Er skriftstørrelsen på nettstedet for liten? Stor tekst er i
Standardene for typografi på nettet har endret seg. Designere har større, lettere å lese typografi som er mer sømløs og konsistent på tvers av enheter. Trenden mot større webtypografi startet med overdimensjonerte behandlinger over rullen, fra overskrifter til mer kunstneriske heltehodetekstelementer.
Størrelser på kroppstekst begynte samtidig å øke på mobile enheter for å forbedre lesbarheten. Og derfra begynte trenden å sive ned til nesten alle aspekter av webtype. Hvis du ikke har tenkt på størrelsen på kopien på nettstedet ditt nylig, er det på tide å gå tilbake til den 12 eller 14-punkts / piksel store kopien. Stor tekst er i!
Utforsk designressurser
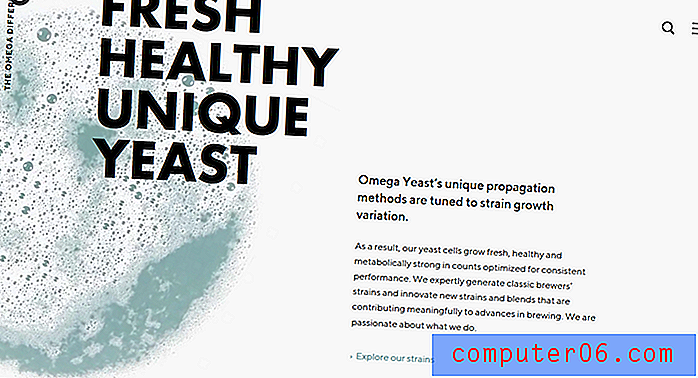
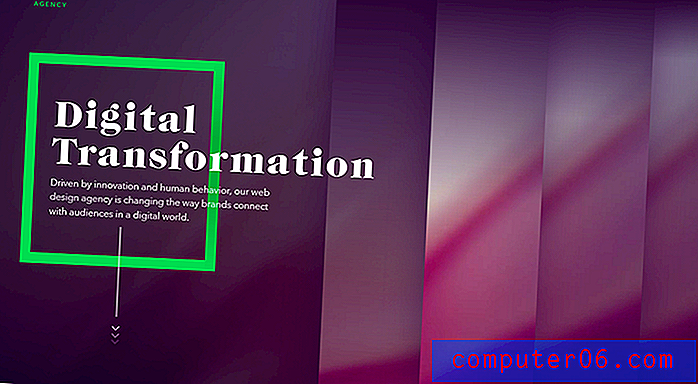
Oversized overskrifter

Den mest åpenbare - og enkleste - implementeringen av større tekst er å bruke store overskrifter for å kreve oppmerksomhet fra brukeren.
En overdreven overskrift fungerer best når det ikke er mange lange eller kompliserte ord å vurdere. Dette er en ansiktsbehandling, slik at faktiske bokstaver må være enkle å forstå.
Tips for suksess:
- Hold deg til et serif eller sans serif-skrift som du kan bruke i andre deler av designen. Alternativer for nyheter eller skript kan bli vanskelige raskt.
- Gjør den stor - ubehagelig stor - og slå deretter av litt for å finne den rette harmonien i designet.
- Start med tekst som er minst 80 poeng, og utvid for å fylle skjermen. Sørg for å bruke en relativ størrelse i den endelige utformingen slik at den skaleres riktig på alle enheter. (Den riktige CSS-regelen er "skriftstørrelse", som bruker en prosentskala basert på en standardstørrelse som er 100 prosent.)
Making the Case for Bigger Body Copy

Hvis hovedkopien på nettstedet ditt ikke er minst 16 poeng, er det på tide å revurdere typografisituasjonen din.
Denne "regelen" har røtter i mobilen siden tekst som er mindre enn for innganger faktisk vil zoome inn på noen enheter. (Dette kan være irriterende med tanke på brukeropplevelse.) Designfiksingen er å lage nivåer av typografi som er store nok til å lese og forstå med letthet.
Målet er videre at tekst på en mobil enhet er komfortabelt lesbar når den holdes på en naturlig avstand (vanligvis omtrent en halv armlengdes lengde, på samme måte som å lese en bok).
Større tekst kan være lettere å lese på denne avstanden og er mer passende for skjermstørrelsen. Brukere skal ikke være nødt til å skvise eller bringe enheten nærmere ansiktet for å forstå teksten med rimelighet.
Tips for suksess:
- Begynn med en kroppsstørrelse på omtrent 16 poeng. Dette er vanligvis akseptabelt for stasjonære og mobile enheter.
- Bruk en veldig leselig font med vanlig strekningsbredde og rene linjer for å maksimere lesbarheten.
- Juster størrelsen litt opp eller ned for skrifttyper som er tynne (gjør den større) eller bred (gjør den mindre).
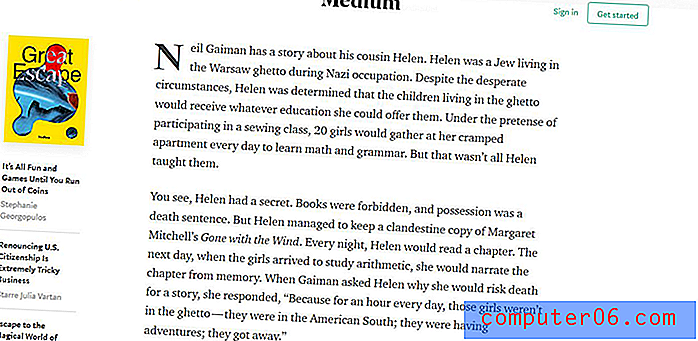
- For teksttunge sider, bør du vurdere å gå enda større med brødtekst for å redusere øyenbelastningen, for eksempel 18 poeng eller til og med 20 poeng. (Som guide bruker Medium 21-punkts brødtekst, og nettstedet til Jeffrey Zeldman ligger på 24 poeng.)
Øk det generelle hierarkiet

Så du må gjøre mer enn bare å justere tekststørrelsen på en del av nettsteddesignet ditt. Du må revurdere hele typografihierarkiet.
Når størrelsen på tekstteksten øker, vil du skalere resten av typen tilsvarende. Ellers kan du ende opp med en skurrende typografisk skala der noen tekststørrelser er vanskelige å skille fra hverandre.
Når det gjelder å øke størrelsen på stor typografi, for eksempel overskrifter eller underoverskrifter, er det litt mindre viktig å justere den generelle typografiske skalaen. Selv når disse elementene blir større, vil det naturlige skillet fra kroppstekstelementer forbli (åpenbart). Du bør også vurdere å øke den generelle størrelsen på brødteksten hvis den begynner å se malplassert ut eller hvis størrelsen på den store typen får kroppen til å virke mindre enn den egentlig er. (Optiske illusjoner kan ødelegge et designhierarki.)
Tips for suksess:
- Juster tekststørrelser i forhold til hverandre gjennom hele designen.
- Vær oppmerksom på hvordan farge og størrelse kontrast påvirker utseendet til å la størrelser.
- Stol på øynene dine; Hvis teksten ser altfor stor eller liten ut, fortsett å gjøre justeringer til den føles riktig.
Ikke glem å justere linjeavstand

Mens du gjør justeringer av tekstelementer, må du ikke overse mellomrommet mellom linjene av typen. Tekst i større størrelse krever ofte økt linjeavstand.
Vurder å lage linjeavstandsregler basert på en prosentandel av tekststørrelsen i stedet for en fast høyde. (På denne måten justeres disse endringene automatisk.)
Tips for suksess:
- Begynn med 1, 5 ganger (150 prosent) hovedtekststørrelsen for linjeavstanden til den samme blokken til tekst. Hvis det føles stramt, øker du linjeavstanden.
- Bakgrunns- og tekstelementer med ekstrem kontrast trenger ofte litt ekstra linjeavstand for et mer harmonisk preg. Legg til linjeavstand for hvit tekst på svart bakgrunn, reduser den litt for grå mellomtoner.
- Vær nøye med oppstigere og etterkommere av det valgte skriftsnittet, og juster linjeavstand deretter.
Tekststørrelser øker frakoblet, for

Og selv om denne typografitendensen stort sett er rettet mot nettdesignprosjekter, øker tekststørrelsene generelt. Fra e-post til trykt materiale bruker designere de samme retningslinjene for digitale prosjekter med trykte design av lignende størrelser. (Du kan likestille en mobil enhet til et postkort.)
God design er bra design.
Og så mange prosjekter inkluderer flere komponenter der vi fokuserer på en felles brukeropplevelse. Så du vil at designen til et nettsted skal virke likt designet til et beslektet postkort.
Den andre felleskapet er at øynene dine bare begynner å bli vant til å se tekst i en viss størrelse. Akkurat som å jobbe med brukermønstre, gjør visuelle mønstre ting lettere å forstå og se raskt. Større tekst er intet unntak.
Konklusjon
Har du begynt å merke et skifte i størrelsene du bruker til typografi i forskjellige designprosjekter? Personlig ble jeg overrasket over hvor raskt det snek seg på meg. Jeg opplever faktisk å presse på større og større type størrelser hele tiden.
Slik starter trender og endringer i vanlige designmønstre. Jeg vil gjerne høre opplevelsene dine med å prøve større type. Ble det tatt godt imot, eller fikk du mye push-back? Gi meg beskjed på Twitter og tagg @designshack.