Nettdesignkritikk nr. 19: Redka3d
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Redka3d, den personlige porteføljen til en webdesigner fra Indonesia.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om nettstedseieren
“Familie og venner kaller meg Tata, jeg er en webdesigner fra Indonesia og er for tiden bosatt i Jakarta. ”
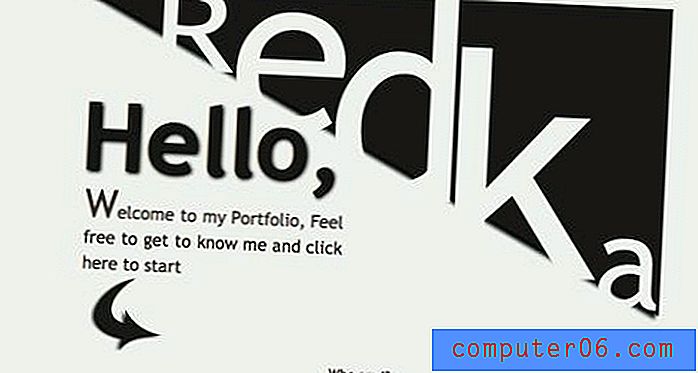
Her er en del av Tatas hjemmeside:

Nettstedets ytelse
Før vi begynner med kritikken om design, må jeg si at lastetid for sider kan være like viktig eller enda mer enn hva nettstedet ser ut. Høyhastighetsinternett har oss alle bortskjemt og brukere vil rett og slett ikke vente mer enn noen få sekunder på at en side skal lastes inn.
Det ser ut til at Redka3d lider av alvorlig lange sidetidstider. Dette er sannsynligvis et midlertidig problem med serveren, men bare hvis det tyder på et langvarig problem, tenkte jeg at jeg vil anbefale å undersøke det.
Overskrift
Rett utenfor flaggermusen kan du se at dette nettstedet kommer til å være unikt. Ideen her er absolutt dristig annerledes; navnet på nettstedet er innkapslet i en stor trekant med forskjellige bokstavstørrelser.

Jeg skal innrømme at estetisk sett er ikke denne delen min favoritt. Men siden det er ukonvensjonelt, vinner designeren noen stilpoeng.
Et par områder trenger definitivt å adressere. Først blør bokstavene i logoen ut av trekanten på en vanskelig måte. Siden bokstavene har samme farge som bakgrunn på nettstedet, føles de som hull som er skåret i trekanten. Imidlertid deler de ikke formens skygge, slik at de ikke blir skåret ut av formen. På kantene bryter bokstavene til og med ut av trekanten og dekker deler av skyggen. Dette gir visuell forvirring av hva som faktisk foregår her. Jeg anbefaler enten å maskere bokstavene slik at de ikke blør ut eller faktisk kutter dem ut av trekanten.
Et annet område som kan bruke litt oppmerksomhet, er pilen. Kopien oppfordrer brukere til å "klikke her" med en stor pil, men det er ingenting på slutten av pilen slik at det føles som om noe ikke lastet riktig. I virkeligheten er elementet som pilen peker på, veldig lite og veldig langt borte fra pilen (teksten “Hvem er jeg”). Jeg anbefaler å tenke nytt på hvordan dette området fungerer ved å enten endre pilen, teksten eller begge deler slik at de blir tydeligere koblet sammen.
Til slutt kan det være lurt å leke med skyggene og tekstfargen som brukes på nettstedet. Som hovedregel prøver jeg å unngå å gjøre skyggen på skyggene mine for nær den til gjenstandene de er påført. Årsaken er at når disse fargene er for like, ser skyggen nesten ut som en uskarphet fremfor en skygge. En enkel løsning for dette er bare å lysne skyggen slik at den er betydelig forskjellig fra teksten.
Bare se på forskjellen dette gjør i tekstens lesbarhet.

Navigasjon
Navigasjonen for nettstedet er plassert rett under overskriften. Standardtilstanden er fet skrift som deretter glir til venstre på svevet mens en lysere versjon glir i. Dette er en kul effekt. Overgangen er jevn og animasjonen er morsom å leke med.
Det kan imidlertid være lurt å justere avstanden litt på svevetilstandene. Hvert tekstelement er godt plassert i standardtilstand, men skyver for langt til venstre i svevetilstanden. For eksempel, på bildet nedenfor, skal ordet "Tjenester" være sentrert mellom "Hjem" og "Showcase" i både standard- og svevetilstand.

Når du klikker på navigasjonen, dukker det opp nye seksjoner via denne 3D-karuselleffekten. Det er vanskelig å beskrive eller vise her, så husk å stikke innom nettstedet og prøve det. Faktisk er nettstedet bare fylt med pene små jQuery-effekter. Det kan være for mye under noen omstendigheter, men det er bra å skyte etter en "wow" -faktor på en personlig portefølje.
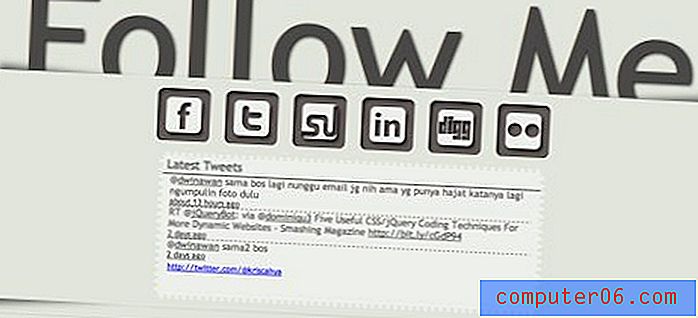
Følg meg seksjonen
Det siste området vi skal diskutere er det sosiale nettverkets nav nær bunnen. På grunn av den store "Følg meg" -teksten, plasserer dette området ganske høyt på det visuelle hierarkiet til tross for at det er nær bunnen av siden.
At dette området er så oppmerksomt, kan være bra eller dårlig, avhengig av designerens intensjoner. Hvis dette området antas å være en av de viktigste sidene ved siden, fungerer det. Hvis det ikke er det, vil jeg anbefale å endre designen slik at det ikke distraherer så mye fra innholdet over.

Når det gjelder de sosiale ikonene, synes jeg de er litt for visuelt sammensatte. Alt det å skygge kan bli litt rotete, spesielt på Digg-ikonet. Disse ville lest mye bedre hvis de ble omvendt og forenklet. Her er en rask mockup av hva jeg mener.

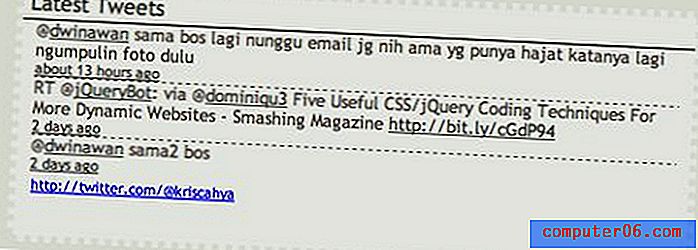
Til slutt, i sammenheng med resten av siden, ser faktisk Twitter-feeden litt ut som en annonse. Google har trent øynene våre til å ignorere alt som ligner en tekstannonse, så jeg vil satse på at mange seere hopper rett over dette uten å skjønne hva det er. Prøv å leke med stylingen litt mer, grøft de blå lenkene og legg til litt ekstra loddrett avstand slik at det ser mindre ut som en annonse og mer en funksjon på nettstedet.

Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.