Nettdesignkritikk # 63: Q & a Creative
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Q & A Creative, frilansporteføljen til Doug Wollison.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Q & A Creative
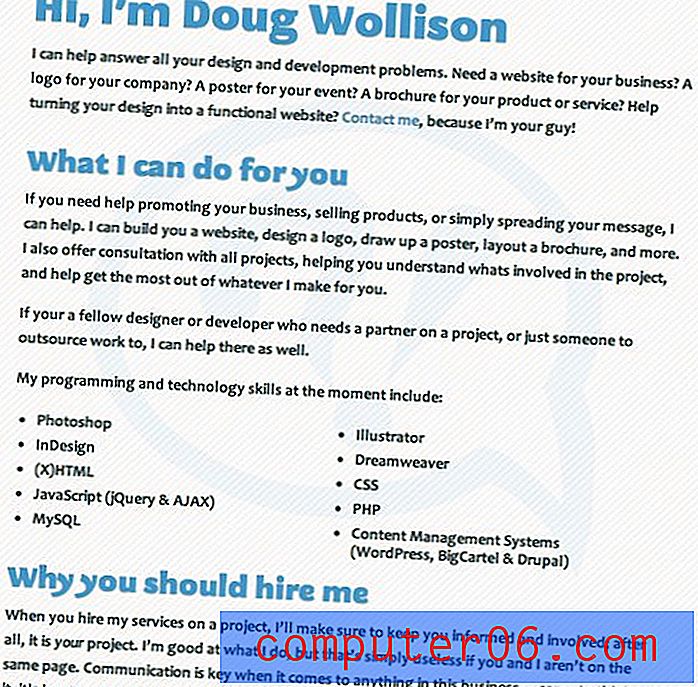
“Jeg kan hjelpe deg med å svare på alle design- og utviklingsproblemene dine. Trenger du et nettsted for din virksomhet? En logo for din bedrift? En plakat for ditt arrangement? En brosjyre for produktet eller tjenesten din? Vil du gjøre ditt design til et funksjonelt nettsted? Kontakt meg, for jeg er din fyr! ”
“Hvis du trenger hjelp til å markedsføre virksomheten din, selge produkter eller bare spre budskapet ditt, kan jeg hjelpe. Jeg kan bygge deg et nettsted, designe en logo, tegne en plakat, lage en brosjyre og mer. Jeg tilbyr også konsultasjon med alle prosjekter, slik at du kan forstå hva som er involvert i prosjektet, og hjelpe deg med å få mest mulig ut av hva jeg gjør for deg. ”
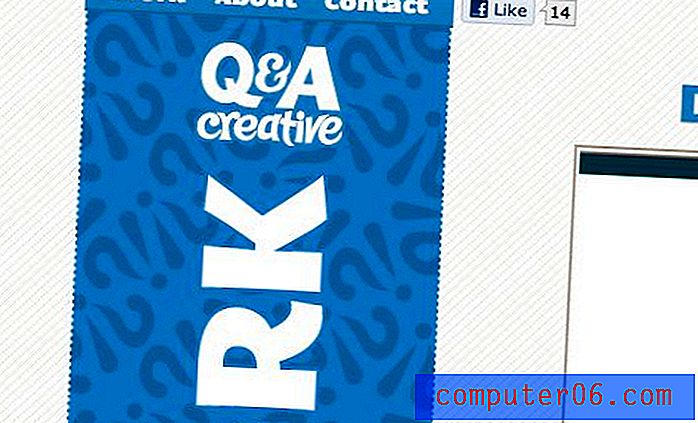
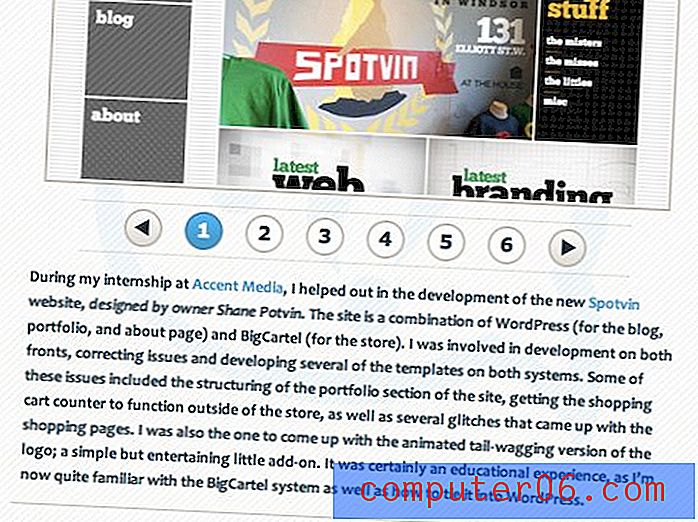
Her er et skjermbilde av hjemmesiden:

Første inntrykk
Q & A Creative er en fin liten designportefølje fra designeren Doug Wollison. Mine første tanker om nettstedet når jeg laster inn siden er blandet. Fra et teknisk synspunkt liker jeg nettstedet. Oppsettet er enkelt og logisk, og den faste sidefeltet fungerer bra med dette innholdet og formatet.
Jeg liker også at hvert prosjekt kommer med flere miniatyrbilder som lett kan bla i tillegg til en beskrivelse. Det er hyggelig å få et så inngående blikk på prosjektene som blir vist frem.
Fra et helt personlig og subjektivt synspunkt er jeg ikke gal på det overordnede visuelle temaet her. Jeg er ikke en gang sikker på hvordan jeg skal forklare hvorfor, jeg vil bare ikke gå for det store, falske utseendet som er på jobb. Megapolis-typografien og fargevalget får nettstedet til å føles litt som om jeg stirrer på TV-grafikk fra 90-tallet.
La oss se nærmere på noen av elementene.
Logo og navigasjon
Sidefeltet til nettstedet er dedikert til navigasjon og logo. Navigasjonen er enkel nok, den er rett der du forventer at den skal være (en god ting) og holdes grunnleggende med bare tre lenker å velge mellom.

Til tross for at jeg ikke elsker resten av typografien, liker jeg faktisk logoelementet. Måten bokstavene alle krøller og samsvarer med hverandre på er virkelig fin. Jeg tror at det som et frittstående element holder seg nærmere den "kule" siden av retro og vekk fra den "ostete" siden.
Imidlertid vil du være sikker på at du bruker dem med sparsomme skrifter, med sprø eller gale skrifter: mindre er definitivt mer. Å endre den andre typen på nettstedet og kanskje til og med forstørre logoen vil gi en sterkere uttalelse enn disse elementene i sin nåværende tilstand.
Når det gjelder mønsteret i dette området, er det definitivt fornuftig med navnet på nettstedet. Jeg foreslår at det blir litt mer subtilt og nok en gang, revurdere fargene for å se litt mer profesjonell ut.
Porteføljeinnhold
Den primære kolonnen til venstre er et langt rulleområde med store forhåndsvisninger av Dougs arbeidsprøver. Dette området fremhever arbeidet ganske bra, og du får raskt en følelse av Dougs stil og tilnærming.

Min viktigste bekymring her er at det grafiske innholdet kan bli veldig travelt. For eksempel, på bildet over, vises et nettsted som blander mange mønstre. Dette er plassert over det diagonale mønsteret til porteføljebakgrunnen, som også inneholder noen avskjermede typografiske kunstverk. Den samlede effekten er kan være litt svimlende og kan absolutt forenkles.
Den samme effekten er på jobb på typen i dette avsnittet, jeg synes det er veldig vanskelig å lese. Det skjer så mye at det ikke er lett for øynene dine å fokusere på lesing. Det er veldig enkelt å miste din plass, og følgelig interessen din.

Om side
Denne typografiske problemstillingen overføres til Om-siden, som hovedsakelig er sammensatt av tekstinnhold.

Når det gjelder innholdet på denne siden, er det meste bra. Jeg elsker at designerens CV gjør et fremtredende utseende. En ting som jeg tror kan vurderes på nytt her er følgende avsnitt:
“Ontario. Mens jeg bare har studert design de siste tre årene jeg har vært på St. Clair, har jeg rotet med nettutvikling siden tidlig på videregående, og har plukket opp mye gjennom årene. Jeg er veldig lidenskapelig opptatt av arbeidet mitt, og lærer og eksperimenterer stadig med nye teknologier, teknikker og stiler med arbeidet mitt. ”
Helt ærlig, jeg tror dette avsnittet selger designeren kort. Tonen er ikke selvsikker, den er nølende. Det gjør ikke forfatteren høres erfaren, men yngre ut, som om han fremdeles "finner ut" denne designtingen. Jeg vil foreslå å omskrive eller grøfte dette avsnittet fullstendig. Hold deg unna fraser som "Jeg har bare studert design de siste tre årene", som får meg til å miste troen på opplevelsen din.
Konklusjon
For å oppsummere, er dette et ganske godt designet nettsted som vellykket oppfyller målet om å vise frem designerens arbeid i et positivt lys. Nettstedets største undergang er typografiske problemer gjennomgående. Både skriftvalg og generell lesbarhet er langt under hva de kan være. Litt tid og krefter på dette området vil gå langt.
Til slutt oppfordrer jeg designeren til å se på språket sitt når han diskuterer sin karriere og erfaring. Det er godt å være ærlig, men bruk aldri språk som kan oppfattes som selvdrivende hvis du prøver å overbevise noen om at du er kompetent nok til å bli ansatt.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.