Typografi 101: Understanding the Anatomy of a Letter
Enhver designer, enten du er på trykk eller på nett, bør ha en grunnleggende forståelse av skrifter og type. Ved å bruke riktig skrifttype og forstå hvordan en font vil påvirke designen din, kan du legge til den ekstra popen til utskrifter og digitale prosjekter og vil skille dem fra alle andre.
Et viktig område å forstå er typen anatomi. Ascenders, etterkommere og serifs kan høres ut som ord fra et annet språk, men er grunnlaget for å forstå stilen til et skriftsnitt og hvordan hvis det forholder seg til prosjektet ditt. I dag tar vi en kort gjennomgang av noen terminologier du bør vite.
Anatomy Of a Font
Tenk tilbake til din tidlige barndom og lære deg å skrive. Papiret du brukte til å danne de første bokstavene, er det samme rutenettet som ble brukt til å identifisere delene av en skrift.

Grunnlinjen er det nederste rutenettet som hver bokstav hviler på. Baselinjer brukes til en rekke formål fra å holde typen på et enkelt plan til å samle flere kolonner av typen sammen. En grunnlinje for type skaper en ren linje med et organisert preg. Mangel på en grunnlinje gjør at bokstaver eller ord kan sitte ute av justering og skaper en følelse av kaos.

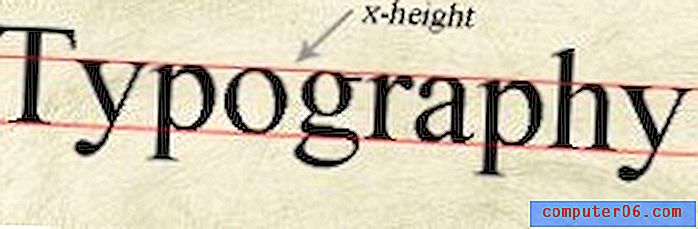
Toppen av bokstaver skaper også en horisontal rutenettlinje som kalles x-høyde. Denne linjen er opprettet av det vertikale rommet som brukes av små bokstaver. Navnet er avledet fordi bokstaven "x" illustrerer dette prinsippet, i henhold til "Type Idea Index: Designer's Ultimate Tool for valg av og bruk av skrifter på en kreativ måte." Jo større en x-høyde på skrifttypene er, jo større vises skriften, også sammenlignet med en font med samme punktstørrelse.

Noen deler av visse bokstaver fyller rommet over og under grunnlinjen og x-høyden, disse er referert til henholdsvis etterkommere og etterkommere. Ascenders er stilkene som stiger over x-høyden. (Tenk på bokstaven “d.”) Etterkommere er delene av en bokstav som strekker seg under grunnlinjen. (Tenk på bokstaven “g.”) Størrelsen og vekten på oppstigere og etterkommere varierer etter skrift og bør tas med i vurderingen. Skrifter med lange avvisere, for eksempel, kan invadere rommet til andre bokstaver avhengig av hvor tett linjene er fordelt.
Ligaturer
En ligatur kombinerer to bokstaver til en enkelt karakter. Dette er en attributt for visse skrifttyper, og et alternativ med enda flere, men designere bør være på vakt mot å bruke ligaturer både i trykk og digital design. Ligaturer bør unngås helt i prosjekter der justeringer vil bli gjort i avstanden til bokstaver, fordi ligaturer ikke åpner for endring av indre avstand. F-ligaturer er de vanligste. Når en liten bokstav "f" er plassert foran en annen bokstav med en midtstigende ascender, flettes bokstavene. Tenk ord med "fl" og "fi." I hvert tilfelle tar “f” bort en del av den andre bokstaven - toppen av “l” og prikken over “i.” Bokstavkombinasjonen “Th” skaper også en ligatur i noen skrifttyper.
Å Serif eller ikke?
Hva slags følelse prøver du å formidle? Moderne eller klassisk? Fonten din kan hjelpe. Stilen til en font kan gi mening til prosjektet ditt.
Mer klassiske serif-skrifter, de med korte streker som strekker seg fra øvre og nedre ende av hver bokstav, brukes ofte til å lage kroppstypen i bøker, aviser og andre trykte medier. Denne tradisjonelle typen stilen brukes også ofte i digital kommunikasjon - tenk Times New Roman, som brukes fra alt fra å sende e-post til standardfonten i mange tekstbehandlingsprogrammer.
Sans serif-skrifter, de uten streker som strekker seg fra bokstavene, har blitt standarden for kroppstype innen digital design. Sans serif-skrifter er vanligvis lettere å lese i digitale prosjekter, spesielt de der skrifttypen er liten, fordi strekene på serif-skriftene kan gå seg vill på skjermen. Rene linjer gjør det lettere å lese av nettet, og det er grunnen til at sans serif fontbruk har blitt så populært.

Sans serif-skrifter brukes også ofte i trykkdesign for de store ordene, for eksempel avisoverskrifter. "KRIG!" ville ikke ha samme innvirkning med fancy detaljer på hver bokstav. I motsetning til dette bruker mange nettdesignere serif-skrifter for overskrifter i digital design.
Cursive, fantasy og monospace-skrifter er stiler som er mindre ofte brukt i designprosjekter. Hver av disse tre stilene brukes best i dekorative applikasjoner og ikke til lesing. Kursive skrifter, for eksempel “Monotype Corsiva eller” Lucida-håndskrift, ”har linjer som forbinder bokstaver som også har en tendens til å ha en tydelig skråstilling. Fantasifonter, for eksempel Comic Sans MS, er en blanding av skrifttyper som har et lekent preg og kanskje ikke inkluderer et fullt tegnsett. Noen typografer angir ikke betegnelser mellom cursive og fantasy-skrifter. Monospace-skrifter, for eksempel Courier, har en angitt bredde og brukes ofte i datakodingsapplikasjoner.
Kan du lese meg nå?
I tillegg til å velge en skrifttype som som den rette følelsen for prosjektet ditt, må fontvalg også fungere med utskrift eller digitalt medium.
Stor kontra liten type
I utskriftsprosjekter bør du vurdere sans serif-skrifter med lavere x-høyde for elementer som vil bruke veldig små punktstørrelser (vanligvis er 8 poeng mindre). Den mer runde, horisontale skriftstilen, uten ekstra detaljer, er lettere å lese i en liten størrelse. Det vil sannsynligvis reprodusere mer nøyaktig så vel over en rekke medier. For prosjekter som bruker større type (9 poeng eller høyere), se på en blanding av serif- og sans serif-skrifter. Tenk på en tradisjonell kroppstypestil sammen med en Sans Serif-overskrift.
Blanding av stiler
For prosjekter med bare noen få ord (plakater eller visittkort) bør du også vurdere en blanding av skriftstiler. Forsikre deg om at stilen til den primære skrifttypen samsvarer med prosjektet ditt - serif for mer tradisjonell bruk og sans serif for et mer moderne preg.
Bruk standard skrifter online
I digitale applikasjoner må en designer ta standard skriftsett med i betraktningen. Nettlesere bruker bare skriftene som er installert på hver datamaskin for å se nettsteder, ikke nødvendigvis skriftene som brukes til å bygge nettstedet. For å sikre at nettstedet ditt holder et jevnt utseende, velger du standard skrifter.
Noen av de vanligste typene kryssplattformer (Windows og Macintosh) inkluderer Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS og Verdana. Hvis du vil bryte utenfor vanlige fonter, kan du vurdere å bruke @ font-face eller en beslektet løsning som Google Font.
Konklusjon
Å forstå og tenke på skrifter i de tidlige stadiene av et prosjekt kan hjelpe deg med å komme i gang med riktig start. Tenk på størrelsen og formen på skriftene for hvert prosjekt. Følg regelen for baseline for prosjekter som skal ha et organisert preg. Stray fra grunnlinjen for å skape uorden. Husk at skrifter med en mer vertikal x-høyde vil se større ut enn de med en kortere x-høyde.
Velg og test noen få skrifter i den opprinnelige designfasen, og forestill deg hvordan typevalg vil fungere på tvers av forskjellige medier. Husk også å tenke på lesbarhet og føle når du velger fontvalg. For digitale prosjekter velger du skrifter fra standardsettet for å sikre at prosjektet ditt ser ut som du hadde til hensikt.