Hvordan legge til berøringer av magi i interaksjonene dine
Hver gang en bruker gjør noe med designet ditt, opprettes en interaksjon. Noen interaksjoner, for eksempel klikk, blir nesten ikke lagt merke til av brukeren. Men andre interaksjoner inkluderer en viss magi som gjør at brukeren ønsker å leke med designet enda mer.
Det er en fin linje mellom et samspill som har snev av magi og en som kan være helt overveldende. De mest magiske samhandlingene er litt uventede, enkle, skaper en følelsesmessig respons og får brukeren til å ønske å bruke den igjen.
Utforsk Envato Elements
Interaksjoner med magi
Magi er "en kvalitet som får noe til å virke fjernet fra hverdagen, spesielt på en måte som gir glede."Det som gjør et samspill virkelig magisk er at det forutser hva brukeren skal gjøre videre. Designet beveger seg nesten med deg ... eller kanskje bare et skritt foran deg, for å gjøre akkurat det du vil bare et sølt sekund før du selv har tatt den avgjørelsen.
For å designe denne typen interaktive grensesnitt, må du kjenne brukerne dine eksepsjonelt godt. Du må undersøke deres vaner og mønstre før du noen gang tenker på det visuelle eller interaksjon. Og når du har fått disse dataene, kan du brainstorme måter å opprette disse tilkoblingene på.
Så, hva gjør et samspill magisk? Hvordan definerer du det? Den beste beskrivelsen kommer fra en akademisk artikkel, Magic Interactions with Information for Visual Reasoning :
Noen eksempler inkluderer:
- Ved å klikke og dra en tegning av en tegneseriefigur som deretter svarer 'intelligent' ved å endre sin stilling som direkte svar på brukerens innspill, forstå hvordan han kan bevege seg som ved magi;
- Bla gjennom videodata ved å klikke direkte på tegn i videoen i stedet for å bruke en glidebryter;
- Å støte på mobile enheter for å overføre filer; og
- Velge 3D-punktskyer bare ved å tegne en 2D-lasso.
Alle disse samhandlingene har 'kraften til å tilsynelatende påvirke hendelsesforløpet ved å bruke mystiske eller overnaturlige krefter' og 'en kvalitet som får noe til å virke fjernet fra hverdagen, spesielt på en måte som gir glede' - to egenskaper hentet direkte fra definisjon av ordet magi.
Intelligent animasjon

Animasjoner er overalt. Det virker som om nesten alle nettsteder har noe bevegende innebygd, enten det er et videoklipp eller sveveeffekt eller laste divot. Denne bevegelsen gir mening. Bevegelsen fanger naturlig øyet og gir et øyeblikk med engasjement som også kan tjene som en distraksjon mens stedet fullstendig laster eller fungerer i bakgrunnen.
En type intelligent interaksjon kan være et bevegelig bilde eller et filmnummer. Denne teknikken blander still og live action med subtile bevegelser eller bevegelser på en måte som gjør at brukerne ønsker å se dypere på designet. (Du kan lære mer om trenden i innlegget vårt på bilder som kommer til live.)
De mest intelligente animasjonene er mer enn enkle bevegelser - brukeren vil gjøre noe og finner ut at det faktisk er funksjonelt. Denne typen interaksjoner begynner ofte å skje for netthandel, der brukerne vil ha opplevelsen av å se eller "holde" et produkt fra alle vinkler. Qantas Airlines, ovenfor, gjør det samme med en nettdesign som lar brukerne se på flyene sine og se på setealternativer og mer. (Klikk deg rundt på dette nettstedet, du vil bli overrasket over alle tingene du kan "se", og det føles veldig ekte.)
Direkte klikkbarhet

For ofte lander du på et nettsted, og elementene du klikker, gjør ikke noe. Med mer direkte klikkbarhet er flere elementer objekter som tar deg til nye elementer og så videre for å lage et nett av klikk og koblinger og stier som brukeren kan ta. Flyten har en sømløs kvalitet som gjør disse klikkinteraksjonene ønskelige.
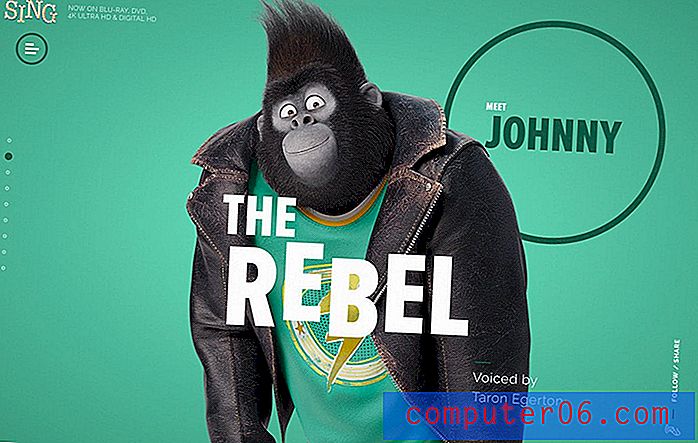
Det er ikke nok av disse interaksjonene der ute ennå, men når du finner det er de morsomme. Nettstedet for filmen, Syng, er et flott eksempel. (Du må klikke deg rundt.) Hvert element er designet for å få nettstedet til å føles som en interaktiv utvidelse av filmen. Du kan klikke på stort sett hva som helst, og noe vil skje. Kombiner det med tegneserie-aspektet, og det føles virkelig magisk.
Bumps and Haptics

Mens akademikerne elsket magien med "humpen", elsker flere brukere magien til haptikere. Det kan gi enkle samspill med klokken din - jeg savner aldri en samtale - å spille et spill som føles mer intuitivt takket være bevegelse. Støt kan være virkelige eller oppfattes, for eksempel i Konterball-spillet, avhengig av enhetstype.
I mange av disse tilfellene bruker skrivebordsnettdesign bevegelse som brukere føler, men på telefoner eller klokker eller VR-enheter er det et haptisk element.
Nettdesign, som har vært tilnærmet virtuelt til dette tidspunktet, blir levende med berøringsbaserte interaksjoner. Forvent flere grensesnitt som du berører, og tilbakemeldingssløyfen er lukket med en fysisk respons fra enheten.
Dimensjonalt perspektiv

Linjene mellom dimensjonene begynner å bli uskarpe. Mens skjermer er et todimensjonalt landskap, skaper flere design tredimensjonale verdener. Brukere opptrer fortsatt med 2D-bevegelser. Det er et underlig og nesten forbløffende konsept.
Men så intakt med nettsted på denne måten.
Du får se magien.
Campo Alle Comete, ovenfor, forteller en historie som er magisk, i essens, men også interaktivitet. Dra musen i rette linjer rundt på skjermen for å se at verden forandrer seg og beveger seg. Og det ser ikke ut til å være noen regler. Bevegelse skjer i den retningen og hastigheten du velger. Den beste delen av denne eventyropplevelsen? Det er sannsynlig at du vil klikke og spille i flere minutter før du selv skjønner hva nettstedet prøver å vise frem. (Det er for vin.)
Konklusjon
Så, hva gjør et samspill magisk? Det må være foregripende og gjøre akkurat som brukeren vil på den måten brukeren vil at det skal skje. Det skal være interessant og bare litt annerledes. Og det må være enkelt nok til at det ikke er noen forvirring.
Til slutt skjer den virkelige magien når brukeren reagerer på den med et smil eller en følelse av glede eller tilfredshet. Magi er et menneskelig bånd, uten den følelsen fra brukere, er det bare et designtriks.