Nettdesignkritikk nr. 41: Rachilli
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Rachilli, den personlige porteføljen til fotograf og designer Rachel Shillcock.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 34 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Rachilli
"Enten du trenger en ny merkeidentitet, stasjonær virksomhet eller et vakkert, brukbart nettsted, så kan jeg hjelpe deg. Tjenestene mine spenner fra design og utvikling av nettsteder til å skape bedrifts- og merkeidentitet. Jeg tilbyr også en fotograferingstjeneste, så hvis du har behov for skreddersydde bilder for deg selv, nettstedet ditt eller bedriftens image, kan jeg hjelpe deg og bidra til å holde kostnadene sammen og lavere. ”
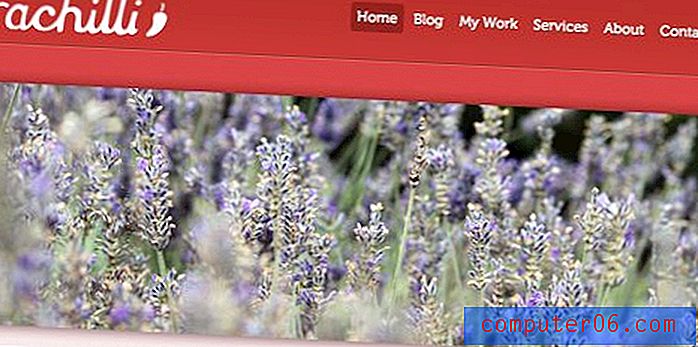
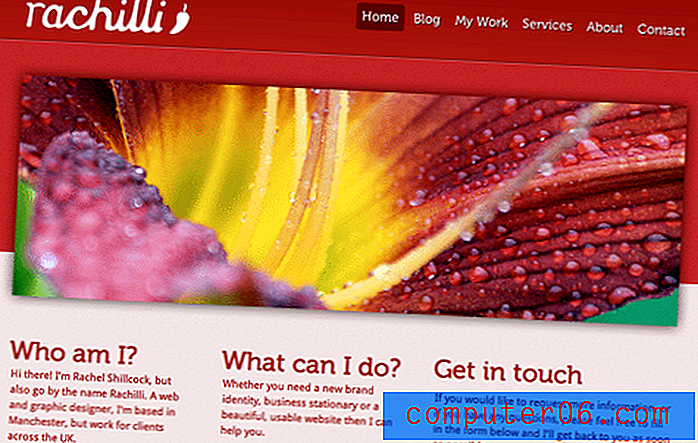
Her er et skjermbilde av hjemmesiden:

Helhetsinntrykk
Min aller første tanke på å se dette nettstedet var at det føles som en mal. Designet er ganske typisk for hva du vil se for salg på ThemeForest.
Imidlertid er dette observasjon ikke negativt. Jada, det er en ganske standard design, men den ser også bra ut. Fargene er dristige, justeringen er solid og det visuelle er attraktivt. Enten det er et tema eller ikke, jeg tror nettstedsdesignet var en suksess og virkelig kommer av som et rent og profesjonelt stykke arbeid.
Selv om nettstedet er ganske bra da det står med null endringer, har jeg noen ideer for å styrke noen av de svakere områdene. La oss ta en titt.
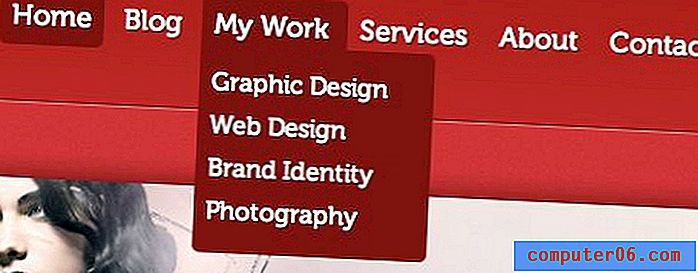
Topptekst og navigering
Den øverste tredjedelen av nettstedet er definitivt den sterkeste. Jeg liker tre stripeoppsettet for bakgrunnen, skrifttypen som brukes til navigasjonen og selvfølgelig den store bildeskytteren.

En ting som plager meg litt med denne delen er at logoen ikke er en lenke til hjemmesiden. Da jeg så rundt på nettstedet, klikket jeg konsekvent på logoen bare som en reaksjon for å bringe meg tilbake til hjemmesiden.
Det er på ingen måte et hardt og raskt krav å gjøre logoen din til en lenke, men det er alltid godt å forutse hvordan de fleste brukere vil forsøke å få nettstedet ditt til å fungere og sikre at instinktene deres oversettes til nyttige handlinger.
En annen endring du kan vurdere å gjøre i dette området er å legge til litt mer differensiering mellom den primære navigasjonsteksten og undermeny-rullegardinmenyen. Denne spesifikke skrifttypen blir litt vanskelig å lese i store biter på grunn av dets dristighet, så det kan hjelpe å gjøre undermenyelementene til noe litt tynnere.

Meldinger
La oss bare sette av litt og ta inn den øvre halvdelen av nettstedet som helhet for å se om vi kan oppdage noen problemer. Med en gang legger jeg merke til noe ganske stort:

I likhet med nettstedet vi så forrige uke, er det ingen klar, enkel og stor melding som peker på hva nettstedet er. Bildene i glidebryteren varierer betydelig, så du er ikke helt sikker på hva som skjer. For å finne svaret, må du først lese overskriftsspørsmålene, bestemme hvilke som vil fortelle deg hva Rachilli er, og deretter lese den lille teksten. Dette er ganske enkelt for mange trinn for å finne ut hva en webside handler om.
Jeg tror den enkleste måten å fikse dette på er å integrere litt tekst i lysbildefremvisningen. De fleste av jQuery-plugins for glidebrytere som dette har tekstmoduler innebygd, så dette bør være en ganske enkel endring. Til og med ett ordbeskrivelser over lysbildene ville gå langt: Nettdesign, fotografering, merkeidentitet osv.
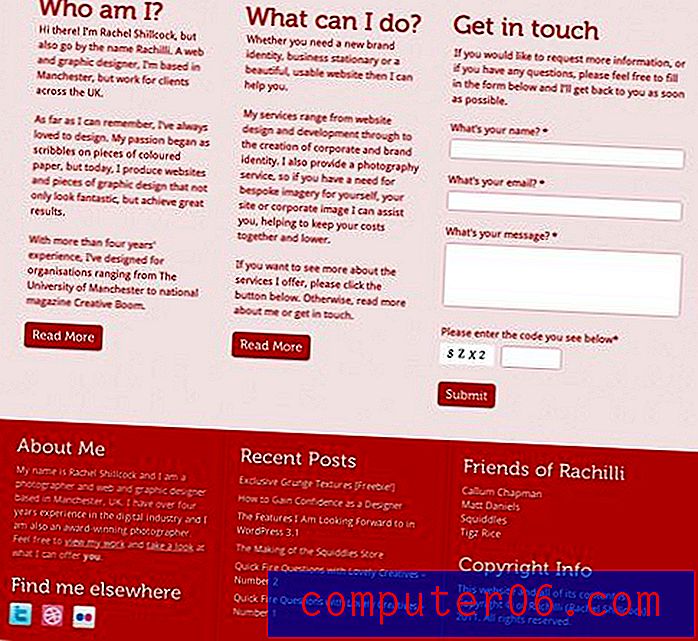
Nedre halvdel
Mens den øverste halvdelen av nettstedet er veldig sterkt fra et visuelt perspektiv, svekkes det i dette området når du går videre på siden. Etter den første overskriften sitter du igjen med bare en stor side full av tekst.

Det er flere måter dette kan forbedres på. For det første, selv om det tre kolonneformatet fungerer bra, synes jeg det er litt overflødig å se det brukes i både innholds- og bunntekstdelen.
Hvis du stablet "Hvem er jeg?" og "Hva kan jeg gjøre?" seksjoner, som ville gjøre hovedinnholdet til en to-kolonne-seksjon, etterfulgt av den tre kolonnefoten. Å legge til variasjoner i oppsettet mens du opprettholder en tydelig struktur, hjelper deg med å holde ting interessante.
En annen ting å passe på er bredden på kolonnene. Søylene på hovedseksjonen stemmer nesten overens med de som er i bunnteksten på visse punkter, men ligger godt an på andre punkter. Layout-likheter er farlige. Hvis to ting skal være de samme, gjør du det samme. Hvis ikke, gjør dem betydelig forskjellige. Ellers resulterer det i et slags rotete utseende som gir brukerne inntrykk av at du prøvde å få alt til å stille opp, men ikke helt gjorde det.
Til slutt er det ganske enkelt massevis av uavbrutt tekst mellom "Hvem er jeg?" og "Hva kan jeg gjøre?" seksjoner. Når dette innholdet er stablet, synes jeg det både bør reduseres (kanskje to korte avsnitt for hver) og brytes opp med litt bilder. Dette kan være ikoner, arbeidseksempler, alt som gir en viss interesse for siden uten å ha med seg for mye rot.
Konklusjon
For å oppsummere, er Rachilli et flott nettsted som tydeligvis var laget av noen som visste hva de gjorde. Jeg liker tonen i kommunikasjonen, hvor enkelt du kan kontakte designeren og den generelle utformingen av siden.
Anbefalingene mine var stort sett små endringer. Gjør logoen til en lenke, legg til noen beskrivende tekst i lysbildefremvisningen, del opp teksten i hovedinnholdet og vurder å revurdere det gjentatte tre kolonneformatet. Jeg tror disse endringene virkelig vil føre hjem både den estetiske og anvendelige siden.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.