5 online lekeplasser for HTML, CSS og JavaScript sammenlignet
Lokale kodingsmiljøer er flotte, men det er ofte slik at jeg ikke vil sprekke opp Espresso og bruke noen minutter på å konfigurere kode når alt jeg virkelig vil er å teste ut en ide eller jobbe med en feil. Delingsalternativer for de fleste lokale kodingsapper er også begrensede og krever typisk å integrere en ekstern app som Dropbox.
Online lekeplasser eller sandkasser som jsFiddle løser dette problemet ved å gi deg et umiddelbart klart kodingsmiljø for deg å begynne å eksperimentere så snart siden lastes inn. Disse verktøyene lar deg kombinere CSS, HTML og ofte til og med JavaScript for å lage og dele kodeeksempler. Jeg er helt avhengig av disse tingene og har grundig testet hver eneste jeg kan få tak i. I dag skal jeg gå over mine fem favoritter og diskutere ikke bare hvorfor jeg liker med hvert alternativ, men også hvor de kommer til kort.
Utforsk designressurser
CSSDesk

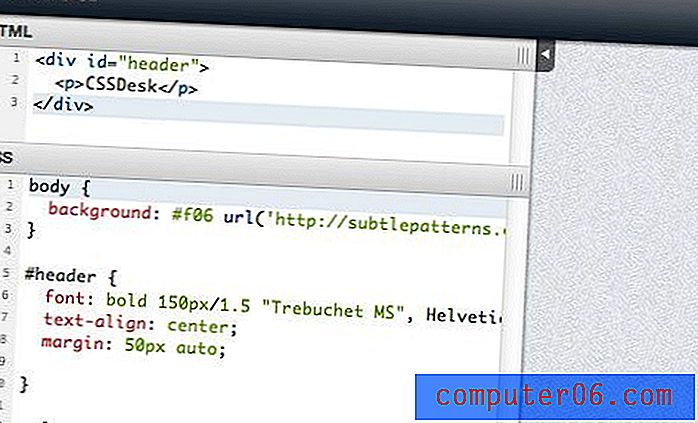
Jeg begynner med CSSDesk fordi det er en av de eldste på denne listen. Det har eksistert i mange år nå som et stille og dunkelt lite verktøy som er ekstremt nyttig for å spille med grunnleggende nettkode. CSSDesk er et veldig enkelt verktøy som fokuserer rent på HTML og CSS.
Hva jeg liker med CSSDesk
Det er mange ting jeg bare elsker med CSS Desk. Det er tre hoveddeler: HTML, CSS og live forhåndsvisning, hvis størrelser alle lett kan finjusteres med klikk og dra. Jeg liker at du enkelt kan se alt du trenger i en enkel visning. Det er ingen anstrengelser eller oppsett her, bare last inn siden og begynn å lage.
Det er også grunnleggende syntaksutheving akkurat som alle de andre verktøyene på denne listen. En ganske unik funksjon som du ikke ofte ser i denne typen verktøy er imidlertid linjetall. Det er et så enkelt tillegg, men jeg har en tendens til å like linjetall, så jeg setter stor pris på inkluderingen.

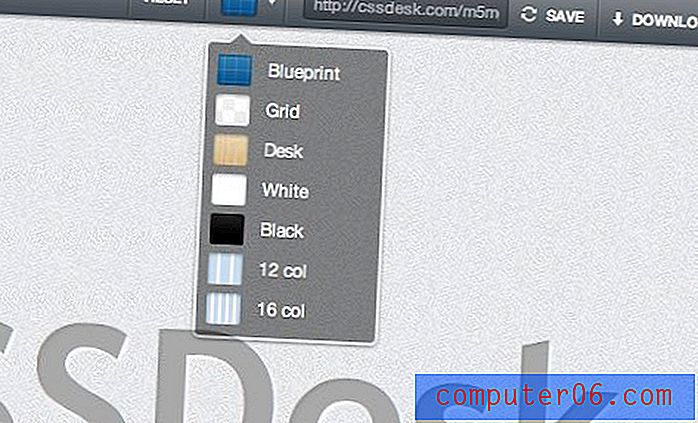
Verktøylinjefunksjonene er også ganske kule, og gir noen alternativer som du ganske enkelt ikke finner andre steder. I tillegg til standard delingsfunksjonen, har du også muligheten til å laste ned det du nettopp har bygget. Videre er det et sett med flislegging av bakgrunnsstrukturer som brukes hvis du ikke overstyrer dem manuelt. Dette er morsomt hvis du bare bygger en knapp eller en widget av noe slag og vil ha noe annet enn den typiske, hvite bakgrunnen.

Hva jeg ikke liker med CSSDesk
Ærlig talt, det er ikke mye å mislike med denne. Jada, det er enkelt og har ikke noen av de flotte funksjonene de andre alternativene har, men det er også det som gjør det flott. Jeg bruker nesten aldri denne lenger, men hver gang jeg gjør det er det så fint at jeg synes jeg burde komme innom oftere.
Den største ulempen for hardcore-kodere er mangelen på JavaScript-støtte. Hvis dette er en avtalsbryter for deg, kan du prøve å sjekke ut et av de andre alternativene.
JS Bin

JS Bin er et annet populært sted å snakke med koden din. Utformingen av denne appen er ganske minimal og lar deg virkelig fokusere på koden. Som standard viser siden bare HTML og forhåndsvisningsruter, men du kan enkelt legge til JavaScript i det.
Hva jeg liker med JS Bin
Det er ganske mange fine funksjoner på JS Bin. Det første jeg fant ut at jeg setter pris på, er det faktum at oppdatering av siden ikke dreper arbeidet ditt. Forhåndsvisningen oppdateres automatisk, men for de sjeldne gangene du trenger en manuell oppdatering, er det fint at det første instinktet ditt (Command-R) ikke resulterer i et tilfeldig tap av en times verdt å tulle.

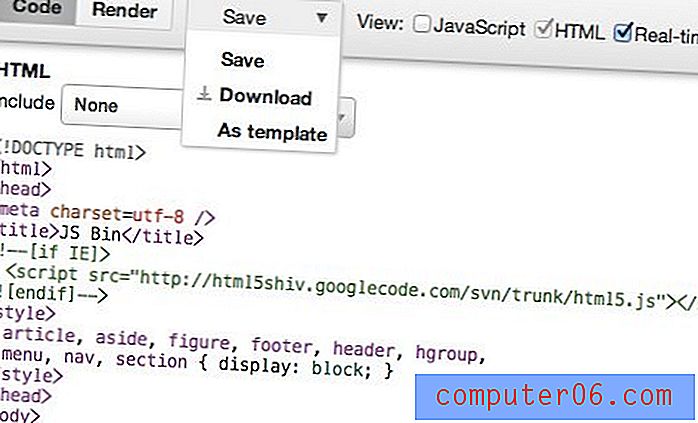
Som med CSSDesk lagrer, deler og laster du ned arbeidet ditt. Stedet der dette tydeligvis trekker frem, er imidlertid JavaScript-implementeringen. Du kan åpenbart legge inn din egen JS, men som en bonus kan du velge å inkludere populære biblioteker som jQuery.

En annen kul funksjon er muligheten til å kontrollere hvilke ruter du ser ved å manipulere URL-en. For eksempel vil "http://jsbin.com/#javascript, html, live" gi deg alle tre ruter, mens "http://jsbin.com/#html, live" bare får deg to.
Hva jeg ikke liker med JS Bin
For å være ærlig, er JS Bin det minste favorittalternativet mitt på denne listen. Det er ikke dårlig, men det mangler definitivt sjarmen fra de andre. En ting som alltid får meg er at det ikke er noe dedikert sted for CSS, som tvinger deg til å legge det inn i HTML-koden din. Dette fungerer helt fint, men det er ikke så fint som den forsettlige separasjonen som sees i de andre alternativene.
jsFiddle

jsFiddle har tatt helt av de siste månedene til et år og er sannsynligvis det mest populære alternativet på denne listen for øyeblikket. Og med god grunn er dette en fantastisk app. La oss innse det, når du først har gravet deg inn i jsFiddle, kan det hende du aldri ser på noen av de andre alternativene igjen.
Hva jeg liker med jsFiddle
Det er massevis av gode ting å dekke på listen over grunner til at du bør bruke jsFiddle. Først opp er oppsettet. Det er fire paneler (HTML, CSS, JavaScript og forhåndsvisning), slik at du kan se alt du trenger for på en gang og endre størrelse på hvert område mens du er. Oppsettsystemet her føles veldig fleksibelt og er faktisk litt morsomt å leke med.

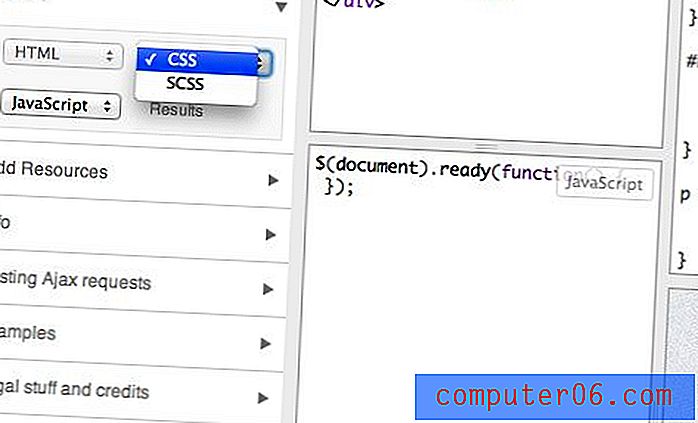
Mens vi diskuterer paneler, kan du tilpasse CSS- og JavaScript-panelene for å bruke dine favorittverktøy fra tredjepart. Du finner støtte for Sass SCSS-syntaks og CoffeeScript.

jsFiddle lar deg opprette en pålogging og vise et dashbord for det tidligere lagrede arbeidet ditt. Det er mange menyalternativer og verktøy når du har lagret en fele. Mine favoritter er muligheten til å raskt lage en gaffel og muligheten til å rydde opp i rotete kodestrukturen automatisk.

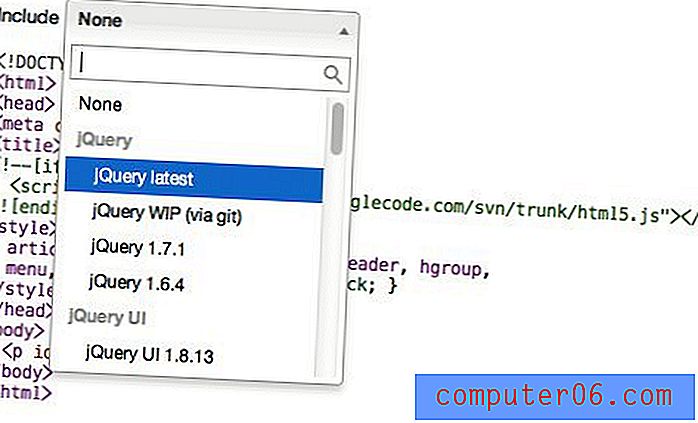
I tillegg til alternativene for tilpasning av panelet, har sidefeltet en rekke andre flotte funksjoner også. For eksempel kan du raskt legge til både større biblioteker du vil inkludere (jQuery, MooTools, etc.) og dine egne JavaScript / CSS-ressurser.

Det siste fantastiske jsFiddle-alternativet som jeg bare oppdaget forleden: du kan legge inn fele på en webside. Dette alternativet finner du under delingsmenyen og er et flott alternativ til andre kodeinnstøtingstjenester.
Hva jeg ikke liker med jsFiddle
Min viktigste storfekjøtt med jsFiddle er mangelen på et alternativ for automatisk oppdatering for forhåndsvisning. Når du har brukt alle de andre alternativene på denne listen og opplevd gledene med automatisk oppdatering, er det vanskelig å få med manuelle oppdateringer hvert par sekunder i jsFiddle.
Så langt som andre funksjoner går, er det det beste på listen, men at en irritasjon ofte driver meg andre steder hvis jeg bare vil busse ut en rask test. Tastatursnarveier hjelper, men de er fremdeles ikke så fine som noe automatisk.
Dabblet

Dabblet er en ganske ny gutt på blokken i denne sjangeren. I likhet med CSSDesk fokuserer den bare på HTML og CSS uten JavaScript. Ikke tell det ut fordi det gir en seriøs innovasjon i tabellen som du ikke finner i noen andre redaktører.
Det jeg liker med Dabblet
Som standard er Dabblet delt inn i tre faner: CSS & Resultat, HTML & Resultat og Resultat. Dette gir fleksibilitet og fokus, samtidig som du alltid kan følge med på resultatet.

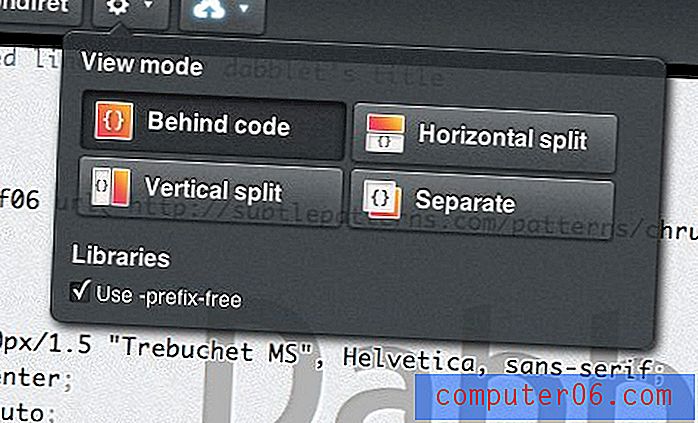
Du kan endre ting med kontrollene som vises nedenfor. Delingen kan være vertikal, horisontal eller tas helt ut. Det er også en interessant "bak kode" -modus der resultatet bare er bakgrunnen for kodingsområdet. Legg merke til at det også er en melding om bruk av prefiks. Jeg bruker Dabblet hele tiden og merket aldri dette før akkurat nå! Dette betyr at du ikke trenger å bruke sprø leverandørs prefikser og kan kode de enkle standardverdiene. Det skjulte JavaScript vil sørge for at nettleserne dine tolker det riktig.

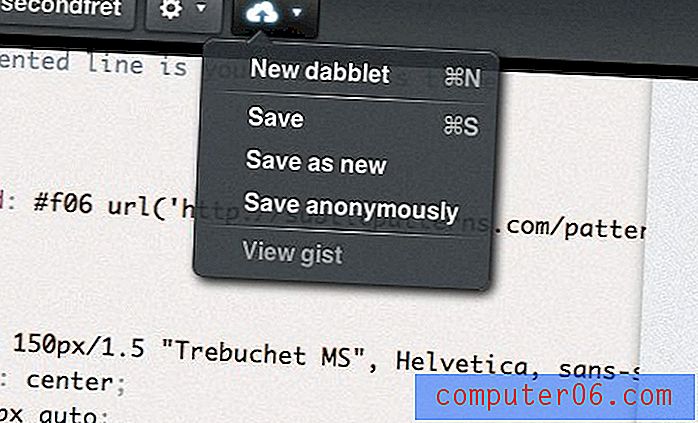
Dabblet har noen gode lagringsalternativer, så som "lagre anonymt." Den lenker også til GitHub-kontoen din, som koding av nerder som vil elske.

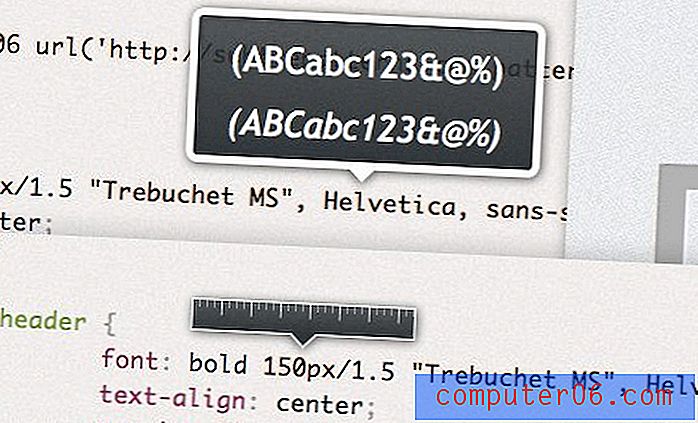
Min favoritt Dabblet-funksjon er integrasjonen av super glatt sveveeffekt i CSS. De er lettere å vise som beskriver. Her to få eksempler:

Som du kan se, svever du over bestemte CSS-biter disse små verktøytipsene som er veldig bra. Du kan få forhåndsvisninger for skrifter, farger, størrelser og til og med bilder.
Det jeg ikke liker med Dabblet
Dabblet er litt finurlig fra et visuelt perspektiv, du enten elsker det eller hater det. Jeg personlig liker veldig godt å bruke det, men ønsker virkelig at jeg hadde mer kontroll over panelstørrelsen. Det er flott å ha en auto 50/50-splitt, men jeg burde kunne justere det manuelt, men jeg velger.
Så vidt jeg vet er det heller ingen måte å se på HTML og CSS på samme tid, noe som er litt irriterende hvis du er vant til alternativer som jsFiddle der du kan følge med på alt på en gang.
Tinkerbin

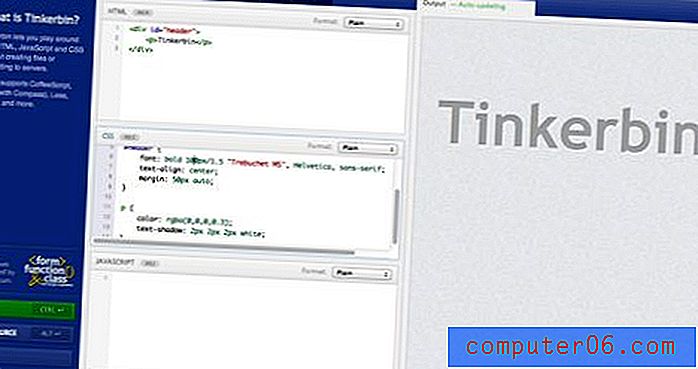
Tinkerbin er det nærmeste alternativet til jsFiddle som jeg har funnet. Selv om det ikke har alle de fancy funksjonene som finnes i jsFiddle, har den noen få triks som er veldig fine.
Hva jeg liker med Tinkerbin
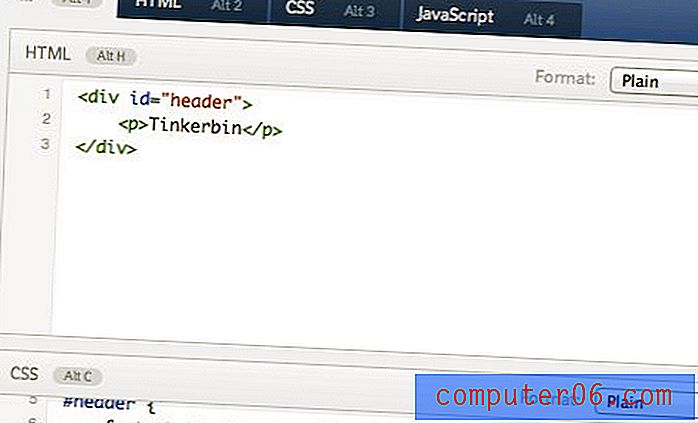
Standardpaneloppsettet på Tinkerbin er sannsynligvis min favoritt på hele listen. Det er en veldig logisk layout som setter koden til venstre og en fin stor automatisk oppdatering av forhåndsvisning til høyre. HTML-, CSS- og JavaScript-seksjonene er alle stablet oppå hverandre, med valgfrie faner som lar deg fokusere på bare en av disse.

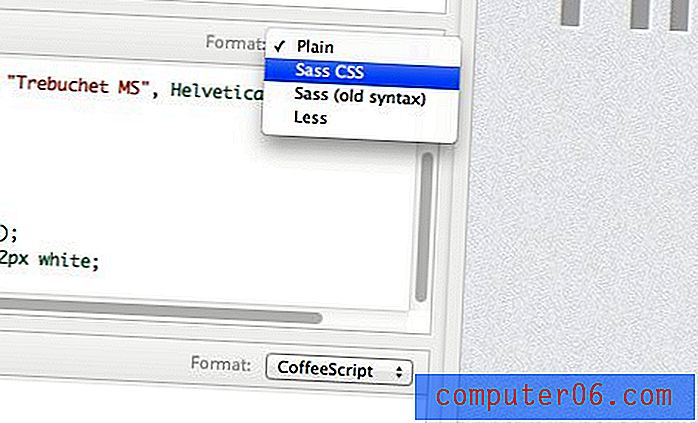
Videre støtter Tinkerbin enda flere alternative syntaksalternativer enn jsFiddle. Du kan velge HTML eller HAML; CSS, SCSS (med kompass), den gamle SASS-syntaks eller MINDRE; og JavaScript eller CoffeeScript. Unødvendig å si at hvis du digger forbehandlere, er dette alternativet for deg.

Tinkerbin er det eneste alternativet som lar deg bytte ut forhåndsvisningen for et hyggelig, omfattende "View Source" -vindu.

Det jeg ikke liker med Tinkerbin
Enda mer enn Dabblet er Tinkerbin-oppsettet helt stivt. Jada, jeg liker standardoppsettet best, men noen ganger vil jeg gjøre den forhåndsvisningen bredere, og jeg har rett og slett ikke alternativet her.
Videre er ikke lagringsalternativene de beste. Det er ingen kontooppsett, dashbord, GitHub-integrasjon, osv. Du lagrer eksperimentene dine til en forkortet URL.
Konklusjon
Nå er jeg sikker på at du kan se fordelene ved å ha noen av disse nettstedene bokmerke. Jeg oppfordrer deg til å eksperimentere så ofte som mulig med nye ideer for å holde deg frisk, og disse tjenestene er en fantastisk måte å gjøre det på.
Jeg håper denne gjennomgangen har tjent som et nyttig blikk på detaljene i hver av disse løsningene. Du bør nå vite ikke bare hva som gjør hvert alternativ unikt, men også hvor hvert fall kommer til kort. Dette vil hjelpe deg å ta en informert beslutning om hvilken eller to du først og fremst skal fokusere på.
Jeg spretter personlig frem og tilbake med dem alle ganske regelmessig, men i det siste har jeg hengt opp mest i jsFiddle, Dabblet og Tinkerbin. Hvilken av disse er favoritten din, og hvorfor?