30 fantastiske ressurser for Sass-elskere
Til tross for spådommer fra utallige skeptikere, har Sass ikke vist seg å være en kjepphest i det hele tatt, men heller et bemerkelsesverdig robust sett med verktøy som virkelig forbedrer CSS-forfatter.
Jeg er en stor Sass-fan og jeg vet at mange av dere er også, så jeg har satt sammen denne listen over tretti fantastiske ressurser for Sass-elskere. I den finner du alle slags godbiter bygd på og for Sass: rammer, plugins, apper og mye mer.
Frameworks and Grid Systems
Kompass
Kompass er den viktigste følgesvennen til Sass. Den er full av forhåndsbygde mikser og verktøy som gjør arbeidet med Sass enklere enn noen gang. Hvis du elsker Sass, men ikke har tatt steget og prøvd ut Compass, er det på tide å ta en titt.

Bourbon Sass Mixins Library
Hvis Compass virker som overdreven for deg, men du fremdeles liker ideen om å utnytte noen fantastiske CSS3-miks, kan du sjekke Bourbon. Etter Compass er det definitivt et av de bedre Sass mixin-bibliotekene som jeg har funnet.

Bourbon Ryddig
Bourbon Neat er et gittersystem bygget med Sass og Bourbon. Det er superenkelt og fullt responsivt.

Fundament
Foundation er den viktigste konkurrenten til Twitter Bootstrap. Begge rammene har en minimalistisk estetikk, er fulle av flotte brukergrensesnitt og har responsive rammer. Det er i hvert fall stor forskjell: Bootstrap er bygget på MINDRE mens Foundation er bygget på Sass. Hvis du er en Sass-fan, er du sannsynligvis bedre med Foundation.

Bootstrap Sass
Hvis du er ferdig med å bruke både Bootstrap og Sass, kan du sjekke ut dette prosjektet, som egentlig skriver om LESS Bootstrap-komponentene i Sass.

Animate.sass
Animate.css er et fantastisk CSS-animasjonsbibliotek som jeg har skrevet om før. Animate.sass bringer bekvemmeligheten til Sass til dette biblioteket.

Smi
Den offisielle beskrivelsen oppsummerer det perfekt: "Forge er et gratis kommandolinjeverktøysett for å starte opp og utvikle WordPress-temaer i et ryddig miljø ved å bruke front-end språk som Sass, LESS og CoffeeScript."

Skeleton-SASS
Skjelett var den første responsive rutenettet som jeg noensinne har brukt, og jeg har fortsatt en forkjærlighet for det. Her er en omarbeiding av skjelett ved bruk av Sass.

Susy: Responsive grids for Compass
Rutenett pleide å være en kjernedel av Compass, før de ble frastjålet for å fokusere på andre aspekter. Susy går opp for å fylle tomrommet og fungerer som en måte å integrere responsive rutenett i Compass.

Gravity Framework
Gravity er et robust HTML5-rammeverk som er bygd på Sass.

rammeløs
Rammeløs er ikke så mye rammeverk som et forslag til en ny måte å strukturere rutenettet på. Det er noen ganske avanserte ting, så pass på at du kjenner kotelettene dine før du prøver på det. Rammeløs er ikke helt Sass-fokusert, men det er en Sass-mal for å komme i gang.

Zen Grids
Jeg skrev nylig et stykke som sang rosene fra Zen Grids. Det er sannsynligvis favorittnettet mitt til dags dato, og det sier noe siden jeg er en fan-fan. Det som gjør Zen Grids så flott, er at det utnytter Sass på en slik måte at du får alle fordelene med et rutenettsystem samtidig som du opprettholder friheten til å være helt semantisk i koden din. Hva mer kan du be om?

BlankWork - Fleksibelt SASS-nettnett
Blankwork ligner mye på Zen Grids. Det er et fleksibelt, responsivt rutenett som bruker Sass for å frigjøre deg fra ikke-semantiske klassenavn.

320 og oppover
320 og Up er en responsiv, mobil første kjeleplate med både LESS og Sass versjoner.

Gridset
For en grundig titt på Gridset, sjekk ut denne artikkelen. Det er et av de beste verktøyene som eksisterer for å lage og administrere responsive nett. Brukere har muligheten til å motta all utdatakoden i Sass.

Knapper og brukergrensesnitt
CSS3-knapper av Chad Mazzola
Dette snazy sett med knapper bruker både Sass og Bourbon for å utøve sin magi. Resultatet er en virkelig flott look og grundig utviklede knapper for ditt neste prosjekt.

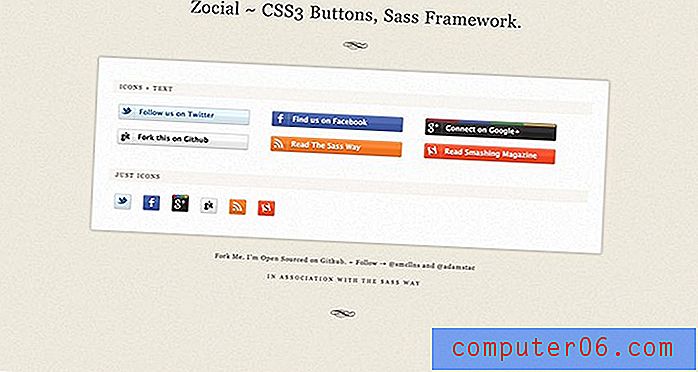
Zocial
Zocial er et CSS3 sosiale knapper Sass rammeverk. Knappene er CSS3 og ikonene implementeres med en Sass @ font-face mixin.

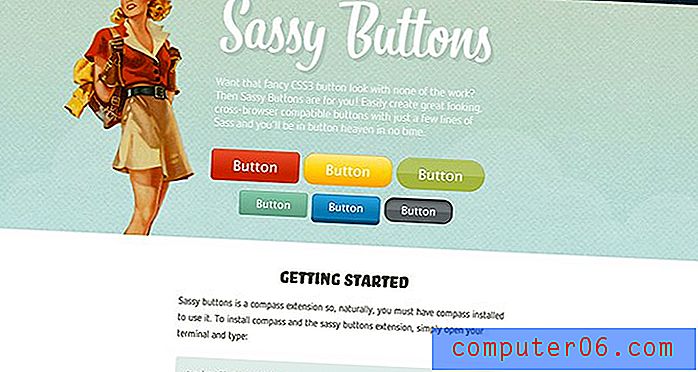
Sassy knapper
Sassy Buttons er et kompassforlengelse som hjelper deg å lage utrolig tilpassbare og super attraktive knapper.

Apps
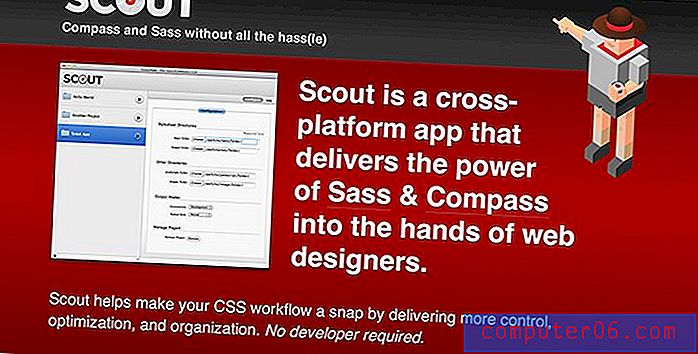
Scout
Speideren er ikke den peneste Sass og Compass-kompilatoren, men den har en virkelig solid ting som går for det: den er gratis. De andre kan løpe deg oppover $ 10-20, men speider fungerer som en sjarm, er plattform og koster ikke deg en cent.

CodeKit
CodeKit er et kraftverk for en kompilator. Du kan kaste stort sett alt du vil ha på det: MINDRE, Sass, Stylus, CoffeeScript, det tar alt inn og spytter ut standardkoden du leter etter. Hvis du har $ 25 for å brenne, kan du få det.

LiveReload
LiveReload er omtrent som CodeKit, bare den lever i menylinjen og kommer med den ekstra bekvemmeligheten å oppdatere forhåndsvisning av nettleseren hver gang du lagrer. Det er også bare $ 9.99.

Hammer
Hammer for Mac er en spillveksler. Den injiserer magi som du aldri trodde var mulig å bygge statiske nettsteder. Sjekk ut anmeldelsen min her for å få fullstendig omfang. Blant andre, mer imponerende handlinger, sammenstiller Hammer også Sass. Hvor praktisk!

plugins
Sass.sugar
Sukkerarter er plugins for MacRabbits Espresso, som fortsetter å være en av mine favoritt tekstredigerere. Sass.sugar legger Sass syntaksmarkering til Espresso.

Sublime tekst: Haml & Sass
Her er en plugin for Sublime Text-brukere. Du kan bare henvende deg til pakkehåndtereren i ST2 for en Sass-plugin også.

Coda Sass Plug-in
Vi har dekket Sublime og Espresso, så la oss ikke utelate Coda-brukere. Her er pluginen din.

FireSass for Firebug
FireSass lar Firebug vise det originale Sass-filnavnet og linjenummeret av Sass-genererte CSS-stiler.

Andre godbiter
Sass.js
En JavaScript-implementering av Sass, perfekt for Node-brukere.

Breakpoint
Breakpoint søker å gjøre forespørsler om medier enklere med Sass. "Breakpoint håndterer alt det tunge løftet, fra å skrive selve mediesøket, til å håndtere kompatibilitetsproblemer mellom nettlesere, slik at du kan fokusere på det som er viktig: sørge for at nettstedet ditt ser best ut."

MVCSS
MVCSS er ikke så mye en nedlastbar ressurs som det er en foreslått metode for å skrive CSS og Sass. Det er i konsept som SMACSS og OOCSS.

Normalize.css (Med Sass eller Kompass)
Normalize.css søker å identifisere og eliminere store forskjeller i hvordan forskjellige nettlesere gjengir HTML og CSS. Dette er en Sass-port av den filen.

Hva gikk jeg glipp av?
Disse tretti ressursene representerer noen av de beste prosjektene som Sass-samfunnet har å tilby, men jeg er sikker på at jeg savnet noen få gode. Hvis du kjenner til noen gode Sass-ressurser eller har bygget noen selv, legg igjen en kommentar nedenfor og gi oss beskjed om det.