715 Fantastiske enkle og gratis CSS-oppsett
Frustrert med kvaliteten på gratis CSS-maler på nettet, men er ikke helt i stand til å bygge dine egne? Lei av å bruke timer på å prøve å tilpasse halt pre-fab design?
I dag gir vi deg over syv hundre fritt nedlastbare CSS-maler som fokuserer på å gi deg bare en grunnleggende layout å bygge videre på. Ved hjelp av disse tverrleseroppsettene kan du unngå uendelige CSS-posisjoner og fokusere på det du er god på: design.
Hvem er disse for?
Mange av dere har vært i designspillet i mange år, men begynner bare å lage nettsteder og kode dem for hånd. Du har nok Photoshop-ferdigheter til å gi et vakkert design og nok grunnleggende CSS-kunnskaper til å gjøre teksten pen.
Imidlertid kan det største problemet mange nye utviklere støter på ganske enkelt være å få den grunnleggende utformingen til å fungere i CSS. Posisjonering med CSS kan være mye vanskeligere enn grunnleggende styling, spesielt når du begynner å faktorere i flere nettlesere. Hvis du ikke er sikker på hvordan du skal løse et problem, kan timer med finjustering lande deg tilbake dit du startet, enormt frustrert og desperat etter litt hjelp.
De enkle nedlastbare layoutene nedenfor vil gi deg et bunnsolid grunnlag for å bygge nettstedene dine og gi gode eksempler for å lære hvordan du lager dine egne.
Hvorfor ikke hele maler?
Hvis du kjører et raskt Google-søk etter gratis CSS-maler, finner du en million. Imidlertid er de fleste av disse ikke ideelle for ekte webutviklere som ønsker å lage unike nettsteder. Det du vanligvis får er noe slikt:

Maler som dette tvinger deg virkelig til et stygt forhåndsetablert design som du enten må følge eller bruke timer på å trekke fra hverandre for å prøve å tilpasse. Til slutt hadde det vært lettere bare å kode det selv fra bunnen av!
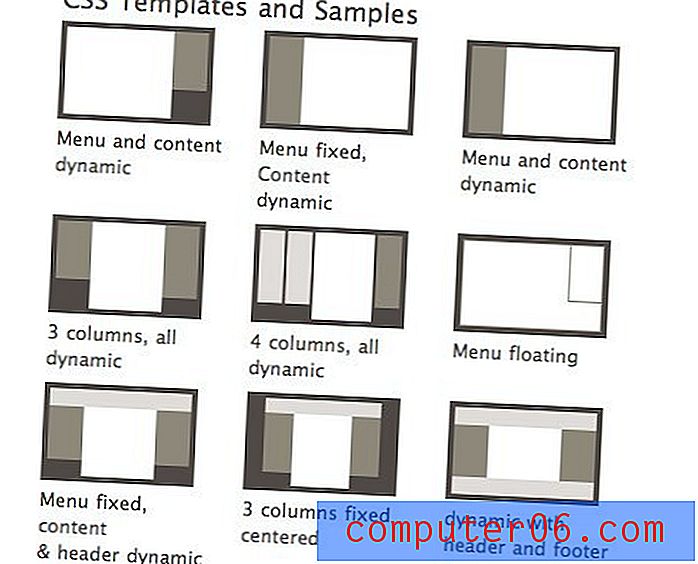
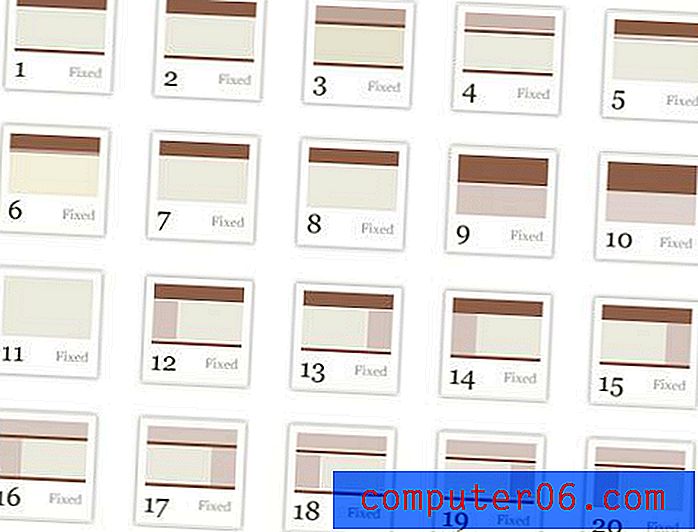
Jeg tror det er mye mer nyttig å laste ned noen få superbaserte CSS-oppsett som er så enkle som mulig. Dette lar deg raskt prototype layout for en side uten å kaste bort halve dagen med å sortere gjennom koden du ikke trenger. Den typiske utformingen i denne kategorien ser mer slik ut:

Her har vi ingen tekst eller bilder å kaste ut, det er bare et nakent skjelett som du kan fylle. Ta en titt på de store ressursene nedenfor for å finne alle de grunnleggende layoutmalene du noen gang trenger!
Primær CSS: 22 oppsett
"Primary er et enkelt CSS-rammeverk, designet for utviklere og designere for å gjøre bruk av CSS så enkelt som mulig."

Little Boxes: 16 oppsett
En interessant samling av fire grunnleggende oppsett utført ved en rekke forskjellige metoder.

CSS Easy: 8 oppsett
En samling av fire faste og fire flytende oppsett som tar sikte på å lære deg det grunnleggende om CSS-posisjonering.

Maks design: 25 oppsett
En solid samling superbaserte maler som mange har medfølgende veiledninger slik at du kan lære hvordan det gjøres.

Iron Meyers: 224 Layouts
Definitivt en av de beste ressursene på listen. Dette nettstedet inneholder 56 grunnleggende oppsett, hver med fire versjoner: 100% væske, 974 piksler, 950 piksler og 750 piksler.

Dynamisk stasjon: 47 oppsett
Disse CSS-layoutene er delt opp i fire kategorier: to kolonner, tre kolonner, faste oppsett, flytende oppsett og CSS-rammer.

Intensivstation: 16 oppsett
En liten, men nyttig samling av XHTML 1.0 og CSS2-oppsett.

BlueRobot: 3 oppsett
Bare tre maler her, men de er solide og populære oppsett som du absolutt vil sjekke ut om du trenger noe grunnleggende.

Matthew James Taylor: 7 oppsett
“Ingen CSS-hacks. SEO vennlig. Ingen bilder. Ingen JavaScript. Cross-browser & iPhone-kompatibel. ” Disse layoutene har også rikelig med dokumentasjon for å komme i gang.

Gratis CSS: 252 oppsett
En rekke 252 CSS-oppsett som garantert kommer i gang på riktig vei. Raskt å laste ned og enkelt å tilpasse!

Kode suger: 95 oppsett
Code Sucks har en imponerende samling gratis nedlastbare oppsett med 53 versjoner med fast bredde og 42 faux kolonneversjoner. Faux kolonnelayouter bruker et bakgrunnsbilde for å få det til å se ut som venstre og høyre kolonne er like i høyden og uavhengig av hverandre.

Konklusjon
Å rive bort oppsettene ovenfor burde lære deg massevis om CSS-posisjonering på en mye mer praktisk måte enn å lese tre bøker om CSS. Sørg for ikke bare å implementere disse malene, men virkelig sparke dekkene og finpusse tallene for å se hvordan de fungerer.
Legg igjen en kommentar nedenfor og gi beskjed hvis du synes dette innlegget var nyttig. Husk også å dele andre gode ressurser som du bruker til grunnleggende CSS-oppsett!