Facebook-eksklusiv artikkel: Hvordan sentrere alt med CSS
Vi har bestemt oss for å belønne våre trofaste fans med en eksklusiv godbit. Alle som "liker" Design Shack på Facebook kan laste ned en gratis, dyptgående CSS-opplæring!
For å følge opp forrige ukes artikkel om forskjellen mellom absolutt og relativ posisjonering, ser vi denne uken på et ekstremt grunnleggende spørsmål med et utrolig bredt svar: Hvordan sentrerer jeg noe med CSS?
Les videre for å få et glimt av opplæringen og se hvordan du kan kreve nedlastingen din i dag.
Utforsk Envato Elements
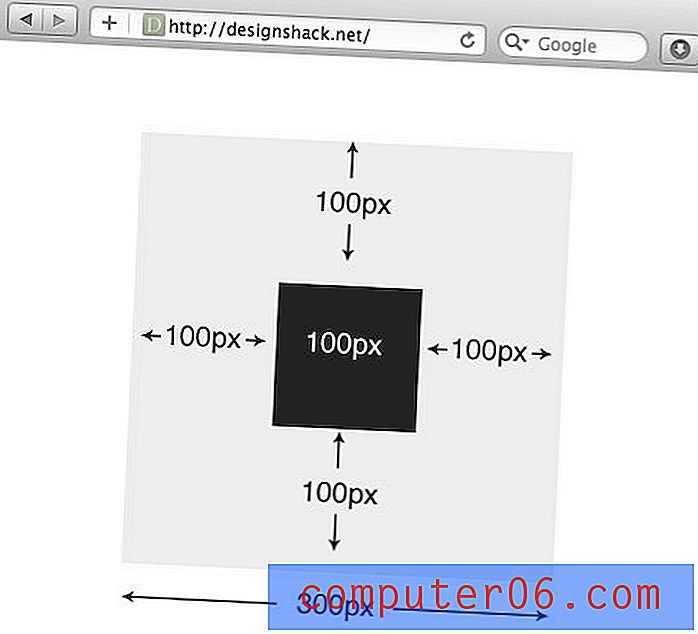
Lær å sentrere alt med CSS

For å følge opp forrige ukes artikkel om forskjellen mellom absolutt og relativ posisjonering, ser vi denne uken på et ekstremt grunnleggende spørsmål med et utrolig bredt svar: Hvordan sentrerer jeg noe med CSS? Svaret kan være mye vanskeligere som du tror.
Hvis du noen gang har slitt med å sentrere et objekt i et hvilket som helst scenario, er dette hvordan du gjør. Vi leder deg gjennom ikke bare grunnleggende triks, for eksempel å bruke automatiske marginer, men avanserte tips i tillegg til hvordan du kan sikre at absolutt plasserte elementer holder seg sentrert og til og med hvordan du loddrett sentrerer objekter.

Når du har gått gjennom denne artikkelen, vil du ha et solid fundament av kunnskap om CSS-posisjonering som sannsynligvis vil hjelpe deg med hvert eneste prosjekt du jobber med.
Hvordan får jeg tak i det?

Det er enkelt å laste ned gratis opplæringen. Bare gå over til Facebook-siden vår, klikk på "Like" -knappen og klikk deretter på "Bonus Article" -banneret. Herfra er det en nedlasting med ett klikk.
Hva om jeg ikke vil?
Hvis du ikke er stor på hele denne ideen på Facebook, ikke bekymre deg, dette er ikke vår nye måte å distribuere artikler på. Det er bare en liten måte for oss å takke våre lojale fans som hjelper oss ved å sette pris på nettstedet vårt gjennom sosiale medier.
Denne artikkelen vil bare forbli eksklusiv i en begrenset periode. Selv om du ikke har en Facebook-konto, vil du etter hvert kunne få tilgang til denne gratis opplæringen med resten av innholdet vårt om noen måneder når det går live på Design Shack.
Nok en gang vil vi takke alle leserne våre og håper denne bonusartikkelen vil være nyttig for deg. Gi oss beskjed hvis du likte det i kommentarene nedenfor.