Design teknikker for å antyde knapphet
Hvordan kan du bruke designteknikker for å få ting til å føles knappe? Det er et viktig konsept, spesielt med tanke på å skape en følelse av press for elektronisk handel eller klikke på en handlingsfremmende sak før det er for sent.
Flash-salg, begrensede utgaver, "bare 2 gjenværende" - dette er utløser av knapphet som får en bruker til å føle behov for å fullføre en oppfordring til handling umiddelbart. Hvis ikke, kan det hende at kjøpet eller tilbudet ikke er tilgjengelig senere. Å designe for knapphet er et viktig konsept innen design, spesielt for netthandel og til og med salg av personer.
Utforsk designressurser
Psykologi for knapphet

Frykten for tap er sterk for folk flest, enten de bevisst vet det eller ikke. Denne ideen, kjent som tapsaversjon, har eksistert i ganske lang tid og er godt dokumentert i psykologikretser.
Så det er naturlig menneskelig for brukere å føle behovet for å klikke akkurat nå på noe i et nettsteddesign som er av begrenset karakter. Dette er spesielt viktig å tenke på når det gjelder å lede brukere til forskjellige typer handlingsfremmende handlinger eller konvertere kjøpere til kjøpere på et nettsted for e-handel.
Det er to omstendigheter når bruk av knapphet kan påvirke designen positivt:
- Når du vil gjøre brukeren raskere fullført en ønsket handling
- Når du vil at brukeren skal tro at varen har en høyere verdi enn det som tilbys
Du kjenner disse handlingene. Du kommer over dem hele tiden når du surfer på nettet. Spesielt i form av små popup-vinduer som ber om e-posten din i bytte mot en rabattkode eller en klokke på vogna som advarer deg om at en billett bare vil bli holdt i ditt navn så lenge før setene vil bli tilbudt noen andre. .
Begrenset tid eller mengde
Oftest brukt som tekst-signal, begrenset tid eller mengde for en vare er en av de vanligste måtene å oppfordre brukere til å gjøre noe nå.
Mange nye webtjenester vil tilby et begrenset antall beta-invitasjoner for å få brukere til å registrere seg for en tjeneste eller laste ned en app.
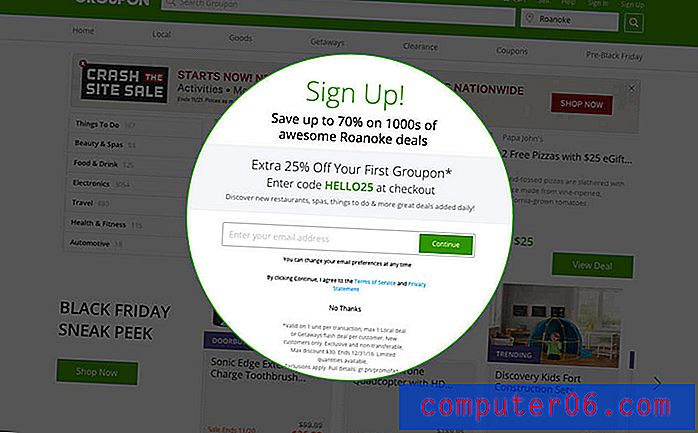
Forhandler Groupon viser brukere hvor lenge en gjenstand vil være igjen for salg og at et visst antall allerede er kjøpt (et annet psykologisk prinsipp som gjør at brukeren bekymrer seg for å føle seg utelatt).
Inkludering i en klubb
Brukere ønsker å være en del av noe, begrenset tilgang eller inkludering i en begrenset gruppe eller klubb kan oppmuntre til deltakelse. Dribbble gjør en god jobb med å administrere brukere og få nettstedet til å føle seg eksklusivt ved å la brukerne invitere andre brukere, men ikke la noen registrere seg. Nettstedet føles mer begrenset eller lite, og å få tilgang inkluderer brukeren i en spesiell gruppe.
Begrenset informasjon
Brukere liker å ha informasjon først. Tenk på hvor mange selskaper du har gitt e-posten din til, slik at du får vite det så snart salget starter. Begrensning av informasjon til bestemte grupper gjør at den virker viktigere og gir dem tilgang til noe som ellers ikke kan finnes. Det spiller av den begrensede naturen til produkter, informasjon eller varer.
Vis grenser

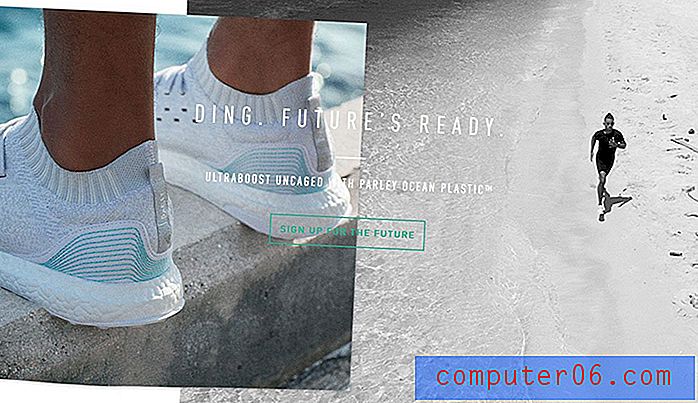
Adidas lanserte nylig Parley, en sko laget av resirkulerte materialer. Hype rundt skoen var tilsynelatende overalt. Og selskapet gjorde et poeng å merke seg at bare et visst antall par ville bli laget.
Videre ble bare medlemmene av e-postlisten deres fortalt nøyaktig når skoen - som solgte seg ut - ble i salg.
Ved å vise grenser skapte selskapet mye spenning og hype for et produkt som solgte godt. Nettstedet innebærer at dette er den første i en serie med Parley-produkter og brukere som besøker nettstedet nå kan "registrere seg for fremtiden" for å få tilgang til fremtidige produkter.
Men her er det visuelle trikset: I all markedsføring og markedsføring av skoen er det aldri mer enn ett par sko som vises. I motsetning til noen andre kampanjer der mange mennesker har på seg lignende sko for å få kjøperen til å føle seg inkludert, får dette bildene varen til å se spesiell ut fordi den bare er en. Å kjøpe produktet vil sette deg i et eksklusivt selskap, ikke sant?
Andre måter å vise begrenset tilgjengelighet inkluderer:
- Bruk av sesongfoto som angår en spesifikk (og nær) tid på året eller hendelsen.
- Gruppér mange elementer, men ta med en som er annerledes.
- Ta med tekst som forteller brukerne at salget er begrenset. (“Bare 3 gjenstår!”)
Tekst signaler


Flash-salg, lynavtaler, artikler om dagen - dette er alle meldinger som er laget for å gjøre at du trenger å kjøpe noe nå. Og det kan være et effektivt salgsverktøy.
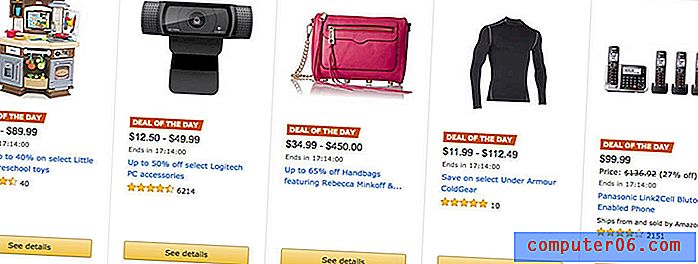
Amazon har mestret kunsten for knapphet for disse "avtaler." Se på informasjonen på tilbudssiden ovenfor. Hvert element er notert som en "deal of the day" med en teller som viser at den ikke vil være tilgjengelig lenger. Det er også en prosentvis rabattkode - noe som får brukerne til å tro at denne type salg ikke vil være tilgjengelig igjen - og en fantastisk rangering for hver vare.
Føler du behov for å klikke på disse varene? Forhandleren satser på det. De bruker klokken og selve avtalen for å lokke klikk basert på den begrensede tilgjengeligheten av produkter.
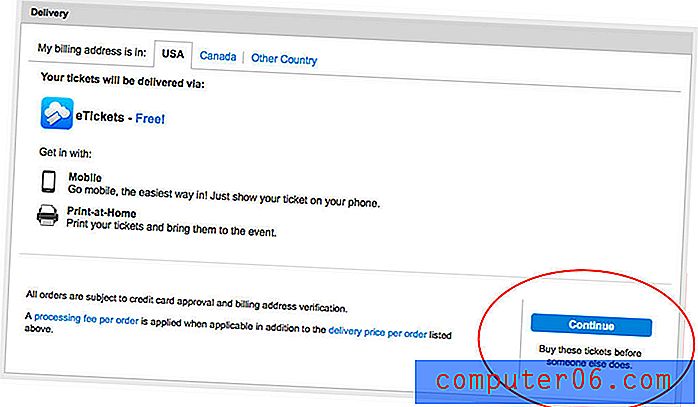
Ticketmaster gjør dette like bra. Legg billetter til handlekurven, og en nedtelling starter. Hvis du ikke gjør et kjøp raskt, vil setene dine bli gjort tilgjengelige for noen andre. Hvert trinn i salgsprosessen minner deg om å kjøpe billetten nå ... før noen andre gjør det.
En annen tekstvisning viser en full pris og en nedsatt pris for varene. Dette gjøres ofte med en full pris vist i gjennomgående retning med den faktiske prisen i større og dristigere bokstaver. (Teksten inkluderer ofte hvor mye du vil spare ved å kjøpe også.) Dette får brukerne til å føle seg bra. Og som at rabatten er så spesiell at de må dra nytte av den nå fordi den kanskje ikke er der senere.
Rød impliserer haster

Hjernen vår er programmert til å tenke røde "salg" -tegn som betyr at det er en begrenset avtale. Forhandlere har holdt på med dette i butikker i mange år, og det samme konseptet gjelder på nettet.
Bruk rødt for å varsle brukere om at deres oppmerksomhet er nødvendig, og oppmuntre deretter til klikk med begrenset tilgjengelighet. (Det er et av de eldste triksene i boka.)
Konklusjon
Å designe knapphet knytter seg tilbake til konseptene om overtalelse i design. Smashing Magazine gjør en fantastisk jobb med å forklare alle de syv konseptene: gjensidighet, engasjement, samfunnsbevissthet, autoritet, innramming, salience og knapphet.
Hver av teknikkene kan hjelpe brukere å forplikte seg og holde seg til nettstedet ditt. Knapphet er unik fordi det er med på å skape ønsket konvertering for å sikre din suksess.
Bildekilde: allispossible.org.uk.