Nettdesigndebatt: Må jeg virkelig bruke Sans Serif-skrifter?
Det har lenge vært en teori om at serif-skrifter er for trykte prosjekter og sans serifs er for design av nettsteder. Men med flere HD-skjermer og gode alternativer tilgjengelig, er den regelen bare ikke så mye regel lenger.
Enten du foretrekker serifs eller sans serifs (eller en kombinasjon av de to), bør hovedmålene når du velger skrifter for digitale designprosjekter være lesbarhet og lesbarhet. Enkelt, du må velge skrifter som er skarpe og enkle å lese på skjermen. En del av dette er relatert til bruk, for eksempel størrelse og plassering av tekst, og deretter til skrifttypen du velger.
Saken for Sans Serif
Det er sannsynligvis mange av dere som allerede er lite fornøyd med forutsetningen her. Du er ganske sikker på at sans serifs er best for design av nettsteder. Og det kan ha vært sant for noen år siden.
Det er fortsatt noen få ganger og steder der sans serif generelt er å foretrekke:
- For skjermer med lav oppløsning
- For nye lesere, for eksempel barn
- Med mye farge eller med lite kontrastmønster
- Tekst som er usedvanlig liten eller smal
Legg inn HD-skjermer

En av de største mytebusterne når det kommer til “du må bruke sans serif-skrifter for webdesign” er fremveksten av HD-skjermer. Flere prikker per skjerm tomme korrelerer med rikere detaljer for alt, inkludert typografi.
Tenk på det på denne måten. Bøker på mange e-lesere og nettbrett er satt i serif-skrifter. Og de er helt enkle å forstå. Dette er fordi skjermoppløsningen er skarp nok til å håndtere linjene og strykene i skrifttypen.
Allerede allerede i 2012 bemerket Jakob Nielsen fra Nielsen Norman Group, som fokuserer på brukeropplevelse, forskning og opplæring, at bedre skjermer endrer landskapet i typografiske retningslinjer for design av nettsteder. Her er konklusjonen fra den studien:
“Den gamle bruksanvisningen for online typografi var enkel: hold deg til sans-serif-skrifter. Fordi dataskjermer var for elendige til å gjengi seriffer riktig, resulterte forsøk på serif-type i brødtekststørrelser i uskarpe bokstavformer. ...
”Dessverre er den nye retningslinjen ikke så tydelig som den gamle. Lesbarhetsundersøkelser er ikke avgjørende for om serif-skrifter virkelig er bedre enn sans serif.
Nesten alle mainstream trykte aviser, magasiner og bøker bruker serif-type, og dermed er folk mer vant til å lese lange tekster i denne stilen. Gitt forskningsdataene er imidlertid tilsynelatende forskjellen i lesehastighet mellom serif og sans serif ganske liten. Det er således ingen sterke retningslinjer for brukbarhet til fordel for å bruke det ene eller det andre, så du kan ta valget ut fra andre hensyn - for eksempel merkevarebygging eller stemningen formidlet av en bestemt typografisk stil. ”
Men vi begynner egentlig akkurat nå å designere omfavne denne ideen.
lesbarhet

Lesbarhet er evnen til å leses enkelt. Det er en rekke faktorer som bidrar til lesbarhet, inkludert hvor interessant (eller ikke) innholdet er og hvordan det faktisk ser ut når det dras sammen som en tekstblokk. Det siste er det vi virkelig bryr oss om når det gjelder typografi.
Generelt kan du øyeeplet det når det gjelder estetikk og lesbarhet. Kan du fortelle hva nettstedet prøver å kommunisere med bare et øyeblikk? I så fall er den lesbar.
Det er en rekke lesbarhetsverktøy som du kan bruke til å bestemme hvor lesbar teksten din er. Selv om det ikke er noen eksakt vitenskap bak lesbarhet, er disse verktøyene en god grunnlinje for å hjelpe deg i gang.
- Testverktøyet for lesbarhet: Sett inn en URL og test tekstens lesbarhet.
- Lesbarhetspoeng: Skriv inn tekst og få en poengsum basert på hvor lesbar teksten er.
- Lesbarhet: Gjør et hvilket som helst nettsted til en ren lesevisning.
lesbarhet

Lesbarhet refererer til kvaliteten på bokstaven, og hvis den er tydelig og tydelig nok til å bli lest. God typografi skal være lett å lese uten anstrengelser. Valg av skrift angår direkte lesbarhet. (Tenk på håndskrift og hvordan det kalles leselig eller ikke; det er nøyaktig det samme med digital bokstaver.)
Når det gjelder lesbarhet, må hver bokstav tydelig skilles fra andre bokstaver. Medvirkende faktorer inkluderer alt fra den faktiske formen på bokstaver tykk kontra tynn, høy kontra kort, avstand og bruk av seriffer eller annen ornamentikk.
Som hovedregel har de mest lesbare skrifttypene mer runde, tydelige tegn; større x-høyder; tilstrekkelig og konsekvent bokstavavstand; og en enkel natur.
Tips for valg av skrifttype


Er du solgt når du prøver et sans serif-skrifttype til ditt neste designprosjekt for nettstedet ennå? Her er noen tips for å velge det beste sans serif-alternativet.
- Velg tydelige bokstavformer: Gå tilbake fra skjermen og se på skrifttypen du har valgt. Kan du enkelt lage ut enkeltbrev? Å velge et skrift med tydelige bokstaver gjør det lettere å lese på hvilken som helst skjermstørrelse, spesielt små eller veldig store skjermer.
- Velg mellomvekter: Skrifttyper med vanlige slagbredder. Skrifttyper som er for tykke eller for tynne - husker du kontroversen med Apples iOS 7? - kan være tøft å lese. For kroppstekst, hold deg et sted i midten med en middels og universal slagvekt. Vekslende tykke og tynne slag kan også forårsake noen problemer.
- Se etter kvalitetsskrifter: å laste ned gammel font for nettet, kan ikke føre til skarpheten du trenger for prosjekter. Hold deg til et skrifttype fra en anerkjent leverandør. Og se nøye på det på skjermen. Kan du blåse den opptil 200 eller 500 ganger den faktiske størrelsen og fremdeles få en god gjengivelse? Med verktøy som Adobe Typekit og Google Fonts er det et stort antall skrifttyper tilgjengelig på nettet som vil se bra ut og bidra til å skape en tydelig følelse av prosjektet ditt. Selv om du ikke alltid kan matche skrifttyper nøyaktig for trykte og digitale prosjekter, kan du se etter stil som har samme utseende og preg for å understreke konsistensen i merkevarebyggingen din.
- Utsmykkede skrifttyper skal brukes sparsomt: Utsmykkede skrifttyper kan være et flott tillegg til prosjekter, men bruk dem med vilje og med hensikt. (De mangler ofte litt lesbarhet eller lesbarhet.)
- Se etter forskjellige typer alternativer: Velg et skriftsnitt som ikke er så kjedelig. Velg et skrifttype fra en sterk familie med mange vekter og alternativer som fete, kursive eller kondenserte alternativer.
- Sett riktig stemning: Uansett hvilken stilstype du velger, må du sørge for at den stemmer overens med stemningen i prosjektet ditt. Det er mange faktorer. Lær mer om dem i en tidligere Design Shack-artikkel.
- Bland og match: Bruk en kombinasjon av skrifter med serif og sans serif i samme design, med en stil for overskriften og den andre for kroppen. Men eksperiment med å gjøre det motsatte av hva du kan forvente. Bruk sans serif for større tekst, for eksempel overskrifter, og bruk serif for brødtekst.
Konklusjon
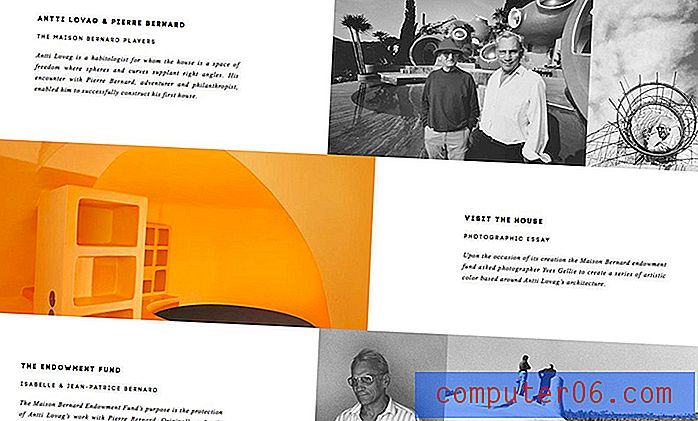
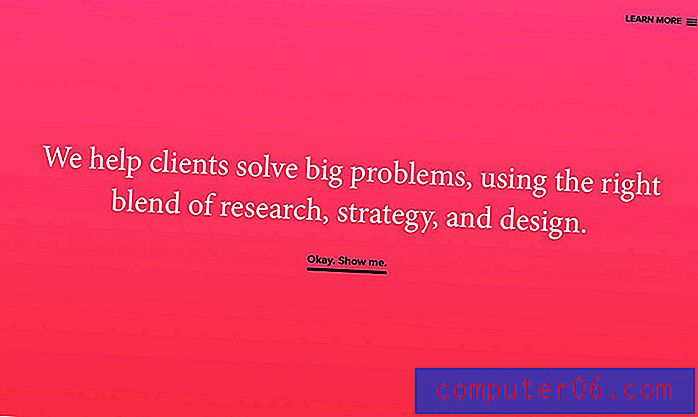
Hvordan har du det med å bruke sans serif-skrifter på nettet? Er du klar til å prøve? Eksemplene i denne artikkelen viser at god webtypografi ikke trenger å være sans serif.
Sørg for å klikke på eksemplene og koblingene for virkelig å få en god følelse av hvordan designere bruker serif-skrifter på en rekke måter og med stor suksess.