Hvordan endre farge på besøkte koblinger i Chrome, Firefox, Safari?
I dag vil jeg bare dele noen raske opplæringsprogrammer om hvordan du kan justere fargen på besøkte lenker i forskjellige nettlesere, slik at du kan unngå å klikke på websider som allerede er blitt surfet på.
Dette er nyttig spesielt når du (eller dine venner og familie) er fargeblinde. For de som er fargeblinde, er det vanskelig å se forskjellen mellom fargene på besøkte og usynlige lenker hvis de ikke er riktig angitt. Dette kan gjøre enkel nettlesing til en frustrerende opplevelse.
Den morsomme historien bak det
Forleden kom kusinen min innom leiligheten min, og han brukte den bærbare datamaskinen min til å søke på Google. Flere ganger hørte jeg ham si: “Dum meg! Hvorfor besøker jeg denne siden igjen? ” Så jeg sa til ham:
- Meg: Hei Daniel, klikker du på søkeresultatene du allerede har besøkt?
- Daniel: Jepp. Jeg vet ikke hvorfor.
- Meg: De besøkte sidene i Google-resultatene er merket som røde, og de du ikke har besøkt er i blått, i tilfelle du ikke vet ... (Jeg ville bare hjelpe)
- Daniel: Jeg tror de ser like ut for meg.
- Meg: Egentlig? (Jeg trodde han fleipet)… Hei, det er forskjellige farger. Den ene er lys lilla, den andre er blå. Kan du fortelle?
- Daniel: Nei!
Samtalen vår begynte å bli litt alvorlig, som du kanskje har gjettet. Jepp, kusinen min er noe fargeblind - nærmere bestemt rød fargeblind. Jeg bruker Chrome, og etter at jeg endret fargen på en besøkt lenke fra rød til grønn, kunne han øyeblikkelig fortelle forskjellen.
Har du fargeblindhet?
For det første trenger du ikke å bekymre deg for det i det hele tatt hvis du har det. Det meste av tiden er fargeblindhet genetisk, og det er ingen behandling, ifølge MedlinePlus. For å få deg til å føle deg bedre, er det enighet om at 8% av mennene og 0, 5% av kvinnene over hele verden har en mangel på fargesyn. (Kilde)
For å teste om du er fargeblind, er den raskeste måten å sjekke ut denne Huffington Post-artikkelen. Det inkluderer fem bilder hentet fra Ishihara Color Test.
For flere tester, kan du besøke dette nettstedet: http://enchroma.com/test/instructions/. Du får 20 prøvespørsmål før du ser testresultatet.
Klikk på den blå "START TEST" for å starte:

De fleste vil få beskjed om at de har “Normal Color Vision”:

Fargeskjemaet i sideresultater for søkemotorer
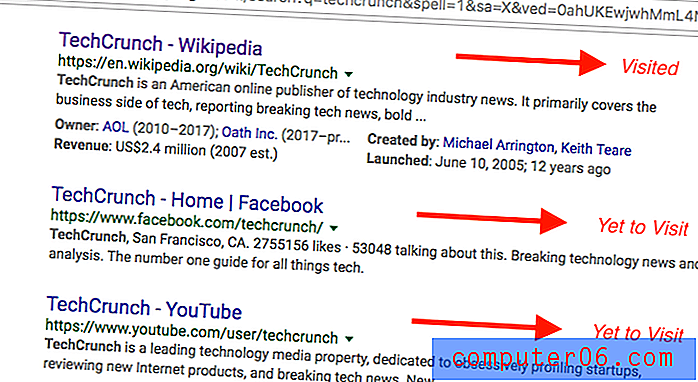
Merk: Som standard merker de fleste søkemotorer som Google og Bing resultatene du klikket gjennom som lilla, og resultatene som ikke ble oppdaget som blå. Her er to eksempler:
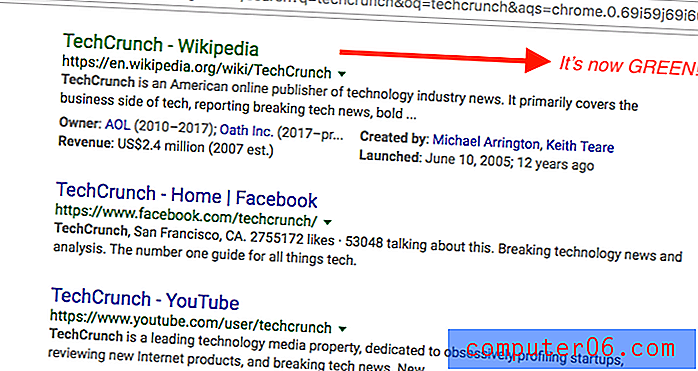
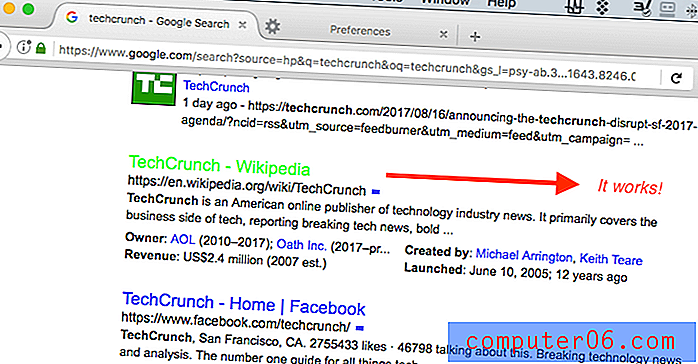
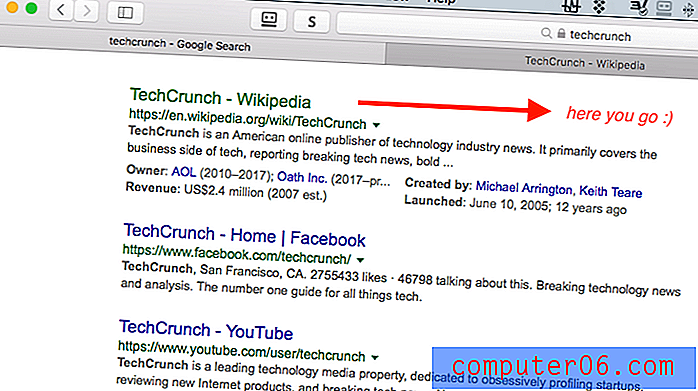
Det var dette som kom opp etter at jeg søkte etter “TechCrunch” på Google. Siden jeg har besøkt TechCrunch Wikipedia-siden før, er den nå merket som lys lilla, mens Facebook og YouTube fremdeles er blå.

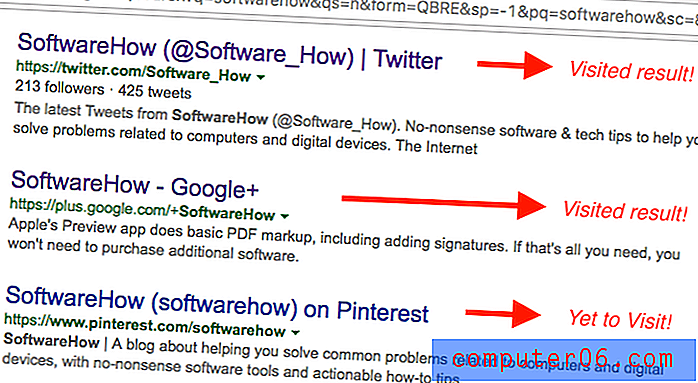
I Bing søkte jeg på “SoftwareHow”, og her er hva jeg så. Twitter- og Google+ sider er allerede besøkt, og dermed er de også merket som lilla, mens Pinterest-koblingen fremdeles er blå.

La oss komme tilbake til temaet. Slik endrer du fargen på besøkte koblinger i forskjellige nettlesere.
Google Chrome
Dessverre for Chrome-nettleseren, må du legge til en utvidelse for at den skal fungere. Her er en trinnvis opplæring:
Merk: skjermdumpene nedenfor er hentet fra Chrome for macOS (versjon 60.0.3112.101). Hvis du er på en PC eller bruker en annen Chrome-versjon, kan trinnene være litt forskjellige.
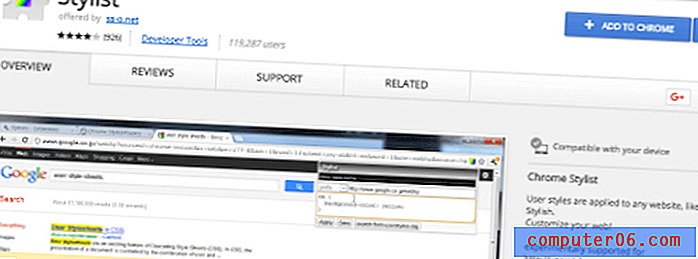
Trinn 1: Åpne Chrome, og installer deretter denne utvidelsen som heter Stylist. Klikk på den blå "LEGG TIL CHROME" -knappen.

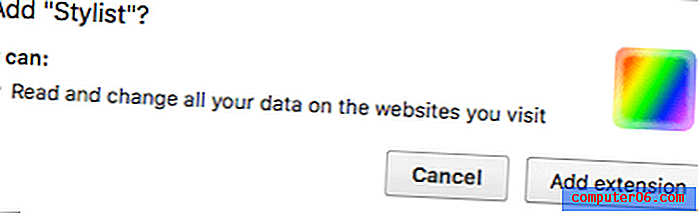
Trinn 2: Bekreft ved å klikke på "Legg til utvidelse". Du vil se et varsel om at plugin-modulen er lagt til Chrome.


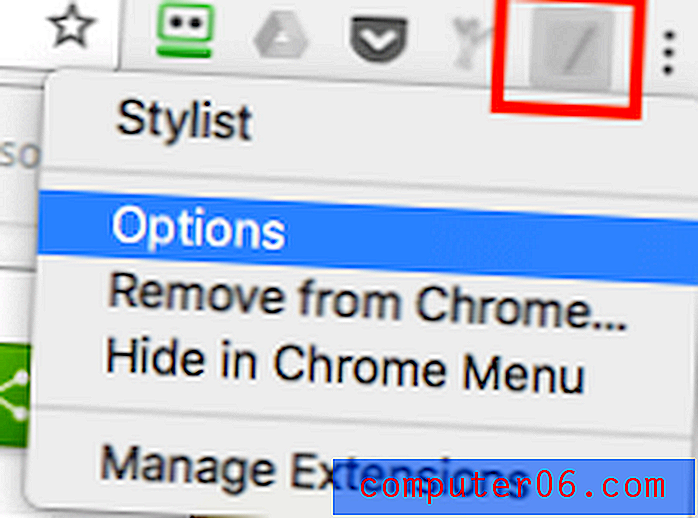
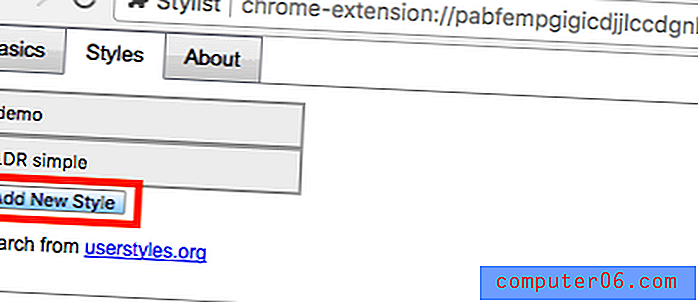
Trinn 3: Høyreklikk på ikonet Stylist-utvidelse, og velg deretter Alternativer. Under kategorien Stiler treffer du Legg til ny stil.


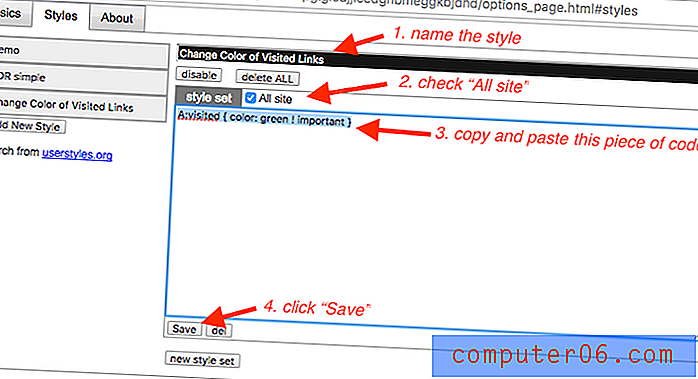
Trinn 4: Gi den nye stilen nå navn, merk av for alternativet “All site”, kopier og lim inn dette koden (som vist nedenfor) i boksen, og klikk Lagre.
A: besøkte {farge: grønn! viktig}

Merk: Fargen på denne linjen er "grønn". Bytt den gjerne til en annen farge eller til en RGB-kode (for eksempel 255, 0, 0) . Du kan finne flere farger og kodene deres her.
Viktig: Hvis du sjekker “All site”, kan det påvirke brukeropplevelsen din med andre nettsteder. For eksempel la jeg merke til at etter at Gmail hadde implementert endringen, vises alle Gmail-fanene som røde. som ser helt merkelig ut. Så jeg la til denne regelen, som bare lar endringen påvirke bestemte Google-søkeresultater.

Trinn 5: Sjekk om den nye stilen har trådt i kraft. I mitt tilfelle, ja - fargen på den besøkte TechCrunch Wikipedia-siden er nå endret til grønn (som standard var den rød).

PS Jeg er vant til at den besøkte linkfargen dukker opp som lys lilla, så jeg justerte den tilbake. ????
Mozilla Firefox
Å gjøre endringen i Firefox-nettleseren er enda enklere fordi du i motsetning til Chrome ikke trenger å installere noen tredjepartsutvidelse. Følg trinn-for-trinn-guiden nedenfor:
Merk: I denne opplæringen bruker jeg Firefox 54.0.1 for macOS. Hvis du bruker en annen versjon eller er på en Windows-PC, kan det hende at stiene og skjermbildene som vist nedenfor ikke gjelder.
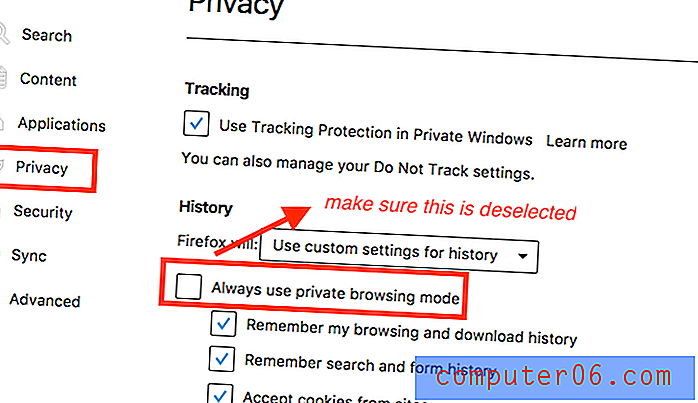
Trinn 1: Forsikre deg om at alternativet “Bruk alltid privat nettlesingsmodus” ikke er valgt. Åpne Firefox-menyen> Innstillinger> Personvern.

Under Historikk> Firefox vil:, velge "Bruk tilpassede innstillinger for historikk". Hvis du har krysset av for "Bruk alltid privat nettlesermodus", fjern merket for det. Hvis den ikke er valgt (som standard), er du flink. Gå til trinn 2.

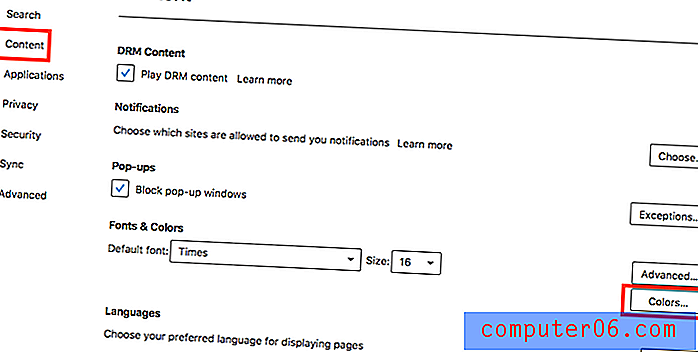
Trinn 2: Gå nå til Innhold> Skrifter og farger> Farger.

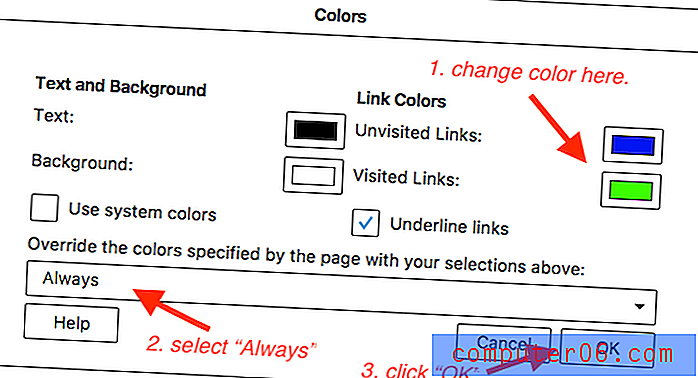
I "Farger" -vinduene, endre fargen på "Besøkte koblinger:" til ønsket, velg Alltid i rullegardinmenyen og klikk på "OK" -knappen for å lagre endringene.

Trinn 3: Det er det. For å teste om innstillingsendringen er effektiv, gjør du ganske enkelt et raskt søk på Google og ser om fargen på de besøkte resultatene har endret seg. I mitt tilfelle angir jeg dem som grønne, og det fungerer.

Apple Safari
Prosessen er ganske lik Chrome. Du må installere en utvidelse som heter Stylish. Følg veiledningen nedenfor, der jeg også påpeker et triks som du må passe på for å utføre. Ellers vil det ikke fungere som forventet.
Merk: Jeg bruker Safari for macOS (versjon 10.0). Skjermdumpene som vises nedenfor kan være litt forskjellige fra det du ser på datamaskinen din.
Trinn 1: Få den stilige utvidelsen (besøk lenken) og installer den i Safari-nettleseren.

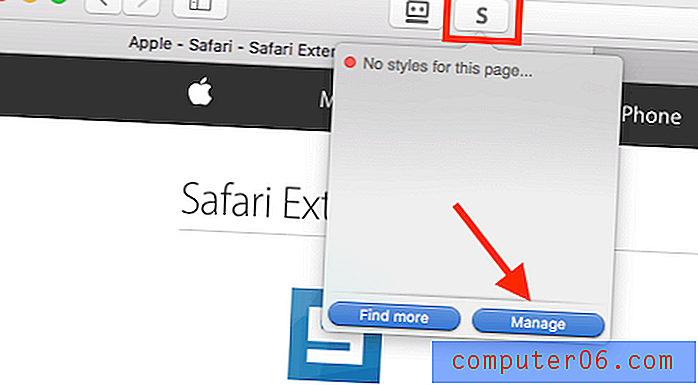
Trinn 2: Klikk på ikonet Stilig utvidelse (som ligger øverst på verktøylinjen), og velg deretter "Administrer".

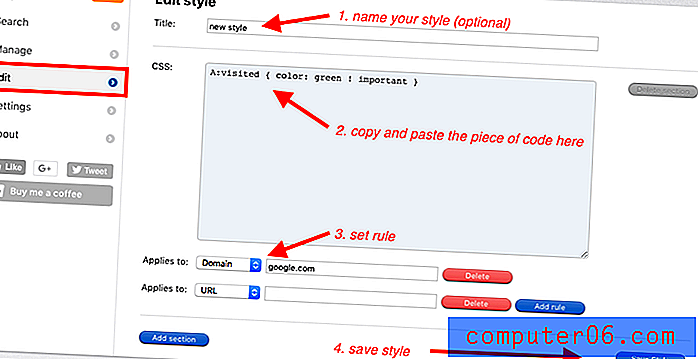
Trinn 3: Gå til Edit i det nye stilige dashbordet. Fullfør de fire oppgavene som vist på dette skjermbildet. Delen av CSS-koden vises nedenfor.
A: besøkte {farge: grønn! viktig}
Igjen, fargen i eksempelet mitt er grønt. Du kan endre det hva du vil. Finn flere farger og kodene deres her eller her.

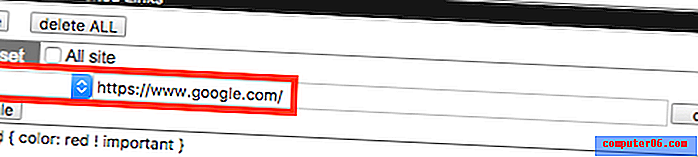
Vær nøye når du setter reglene. For eksempel ville jeg bare endre fargen på besøkte lenker på Google.com. Jeg velger “Domain” og skriver “google.com” under CSS-boksen. Merk: IKKE skriv “www.google.com” da det ikke vil fungere. Det tok meg noen studier og feil å finne ut av dette.
Trinn 4: Test for å se om endringen har trådt i kraft. I mitt tilfelle fungerer det.

Microsoft Edge
Dessverre, for Windows 10-brukere har jeg ennå ikke funnet en gjennomførbar løsning for å endre fargen på besøkte eller ikke-oppdagede lenker. Jeg trodde den stilige utvidelsen ville fungere med Edge, men jeg tok feil. Imidlertid ser det ut til at jeg ikke er alene, som du kan se av denne diskusjonen at mange krever krav på funksjonen.
Jeg vil oppdatere dette innlegget hvis Edge legger til denne funksjonen eller det er en tredjepartsutvidelse som gjør jobben.
Over til deg
Jeg håper du fant denne artikkelen nyttig. Gi meg beskjed hvis du er uklar om trinn i opplæringen ovenfor. Hvis du oppdager en enklere metode, kan du sende e-post eller kommentere for å varsle meg.
PS Denne artikkelen tok meg rundt fem timer å fullføre. Den beste måten å vise din takknemlighet er å dele den eller legge igjen en kommentar nedenfor hvis du synes det var nyttig.