Nettdesignkritikk nr. 24: Adminizio
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Adminizio.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Adminizio
"Adminizio er et sett med universelle XHTML / CSS-maler som skal brukes som brukergrensesnitt for et innholdsstyringssystem, e-shop, intranett og andre online applikasjoner. Adminizio er beregnet på alle smarte programmerere og webdesignere som ønsker å gjøre jobben enklere. ”
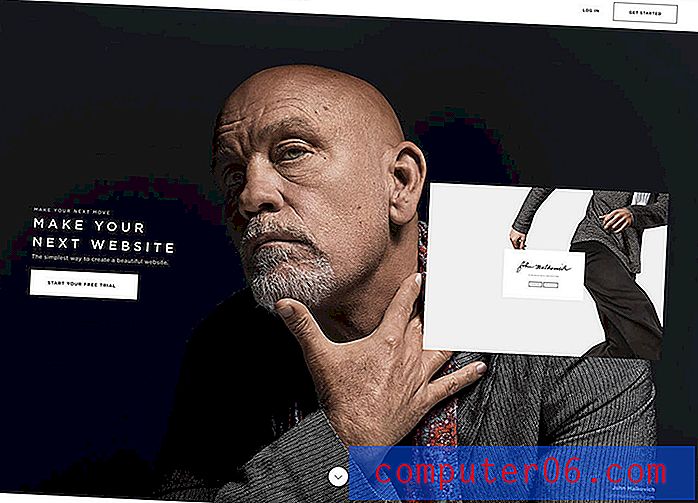
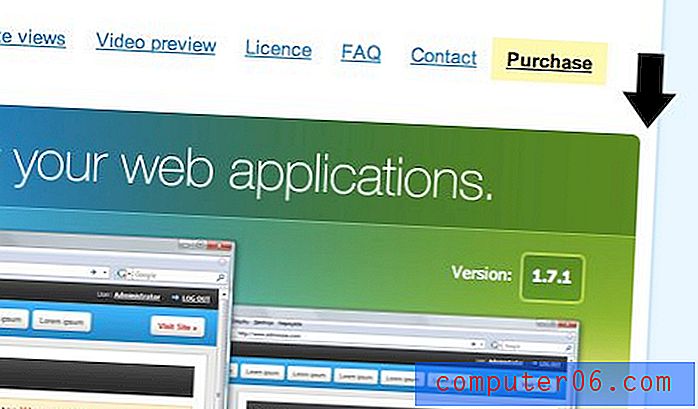
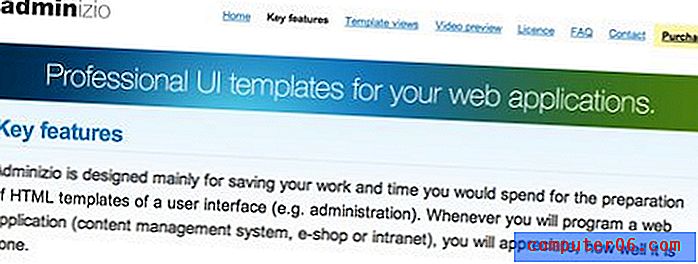
Her er et bilde av hjemmesiden:

Førsteinntrykk
På et øyeblikk liker jeg designet på denne siden. Designeren fulgte sterkt med rene, forretningsførere med noen få innslag av visuell stil.
Det er definitivt en ganske typisk design som ikke ødelegger noen muggsopp, men som ofte er tilfelle for nettsteder som disse, er det rett og slett ikke nødvendig å lage noe drastisk revolusjonerende. Enkel og kjent kan være en støtende frase for noen designere, men virksomheter i den virkelige verden ønsker ofte nettopp det.
Oppsettet
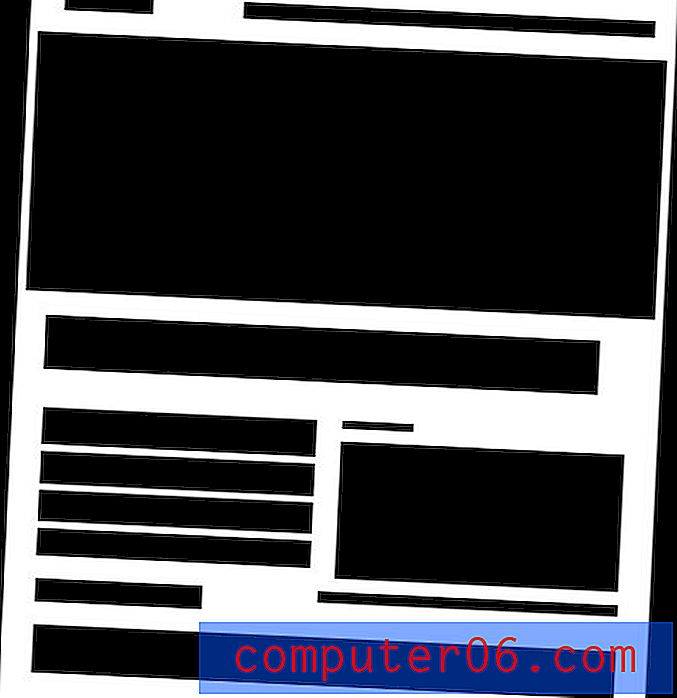
Jeg liker ofte å forenkle en visuell utforming til dens grunnleggende former, slik at jeg virkelig kan få en følelse av romlige og størrelsesforhold uten å bli distrahert av det visuelle. Her er et grunnleggende forsøk med denne siden:

Herfra kan vi se at oppsettet for det meste er ganske sterkt og godt utført. Imidlertid ser jeg noen få potensielle problemer som jeg vil vurdere å ta opp.
Den første av disse er illustrert nedenfor. Det fangede mellomrommet mellom kanten av hovedinnholdsboksen og den vertikale beholderen er ganske liten (ca. 13 piksler) sammenlignet med den generelle avstanden som sees gjennom resten av designen. Dette gjør at dette området føles litt klaustrofobisk. Interessant nok ville det å ta designen helt til kanten være bra etter min mening, men å bringe det så nær kanten uten å følge det får det til å føles litt vanskelig.

Denne neste er en mye mindre sak, men fremdeles veldig merkbar og var en av de første tingene som fikk øye på meg. Legg merke til hvordan avstanden på høyre side av avsnittet virker for tung; kanten stemmer ikke overens med den rene linjen som er opprettet av objektene over og under den.

Normalt sett ville jeg ikke være for opptatt av å speile plassen på hver side av et ujevn avsnitt, men utformingen av siden er så strengt begrunnet at dette bare føles som et unødvendig brudd. Å strekke ut dette avsnittet litt burde ikke være for vanskelig. Faktisk, med å spille med det litt i Safari, la jeg merke til at blokken flyter mye hyggeligere hvis du slipper eller øker størrelsen på denne teksten med 10%.
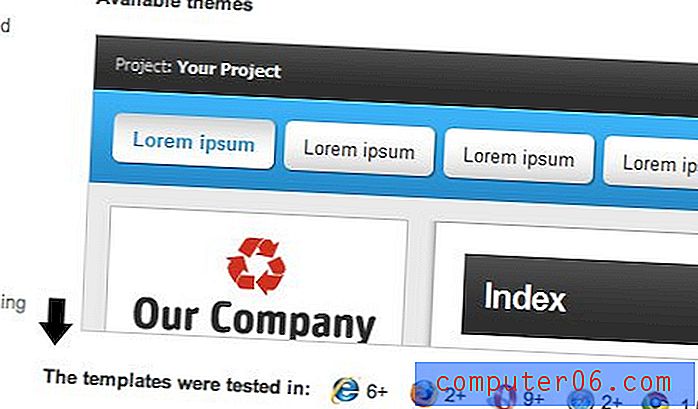
Det endelige oppsettproblemet jeg oppdager er linjen om tverrleserens malkompatibilitet. Her har designeren satt opp to sterke kolonner med innhold som holder seg til en streng visuell blokk. Men så kommer denne linjen og bryter oppsettet ved å strekke seg inn i den andre kolonnen.

Mitt forslag er å bare endre størrelse på denne linjen eller dele den i to linjer, slik at den ikke trenger å bryte den gjeldende utformingen av kolonnene.
Småflikking?
Disse layoutproblemene kan virke små, men for meg formidler de et dårlig budskap om hvordan siden ble konstruert. De får det til å føle at siden ble designet av en person, og deretter fylt med innhold av en annen som ikke helt forsto oppsettet. Dette kommuniserer øyeblikkelig inntrykket av en modifisert pre-fab mal (interessant siden det er akkurat det nettstedet selger). Malene er flotte, men å bryte etablerte oppsett kan og bør unngås.
Last ned lenke
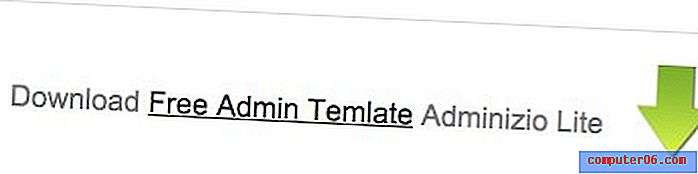
En ting som kontinuerlig fikk øynene opp for dette designet var pilen nederst til høyre på siden. En hånd er dette en god ting, men jeg tror dette er en dårlig gjennomføring av en god intensjon.
Ordet “nedlasting” er så langt borte fra pilen at de nesten ikke virker tilkoblet. Bildet av pilen er ikke en kobling for å laste ned noe. Jeg la merke til at mens jeg undersøkte designen, fortsatte jeg å se under den pilen for å se hva den pekte mot! Grafikken retter faktisk oppmerksomheten min, men de gjør det til intet, noe som kan ha den uønskede effekten av å få brukerne til å føle at de er ferdige med siden.

Jeg foreslår at du plasserer pilen ved siden av ordet "Last ned" slik at meldingen blir forsterket av grafikken, og omvendt. Du kan også vurdere å lage pilen, ordet “nedlasting” eller begge deler en lenke. En oppfordring til handling er en hellig ting innen markedsføring, og på nettet gjør handlingsordet ofte det logiske stedet for en bruker å klikke. Så hvis en bruker ønsker å laste ned noe, vil de sannsynligvis klikke på ordet "nedlasting" (selv om navnet på objektet de laster ned også er et sterkt handlingspunkt, spesielt for brukere som skanner siden som leter etter det) . Kanskje bare utvide lenken slik at den dekker "Last ned gratis admin mal."
Åh, og fikse stavemåten definitivt på ordet “Mal!”
Ting gjort godt
Poengene gjort ovenfor er blant de eneste problemene jeg ser med designet. Totalt sett er det en nesten perfekt utførelse som krever svært få endringer. Jeg vil avslutte kritikken ved å diskutere de sterke områdene i designen som vi kan lære av.
Først opp er det visuelle hierarkiet. Hjemmesiden bruker sparsommelig grafikk og farger for å trekke oppmerksomheten til noen få viktige steder. Denne måten brukeren leser denne siden er faktisk en nøye konstruert bane laget av designeren. Siden denne siden selger et produkt, er produktet hovedhøydepunktet, og de viktigste interessepunktene er skjermbilder av malene.
Som et visuelt sterkt poeng, elsker jeg bruken av spekteret nær toppen. Dette gir en strålende grafikk som virkelig fanger oppmerksomheten din. Se vår artikkel om 25 strålende bruksområder for fargerike spekter i webdesign for flere eksempler på denne teknikken.
Et annet flott aspekt ved denne grafikken er at det ble smakfullt gjentatt gjennom resten av nettstedet. Designeren hakket av og gjenbrukte den øverste delen av den avrundede boksen og plasserte den på de andre sidene for kontinuitet. Som jeg nevnte i vår siste designkritikk, er repetisjon et kraftig verktøy (spesielt for merkevarebygging) når det brukes riktig, og dette er et perfekt eksempel.

Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.