Nyttige tips og verktøy for webdesigneksperimenter
Dagens artikkel oppfordrer deg til å komme inn i vanen med å bruke tid på små eksperimenter. Å teste ideer og løse problemer i et lavt trykk og muligens til og med morsomt miljø, kan øke utdannelsen din massivt og føre til fantastisk innovasjon.
Vi begynner med noen fordeler og tips for å eksperimentere med nettutviklingsprosjekter og avslutte med en kort titt på noen av verktøyene som jeg personlig bruker for å komponere mine egne eksperimenter. La oss komme i gang!
Fordelene med eksperimentering
Eksperimentering er en kraftig ting. Faktisk vil jeg kalle det et helt avgjørende element i etterutdanning av enhver webutvikler, enten du har vært på det i ti dager eller ti år. All kunnskap om nettdesign i verden betyr ikke at du blir huk hvis du ikke hopper inn og blir skitten på hendene dine.
"Den absolutt beste måten for meg å lære noe i dette feltet er å fyre opp en tekstredigerer og gi den en sjanse selv."Jeg leser jevnlig webdesignbøker, og blader i det minste, om ikke fullstendig, bruker flere opplæringer om webdesign daglig. Dette er store ressurser, men den absolutt beste måten for meg å lære noe i dette feltet er å fyre opp en tekstredigerer og gi den en sjanse selv.
Teori og instruksjon ser ut til å ha en ganske midlertidig plass i hjernen min, men et praktisk prosjekt graver seg dypt inn i mitt langtidsminne. Årsaken er vanligvis ganske enkel: frustrasjon. Sannheten er at jeg ofte mislykkes når jeg prøver å oppnå en spesifikk idé eller eksperiment. Oftere fungerer ikke ting bare så glatt som jeg kan forestille meg at de vil, og resultatet er at jeg sitter og piper med et problem i timevis.
Frustrasjon utfordrer meg. Når jeg har stått overfor et problem som jeg ikke umiddelbart kan løse, løser jeg å slå det for enhver pris. Prosjektet i seg selv har liten eller ingen konsekvens, det er å utarbeide ting som tvinger meg til å øke kunnskapsbasen min, noe som igjen hjelper i alle fremtidige prosjekter fremover.
Tips for å eksperimentere
Før vi tar en titt på noen av verktøyene som jeg personlig bruker for å raskt komme ut av ideene mine, la oss gå over noen grunnleggende ting å huske på når du tar fatt på dine egne webutviklingseksperimenter.
Du trenger ikke nødvendigvis et mål
Det hjelper absolutt å ha et mål eller en destinasjon i tankene når du fikler med en eller annen kode, men i sannhet bør du ikke unngå praksisen bare fordi du ikke har noen storslått ide eller quandary.
Forfattere deltar ofte i denne øvelsen der de ganske enkelt setter seg ned og skriver ned tankene når de kommer, det er en god vane å komme inn på og virkelig kan generere noen solide skriveideer. Som utvikler bør du prøve det samme. Hvis du kjeder deg en ettermiddag og har tretti minutter å drepe, bare begynn å kode for å se hvor det tar deg. Dette høres syndelig kjedelig ut for utenforstående, men stol på meg, hvis du er i riktig yrke, vil du elske hvert minutt av det.
Grav rundt i andre folks koder
Du trenger ikke å starte helt fra bunnen av når du eksperimenterer, en av de absolutt beste måtene å plukke opp nye teknikker er å knekke noen annens kode for å se hva som får den til å krysse av. Når du er i, ikke bare bla gjennom, begynne å endre ting rundt og kommentere deler for å se hvordan siden reagerer. Husk alltid å spørre "hvorfor?" når du ser noe du ikke forstår!
Noen gode steder å starte er forhåndsbygde rammer og kjeleplater som HTML5 Kjeleplate. Disse verktøyene er laget for enkel surfing, så i tillegg til å være ganske avanserte, har de også en tendens til å være ekstremt godt dokumentert og organisert.
Glem reglene
Når du koder for et profesjonelt nettsted, må du sørge for å være på din beste oppførsel med gyldig, semantisk kode og tvers av nettleserkompatibilitet. Når du eksperimenterer derimot, ikke vær redd for å kaste forsiktighet mot vinden og prøv alt som kommer til hjernen.
Når du løser et problem, er det viktig å vite hva som fungerer og hvorfor, selv om løsningen viser seg å være uakseptabel i et levende nettmiljø, kan det hjelpe deg å nå et slikt.
Mellom HTML5 og CSS3 er det massevis av nye teknikker der ute som bare venter på at du skal prøve å få et glimt av webdesign i fremtiden. Mange av dem fungerer bare på to nettlesere eller mindre, men det betyr ikke at det ikke er verdt det å grave seg inn og se hvordan de fungerer!
Når du er ferdig med å opprette ditt Frankenstein webmonster, kan du kjøre det gjennom en validator eller lofriverktøy for å se noen forklaringer på hvorfor det ikke stemmer og forslag til hvordan du fikser det.
Slå opplæringen
En annen flott katalysator for eksperimentering er en tutorial for nettdesign som de du ser på dette nettstedet og annet. Hver gang du ser en av disse, bla gjennom den og spør deg selv om løsningen som presenteres er den beste.
Ikke følg instruksjonene tankeløst, tenk på hvordan du kan forbedre prosessen ved å kutte ned på ineffektivitet. Konkurransedyktige blant dere vil oppdage at når du blir møtt med en motstander du prøver best, vil du bli drevet mye lenger enn du vanligvis ville gjort.
Verktøy for eksperimentering
I stedet for å gi deg en enorm liste over ressurser som du må sortere gjennom deg selv for å finne de virkelige edelstenene, bestemte jeg meg for å kutte tilbudet denne gangen og presentere bare de verktøyene som jeg personlig bruker til eksperimentering.
Verktøyene nedenfor er ganske like i konsept, men er forskjellige nok til at jeg finner ut at jeg bruker hvert til forskjellige ting. Når du prøver dem og får en følelse av hver av dem, vil du se hva jeg mener.
Espresso for Mac
La oss starte med den eneste ikke-gratis ressursen på listen. Espresso er ikke bare et verktøy for eksperimentering, det er en full av profesjonell IDE som vil gi deg rundt $ 80. Hvis du er en profesjonell nettdesigner, er det verdt hver krone.
Det er en million grunner til at det er flott å fungere som det primære kodingsmiljøet, men hovedgrunnen til at det er flott å eksperimentere er forhåndsvisningsvinduet. Når du koder, oppdateres HTML-forhåndsvisning i sanntid uten manuell oppdatering.
Bruk Divvy eller et lignende verktøy for å dele skjermens eiendommer mellom kode- og forhåndsvisningsvinduene, og du har en uslåelig arbeidsflyt for eksperimentering. En annen fantastisk fordel her som du ofte ikke finner i gratis online verktøy er auto-fullført, noe som virkelig sparer deg for mye skrivetid og vil tillate deg å lure ut disse eksperimentene i en tredjedel av tiden.
Hvis du allerede er en Espresso-fan, sjekk ut Kaboom-utgivelsen av Espresso 2!

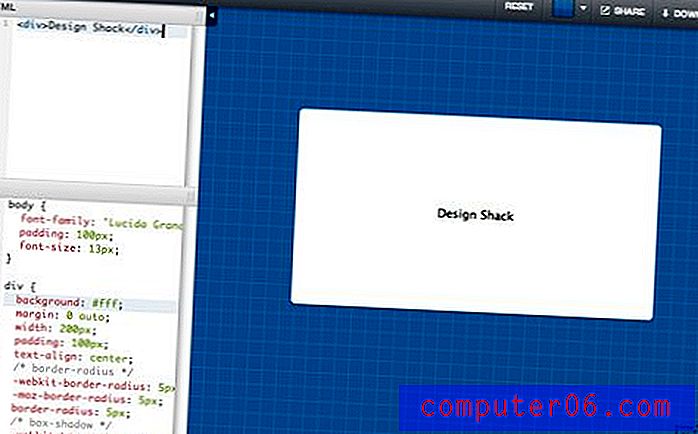
CSSDesk
Vil du ha et kodingsmiljø som oppdaterer live, men ikke vil koste deg en krone? Sjekk ut CSSDesk. Dette fantastiske lille verktøyet består av tre hovedområder: CSS, HTML og forhåndsvisning. Når du koder i den lille utvidbare skuffen på venstre side av skjermen, oppdateres forhåndsvisningen til høyre i sanntid, noe som gjør det til en fantastisk måte å raskt prøve ut alle webdesignideer du måtte ha.
CSSDesk er ekstremt nyttig og har noen virkelig gode funksjoner, inkludert muligheten til å dele eller laste ned kreasjoner. En unik ting som jeg ikke har sett andre steder, er muligheten til å tilpasse bakgrunnen for eksperimentene dine. Dette er veldig bra når du ikke koder en hel side, men i stedet ønsker å fokusere på et enkelt element.
Du vil også elske fordelene med linjenummering, kodemerking og muligheten til å skjule kodeskuffen fullstendig for å se eksperimentet i full vindusstørrelse.

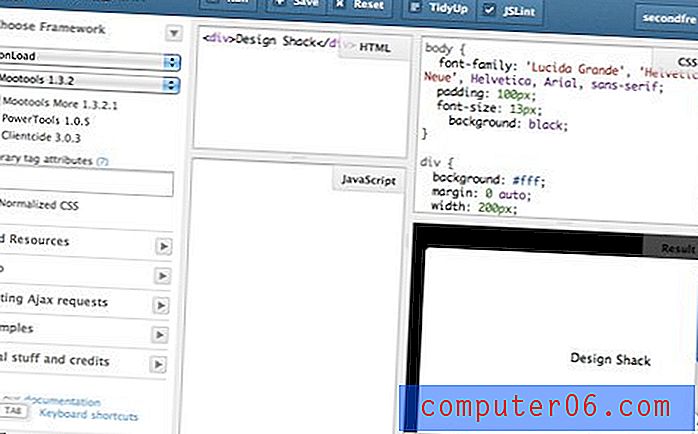
jsFiddle
jsFiddle er omtrent som CSSDesk, bare med et stort løft i funksjonaliteten (som kan være en proff eller ulempe for et enkelt eksperiment). For det første, som navnet tilsier, er det stor vekt på JavaScript her. Du trenger imidlertid ikke å skrive en eneste JavaScript-linje for at dette skal være nyttig.
I jsFiddle har du fire størrelsesområder som kan endres, hver for HTML, CSS, JavaScript og en forhåndsvisning. I motsetning til de to foregående valgene, må forhåndsvisningen oppdateres manuelt hver gang du vil se den.
En fantastisk funksjon i jsFiddle er muligheten til å laste raskt inn populære JavaScript-biblioteker som MooTools og jQuery. Du kan også lagre, dele og gaffle arbeidet ditt, og det er knapper for å rydde opp i koden din og legge igjen kommentarer til andres eksperimenter.
Jeg liker virkelig det enkle og effektive CSSDesk-miljøet, men i sannhet er jsFiddle min favorittplassering på nettet for raske eksperimenter. Jeg elsker ganske enkelt dette verktøyet og kan ikke anbefale nok at du lager en ukentlig vane med å ta deg tid til å komme hit og snakke med ideer eller problemer du har hatt.

Konklusjon
For å oppsummere er hyppige eksperimentering avgjørende for veksten din som webdesigner og utvikler. Det er altfor lett å falle i fellen av å ty til de samme gamle metodene på hvert eneste prosjekt du tar på deg, noe som lett kan resultere i en stagnasjon av talent. Det er ingenting farligere med en webdesigners karriere enn å falle bak og bli foreldet!
Tipsene for å eksperimentere ovenfor er hovedsakelig rettet mot kodere, men kan lett brukes på pixel-pushere også. Her vil lekeplassen din ganske enkelt være Photoshop, Illustrator og / eller Fireworks, men de generelle forslagene til freeform-eksperimentering, som ser etter andres arbeid for inspirasjon og bryter de typiske vanene dine, gjelder fortsatt.
Legg igjen en kommentar nedenfor og la oss få vite hvor mye tid du bruker til å bare leke og prøve nye ting. Hvor mye verdi får du fra denne tiden, og hvilke verktøy bruker du?