Denne uken i design: 3. oktober 2014
Typografi må være på tankene mine denne uken. Fra en samling skrifttyper designet for kodere til følelser og følelser bak visse bokstaver, snikte typen inn i tankene mine. Så denne uken i design, la typografi også inn i tankene dine.
Hver uke planlegger vi å se på viktige produktutgivelser og oppgraderinger, verktøy og triks og til og med noe av det mest populære du snakker om på sosiale medier. Og vi vil gjerne høre hva som skjer i din verden også. Har vi savnet noe? Slipp meg en linje på [e-postbeskyttet].
Font for kodere

Deling av kodestykker blir mer og mer vanlig. Med steder som GitHub å designe og utvikle tutorials på blogger dukker det opp små koder. Men hvordan kan du få dem til å se bra ut?
Det er der "10 fonter for kode" av Jake Giltsoff for Typecast-bloggen kommer i. Han fant 10 flotte ensfargede skrifttyper som du kan bruke når du deler (eller viser frem) koden.
Det er noen virkelige ting å tenke på når du velger et slikt skrifttype fordi du vil at informasjonen skal være klar. “Tegnsetting som komma, tykktarm, semikolon og parentes må være mer fremtredende slik at de ikke kan ta feil av hverandre, ” skriver Giltsoff. “Andre nøkkelpersoner å se etter er hovedstaven 'O' og null, som når den er designet for å passe inn i samme bredde, ville se nesten nøyaktig den samme. De fleste skrifttyper designet for koding bruker vanligvis enten en skråstilt eller en prikket null. Og akkurat som et hvilket som helst godt brukergrensesnitt for brukergrensesnittet, '1', stor bokstav 'i', små bokstaver 'L' og '|' (kjent som rørmerket eller vertikal bjelke) skal være lett å skille. "
Så hvilke skrifttyper laget listen og hvorfor? Vi vil dele fontnavnene her, men du må lese hele innlegget for å finne ut hvorfor hvert skrifttype kan fungere for deg.
- Miljøkoding
- Fira Mono
- Anonym Pro
- Kildekode Pro
- Autocode
- M + 1M
- Driod Sans Mono
- Pragmata Pro
- Inconsolata
- Camingocode
Designprinsipper anvendt i hverdagen

Noen ganger kan et konsept du bruker hver dag ha mye større og bredere rekkevidde og mening. Phuong Mai, en strategikonsulent og "designentusiast" blogget nylig om hvordan designprinsipper kan omforme hverdagen din.
Og det fikk meg virkelig til å tenke. Hun så på ideene om klarhet, hierarki, begrensning, iterasjon og enhet og viktigheten av hver enkelt. Rådene hennes har virkelig festet meg i dagene siden jeg først leste innlegget. Jeg håper det betyr noe for deg også.
Her er noen av høydepunktene:
- ”Å søke klarhet betyr også å vite når du skal rekke hånden når du trenger hjelp.”
- ”For å hjelpe meg med å prioritere prøver jeg å bruke 2-minutters regelen: hvis en oppgave kan fullføres på mindre enn 2 minutter, gjør du det umiddelbart.”
- "Gitt hva jeg vil og sekvensen jeg vil ha dem, hva kan jeg gjøre med det jeg har?"
- "Vi kunne ventet på perfeksjon, men det vil selvfølgelig aldri skje og føre til beslutningslammelse."
- ”Så mye av det vi gjør er i sammenheng med en helhetlig opplevelse. Når jeg for eksempel beretter om min siste tur til kjøpesenteret, husker jeg lukten av kjelen kornet som hilste på meg utenfor døren, godheten til selgeren som fant den perfekte kjolen og følelsen av oppstemthet da den overraskende var på salg. ”
UK Museums Recycle Together
"Jeg har funnet at Museums Freecycle er veldig nyttig og anbefaler den grundig til alle jeg møter med på andre institusjoner."Mer enn 170 museer i Storbritannia jobber sammen for å eliminere avfall fra midlertidige utstillinger. Museum Freecycle-bevegelsen startet om sommeren som et resultat av et åpent brev publisert i Design Week, og nå donerer en gruppe museer utstillingsmateriell til hverandre for gjenbruk.
Det er museer i alle størrelser som deltar i prosjektet fra National History Museum til Imperial War Museum til National Portrait Gallery til Bagpipe Museum, ifølge Design Week.
”Jeg har funnet at Museums Freecycle er veldig nyttig og anbefaler den grundig til alle jeg møter med på andre institusjoner. Vi hadde et stort svar på vår forespørsel om utstillingsvinduer og var veldig imponert over tilbudene, ”uttalte Dulwich Picture Gallery utstillingsansvarlig Nadine Loach til Design Week.
Museer kan finne delte materialer på nettstedet Freecycle.
Dette prosjektet fikk meg til å tenke: Er det noe vi kan dele eller gjenbruke som designere? Hvordan ville det se ut? Del tankene dine med oss i kommentarene.
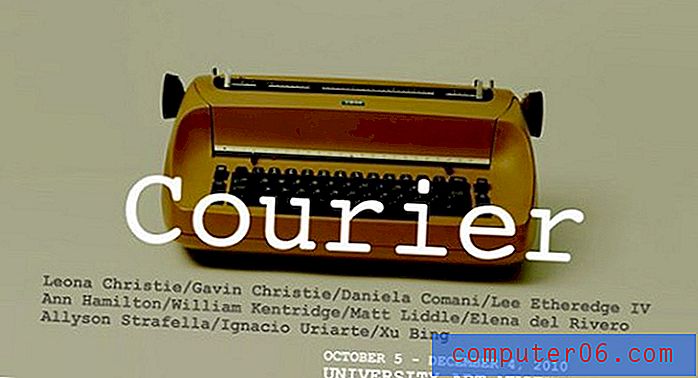
Har skrifter følelser?

Det kan virke som et tullete spørsmål: Har skrifter følelser? Men tenk på det på denne måten: Gjør skrifter at du føler noe? Det er sant. Skrifttyper har spesifikke assosiasjoner knyttet til dem. (Bare vurder designeren avsky som kommer med omtale av Comic Sans.)
Mikael Cho, medgründer av Crews design- og utviklingsfirma, taklet nylig emnet i “Fonts Have Feelings Too.” Og han forklarte hvordan man kobler fontvalg med brukere slik at alt "føles lettere og bedre å lese."
Det starter med hvordan du leser og den naturlige strømmen av øynene over skjermen. Deretter så han på litt vitenskapelig forskning, inkludert en studie som “fant ut at leserne følte seg dårlige mens de leste den dårlig utformede utformingen. Noen ganger vil denne følelsen bli uttrykt fysisk med en rynke. "
Cho la deretter kulturelle hensyn i blandingen. Courier, for eksempel, ble designet for å ligne utseendet til en skrivemaskin, så følelsen knyttet til den er typisk en av en historisk forestilling. Helvetica er ofte assosiert med den amerikanske regjeringen, skriver han, fordi det er skrifttypen som brukes til avgiftsformer.
Så hva kan du gjøre for å skape den rette følelsen for skrifttyper i prosjektene dine? Cho tilbyr noen tips:
- Velg en ankerskrift
- Velg en størrelse som er større enn 12 poeng
- Se linjelengden din
- Husk avstanden din
Mange av disse tipsene er ting vi har hørt før. Men noen ganger i det daglige suset av ting trenger vi bare en mild påminnelse.