Designkritikk: Bloggplattformer

De fleste designere er kjent med de relative fordeler og ulemper ved forskjellige publiseringsverktøy - men hva med nettstedene til bloggplattformene selv? Vi vet alle at du ikke bør dømme en bok etter omslaget, men jeg vil hevde at det ikke er noen skade i å se ...
Vi skal ta en titt på hjemmesiden for fire populære plattformer: WordPress, Textpattern, ExpressionEngine og Blogger. Hvilke av dem er vakre nok til å tvinge deg til å bruke plattformen deres, og hvilke har designestetikken til en hello kitty toaster? Forhåpentligvis gjennom en kritikk av disse designene kan du ta med deg noen gode tips til bruk i ditt eget arbeid.
Utforsk designressurser
WordPress

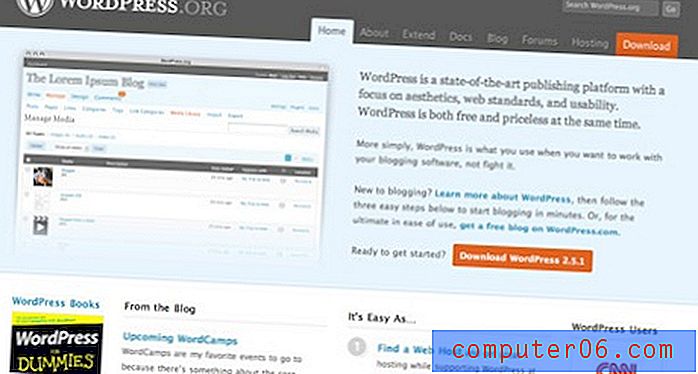
WordPress-hjemmesiden har nylig gjennomgått en fullstendig omdesign for utgivelsen av versjon 2.5 av programvaren. Selv om nettstedet har enormt mye innhold, er hjemmesiden enkel og lett å lese.
Hva virker:
- Bruken av oransje for å fremheve nedlastingslenker gjør oppgaven til at de fleste besøker nettstedet for en enkel oppgave
- Språkstilen - “WordPress er både gratis og uvurderlig på samme tid” er en flott setning.
- Det gjør WordPress forståelig for noen som har veldig liten kunnskap om tekniske aspekter. Ordene PHP og MySQL er ikke en gang nevnt!
- Forminntastingsfelt er nøye utformet
Hva fungerer ikke:
- WordPress for Dummies-bildet i nederste hjørne kolliderer med fargeskjemaet
- Det faktum at nettstedet ironisk nok ikke ser ut til å være drevet av WordPress
Textpattern

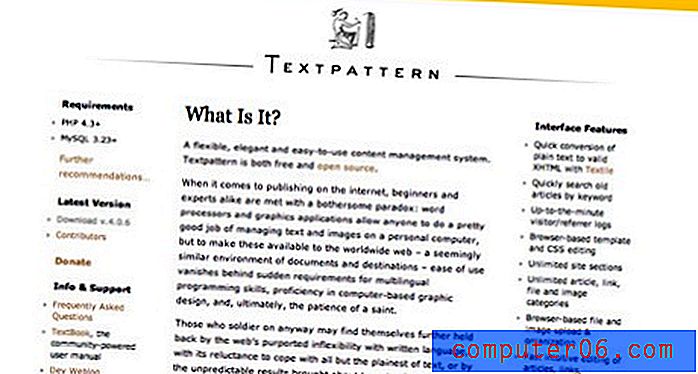
Textpattern er det mest grunnleggende av design og går ikke så veldig langt for å 'selge' seg selv til potensielle brukere. Imidlertid, med alt fokuset blir lagt på tekstlig innhold, lever det opp til navnet. Vi bruker Textpattern for å publisere visse deler av Design Shack, og vi er mer enn glade for det!
Hva virker:
- Å splitte oppsettet med bare tekstkolonner skriker profesjonalitet
- En subtil bruk av gult definerer Textpattern 'merkevare'
- Kravene og grensesnittfunksjonene blir raskt funnet
Hva fungerer ikke:
- Nettstedet er fokusert mot teknisk tenkende
- Det er ikke noe vektlagt tekstområde som introduserer programvaren
- Skjermbilder vises på en ganske flat og uinteressant måte
- Nedlastingslenken er vanskelig å se
- Innholdsmengden på siden er for høy, og overbelaster besøkende litt for raskt
Blogger

Blogger skiller seg fra de andre plattformene vi analyserer, fordi det er en vertstjeneste. Drevet av Google lar det fullstendig ikke-teknisk tenkende mennesker begynne å publisere en blogg med stor letthet.
Hva virker:
- Innhold holdes enkelt med et minimum av teknisk informasjon
- '3 enkle trinn' -ideen guider brukeren enkelt gjennom en rett frem prosess
- Merkevarebygging brukes godt, og trykker Blogger-logoen på leserne
Hva fungerer ikke:
- Bruken av typografi er forvirret, med for mange forskjellige effekter, farger og ansikter
- Nettstedet mangler profesjonalitet, tydelig fokusert mot en viss brukergruppe
- Ikonene ser bestemt datert
- Tabeller brukes til layout i visse områder som egentlig burde være utformet med CSS
Uttrykksmotor

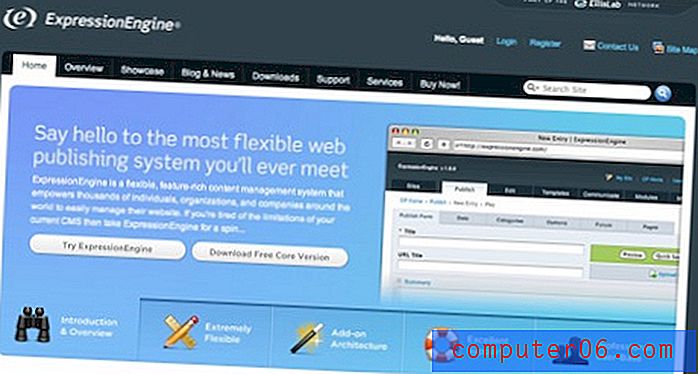
Som den eneste kommersielt solgte plattformen i denne analysen har Expression Engine et annet motiv for å overtale utgivere til å bruke programvaren sin. Dette fører til en design som minner mer om andre kommersielle programvaresider.
Hva virker:
- Et profesjonelt, godt designet fargevalg
- Bruken av innhold med faner på hjemmesiden for å vise en større mengde informasjon på en visuelt tiltalende måte
- Nettstedet drives av Expression Engine selv
- I motsetning til Blogger, ikonene og grafikken som er brukt og profesjonelt og godt laget
Hva fungerer ikke:
- Den dristige logoen for attesteringsdelen trekker øyet øyeblikkelig vekk fra hoveduttrykksmotorlogoen
- På grunn av sidens tunge grafiske karakter, er lastetiden litt lengre enn de andre designene
Leksjoner å ta bort
- Fra WordPress: Legg vekt på den viktigste grunnen til at brukeren kom til nettstedet, i dette tilfellet for å laste ned programvaren
- Fra Textpattern: For mye informasjon kan overbelaste leseren, og et merke kan opprettes ved å bruke en enkelt fargelinje
- Fra Blogger: Veiled brukeren gjennom en prosess
- Fra uttrykksmotor: Å bruke et dynamisk område kan tillate mer informasjon å formidles uten å overbelaste brukeren med det første
Vi håper du likte dette "designanalysekonseptet" og syntes det var nyttig. Gi gjerne de to øre på ovennevnte design i kommentarfeltet.