10 ting hver nettdesigner skal være i stand til å gjøre i søvne
Noen ferdigheter, trenger du bare å vite. Og du kan bedre kjenne dem så godt at du kan gjøre dem nesten uten å tenke på. Når det gjelder webdesign, kan mange ferdigheter endre seg og utvikle seg over tid, men det er noen få grunnleggende ting du bør kunne gjøre i søvne.
Og selv om du ikke er en "webdesigner" etter handel, blir hver av disse ferdighetene en må-ha for alle designere som jobber i dag. Hvor mange er du allerede komfortabel med? La oss dykke inn og se på hva du skal kunne gjøre med "auto pilot"!
Utforsk designressurser
1. Kode med HTML og CSS

Enten du er en utvikler eller ikke, alle trenger å forstå det mest grunnleggende språket bak nettsteddesign. Du må forstå hvordan du leser, redigerer og feilsøker grunnleggende HTML. (Og avhengig av din faktiske jobb må du kanskje vite mye mer enn det.)
I alle fall skal du være i stand til å finne et fet skrift eller skrift eller farge- eller størrelsesproblem i HTML uten å tenke på. Du bør være i stand til å erstatte stiler i CSS med letthet. Dette er ferdigheter som er enkle å lære og som vil tjene deg godt på lang sikt.
Lær det: Gjør deg kjent med (eller lær) det grunnleggende fra W3Schools. Opplæringen er fartsfylt, lett å forstå og gratis. (Det er ingen grunn til ikke å bli flytende på nettet.)
2. Rediger bilder
I ethvert designfelt er det sannsynlig at du vil jobbe med bilder hele dagen. Så det er bare fornuftig at du forstår hvordan du kan manipulere dem. Fra grunnleggende beskjæring til størrelse og litt "rydde opp", bør du kunne jobbe med bilder med letthet. Som et minimum bør du føle deg komfortabel med å beskjære og endre størrelse, samt justere bildekvaliteten.
Lær det: Digital Camera World har en fin guide som forklarer seks trinn for å få mest mulig ut av fotografier. Tipsene er enkle å bruke, og selv om opplæringen er forankret i Photoshop, kan den brukes med hvilken som helst programvare.
3. Lag et trykk

Mens jobben din kanskje befinner seg i det digitale riket, vil det uten tvil være behov for deler av designen for trykte applikasjoner. Fra løpesedler til visittkort til pressemeldinger, bør du være i stand til å lage og konvertere elementer på en slik måte som også er trykkeklare.
Viktige ting å forstå inkluderer utskriftsoppløsninger for forskjellige medietyper og farger. Selv om du sannsynligvis bruker en verdi som FF0000 for å gjøre en tekstblokk rød, fungerer det ikke for utskrift. (Det vil i det minste se morsomt ut.) CMYK (cyan, magenta, gul, svart) fargeblandinger er standarden for trykte gjenstander.
Lær det: Heldig for deg har vi en guide til å gjøre noe klart til å trykke. Det forklarer forskjellene i farger, medier, skrifttyper, blødninger og mer.
4. Skriv en overskrift
Det er nesten umulig å virkelig visualisere et design med lorem ipsum som hovedoverskrift. Ordene er limet som bringer det visuelle og budskapet sammen. Overskriften din klarer kanskje ikke alltid, men du bør alltid fylle ut de store ordene når du slår inn et designkonsept.
Som en praktisk sak kan ordene hjelpe klienten til å forstå hvor mye plass som er tilgjengelig for tekst. En god overskrift viser at du forstår klienten og går den ekstra milen i prosjekter og det etterlater mennesker et varig inntrykk.
Lær det: Copyblogger er en flott ressurs når det gjelder inn- og utkjørsler for kopi. Begynn med "Hvordan skrive overskrifter om arbeidet."
5. Ta tak i alle enheter og naviger på et nettsted

Du bør ha et komfortnivå med datamaskiner og enheter som de fleste ikke gjør. Dette kan kreve å bryte bort fra favorittenhetene, nettleserne eller programmene dine og leke med mange andre ting. (Du vil være takknemlig hvis du gjør det, garantert!)
Vi har alle vært der: Det er ikke noe verre enn at en klient pisker ut en gammel telefon eller viser deg noe på en liten skjerm for å få hjelp, og du kan bare ikke finne det ut med letthet. Du skal kunne bruke nettstedet ditt (og andre) i ethvert miljø og snakke andre gjennom hvordan du gjør det også.
Lær det: Bare begynn å spille. Sørg for å eksperimentere med forskjellige nettlesere, og hvis du er en Apple-person, kan du hente en Android-enhet (og omvendt).
6. Skisse med tillit
Noe av det største med skissering er at du kan hjelpe andre å visualisere hva du tenker. Husk at mange andre mennesker trenger å se et rammeverk eller en kontur før de kan begynne å forestille seg hva du tenker.
Å skisse med selvtillit er en flott måte å bidra til å skape den forbindelsen. Dette er ikke å si at du trenger å lære å være en topp kunstner over natten. Men du bør komme klar med en pute og penn (eller blyant) slik at du kan legge ideene på papir og dele dem med teamet.
Lær det: Tuts + har en flott liten grunning på å lære å tegne. Det første steget? Slutt å prøve å være perfekt.
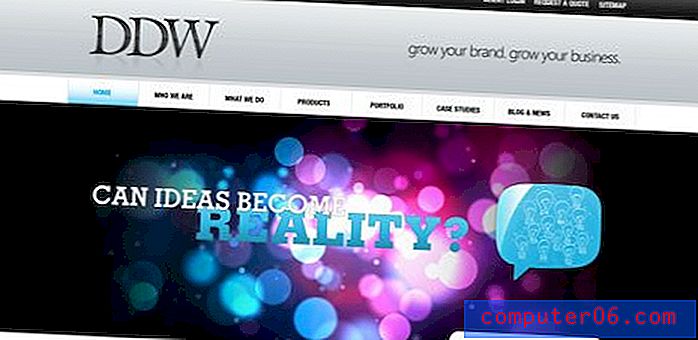
7. Bruk et felles rammeverk

Det er ingen skam å bruke rammer for nettdesign til å starte prosjekter. Det burde du sannsynligvis med mindre du er en superstjernerutvikler.
Rammer forhindrer deg i å gjenoppfinne rattet med hvert prosjekt og er enkle for andre å bruke hvis du til slutt overlater et nettsted til en klient som vil prøve å vedlikeholde det og gjøre oppdateringer. WordPress er et populært alternativ, men det er mange andre der ute å prøve.
Lær det: Start med WordPress. Det er det største blogg- og nettstedstyringssystemet og rammeverket som er tilgjengelig. (Og det er ganske enkelt å bruke.)
8. Sikkerhetskopierings- og pakkefiler
Selv om et nettsted ser ut til å være et selvinnholdende system, er det ikke det. Du må forstå hvordan og hvor ofte du skal sikkerhetskopiere nettstedet (og gjenopprette det om nødvendig) for å forhindre tap av data dersom noe skulle skje med nettstedet. (Det er bedre å være trygg enn beklager, ikke sant?) Selv om du ikke vet den nøyaktige logistikken for denne øvelsen i søvne, bør du vite hva som blir lagret, hvor ofte det skjer og hvor dataene lagres.
I tillegg bør du ha en god ide om hvordan du oppretter pakkefiler for nettstedstiler, designdeler og -stykker og mer som kan brukes som sikkerhetskopi og kan gi viktig informasjon for klienter hvis de trenger å bruke delene. Pakkefiler (for utskrift) er en nødvendig del av webdesignprosessen, så kundene har et sett med merkeverktøy som samsvarer med webdesignet for trykte kampanjer. (Klienter vil elske deg for dette!)
Lær det: Hvert nettsted trenger en backup-plan. Pakkefiler vil hjelpe deg med å holde materialer, for eksempel skrifter og bilder, sammen når du må sende dem andre steder.
9. Kjenn til 3 trender (og når du skal bruke dem)

Du bør ha en heis-tonehøyde til nettstedstrender. Hva betyr dette?
Du skal ganske enkelt være i stand til å snakke med hvem som helst med en rimelig mengde designkunnskap om hvilke visuelle teknikker som er trending og hvorfor eller hvorfor du ikke skal bruke dem. Hvordan fungerer de, og hva liker du / ikke liker med disse trendene.
Lær det: Les designblogger som denne for å holde deg oppdatert om hva som er trending og hvordan disse designteknikkene kan brukes.
10. Forklar designteori
Farge, flyt, balanse og proporsjon, avstand: Dette er alt du bare skal kunne se når du jobber med prosjekter. Men det er mer enn å ha et godt øye; designteori er like viktig. Det er viktig å forstå hvorfor du gjør det du gjør og hvorfor det skaper en balansert estetikk.
Og hvis du forstår det godt, kan du forklare det og lettere kunne forsvare og forklare designvedtak til andre. Et grunnlag i det grunnleggende vil hjelpe deg å mestre ethvert prosjekt.
Lær det: Hvis du ikke allerede har denne nede, kan det være på tide å gå tilbake til det grunnleggende. Start med “Design Basics” av Stephen Pentak og “Graphic Design: The New Basics” av Ellen Lupton og Jennifer Cole Phillips.
Konklusjon
Hvor mange elementer på denne listen kan du sjekke ut som ting du vet i søvne? Hvor mange andre er du ivrig etter å lære mer om eller oppdatere ferdighetssettet ditt?
Nettdesign - som alle andre typer design - er forankret i det grunnleggende og drysset med mange trender og nye teknikker. En god forståelse av blandingen vil hjelpe deg med å vokse og bli en bedre designer, og vil hjelpe deg å føle deg enda mer trygg på designvedtakene og arbeidet ditt.
Bildekilder: ekkun, lenep, Blake Patterson og cirox.