Nettdesignkritikk nr. 5: Aaron Storry Photography
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Aaron Storry Photography. Aaron er en fotograf i Northamptonshire, og i dag skal vi se på online porteføljen hans.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Aaron Storry
“Jeg er en profesjonell trent og meget erfaren fotograf lokalisert i Higham Ferrers, Northamptonshire. Min ekspertise er i stor grad bryllupsfotografering, portrett, landskap og ærlig situasjonsfotografering, men jeg er også svært erfaren innen HDR (High Dynamic Range Imaging) og Tilt-Shift. Bakgrunnen min er i stor grad kreativ design, noe som har hjulpet meg å produsere bilder som passer til en rekke medier og publikum. ”
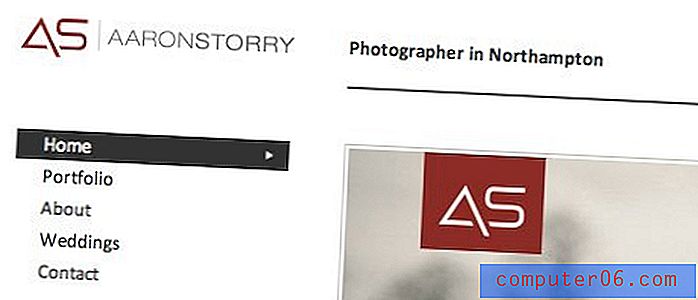
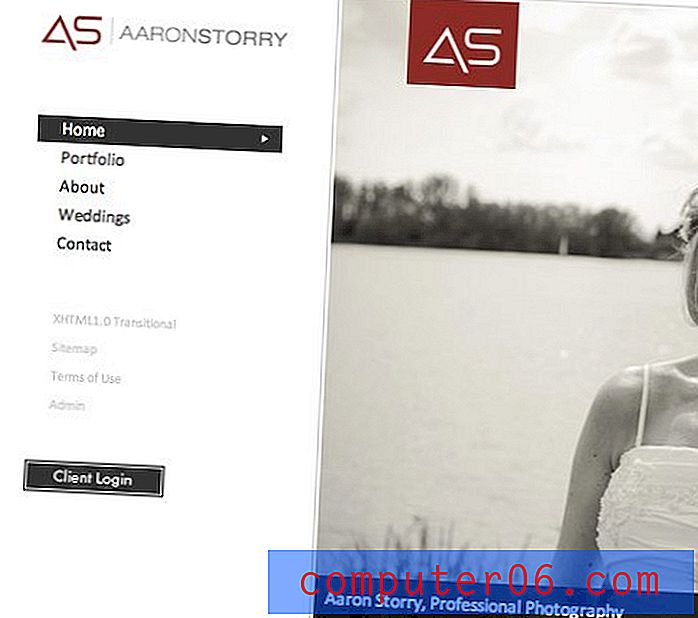
Her er hjemmesiden til nettstedet hans:

Det gode
Med en gang kan jeg fortelle at jeg kommer til å ha veldig få negative kommentarer. Det er en fin, ren design som både er veldig effektiv og attraktiv.
Minimalisme med formål
Utformingen av dette nettstedet passer tydeligvis i kategorien minimalisme. Det er veldig lite farger, få visuelle distraksjoner og ganske liten typografi. Her er minimalisme ikke bare en måte å smake på, men tjener faktisk et utilitaristisk formål: Det gjør fotografiet til helten.
Effekten av å redusere prominensen til alle bærende grafiske elementer tjener til å fremme viktigheten av lysbildefremvisningen. Siden Aaron er en fotograf, er dette konseptuelt perfekt for dette nettstedet.
Navigasjonsområde og bildekant
Den vertikale navigasjonen er et fint valg for denne utformingen. Noen brukervennlighet nazier kan gråte stygt, men jeg vil insistere på at de fleste brukere har hjernekapasitet til å vite hvor de skal se om navigasjonen til et nettsted ikke er i en horisontal bjelke øverst på siden.
En annen fin touch er at navigasjonsområdet er fast mens hovedinnholdet ruller. Dette er perfekt for bildegallerier der du blar ganske mye, men likevel ønsker å kunne endre kategorier raskt.

Jeg liker også den subtile grensen rundt lysbildefremvisningen. Jeg er en sucker for små designdetaljer som dette, de får bare sluttproduktet til å virke mye mer ferdig og forsettlig.
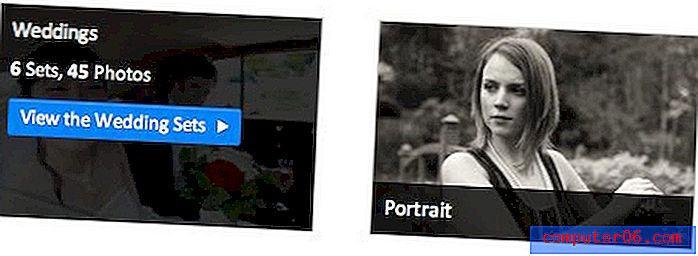
Image Hover
Hvis du dykker dypere inn på nettstedet, har miniatyrbildene en fin animert sveveeffekt. Den mørke linjen nederst hever og dekker bildet med en knapp for å se bildene i settet.

Områder du kan forbedre
Som jeg sa før, dette nettstedet er ganske enkelt og veldig godt gjort, så det er ganske enkelt ikke mye som jeg vil endre annet enn noen få nit-kresen ting. Totalt sett er designen på plass, og jeg synes utvikleren har gjort en god jobb. Bare for å være grundig, her er et par små endringer du bør vurdere.
Klientpåloggingsknappen
Det er en knapp direkte under navigasjonsområdet for klienter å logge inn. Problemet her er at knappen ikke vises ordentlig på tvers av nettlesere. Som du ser, klemmer Safari på knappen slik at den knapt er stor nok til å fikse teksten.

I stedet for å prøve å fikse dette slik at det vises konsekvent, ville jeg forlate standard nettleserknapp helt. Det stemmer rett og slett ikke med siden estetisk. I stedet bør du style det slik at det samsvarer med resten av innholdet. Nedenfor er en rask mockup av hva jeg mener.

Hvor gikk den faste sidefeltet?
Etter å ha spilt med siden la jeg merke til at på siden der du trenger den faste sidefeltet mest, er den plutselig borte! Som jeg sa ovenfor, er denne funksjonen virkelig mest fornuftig på en galleriside der det er mye rulling.

Jeg stemmer at du holder nettstedet konsistent ved å fryse sidefeltet på plass på hver side. Dette vil gjøre nettstedet lettere å navigere og mer forutsigbart for brukeren.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.