3 gratis apper for å teste responsive design online
Responsiv design har ført til en helt ny liste over utfordringer for webdesignere som har bestemt seg for å ta steget og legge igjen statisk design. Å lage en layout som fungerer bra på ikke en, men flere, eller til og med alle mulige bredder, krever tålmodighet, kreativitet og selvfølgelig mye testing.
Ingenting erstatter å sjekke designen din på de faktiske enhetene du målretter mot, men mens du bygger, er det fint å kunne se raskt på utformingen i forskjellige bredder rett på datamaskinen. Du kan endre størrelsen på nettleservinduet manuelt, men dette blir latterlig kjedelig hvis du fotograferer for presise pikseldimensjoner. Heldigvis har flere talentfulle utviklere allerede bygget noen gode verktøy for å hjelpe deg i denne prosessen. Bli med i dag når vi tar en titt på tre av dem.
Vent, hvorfor trenger jeg disse?

Hvis du er ukjent med konseptet responsiv webdesign, kan du være forvirret over hvorfor følgende verktøy er nyttige. I utgangspunktet er målet bak responsiv design å bygge ett nettsted som tilpasser seg og utvikler seg til forskjellige utsiktsstørrelser. Så i stedet for å bygge et nettsted som fungerer bra på stasjonære maskiner, et annet for mobil og en tredje for nettbrett, lager du en enkelt layout som svarer godt til alle disse scenariene.
For å trekke dette av, må du selvfølgelig kunne se oppsettet i flere forskjellige bredder. Jeg personlig anbefaler å designe for alle mulige bredder i stedet for bare å målrette mot populære enhetsbredder, men det er definitivt fortsatt en god idé å prøve å få en følelse av utformingen som brukere av bestemte enheter vil se. Følgende verktøy hjelper deg med å forenkle den bestrebelsen.
Ansvarlig
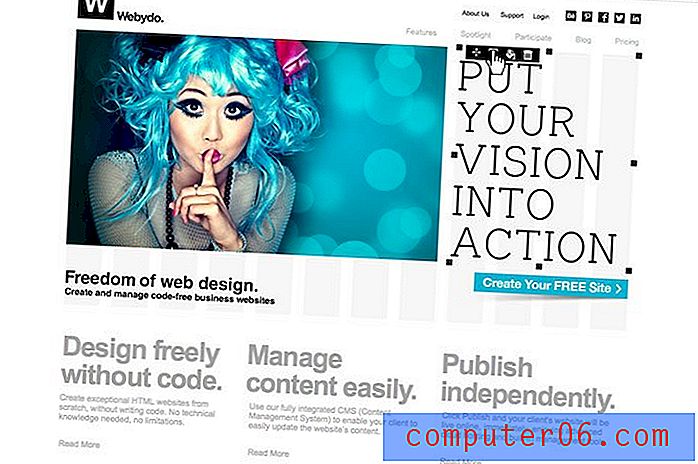
Responsinator er sannsynligvis den enkleste måten å få en rask titt på oppsettet på populære enhetsbredder. Det er raskt, det er enkelt og opplevelsen er designet slik at hvem som helst kan fortelle hva som skjer. Dette er et viktig konsept som vi ikke har berørt ennå. Noen ganger må du vise frem det responsive designet ditt til kunden din, og verktøy som denne forenkler prosessen dramatisk.
Årsaken til at dette nettstedet kommuniserer konseptet med responsiv design så godt, er at det bruker silhuetter av populære enheter, der nettstedet du velger vil vises.

For å komme i gang, er alt du trenger å gjøre å skrive inn nettadressen til et nettsted du vil teste. Det trenger ikke å være et nettsted du eier, så dette fungerer også som en fin måte å undersøke hva andre designere har gjort. For dette eksempelet kastet jeg inn United Pixel Workers nettsted.

Herfra blar du bare nedover siden og ser forhåndsvisninger av oppsettet på alle tilgjengelige enheter. Disse forhåndsvisningene er levende og kan rulles, klikkes osv. Utvalget av forhåndsvisninger her er ganske imponerende, ikke bare har de inkludert store enheter som iPads, de har også kastet felles bredder som brukes på flere enheter, for eksempel "crappy" Android ”eksempel nedenfor.

Responsinator er det eneste verktøyet som dette jeg har sett som faktisk tar hensyn til programvare-brukergrensesnitt. For eksempel, i stedet for å vise nettstedet ditt på hele 1024 x 768 for en horisontal iPad, reserverer de faktisk de topp 125 pikslene for den mobile Safari-nettleserkromen.

Før vi går videre til neste verktøy, her er en rask oversikt over fordeler og ulemper med denne appen.
Responsinator Pros
- Nesten uanstrengt, bare lim inn en lenke og bla
- Mange forskjellige forhåndsvisninger av enheter
- Fin visuell fremstilling som klienter vil forstå
- Software UI-dimensjoner er tydelig regnskapsført
Responsinator Cons
- Må laste inn flere forekomster av hvert nettsted
- Ingen måte å utforske størrelser som ikke er oppført
Responsive.is
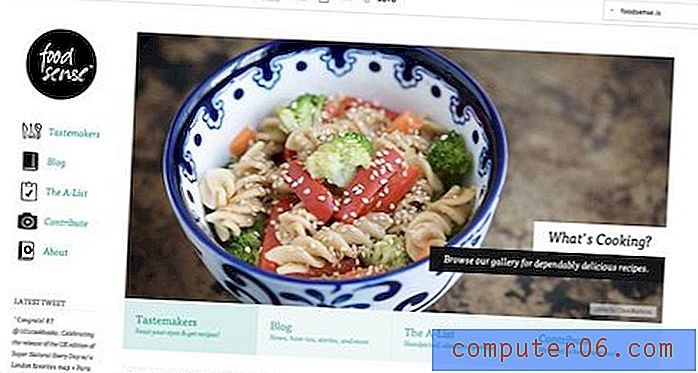
Det neste verktøyet på listen er Responsive.is. Konseptet her er det samme som før, nettstedet gir en rask måte å se oppsettet på i flere forskjellige bredder. Imidlertid er tilnærmingen drastisk annerledes.

For det første er det ikke noen silhuetter. Det er en liten verktøylinje øverst på skjermen, men resten er forbeholdt en forhåndsvisning av et enkelt sted som endres i henhold til den valgte enheten. Dette er litt mer praktisk, da det eliminerer den tilsynelatende uendelige rullingen så vel som lasting av flere forhåndsvisninger, men noe av det åpenbare med hva som skjer går tapt i prosessen. Det minimale grensesnittet er imidlertid veldig fint, noe jeg satte pris på etter å ha brukt mye tid med de klumpete silhuettene til The Responsinator.
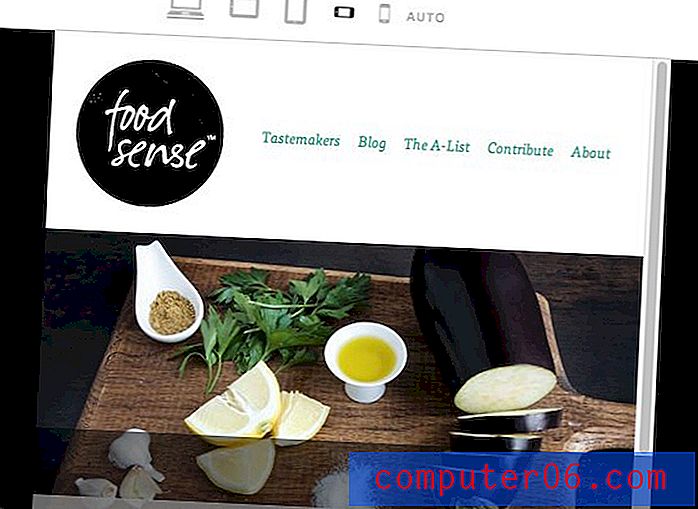
Responsive.is kommer faktisk med en meny som inneholder innebygde responsive nettsteder for testkjøring, slik at du kan få en følelse av hvordan tjenesten fungerer (jeg brukte Food Sense). Hvis du vil teste et annet nettsted, skriver du det inn i boksen.

Verktøylinjen øverst gir deg seks forskjellige alternativer for visningsstørrelser, som hver er representert av et lite ikon: Skrivebord, nettbrettlandskap, nettbrettvertikal, smarttelefonlandskap, smarttelefonvertikal og auto.

Som du forventer, ved å klikke på en enhet får du forhåndsvisning av nettstedet i den bredden. Jeg liker virkelig hvordan forhåndsvisningen har blitt håndtert her. Hele nettstedet vises i den angitte bredden, men alt utenfor den synlige delen av utsiktsområdet er mørklagt.

Min største peeve her er at de faktiske enhetsbredderne ikke egentlig er spesifisert. I stedet for pikseldimensjoner har du bare generiske ikoner. Siden dette er tilfelle, er dette nettstedet definitivt mer for generelle tester enn spesifikke omstendigheter (selv om du kan måle de forskjellige størrelsene selv).
Responsive.is Fordeler
- Rent, minimalt grensesnitt som fokuserer på innholdet
- Bare en forekomst av testområdet lastes inn
- Du trenger ikke å rulle, bare klikk på et ikon for å endre visningsområdet
- Innebygde testalternativer
Responsive.is Cons
- Du er begrenset til seks generiske utsiktsporter
- Ingen spesifikke dimensjoner listet opp
- Kan være vanskeligere for klienter å finne ut av det enn The Responsinator
Responsivepx
Så langt tvinger alle verktøyene vi har sett deg til forhåndsinnstilte dimensjoner for testing. Hvis du ikke liker teststørrelsene eller bare vil legge til en annen, tøff! Det er ingen måte å gjøre det på. Så hvor snur du hvis du nøyaktig vil diktere dimensjonene for testen? Svaret er et nettsted som heter Responsivepx.

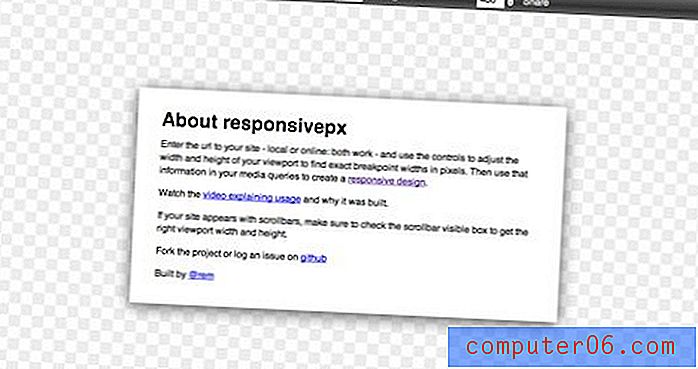
Her har vi en enkel velkomstskjerm med noen instruksjoner og en lenke til en veiledningsvideo. For å starte, bare skriv inn en URL i boksen øverst til høyre. Responsivepx er kjempebra på den måten at du til og med kan teste lokale nettsteder som er bosatt på datamaskinen din og det arbeides med. Vi bruker Bryan Connors nettsted som et eksempel på denne testen.

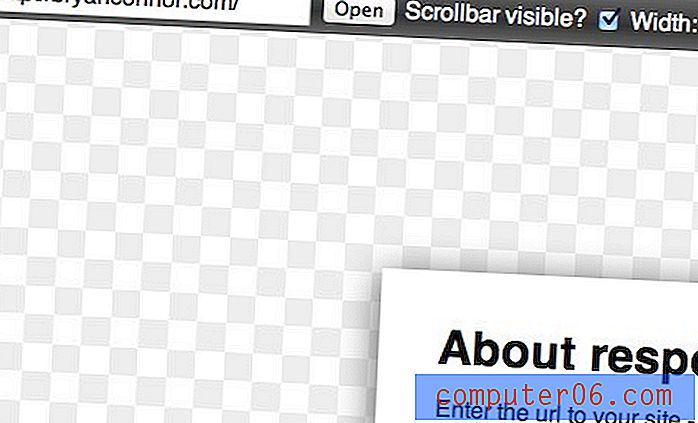
Når du har lagt inn et nettsted, er det på tide å finpusse dimensjonene via verktøyene øverst på skjermen. Som du ser i skuddet nedenfor, er det ingen forhåndsinnstilte størrelser denne gangen. Du kontrollerer dimensjonene på forhåndsvisningen fullstendig ved å enten taste inn et tall eller bruke glidebryterne.

Når du endrer innstillingene, oppdateres forhåndsvisning av nettstedet for å gjenspeile endringene. Det vises på et gjennomsiktighetsnett som tilsvarer Photoshop.

Etter min mening er Responsivepx uten tvil det mest nyttige alternativet for utviklere som jobber på sitt eget responsive nettsted. Det er flere årsaker til dette. For det første er den spesielt laget for å hjelpe deg med å finne poeng som er basert på din unike design. Du kan laste opp et design, flytte bredden til et punkt der oppsettet ikke lenger fungerer, og deretter ta tak i de spesifikke pikselverdiene som er oppført for å sette inn i mediesøket. Når du har redegjort for endringene, lagrer du filen, oppdater forhåndsvisningen, og er klar til å angripe ditt neste bruddpunkt. Igjen, det faktum at det fungerer med lokale filer, kommer virkelig til nytte her.
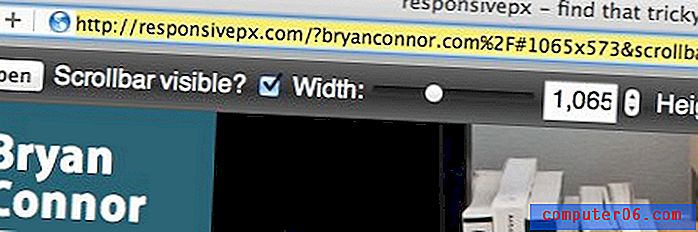
Når du legger inn testsaker og endrer innstillinger, vil adressen i nettleserens nettadresselinje oppdateres for å gjenspeile endringene, noe som gjør det superenkelt å dele en spesifikk testsak med kollegene.

Med tanke på at denne appen er en så fin måte å bestemme seg for potensielle bruddpunkter, vil jeg gjerne se en knapp inkludert som genererer et mediesøk basert på gjeldende visningsstørrelse. Dette vil virkelig gjøre Responsivepx til et mordereverktøy for lydhøre designere.
Responsivepx Pros
- Du bestemmer forhåndsvisningsdimensjonene
- Perfekt for å finne breakpoints
- Ekstern og lokal testing
- Enkelt å dele spesifikke testtilfeller
Responsivepx Cons
- Bruk mest mulig for utviklere et annet alternativ for klienter
- Verktøyslinjen UI kan bruke noe arbeid
Konklusjon
Du har nå tre nye våpen i det responsive arsenettet for webdesign. Alle disse nettstedene har sin spesielle styrke og er verdt å bokmerke for senere. Responsinator lar deg raskt og enkelt simulere mange forskjellige enheter og kan være flott for å hjelpe klienter å snakke seg rundt hva du prøver å oppnå. Responsive.is er en anstendig måte å få en generell følelse av hvordan en responsiv layout fungerer på forskjellige sjangre av enheter. Det er ikke det beste for spesifikke testformål, men det kan være nyttig for en rask test. Endelig er Responsivepx det ultimative verktøyet for å finne ideelle bruddpunkter for designet ditt. Du tar kontroll over de nøyaktige pikseldimensjonene og kan teste lokale filer som du jobber med.
Har du prøvd noe av verktøyene ovenfor? Hva tenker du om dem? Hvordan kan de forbedres? Sørg også for å gi oss beskjed om andre lignende verktøy du har funnet.
Arkivbilder levert av: Bigstock.