10 beste verktøy og tips for valg av fargeskjema på nettstedet
Å finne den perfekte fargekombinasjonen for et nettsted kan være en utfordrende oppgave, spesielt når du prøver å få et bestemt design til å passe til kundens krav. Vi har valgt ut noen få flotte fargeskjemaverktøy som du enkelt kan lage den perfekte paletten!
Hvis du sitter fast og prøver å finne det perfekte fargeskjemaet for et nettsteddesign, må du ikke føle deg dårlig. Det er OK hvis du ikke er ekspert på fargepaletter. Du trenger bare å finne riktig sett med verktøy for å gjøre den jobben for deg.
Men før du blir gal med fargeverktøyene, la oss finne ut noen av tingene du må tenke på når du velger riktig fargekombinasjon for et design.
Viktigheten av å velge et fargeskjema
Å velge et fargevalg for et nettsted eller en hvilken som helst type design skal aldri gjøres tilfeldig. Du bør være nøye med å finne de riktige fargene som passer til industrien, kulturen, merkevarebyggingen og ideene til virksomheten eller personen den representerer.
Uansett hva du gjør, vil du ikke ende opp med et nettsted som dette.

Kan du tro at dette faktisk er et nettsted for en katalog for selvmordhotelllinjer? Det er klart at alle som besøker et slikt nettsted sannsynligvis vil føle seg mer deprimerte ved å bare se på det designet.
Selv om designene dine ikke er så forferdelige, trenger du et utenforperspektiv for å virkelig se feilene du gjør når du velger farger for et nettsteddesign.
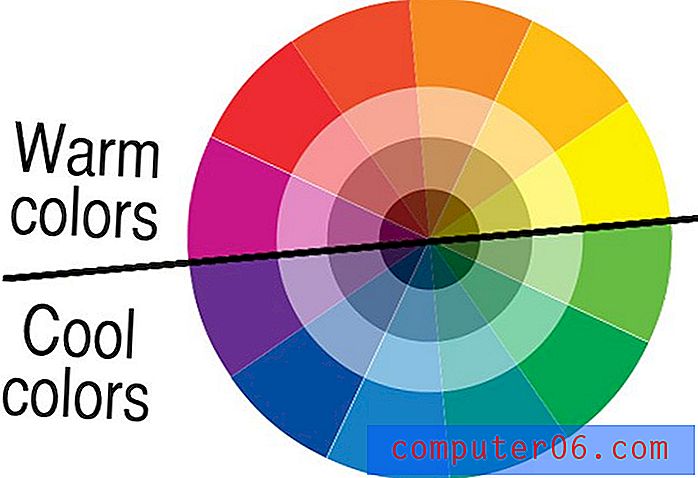
Visste du for eksempel at farge har en sterk effekt på menneskelige følelser?
Fargepsykologien
Fargepsykologi er en teori som forklarer hvordan visse farger påvirker følelsene våre eller overtaler mennesker til å ta handling.
I følge studier tar folk underbevisste beslutninger om produkter i løpet av de første 90 sekundene etter å ha sett det. Og 90% av den dommen er basert på farger alene.
Noen gang lurt på hvorfor de store "For Sale" -skiltene i butikkene alltid er røde farger? Det er fordi fargen rød er en av få farger som er i stand til å få en persons oppmerksomhet umiddelbart.
Og hvorfor bruker miljørelaterte organisasjoner og eiendomsbedrifter fargen grønn i merkevaren sin? Vel, det er absolutt ikke på grunn av fargen på gress og trær. Det er fordi fargen grønn representerer vekst, rikdom, fred og helse.
Å ha en forståelse av fargepsykologi vil spille en viktig rolle i suksessen med design av nettstedet ditt. Så lær hvordan du bruker det til din fordel når du velger et fargevalg.
Tips for å velge det perfekte fargeskjemaet
Det er mange andre ting du må huske på når du velger de riktige fargekombinasjonene for design av nettstedet ditt. Som å velge et fargevalg som varer i lang tid fremfor å følge de nåværende trendene.
Her er et par ting du må huske på når du velger et fargevalg.
Gjør design vennligere for fargen blinde
Designere glemmer nesten alltid fargeblinden når de bruker farger i et design og ser ofte bort fra hvor mye det påvirker konseptet med en bedrift.
Da Mark Zuckerberg designet Facebook, brukte han fargen Blue som den primære fargen for brukergrensesnittet fordi det var den rikeste fargen øynene hans kunne se. Mark Zuckerberg er fargeblind.
Ikke utelukk de få for flertallet. Gjør designene dine tilgjengelige for alle.
Tenk på publikum
Bare fordi et populært nettsted bruker en flott fargekombinasjon, betyr det ikke at du kan bruke den til design. Du må ta hensyn til publikum.
Hvis nettstedet ditt retter seg mot et internasjonalt publikum, bør du prøve å velge farger som passer inn i forskjellige kulturer og etnisiteter. For eksempel, mens i vestlige land representerer fargen Svart luksus og dristighet. I indisk kultur representerer den samme fargen ondskap, negativitet og mangel på energi.
Finn farger som representerer merkevaren
Til slutt bør hovedmålet med nettsteddesignet være å sende merkevaren eller forretningsmeldingen din til besøkende. Så velg fargene dine for å bidra til å oppnå dette målet ved å bruke merkefargene med en blanding av fargepsykologien.
Nå, som lovet, her er noen av de beste verktøyene du kan bruke til å velge et fargevalg for webdesign.
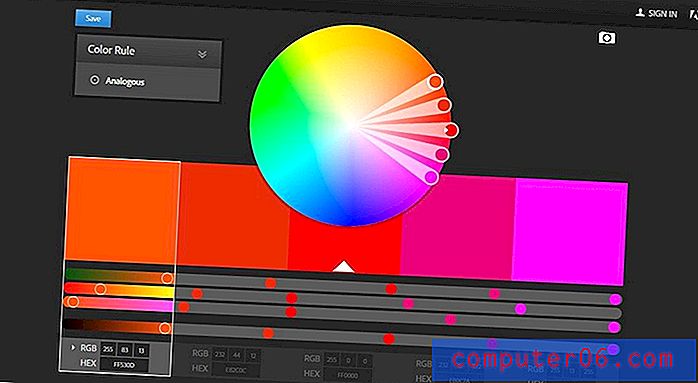
1. Adobe Color CC

- Best for: Avanserte brukere
Dette er et verktøy som brukes av mange fagfolk. Siden CC er bygget av Adobe, utviklerne av Photoshop, kommer Color CC med alternativer og funksjoner av høy kvalitet du kan bruke til å generere et avansert fargevalg.
Imidlertid innebærer det også mange avanserte tilpasninger og fargeregler, for eksempel monokrom, sammensatt og triader, noe som gjør det mer egnet for de avanserte designerne.
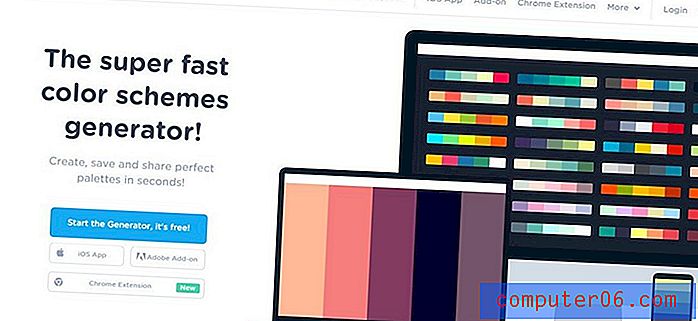
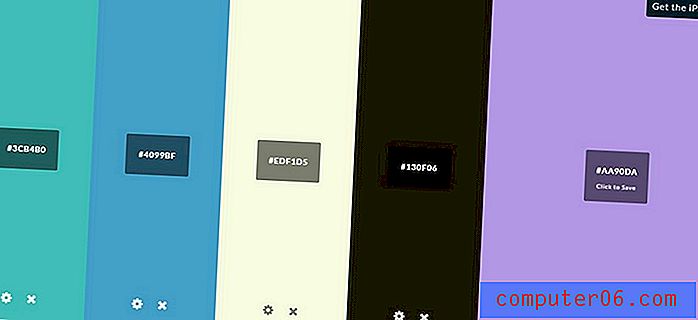
2. Kjølere

- Best for: nybegynnere
Coolers er en rask fargepalettgenerator som du kan bruke til å øyeblikkelig lage et flott fargeskjema for nettsteddesignene dine.
Du kan bruke verktøyet til å enkelt lage vakre fargekombinasjoner uten å ha noen erfaring. Eller du kan utforske fargeskjemaene som er laget av andre designere og kopiere fargepalettene deres til dine egne prosjekter også.
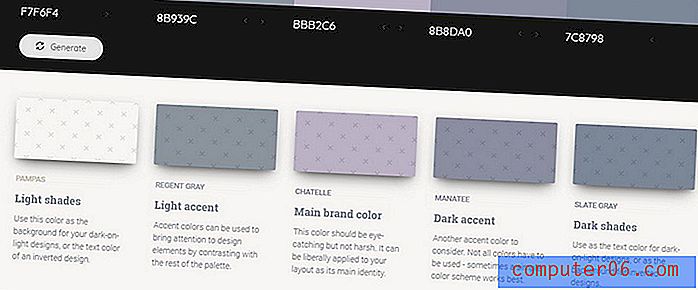
3. Kolormind

- Beste for: Web- og UI-designere
Colormind tar vanlige fargevalggeneratorer til neste nivå ved å utforske fargene i en fargepalett utover det grunnleggende.
Etter å ha generert et fargeskjema, enten tilfeldig eller manuelt, lar verktøyet deg lære mer om hver farge i paletten mens du foreslår hvilke du skal bruke i nyanser, høydepunkter og bakgrunner. Og det vil også la deg se hvordan fargene kan se ut med visse brukergrensesnittkomponenter, for eksempel knapper og faner.
Dette er et flott verktøy for både webdesignere og designere av brukergrensesnitt.
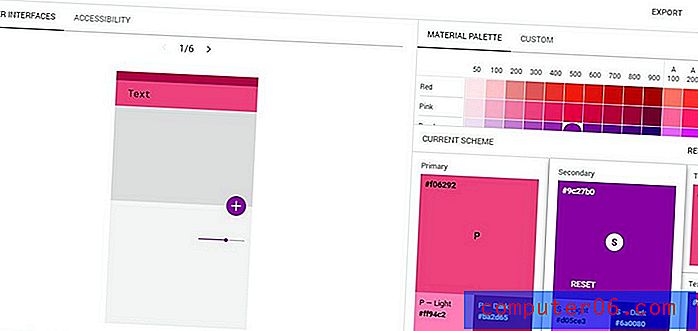
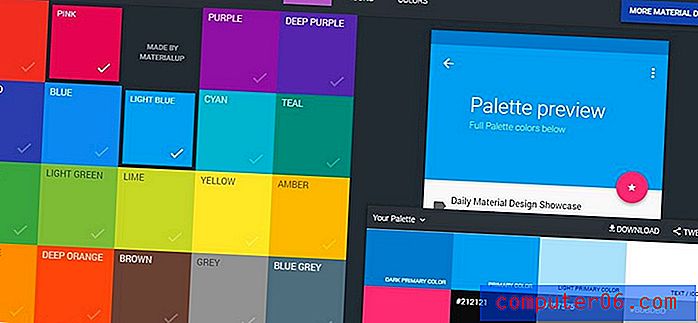
4. Materiale fargeverktøy

- Best for: UI-designere
Dette er et verktøy spesielt designet for å finne fargevalg for brukergrensesnittdesignere. Men du kan også bruke den til å lage en materiell fargepalett for webappene dine eller nettsteddesignene også.
Denne fargevalggeneratoren har en smart forhåndsvisningsmodus som lar deg se hvordan de valgte fargene dine vil se ut i selve designet. Dette vil spare tiden for å bruke og forhåndsvise fargene i dine egne design.
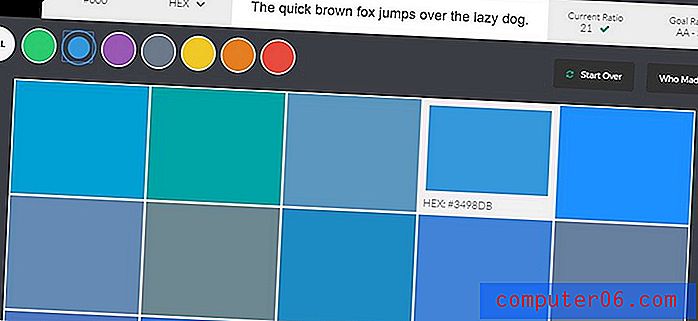
5. Fargesikker

- Best for: nybegynnere
Color Safe er et interessant verktøy som hjelper deg å lage et fargevalg med farger som er i samsvar med WCAG-retningslinjene.
Dette kan være et viktig verktøy for designere som ønsker å følge regelen om å holde forgrunnen og bakgrunnsfargene i et kontrastforhold på 4, 5: 1 (Nivå AA). Generatoren hjelper deg med å finne de perfekte fargene som oppfyller disse retningslinjene.
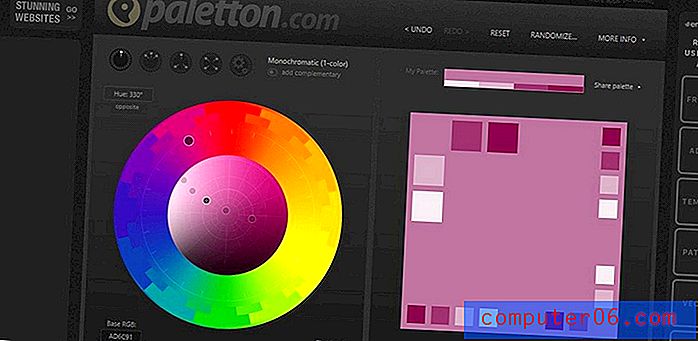
6. Paletton

- Best for: Avanserte brukere
Paletton er en avansert fargepalettgenerator som har et sett med tilpasningsmuligheter som er mest ideelle for erfarne nettdesignere som liker å eksperimentere med farger.
Verktøyet kan tilpasses og vises av monokrome farger, tilstøtende, triade og mer. Når du har valgt et fargeskjema, kan du også kjøre en simulering for å se hvordan fargene vil se ut for fargeblinden og under forskjellige skjermforhold også.
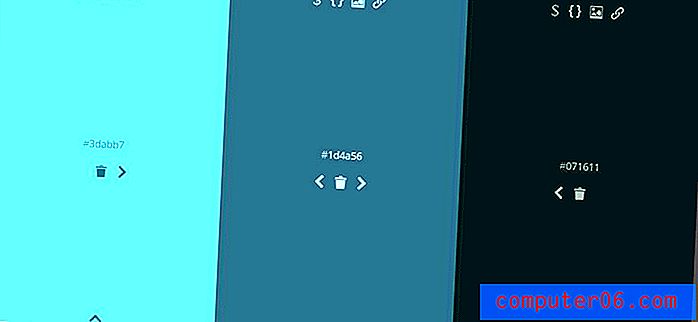
7. Colordot

- Best for: nybegynnere
Denne enkle og brukervennlige fargevalggeneratoren er perfekt for enhver webdesigner som ønsker å øyeblikkelig generere en fargepalett basert på instinktene deres.
For å komme i gang, alt du trenger å gjøre er å bare flytte musen rundt på skjermen til du finner en farge du liker og deretter venstreklikke for å velge den fargen. Du kan fortsette å klikke til du velger så mange farger du vil.
8. Fargekode

- Best for: nybegynnere
Colourcode er et annet enkelt verktøy for raskt å velge et fargevalg. Det fungerer på samme måte som Colordot-verktøyet.
Imidlertid tar Colourcode-verktøyet tilpasningen litt lenger ved å la designere umiddelbart finne fargekombinasjoner etter monokrome, analoge, triader, firekanter og andre fargestiler.
Når du har valgt fargeskjemaet, kan du også laste ned paletten som .scss, .less eller til og med som en PNG.
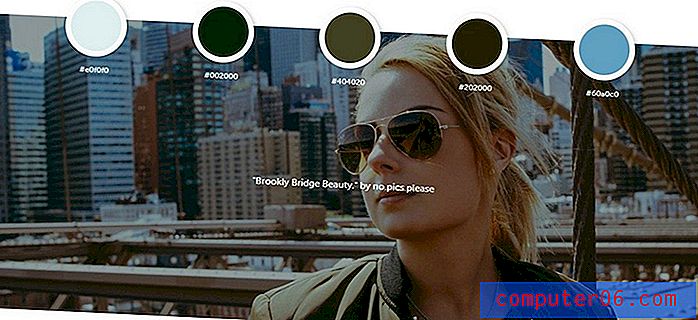
9. Palettr

- Best for: nybegynnere
Palettr er forskjellig fra andre fargevalggeneratorer. I stedet for å velge farger manuelt, lar dette verktøyet deg generere et fargeskjema basert på et tema eller et sted, for eksempel New York, Paris, Roma eller Vinter og sommer.
10. Materialdesignpalett

- Best for: nybegynnere
Hvis du planlegger å lage et nettsted eller en appdesign basert på materialdesign, vil denne fargepalettgeneratoren være nyttig.
Når du har valgt to farger som primær og sekundær, vil Material Design Palette gi deg en live forhåndsvisning av hvordan fargene vil se ut i et ekte design. Deretter kan du laste ned fargepaletten som CSS, SVG, SASS, LESS, PNG og mer.
Over til deg
Når du følger tipsene våre og bruker disse verktøyene, må du også være nøye med kundens merkeidentitet. Det er viktig at du designer nettstedet for å representere merkevaren og selskapet fremfor alt annet.
I tillegg kan du prøve å utforske noen av de beste nettsteddesignene i verden. Se hvordan de bruker farger og lær av dem. Og fortsett alltid med å eksperimentere.