Den ultimate guiden for inkludering av CSS Gallery
Design Shack startet som et enkelt CSS-galleri, med godt designede nettsteder som fanget mitt blikk. Titusenvis av design er sendt inn i løpet av de siste årene, og hver av dem har blitt vurdert nøye for inkludering. Det triste faktum er at bare rundt 5% av innsendingene skiller seg ut fra mengden.
Dette kan skyldes en rekke faktorer; nettstedet fikk ikke det grunnleggende riktig, hadde ikke noe bemerkelsesverdig å vise, eller (av og til) ble sviktet av innhold. Denne guiden vil lede deg gjennom hvordan du kan sørge for at du har en stor sjanse for inkludering, og unngår alle fallgruvene som ofte snublet av designere. På hvert trinn tar vi en titt på et godt eksempel, og et som ikke er så bra.
Spik det grunnleggende
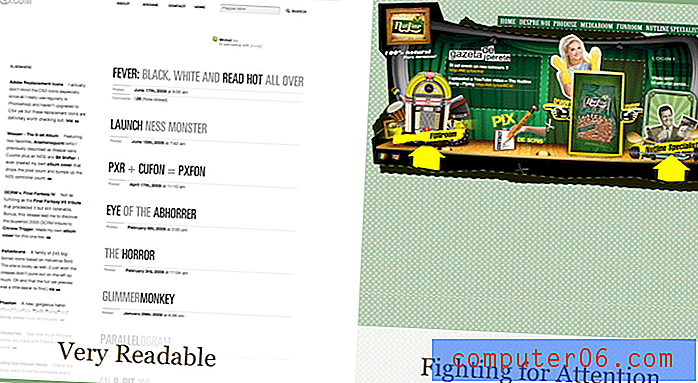
 Det er vanlig å se et nettsted falle ned ved det første hinderet, og ikke spikre det grunnleggende for et godt design. Områder som er verdt å ta seg tid til å komme til rette inkluderer typografi, avstand og farger (eller vanligvis en kombinasjon av alle tre!).
Det er vanlig å se et nettsted falle ned ved det første hinderet, og ikke spikre det grunnleggende for et godt design. Områder som er verdt å ta seg tid til å komme til rette inkluderer typografi, avstand og farger (eller vanligvis en kombinasjon av alle tre!).
Hvis du leter etter en omfattende oversikt over byggesteinene i design, kan du sjekke ut fem enkle trinn. Det er verdt hver krone, og har lært meg mye om designprinsipper jeg tidligere forsømte.
typografi
Typografi er sannsynligvis det mest oversett elementet i et design. Det har stor betydning, og kan lage eller ødelegge et nettsted.
Tenk nøye på typen du vil bruke i overskrifter og kroppen på nettstedet ditt. Selv om du for noen få år siden var sterkt begrenset til en håndfull "websikre" fonter, bruker du et system som Cufon eller sIFR at fontmulighetene er uendelige.
Det viktige er å velge to eller tre skrifter, og holde seg til dem i et fornuftig hierarki på hele nettstedet. Lag et eksempel på innlegg som viser hvordan forskjellige tagger ser ut, for å sikre at du har stylet alt riktig. Dette kan omfatte:
- Overskrifter (h1 og videre)
- lister
- Quotes
- Koblinger (og lenker til overskrifter / bilder)
- akronymer
- Vekt / kursiv / Fet / Strong
- Kodeformatering
Avstand
Det er viktig å legge elementer riktig ut på siden med nok plass til å sikre at alt er lesbart. Det er viktig å samsvare med en slags rutenettstruktur, med 960 Grid System et populært valg.
Forsikre deg om at hvitområdet brukes mye, og trekker leserens øye til viktige elementer på siden.

Farger
Å velge et fargevalg for et nettsted er langt fra enkelt (og vi vil dekke noen få verktøy for å hjelpe deg i en kommende artikkel). Det er vanskelig å finne et unikt fargeskjema som ikke forringer lesbarheten på siden.

Hvis du står fast for inspirasjon, er Color Lovers et flott nettsted for raskt å bla gjennom forskjellige forskjellige fargeprøver og kombinasjoner.
Legg til noe kreativt
Selv om du treffer alle de grunnleggende elementene kan være nok til å få et nettsted omtalt, men å gå den ekstra milen med en ny og innovativ design kan virkelig bidra til å fange oppmerksomhet. Dette kan være en interessant layout, bakgrunn eller mulig bare utrolig oppmerksomhet på detaljer på hvert siste element på siden.
Nettdesign blir ofte utrolig "fastlåst", med en viss stil som blir gjennomgripende i noen måneder før noe nytt øker til popularitet. Det er langt større sannsynlighet for nettsteder som slipper løs fra dette “trendfølget”, ettersom de har langt større potensiale til å inspirere.
Grafiske elementer
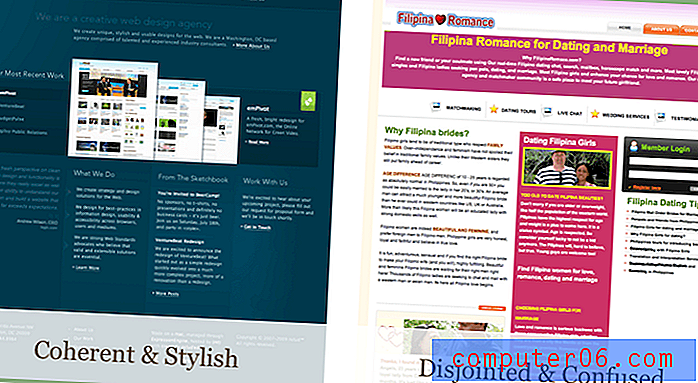
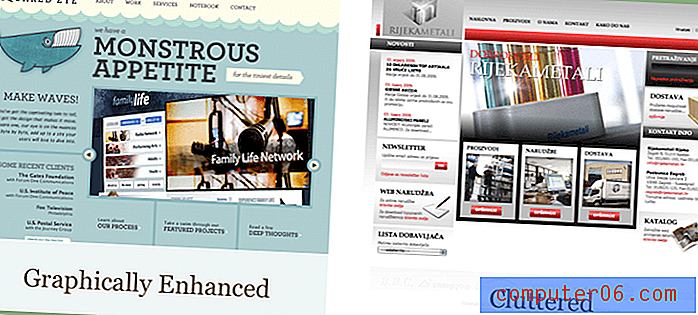
Det mest åpenbare stedet for innovasjon å komme fra er de grafiske elementene på en side. Når det er sagt, trenger grafikk å sammenhengende forbedre utseendet på en side, i stedet for å føle seg usammenhengende og uoversiktlig. Disse to eksemplene er gode illustrasjoner av bilder og illustrasjoner som brukes til å gi god og dårlig effekt:

Å legge til en unik og interessant grafikk er en fin måte å injisere personlighet på nettstedet ditt, og få leserne til å føle seg hjemme.
animasjon
Med animasjonsmulighetene som tilbys av systemer som jQuery, er det ingen grunn til å holde et nettsted statisk. Nå er det også mulig å gjøre dette på en brukbar og semantisk måte uten å måtte ty til Flash.
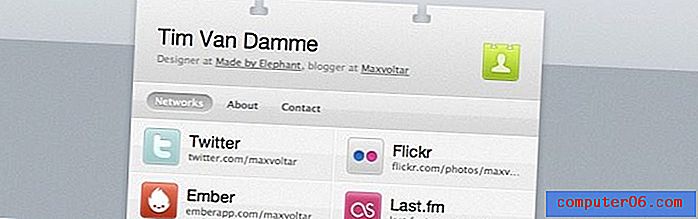
Jeg snakker ikke om klebrig animasjon, heller effekter som gjør at en side føles "slankere" og mer flytende. Et godt eksempel på dette er Tim Van Dammes personlige side, som er en virkelig glede å bruke:

Prøv å legge til en enkel effekt på rollover-egenskapen til koblingene dine, for å tilby en jevn overgang fra en stat til en annen.
Navigasjon
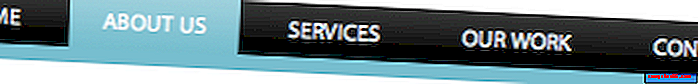
Hovedhensikten med nettstednavigasjon bør alltid være å gi en tydelig måte for leseren å få tilgang til innhold. Det betyr imidlertid ikke at du trenger å holde deg til en standard liste over lenker. Enten du går for vertikal eller horisontal navigering, er det enkelt å legge til interesse med noen få grafikk:

Jeg er klar over at jeg er veldig hyklersk her (se på den kjedelige listen over lenker!), Men jeg føler at Design Shack passer bedre til en enkel navigasjonsstil. Ulike nettsteder har forskjellige krav!
Du vil kanskje se på et av våre partnernettsteder, 13 Stiler, for noen interessante menyer å laste ned gratis.
Tenk to ganger om innhold
Mange tror at det burde være mulig å holde designen og innholdet på nettstedet ditt relativt adskilt. Dette er sjelden tilfelle, og innholdet på en side kan ha stor innvirkning på om det er egnet for inkludering.
Dårlig skrevet kopi, stavefeil og grammatiske unøyaktigheter er ganske unnskyldelige. Hvis du håper å få frem et profesjonelt bilde med nettstedet ditt, er det veldig viktig å ta seg tid til å perfeksjonere kopien. Det sier mye om din oppmerksomhet på detaljer, og de fleste gallerier vil sannsynligvis ikke ha deg hvis en side er full av stavefeil.
annonser
Mange nettsteder er avhengige av å annonsere for å generere inntekter og holde et prosjekt gående (oss inkludert!). Dette betyr ikke at annonser må komme på bekostning av god design, og at de må brukes sparsomt. Hvis du har nok etterspørsel etter å fylle hver ledige tomme plass på nettstedet ditt med reklame, lader du rett og slett ikke nok!
Generelt sett er det bedre (men ikke nødvendigvis like lønnsomt) å unngå å forvirre leserne. Ikke selg annonsekoblinger i teksten på siden din, og ikke prøv å skjule annonser. Samarbeid med selskaper du med glede vil takle deg selv, og vis deres produkt med stolthet. Det hjelper også hvis du kan sikre at annonsene er pent designet (selv om dette sjelden er mulig!)
Et eksempel på et nettverk av nettsteder som gjør dette bra, er Tuts +. De har et tydelig skille mellom innhold og annonser, men tilbyr fortsatt en fremtredende posisjon for sponsorene sine:

Mengde
En generell tommelfingerregel pleide å være at innhold ikke skulle gå "utover folden". I virkeligheten er ikke denne "folden" så viktig som folk en gang trodde. Brukere er nå vant til å rulle, og forventer når de besøker nettstedet ditt.
Det viktige å oppnå er å formidle hovedbudskapet på en side så snart som mulig. Vær fornuftig med antall innlegg eller mengde innhold som vises på hver side av to grunner: (1) hvis du viser de 30 siste innleggene, betyr det at det tar lang tid å laste inn siden din, og (2) en veldig lang innholdskolonne er usannsynlig for å "balansere" med lengden på andre kolonner på siden din.
Verdt innsatsen?
Et spørsmål som uten tvil går gjennom tankene dine på dette stadiet, er om alt dette arbeidet er verdt innsatsen. Hvorfor ønsker du i det hele tatt å bli inkludert i et CSS-galleri? Godt spørsmål.
- Markedsføring og bevissthet: Alle elsker litt trafikk til et nytt design, og å bli omtalt er en sikker måte å få en gjeng mennesker til å besøke nettstedet ditt. Det er din jobb å konvertere dem til abonnenter, lojale fans eller betalende kunder.
- Prestisje: Å bli omtalt i en rekke forskjellige gallerier er en stor selvtillitsforsterker. Når det er sagt, ikke gjør det til ditt eneste mål (og vær så snill, vær så snill, ikke noter dem alle i bunnteksten)
- Framtidig arbeid: Jeg har funnet ut at potensielle kunder ofte bruker designgallerier som en måte å finne en designer som har en bestemt stil de leter etter. Å bli omtalt kan være en god måte å få til ny virksomhet.
Lykke til!
Som en bonus for å komme til slutten av denne artikkelen, vil jeg tilby deg en sjanse til å sende inn et nettsted til Design Shack gratis (det koster vanligvis $ 3, 50). Når du har vurdert poengene ovenfor, kan du sende meg en e-post på [e-postbeskyttet]. Jeg vil se over innsendingen din og - forhåpentligvis - du ser nettstedet ditt på Design Shack snart!
Denne e-postadressen er god i en uke - etter det slutter vi den!