Typografi med perspektiv: Lær å bruke Illustrators verktøy for perspektivnett
I dag skal vi se på hvordan du bruker Perspective Grid i Adobe Illustrator. Dette fantastiske og ganske nye verktøyet lar deg automatisk flyte vektorelementer på et forhåndsbygget tredimensjonalt rutenett.
Du tenker kanskje at du må være kunstner for å bruke dette verktøyet, men det er faktisk alle slags praktiske bruksområder for det i hverdagsdesign. Vi bruker den til å legge ut en type som i eksemplet ovenfor.
Utforsk Envato Elements
Hva er verktøyet for perspektivnett?

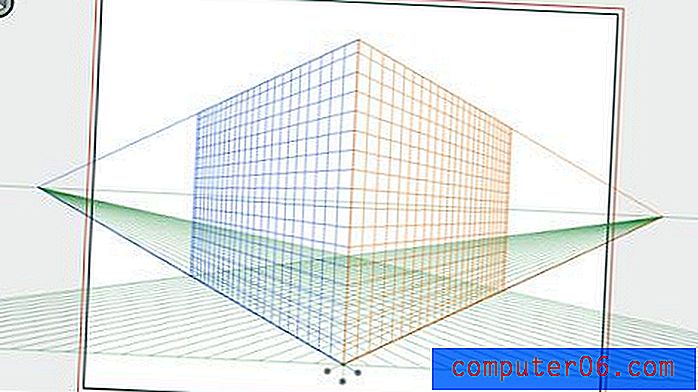
Perspective Grid Tool ble utgitt som en del av Illustrator CS5. For å se hva det er, åpner du et nytt tomt dokument og trykker på Shift + P for å velge verktøyet. Dette skal automatisk dukke opp det som ser ut som hjørnet av en stor terning midt i dokumentet.

Disse flyene gjør det å lage perspektivkunstverk. Det er viktig å merke seg at de er mer enn guider, som bare gir visuelle signaler, dette rutenettet er faktisk et levende element som skrå kunstene dine for deg i sanntid. Det er et virkelig fantastisk verktøy som kan spare deg for mange problemer fra å prøve å skjule noe manuelt til et realistisk perspektiv.
Hvordan bruker jeg det?

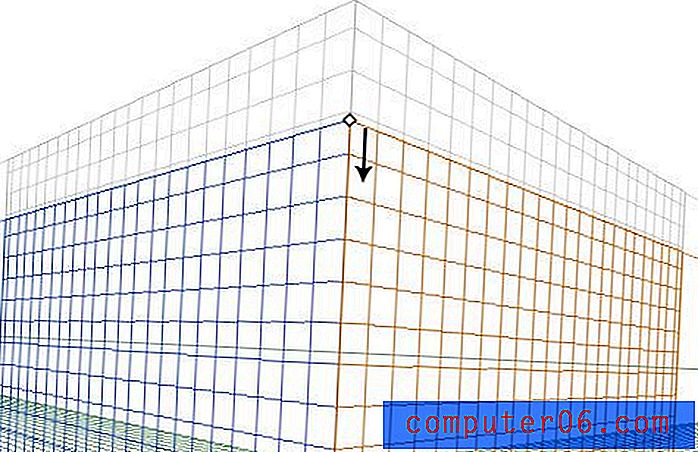
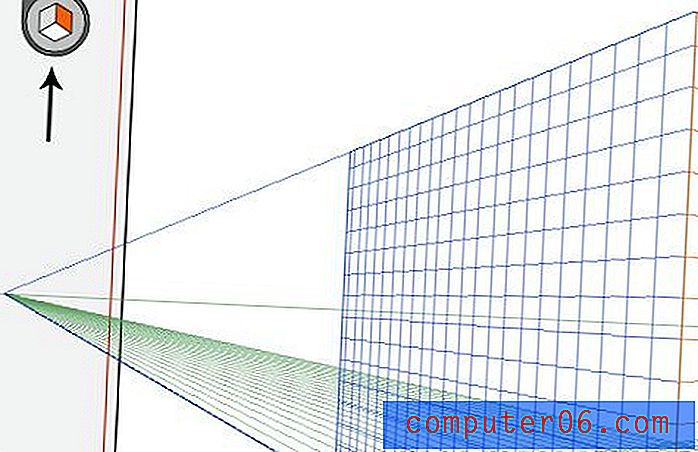
Det første du bør vite er at nettet er fullt justerbart. Når du har valgt Perspektivt rutenettverktøy, kan du klikke på hvilket som helst av de mange håndtakene på nettoverlegg og justere det etter din smak. Du kan flytte forsvinningspunktet, scoot flyene, alt er under din kontroll.

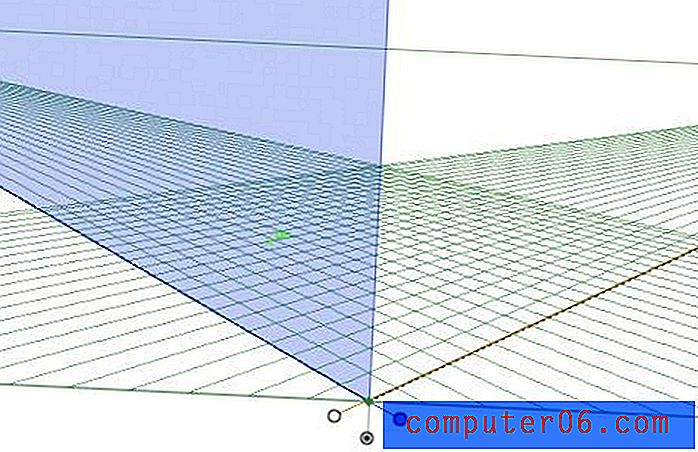
I nærheten av bunnen av gitteret finner du håndtakene for å flytte hvert fly fremover og bakover i 3D-rom. Hvert av disse håndtakene har tre mulige tilstander som kan byttes via et alternativ + klikk (kontroll + klikk på en PC). De tre tilstandene er ensfarget, rutenett eller usynlige. Her har jeg satt hvert av håndtakene til en annen tilstand slik at du kan se forskjellen. Det venstre planet er en ensfarget, høyre er usynlig og bunnen er satt til rutenett.

Tegning på rutenettet
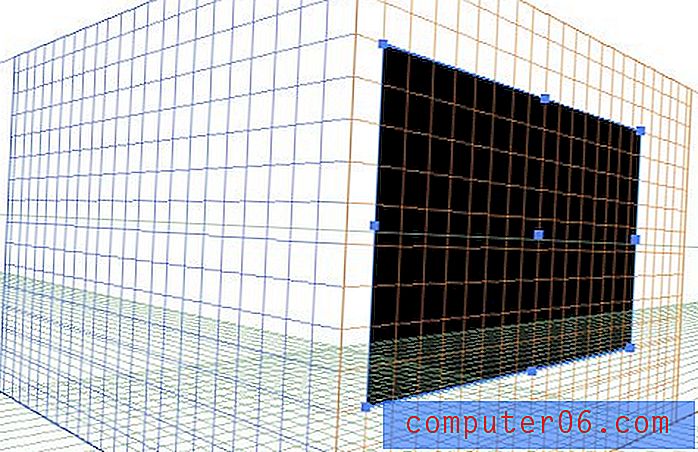
Å tegne på rutenettet er ganske enkelt, men prosessen er litt finurlig slik at du kan bli lett frustrert og forvirret hvis du ikke vet hva du gjør. La oss si at vi vil plassere et rektangel langs et av flyene, først må vi velge riktig plan ved å klikke på det i den lille Perspective Grid-widgeten som du skal se flyte over tavlen. I skjermdumpen nedenfor har jeg valgt riktig plan, så alt jeg tegner vil automatisk samsvare med denne vinkelen.

Og sikker nok, hvis jeg tar tak i rektangelverktøyet mitt og begynner å lage en form, blir det automatisk skjevt til nettet. Merk at jeg tegner formen ut akkurat som alltid, Illustrator gjør 100% av det tunge løftet for perspektivberegninger og justeringer.

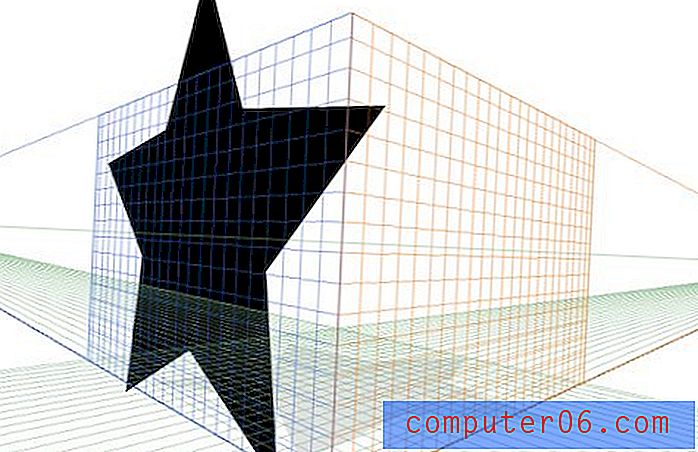
Dette fungerer med alt du vil lage. Rektangler, sirkler, stjerner, til og med spesialbygde former. Alle vektorkunstene dine kan enkelt tilpasse seg den tredimensjonale scenen du prøver å lage.

Dra elementer til rutenettet
Hvis du noen gang har prøvd å lage kunstverk med et tredimensjonalt perspektiv, vet du at det ofte er slik at det er mye lettere å lage det du ønsker i en flat versjon og deretter skjule det i perspektiv etterpå. Heldigvis lar Illustrator deg også ta denne ruten.
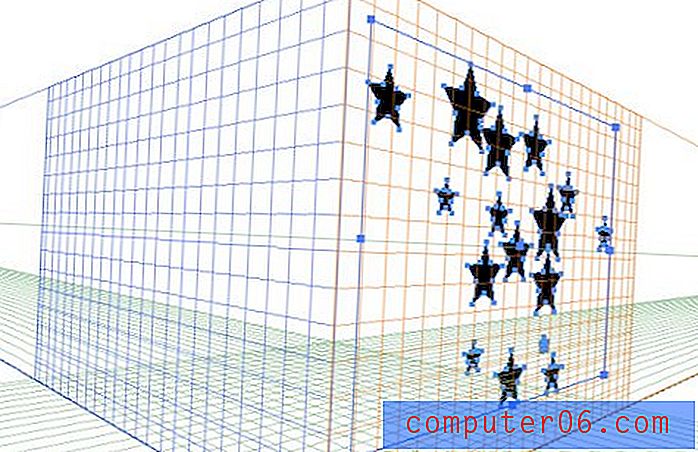
La oss starte med å lage en haug med enkle vektorelementer for å se hvordan dette fungerer. Her er en gruppe stjerner som vil fungere perfekt:

På dette tidspunktet er det godt å sørge for at oppsettet ditt er omtrent slik du vil ha det i den endelige versjonen. Du kan faktisk flytte brikker rundt i perspektivmodus, men det er mye enklere herfra. Når du har justert stjernene dine, er det på tide å treffe Command + Shift + I for å få frem Perspective Grid.

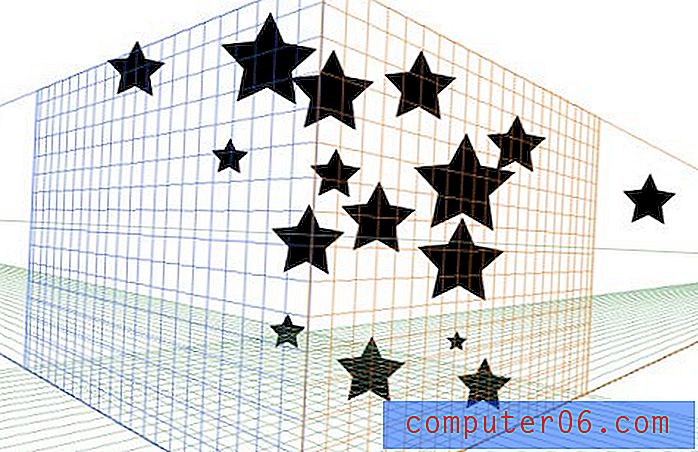
Når du har valgt Perspective Grid Tool, kan du tenke at du bare kan dra elementene på, men det fungerer ikke. Du må holde nede Kommando-tasten for å aktivere perspektivvalgverktøyet (eller gå inn manuelt og velg dette verktøyet i paletten). Nå kan du klikke på grafikken (sørg for at riktig fly er valgt) og dra det over på rutenettet. På dette tidspunktet vil den automatisk skeve seg inn i 3D-plass.

For å gå tilbake og finpusse kunstverket etter at du har fått det på plass, må du forsikre deg om at du igjen tar tak i verktøyet for perspektivvalg, ved å bruke Direct Selection Tool vil du utvide kunstverket i det opprinnelige perspektivet, som vi ikke ønsker på dette tidspunktet . Herfra kan du klikke og dra eller bruke piltastene til å skyve vektorgrafikken rundt. Hvis du plasserte flere separate stykker som jeg gjorde, vil de bli gruppert automatisk. Bare trykk på et element for å redigere det individuelt bortsett fra gruppen.
Jobber med type

En av favoritt tingene mine med dette verktøyet er at det gjør skjevtypen så lett. Selv om du vil bruke skjev type i Photoshop, kan det være enklere å starte her og bringe objektet over som et smart objekt.
La oss bygge tittelbildet for dette innlegget for å få en følelse av denne prosessen. Begynn med å bruke kunnskapen du allerede har fått til å tegne en 3D-boks som den nedenfor. I utgangspunktet tok jeg tak i rektangelverktøyet mitt og tegnet en boks over det høyre planet, og laget deretter et annet mørkere rektangel over det venstre planet.

Neste, i et eget lag eller dokument, kan du begynne å jobbe med en fin tekstlåsing. Jeg brukte Franchise Bold og Adobe Garamond Pro Italic til de to skrifttypene mine og kastet inn en enkel skillelinje. Legg merke til at dette faktisk er levende, valgbar tekst blandet med vektorkunst. Alle disse objektene kan kastes i perspektiv på en gang.

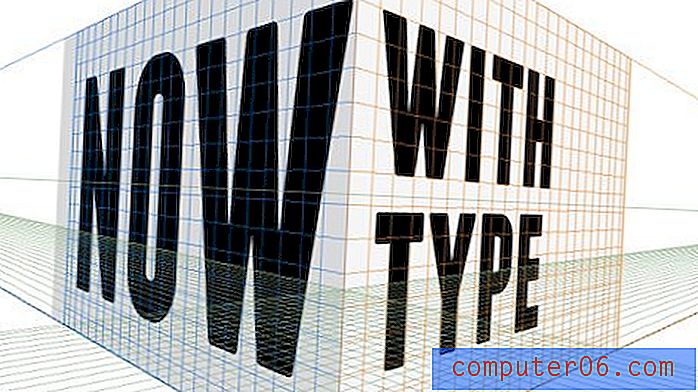
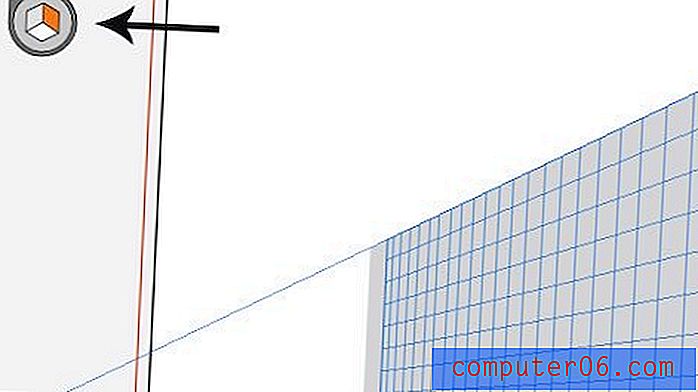
Lim inn tekstlåsen i dokumentet eller laget ditt med kuben fra før, og aktiver verktøyet Perspective Grid. Før du fortsetter, må du huske å klikke på det rette flyet i den lille widgeten.

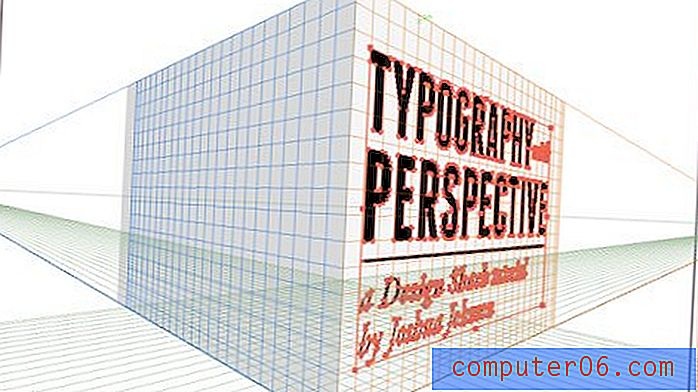
Aktiver nå verktøyet for perspektivvalg (hold Kommando nede) og klikk / dra teksten inn på flyet. Voila, teksten din skal flyte rett på terningen.

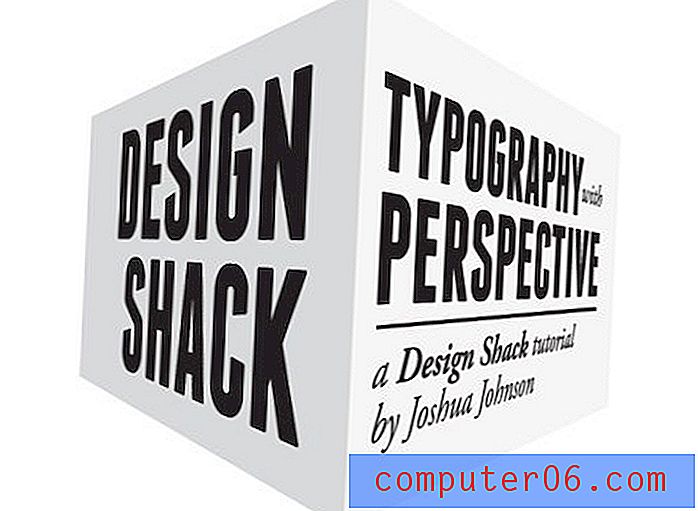
Gjenta disse trinnene med litt tekst på den andre siden av kuben, så kan du gå! Når du er ferdig, kan du skjule Perspective Grid med Command-Shift-I (husk denne snarveien, den er virkelig irriterende når du ikke kan få det rutenettet til å forsvinne!).

Jobber i Photoshop
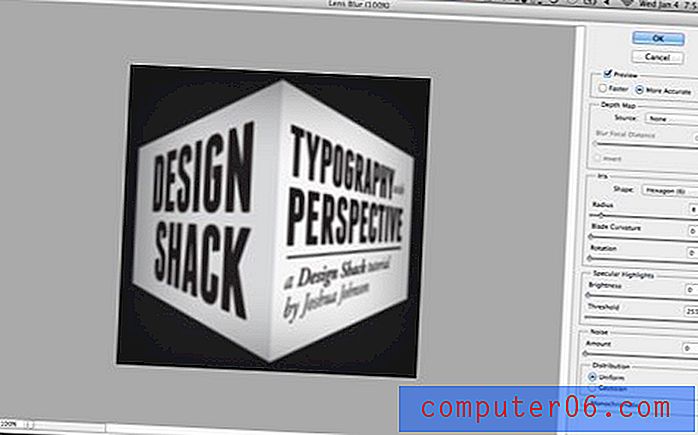
Våre kunstverk ser bra ut som det er, men jeg vil ta det til neste nivå med litt kontrast mens jeg overdriver 3D-effekten med litt dybdeskarphet uskarphet. For å starte, lim ganske enkelt kuben din inn i Photoshop på en mørk bakgrunn. For å gi den en fin vignett, satte jeg en indre skygge på bakgrunnslaget.

Deretter kopierer du kubuslaget og går til Filter> uskarphet> Objektiv uskarphet og fikler med radius til du liker den generelle intensiteten til uskarphetseffekten.

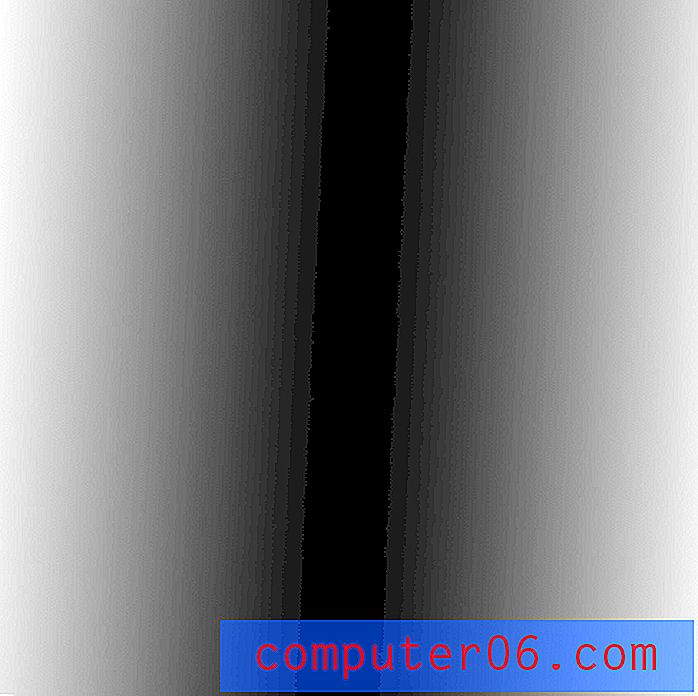
Denne delen er litt vanskelig, så følg nøye med. Du bør ha ett kube lag nå som er alt uskarpt og et som ikke er uskarpt i det hele tatt. Påfør en maske det uskarpe laget og bruk en speilet gradient for å maskere ut midten av laget, slik at bare sidene er uskarpe. Masken din skal se slik ut:

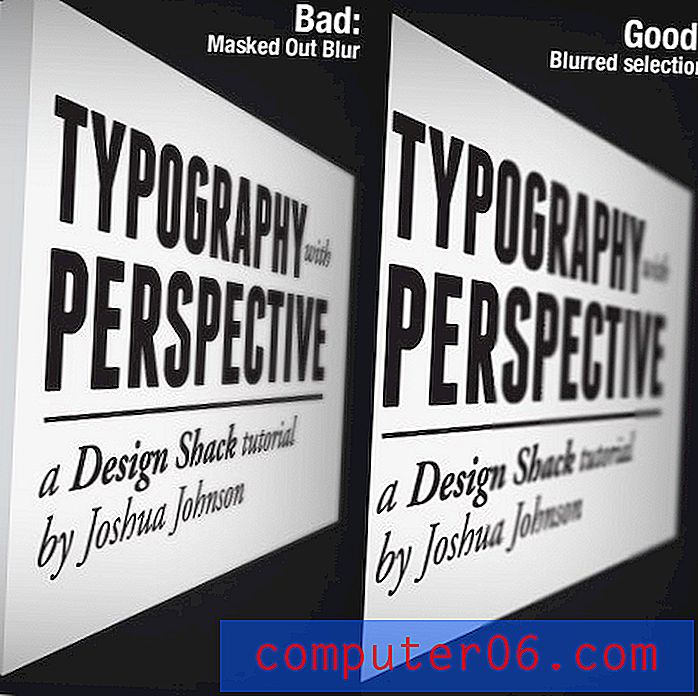
Herfra dupliserer du det uskarpe laget igjen, og deretter klikker du Kommandoklikker du på lagmasken du nettopp opprettet for å gjøre det til et valg. Når dette valget er aktivt, trykker du på Kommando-F for å kjøre uskarphetsfilteret, denne gangen bare til det valgte området. Grøft nå det originale uskarpheten med masken.
Årsaken til at vi gjorde dette er at maskering av en linseskarphet kan gi noen rotete effekter. Etter min erfaring er det bedre å bygge et utvalg og deretter bruke uskarpheten bare på det valgte området.

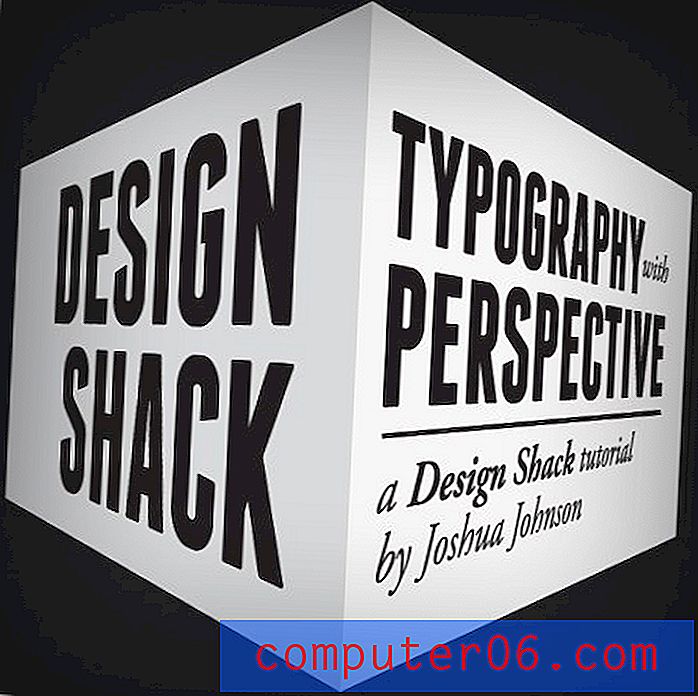
Alt ferdig
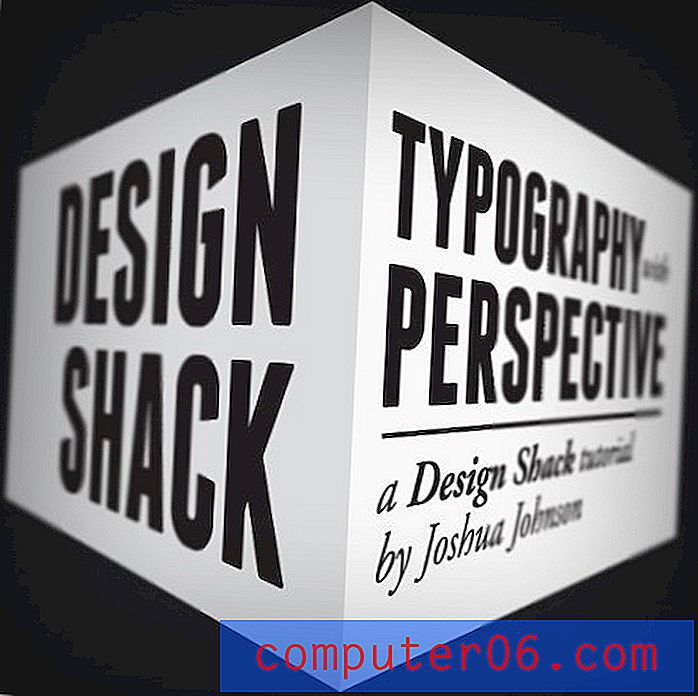
Der du har det, skal bildet ditt nå se ut som det nedenfor. Du har bygget et pent skjevt 3D-objekt uten smerten av å manuelt prøve å forvandle objektene dine til et overbevisende perspektiv. Fint arbeid!

Konklusjon
Hvis du ikke vet hva du gjør, kan det å virke med perspektivnettverktøyet virke som mer problemer enn det er verdt. Tross alt er en manuell transformasjon ikke så vanskelig i Photoshop hvis du har et godt øye for perspektiv. Husk imidlertid at dette var et enkelt eksempel, og at fordelene ved å bruke dette verktøyet øker eksponentielt etter hvert som kunstverkene dine blir mer og mer komplekse.
Det flotte med verktøyet Perspective Grid er at alle kunstene og tekstene dine forblir fullstendig redigerbare, til og med til et poeng for punkt. Det er også utrolig enkelt å gå tilbake senere og ombestemme seg om posisjonen til en gjenstand, skyve den fremover eller bakover i scenen. Dette er ikke veldig lett i det hele tatt med et tradisjonelt skjevt objekt.
Hvis du likte denne opplæringen, legg igjen en kommentar nedenfor og gi oss beskjed. Har du noen gang brukt Perspective Grid Tool før? Hjalp denne artikkelen deg med å sno deg rundt potensielle bruksområder for dette verktøyet?