Hva sier det? Hvordan skrifttyper gir mening til designen
Kan noe så enkelt som et skrifttype endre betydningen av ord og et helt design. Selvfølgelig! Et skrifttype kan legge til et nytt nivå av vekt eller mening til meldingen.
Det kan hjelpe deg med å få kontakt med brukere, etablere merkevare og sette tonen for hele prosjektet. Feil skrifttype kan etterlate en designfølelse flat, usammenhengende eller til og med gi brukerne feil inntrykk av merkevaren din. La oss nå ta den kunnskapen og legge til litt praktisk anvendelse. (Og se på noen få eksempler på vakker typografi fra Design Shack-galleriet.)
Match stemning og melding

Dette høres kanskje litt sprøtt ut, men her er det: Hvert skrifttype har stemning. Og akkurat som med humøret ditt, kan det være subtilitet annerledes basert på omgivelsene.
Denne stemningen er med på å etablere kontekst for et prosjekt. Det avgjør hvordan folk skal føle og tenke på innholdet. Det skaper en forbindelse mellom det du gjør, hvem du er og hvordan folk reagerer på deg. (Det er mye press for bokstaver, ikke sant?)
Å skape riktig forbindelse starter med å forstå hva du vil at et prosjekt skal formidle og forstå litt om røttene til forskjellige typer stiler.
Sammenlign meldinger
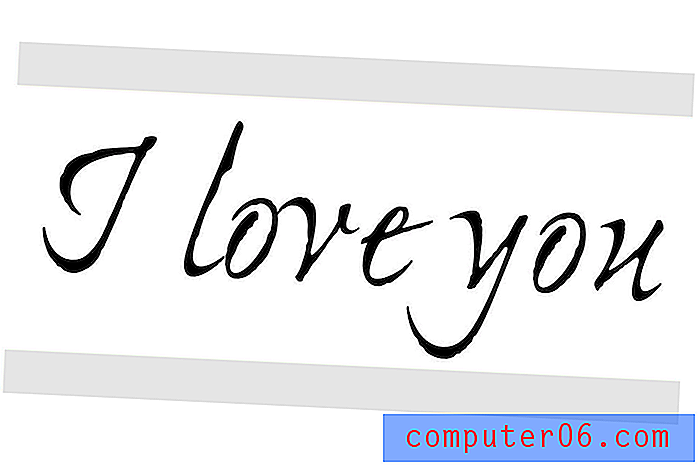
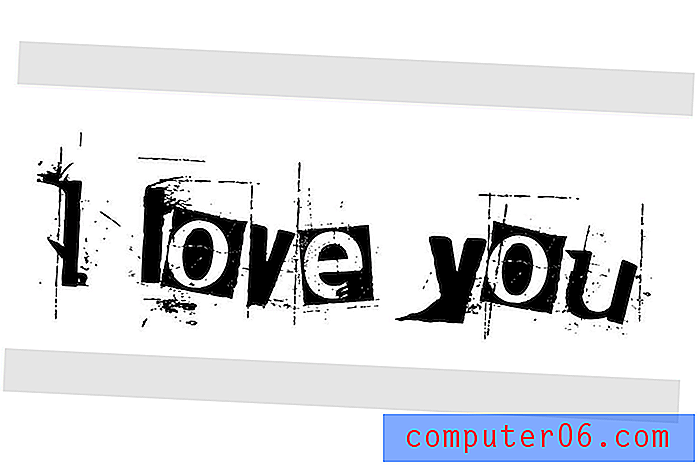
Mente du å si:

Eller prøvde du å si:

Den eneste forskjellen her er skrifttypen. Ser du hvor forskjellig meldingen er?
Typografi Mood Primer

Det er ingen eksakt vitenskap for å matche skrifttyper og stemninger. Faktisk er mye av det intuitivt, og du må se på ordene og bokstaven sammen for å se hva de ser ut til å si til deg. (Hvis du ikke tror dette, bare gå tilbake til forrige eksempel.)
Det er noen retningslinjer for stemningsparring til å begynne med for forskjellige typografistiler.
- Serif: Tidløshet, formalitet
- Moderne serif: Glamour, high fashion
- Platen serif: Viktighet, oppmerksomhet
- Sans serif: Nøytral, enkel
- Ultratynn eller kondensert: Autoritativ, travel
- Kursiv (serif eller sans serif): Bevegelse, distinksjon
- Svart eller fet (serif eller sans serif): Betydningen, stopp
- Manus: Eleganse, personlig
- Nyhet: Uformell, svak
- Geometrisk: Retro, barnlig
- Monospaced: Kodebasert, teknisk
- Boble eller avrundet: Vennlig, jovial
- Vintage: Trendy, kul
- Grunge: Grov, mystisk
Unngå klisjeer

Nå er her den vanskelige delen: Ikke bli fanget i å bruke en klisjé-skrifttype på grunn av en felles forening eller fordi du ikke er sikker på hva du skal gjøre. Du kan finne lister over hele internett som forteller deg hvilket skrifttype du skal bruke for alle forskjellige prosjekttyper. Det får du ikke her.
Du ønsker å matche et skrifttype til innholdet på en måte som er i mesh. Det er en squishy kunst. Men du vet at kampen er riktig når du ser den.
Det kan være lurt å blande en serif-stil med mer funky innhold eller bruke et manus på en mer maskulin måte. Som med alle typer sammenkobling av skrifttyper, velg ett skrifttype for visning og store ord og velg noe komplementært til annen tekst. Denne sammenkoblingen kan være mer tradisjonell med en serif og sans serif eller mer på trend med en vintage og moderne serif-kombinasjon.
Tenk på omgivelsene


En viktig del av å tenke på hvordan et skrifttype får deg til å føle, er hva andre elementer er rundt det. Dette kan være alt fra bilder til farge til andre skrifttyper. Ulike kombinasjoner kan la brukeren føle veldig forskjellige ting.
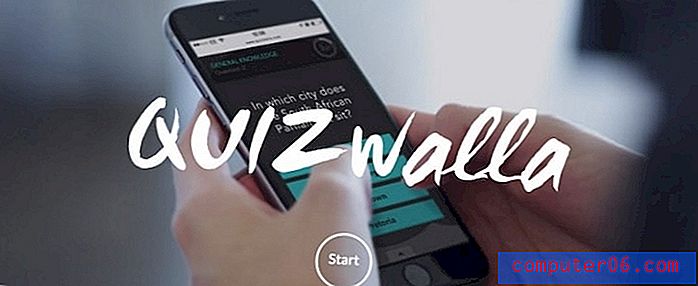
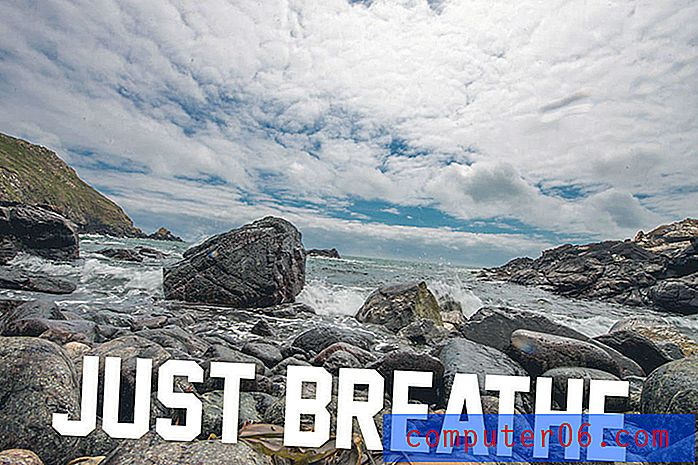
Tenk på noe som en enkel sans serif. Ofte er disse skrifttypene ganske nøytrale og får betydning av omgivelsene. Se for eksempel på de to bildene over. Føler du deg annerledes med hver enkelt? Skrifttypen er den samme i hvert bilde, men takeawayene er ganske forskjellige. På flyplassområdet kan du føle deg ruset og bekymret, men med strandbergartene er stemningen rolig.
Hvordan føles målgruppen din?

Det er også et element du ikke kan kontrollere når det gjelder typografi og stemning. Slik føler publikum ditt om innholdet ditt og typealternativene.
La oss bruke ofte laget moro av Comic Sans som eksempel. De fleste designere ville ikke røre den. De hadde smurt og le hvis en av sine jevnaldrende opprettet et prosjekt med det. På den annen side er Comic Sans et populært skrifttype. Du finner det overalt fra kirkebulletiner til nyhetsbrev til amatører til enkel skilting.
Der du kanskje tror at det er et reelt designproblem her, er det en gruppe mennesker som ikke har det samme problemet. Og det kan skje med hvilket som helst skrifttype.
Brukere vil komme på et design fra mange forskjellige perspektiver. Tenk på publikum på forhånd og prøv å forutsi hvilke opplevelser og følelser de vil bringe til designen. Hvordan vil de føle om typografivalgene dine? Kan du ta beslutninger som vil falle mer i tråd med hva de måtte ønske eller forventer av prosjektet?
Selv om du ikke finner en perfekt løsning hver gang, er det praktisk å vurdere hvordan publikum kan føle deg.
5 skrifttyper Ingen respektabel designer vil berøre
Å velge - eller ikke velge - skrifttyper skal være morsomt. Vi har alle hatt det øyeblikkets øyeblikk der et perfekt bra design ble ødelagt av et dumt eller bare direkte brukt og misbrukt skrifttype. Så bare for moro skyld, her er fem skrifttyper som vi vet at du ikke ville bli fanget med:
- Papyrus : Dette er en hard passform for ethvert design, og har alvorlige bekymringer for lesbarhet.
- Jokerman : Enhver versjon av et skriftsnitt som har prikker, pigger og blomstrer er rett og slett latterlig.
- Times New Roman : Standard skrifttype for tekstbehandlere og engelske artikler i 10. klasse. Det er OK som et skrifttype, men kan antyde et snev av latskap.
- Effekt : Hvis du vil kjefte på brukere - "Dette er så viktig at du må lese det nå!" - så gå for det. (Dette var et perfekt flott skrifttype ... helt til memes ødela det.)
- Comic Sans : Nok sagt.
Konklusjon
Humøret ditt, humøret til publikum og stemningen i typografi kombineres for å skape en generell følelse for et prosjekt. Selv om det er mye mer enn bare å skrive, er utseendet på karakterene viktig.
Ta det med i betraktningen når du planlegger prosjekter og jobber for å skape en stemning for publikum som jobber med designet og formidler tekst på en oversiktlig, lesbar måte ved bruk av passende typografi. Og hvis du snubler underveis - ikke bekymre deg, det skjer - lær av disse feilene og tenk om prosessen på nytt med neste prosjekt.
Arkivbilder takket være Stokpic.