Adobe Muse Test Drive: Er det verdt $ 15 per måned?
Adobe har et interessant forhold til folk som designer nettsteder. Photoshop og Fireworks har du dekket fra et statisk bildeperspektiv, men verktøy for å bygge live, fungerende nettsteder er en annen historie helt. Flash er ikke lenger plakatbarnet til moderne webteknologier (helt motsatt), GoLive gikk dinosaurenes vei, og Dreamweaver, men fremdeles mye brukt, anses av mange for å være et oppblåst rot.
Et område som Adobe har til hensikt å forfølge er webdesign for ikke-kodere. De har gjort det til deres oppgave å bringe verden av profesjonell nettstedoppretting til det enorme markedet for designere som ikke kan skrive en slikke kode. Så langt har de stort sett ikke klart det målet (Project Rome noen?). Deres siste forsøk, Adobe Muse, har endelig forlatt beta og er tilgjengelig som en del av Adobes nye Creative Cloud-tjeneste ($ 50 per måned) eller som et frittstående produkt ($ 15 per måned). Er Muse verdt din tid og penger? Vil det virkelig tillate deg å lage nettsteder på profesjonelt nivå uten koding? Les videre for å finne ut av det.
Utforsk designressurser
A Long Time Coming
Jeg har skrevet mye om Adobes vei til å slippe Muse. I 2010 diskuterte jeg hvorfor Project Rome kom langt fra alt brukbart for seriøse designere. Mange av ideene fra det prosjektet gjorde det til Muse beta, som lanserte en lønning fra meg alt om hvorfor Adobe ikke forstår nettdesignere.
Gitt min historie om emnet, er denne artikkelen til og med verdt å lese? Vil jeg ikke forutsigbart bare basse Adobe og Muse og fortelle deg å bruke Flux eller kode for hånd i stedet?
Ja og nei. Tror jeg Adobe har funnet løsningen bransjen har ventet på? Ikke eksternt. Muse har imidlertid mye meritter. Det er mye som jeg virkelig liker med det i tillegg til det jeg tror kan forbedre. Jeg vil si dette: Adobe er nærmere enn noen gang. For å se hvorfor, les videre.
En svak start
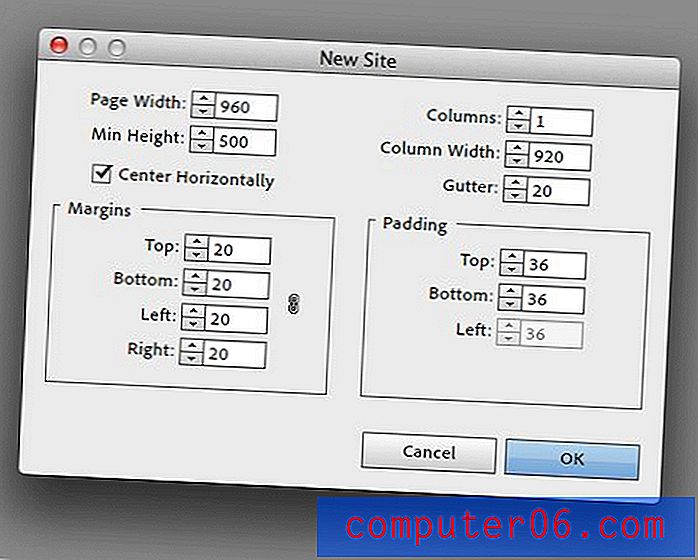
Jeg lastet ned min tretti dager prøveversjon av Muse, lanserte den, valgte å opprette en ny side og fant meg selv i å se på dette vinduet.

Jeg var allerede skuffet. Fra trinn én tvinger Adobe meg til et tankesett med statisk bredde. Utskriftsdesignere synes kanskje dette er kjent, men det ser på en åpen måte bort fra den nåværende tilstanden til webdesign, som raskt beveger seg i retning av væskebredder og medieforespørsel drevne bruddpunkter (responsiv webdesign).
Her er et annet problem som jeg hadde med denne dialogen: det er ingen enheter. Standard sidebredde som dukker opp er 960. 960 hva? Piksler? Inches? Omkretsenheter? Erfaren nettveteraner vil anta at dette er en pikselbasert verdi, men denne appen er ikke bygd for erfarne nettveteraner, den er bygget for nybegynnere som trenger mer informasjon enn det som tilbys her.
Jeg var også forvirret over marginene og polstringsalternativene som ble presentert for meg. Satte jeg globale verdier for marginer og polstring? Hvorfor vil jeg gjøre det? Når jeg koder for hånd tilbakestiller jeg disse verdiene til null, er det det jeg skal gjøre her? Det viser seg imidlertid at disse verdiene er for hovedbeholderen. Igjen, litt mer informasjon vil gå langt.
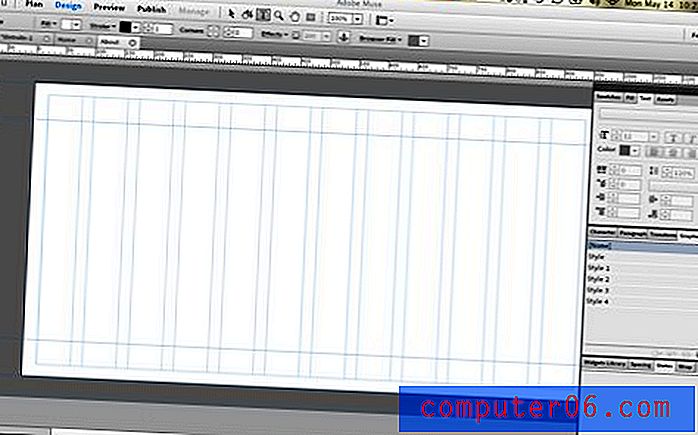
Det er ikke alt ille. Jeg liker virkelig at du kan sette opp kolonner rett utenfor balltre. Dette tilsvarer bare at noen guider blir slått på siden, men det er bra. Jeg liker at det å sette opp et rutenett ikke betyr at jeg blir tvunget til å holde meg til det under alle omstendigheter.
Møt Muse
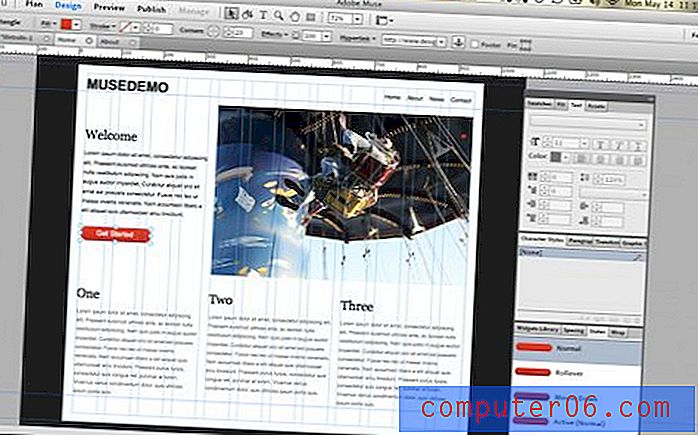
Muse-grensesnittet er bare kjent nok til at du vet hvordan du kommer deg frem hvis du bruker andre Adobe-produkter. Det er et plassert verktøypanel til høyre, en stripe knapper og alternativer langs toppen og hovedduken i midten.

Appen ble bygd i AIR, som irriterer skiten fra meg som Mac-bruker. Resultatet er noe som nesten ser naturlig ut, men føles ganske annerledes enn en dedikert Mac-applikasjon. Dette fører til flere frustrerende quirks. For eksempel ser hovedpanelet veldig ut som noe du ser i Photoshop.

Følgelig forventer du at den skal fungere på samme måte. Dessverre kan ikke dette panelet være forankret på siden av skjermen som du er vant til, noe som betyr at det alltid føles i veien. Du kan redusere den til en ikonlist, men den kollapser til venstre, så standardposisjonen på høyre side blir et dårlig sted.
Uansett kan du bare flytte den til høyre og holde den kollapset for å spare plass. Som i Photoshop, utvider du bare den delen av panelet ved å klikke på et ikon, oh vent, nei det gjør det ikke. I stedet utvider den hele panelet, noe som helt beseirer formålet med knappestripen.
Når du beveger deg langs, under kan du se noen av alternativene og knappene som ligger langs toppen av grensesnittet. Det er tre hovedvisningsmodus: plan viser deg alle sidene i en disposisjon, design er der du bygger, og forhåndsvisningen er der du ser en live-forhåndsvisning av nettstedet i appen (treff Command-Shift-E for å forhåndsvise i nettleser).

I nærheten av midten av dette panelet på oversiden finner du det som normalt vil være din flytende verktøylinje som inneholder følgende: Valgverktøy, beskjæringsverktøy, tekstverktøy, zoomverktøy, håndverktøy og rektangelverktøy. Det er også her du bruker forskjellige stiler, legger til lenker osv.

Bygge en webside
Herfra er arbeidsflyten ganske intuitiv. Hvis du vil plassere litt tekst, tar du tak i tekstverktøyet. Hvis du vil tegne en boks, bruk rektangelverktøyet; det er så enkelt. Som en koder skremmer det meg at jeg ikke kan stille inn parametrene manuelt for elementer som jeg legger til, men jeg antar at det holder ting enkelt. For eksempel, hvis jeg vil sette et avsnitt til 300px bredt, må jeg bare øye øyeeplet eller bruke rutenettet mitt. Og glem kassemodellen, du skyver bare ting der du vil ha dem.

En ting som Muse gjør ganske bra er å integrere med Photoshop og Fyrverkeri. Du kan plassere en fil fra en av disse appene, gå tilbake og gjøre endringer, og endringene oppdateres automatisk i Muse.
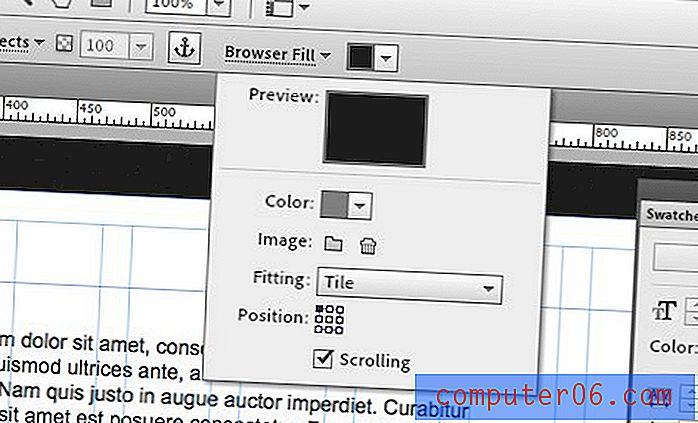
En av tingene som jeg syntes var litt klumpete, jobbet med lerretet. Jeg kunne ikke finne ut hvordan jeg bare valgte bakgrunnen. Det viser seg at bare å klikke på det gjør susen, men det er egentlig ingen visuell tilbakemelding for å fortelle deg at du har det riktig.

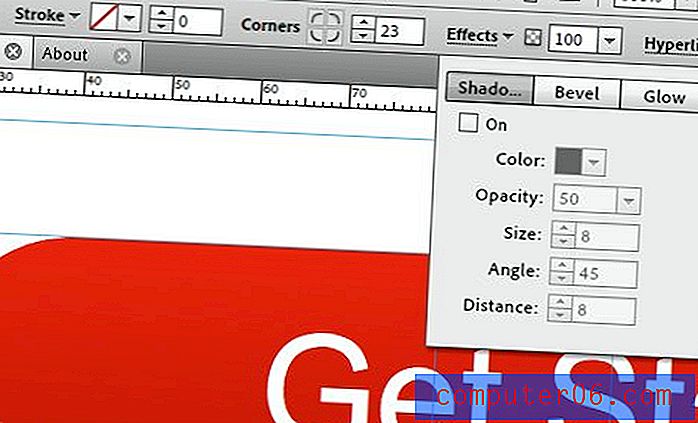
Herfra kan du bruke en bakgrunnsfyll eller et bilde med alle alternativene du kan forvente. Hvis du jobber med et objekt, kan du bruke forløp og skygger, definere svevetilstander, rundt hjørnene, legge til lenker til andre sider osv.

Muses arbeidsflyt: Det gode og det dårlige

Det er mye om Muse som Adobe fikk rett. Det er veldig enkelt å bare hente og løpe med. Jeg fant ut ganske mye av alt jeg trengte uten instruksjoner utenfra. Jeg tror ikke-kodere virkelig vil sette pris på det som noe kraftigere enn den typiske WYSIWYG uten å være så overveldende som noe som Dreamweaver.
I det minste er det en flott måte å mockup nettsteder på, og prisklassen setter den inn i et område som er noe konkurransedyktig med wireframing-tjenester online som tilbyr mye mindre.
Nå, fra en koders perspektiv, er det mye jeg vil endre. Jeg vet at appen ikke er bygd for kodere, og kanskje den burde holde seg slik, men det betyr ikke at den ikke skal dele konstruksjonene som brukes til å bygge websider. Metaforen her er ødelagt. Adobe må slutte å bygge sideoppsett-apper med nettfunksjonalitet og i stedet bygge en visuell frontend til kodingsprosessen.
Å jobbe med objekter bør være mye nærmere knyttet til å jobbe med CSS enn det er her. Jeg burde være i stand til å stille inn fargen min med RGBa, definere marginer og polstring for en knapp, sette et avsides bredde til 30% av nettleservinduet og opprette en fontfamilie, men jeg kan ikke gjøre noe av dette. Adobe har valgt fortrolighet og pretensjon i forhold til webdesignkonstruksjoner, og jeg tror de er på feil side av det gjerdet.
Koden
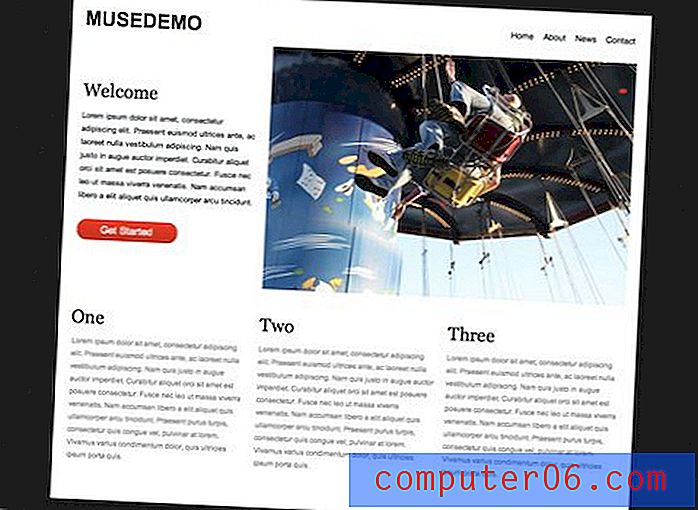
Etter å ha blitt kjent med grensesnittet, slo jeg ut en superenkelig side slik at jeg kunne se hvordan prosessen er, og enda viktigere, se på utdataene. Her er hva jeg kom frem til (klikk på bildet for å se live-demoen):

Når du sjekker ut demoen, må du huske å slå på View Source slik at du kan se på koden som ble generert. Jeg holdt sideutformingen enkel av en grunn: så jeg kunne se om den resulterende koden også var enkel. En side som denne bruker en minimal mengde håndkoding og bør være ganske enkel å sortere gjennom om du kan skrive kode eller ikke.
Den gode nyheten er at Muse eksporterer HTML og CSS, så heldigvis døde den eneste Flash-ideen med Project Rome. Forutsigbart er den resulterende koden ekstremt div tung. Ved hjelp av standard navigasjonsmeny bruker hver kobling et listeelement og ikke ett, men to div.

For det meste har klassene enkle navn brukt, men ID-navnene er ubrukelige og vage (eksempel: "u154-4"). Generelt sett er det langt fra den verste WYSIWYG-produksjonen jeg har sett. Jeg kan fremdeles lett lese gjennom den og se strukturen. Det er absolutt fluffet opp, men bare nok til å få en koder til å rulle øynene sine i stedet for en styggedom som vil få ham til å skjelle ut fra tilværelsen din.
Så er det verdt det?
I tittelen på denne artikkelen lovet jeg å fortelle deg om Muse er verdt $ 15 per måned. Dette spørsmålet er vanskelig å svare på ganske enkelt fordi jeg stiller spørsmål ved hvem produktet er til. Hvis du planlegger å bygge tomter for å leve, er dette ikke veien å gå. Hvis du bare vil drive ditt eget lille nettsted, er det ikke akkurat et spennende prospekt å ha en månedlig avgift for å eie programvaren.
Poenglinjen: Muse er verdt pengene ... på kort sikt. I løpet av de første månedene har du et stort programvare med veldig liten kostnad. Når du bruker abonnementsmodellen, har du imidlertid betalt rundt $ 360 for Muse etter to år. Etter min mening skyver dette den øvre grensen for hva programvaren virkelig er verdt på dette tidspunktet. Dette kan endre seg når oppdateringer kommer, men hvis det ikke er noen betydelig forbedring, virker det rett og slett ikke verdt utgiftene på lang sikt når RapidWeaver er $ 80 og Flux er mindre enn $ 150 (begge Mac-alternativene er dessverre).
Hvordan Adobe kunne gjøre det bedre
Det er interessant at jeg uttaler at RapidWeaver kan være en bedre vei å gå. Med sin stive mal-drevne struktur er RapidWeaver langt fra alt du vil bruke til å bygge et nettsted fra bunnen av. Imidlertid har Rapidweaver et rikt tredjeparts plugin-marked som kan presse det til storhet utover standardstivheten. Med blokker og stabler blir Rapidweaver en imponerende byggherre av frittstående nettsteder.
Dette gir meg en ide om hvordan Muse kunne blitt gjort mye bedre med veldig liten innsats. Adobe bør ta en side fra RapidWeaver-boka og åpne en markedsplass der brukere kan tilby plugins. På denne måten bestemmer brukerne hva som mangler og hvordan det skal integreres. Hvis jeg vil bruke Muse til å bygge responsive websider, ville jeg ganske enkelt laste ned en plugin som vil legge til manglende funksjonalitet. Riktignok foretrekker jeg at Adobe bare skal forstå nettdesignindustrien og bygge et verktøy som passer markedet bedre, men i stedet for dette alternativet ville jeg ta et RapidWeaver-aktig plugin-marked.
Hva tror du?
Nå som du har sett min ta på Muse, vil jeg gjerne høre din. Tror du Adobe endelig har spikret ideen om kodeløs webdesign, eller tråkker de fremdeles vann og presser ut produkter som ikke bringer industrien videre?
Enda viktigere, hvordan kan Adobe fokusere sin innsats og lage et produkt som du gjerne vil ha ut $ 15 i måneden til å bruke?