Å designe et kirkes hjemmeside uten rotet
Kirkens hjemmesider har en tendens til å lide av mange av de samme problemene som vi nylig så på bandwebsider. Det er så mye innhold som blir kastet på disse sidene, og det hele konkurrerer om oppmerksomhet i en slik grad at det meste eller hele det mister enhver tiltenkt visuell betydning.
I dag lærer vi hvordan du kan bekjempe det ved å designe en dramatisk enkel og attraktiv hjemmeside for kirken som fremdeles har god plass til forskjellige meldinger, kunngjøringer og mer.
Sniktitt
Hvis du er den typen person som liker å vite hvor du skal, sjekk ut det ferdige produktet nedenfor. Legg merke til at vi ganske enkelt jobber med Photoshop i dag, slik at resultatet ikke blir et live-område, men en lagdelt PSD.
Klikk her for å laste ned gratis PSD
Eller klikk her for å se en forhåndsvisning

Prosjektet
Nylig fikk en venn av meg oppgaven med å tegne en redesign til kirkenettstedet vist nedenfor og ba meg om innspillene mine. Å være den overpresterende jeg er, er dette mitt svar.
Riktignok gjør dette nettstedet allerede mye bedre med å organisere ulik informasjon enn de fleste i sin sjanger. Imidlertid gir det overordnede grafiske skjemaet ikke veldig gjenstand for meg. Alt virker ganske skalert tilbake, og det er ingen stor innvirkning av noe slag.

For å se noen andre eksempler på typiske kirkesider, kjørte jeg et Google-søk for å finne noen kirker i mitt område. Rett utenfor flaggermusen bekreftet det jeg fant min mistanke om at webdesign er et viktig område i kampen for mange kirker.




Endring av paradigmet
Fra eksemplene over bestemte jeg meg for å kaste ut ideen om å hente inspirasjon fra andre kirkesider. Jeg vet at jeg har sett noen virkelig stellare kirkesidedesign der ute, men sidene ovenfor fikk meg til å ville trekke sammen noe som gjenspeiler gjeldende trender innen profesjonell webdesign i stedet for å følge noen overbrukte og / eller utdaterte skjemaer i utformingen av religiøse organisasjoner.
Så la oss glemme alt vi har sett frem til dette punktet, skal vi? Det inkluderer det originale nettstedet (som ser mye bedre ut etter å ha sett konkurransen!) Som vi har til oppgave å redesigne. Vi vet at vi trenger noe attraktivt og rent, men også noe som er i stand til å holde på masse informasjon på en organisert måte.
Det første trinnet: farge
Det meste av tiden er det første trinnet jeg tar i designprosessen å finne noen farger som jeg vil bygge videre. Mange designere hevder at layout alltid skal komme først, men til syvende og sist er dette helt opp til deg. Fargene som jeg velger for et nettsted, påvirker hele temaet, som til og med kan diktere hvordan jeg velger å legge ut alt slik at dette virkelig er et sentralt skritt i prosessen min.
For å bevisst unngå den travle designen vi allerede har sett, ønsket jeg ikke å bli revet med farger her, men heller gå for en ganske enkel palett. Jeg avviklet valg av farger nedenfor, hvorav den første virkelig er min eneste pop med interessante farger. Rødder og appelsiner har blitt ganske populære innen webdesign i det siste og er ofte mest effektive når de brukes sparsomt på en ellers dempet side. Jeg vil bruke lysstyrken i denne skyggen for å henvise til viktige områder på siden.

Bakgrunnen
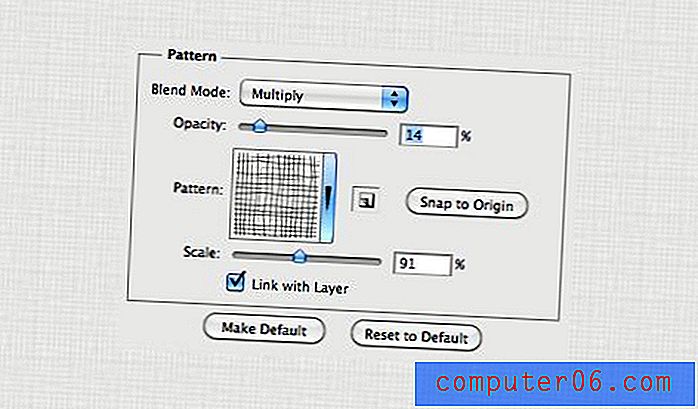
Lag et nytt RGB-dokument i Photoshop (mitt er 1265px med 1680px) og fyll bakgrunnen med #eaeaea. Fyll nå bakgrunnslaget med et veldig subtilt mønster satt til Multipliser slik at bakgrunnsfargen kommer gjennom. Mønsteret jeg brukte nedenfor er faktisk et av Photoshop sine standardverdier. Hvis du ikke ser det i Effects-menyen, kan du prøve å laste inn noen flere mønstersett til du får øye på det.

Dette tjener ganske enkelt til å gi bakgrunnen en litt mer visuell interesse enn et solid fyll. Hvis vi skulle konvertere dette til et live-nettsted, ville vi bare ta en liten firkant av mønsteret og satt det til å gjenta i CSS-en vår.
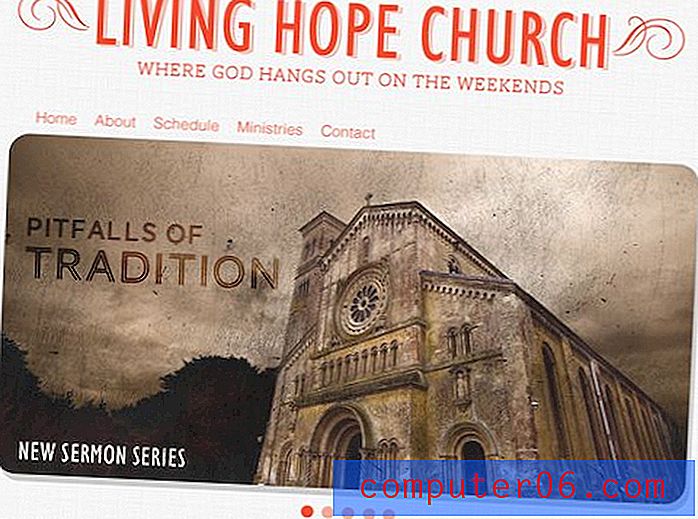
Overskriften
Neste opp er overskriften, som ganske enkelt identifiserer kirken og kaster ut en tagline for å fortelle deg hva de handler om. For å starte denne prosessen valgte jeg en fin kondensert font med sans-serif: Humanist 521 BT Condensed. Hvis du ikke har denne spesielle skrifttypen, vil noen annen sans-serif kondensert font fungere helt fint.
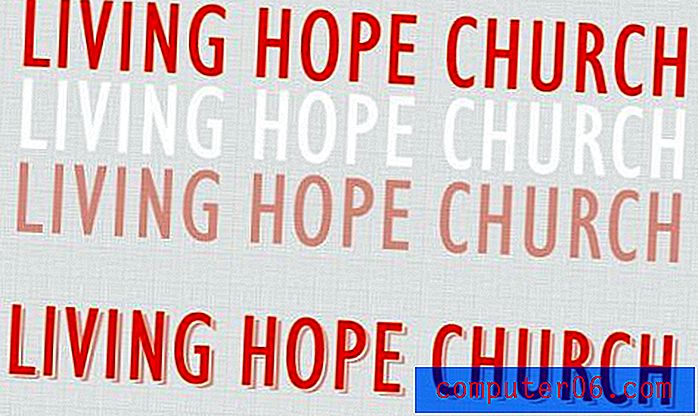
Neste gang skrev jeg inn navnet på kirken og lagde tre forskjellige versjoner av den i tre forskjellige farger som vist nedenfor. Legg merke til at det midterste laget egentlig skulle ha samme farge som bakgrunnen, men jeg gjorde det hvitt her bare slik at du kan se det. I tillegg er bunnfargen ganske enkelt toppfargen med redusert opacitet (36%).

Som du ser, stablet jeg så disse lagene for å skape den resulterende komposisjonen på bunnen. Du kan stoppe her, men fordi jeg til tider er litt OCD, brukte jeg midtre lag bare for å maskere ut det nederste laget, på den måten ville bakgrunnsstrukturen vises gjennom den midterste skiven.
Neste gang la jeg til litt visuell teft i form av små virvler på hver side av overskriften. Jeg la også til en stedsholder-tagline med en tynn plate-serif-font som jeg syntes kompletterte overskriften pent. Denne skrifttypen heter AW Conqueror Slab og er en gratis nedlasting på Font Squirrel.

Bilde-skyvekontroll og navigering
Mange designere er også utviklere, noe som betyr at de kan kode sine egne design til fungerende nettsteder. Andre gjør ganske enkelt Photoshop-arbeidet og lar noen andre ta designet live. Uansett hvilken kategori du faller inn, er det utrolig viktig å vite hvilken type verktøy utviklere har til rådighet.
Bare fordi du ikke vet noe om å skrive JavaScript, betyr det for eksempel ikke at du ikke bør lese om og legge merke til interessante jQuery-effekter. Dette lar deg tenke på dynamisk funksjon selv når du legger opp en statisk side. Du kan deretter kommunisere ideen om funksjonaliteten til den som koder nettstedet.
Nesten hver gang jeg sliter med problemet med rot i webdesign, ser jeg på jQuery som svaret. En grunnleggende glidebryter for jQuery er ganske enkelt en av de beste måtene å plassere tonnevis av informasjon på en liten plass, og du vil se meg innlemme dem i prosjekter gang på gang her på Design Shack.
Så naturlig nok er det nøyaktig hva vi vil gjøre her for å håndtere rotproblemet vårt. Kirkens hjemmeside trenger noen store, iøynefallende bilder i tillegg til å kommunisere forskjellige frakoblede meldinger som vil endres på en ukentlig basis. Begge disse målene blir oppfylt i en glidebryter for bilder. For å starte, kastet jeg inn et stedholderbilde og ga det en skygge med fjæringen satt til 0, så det er fint og hardt.

På dette tidspunktet likte jeg ikke akkurat hvordan bildet smeltet inn i vårt etablerte tema. Siden ville ikke bare ha et bilde her, men snarere en melding om noe som er relevant for kirkegjengere, som hva den neste prekenen skulle handle om. Jeg tok denne ideen og løp med den for å komme med bildet nedenfor.

Etter dette er resten stort sett bare et typisk fyllstoff for å sikre at alle nødvendige funksjonelle elementer er på plass. Jeg la til noen prikker for å indikere hvordan glidebryteren ville fungere og kastet inn en super grunnleggende, tekstbasert navigasjonsmeny ved hjelp av Helvetica.

Enda mer informasjon
Problemet med formatet til glidebryteren ovenfor er at noe informasjon er skjult. Visst, brukeren kan få tilgang til hver side ved å klikke på de små prikkene, men hvis de leter etter noe spesifikt, hvordan skal de vite at det dukker opp i glidebryteren? Til syvende og sist gjør denne begrensningen dette formatet best for generelle kunngjøringer som brukerne vil dra nytte av å se, men som ikke kommer til å lete etter med mindre de allerede er kjent med innholdet kirken vanligvis plasserer på det stedet.
Vi har fremdeles mye mer informasjon som vi trenger for å stappe inn på hjemmesiden og ønsker ikke bare å gjenta glidebryteren ovenfor, både på grunn av redundans og begrensningene som nettopp er nevnt. Så hva er svaret?
Igjen hevder jeg at du virkelig trenger å bli kjent med vanlige utviklerverktøy og -løsninger, selv om du ikke er en utvikler. For å løse problemene vi står overfor her, bestemte jeg meg for at dette ville være et perfekt sted å implementere et SlideDeck, et kommersielt plugin-program for jQuery som ikke bare ser nydelig ut og inneholder rikelig med informasjon, men som også lar brukerne øyeblikkelig få en titt på alt inne i . Besøk SlideDeck.com for mer informasjon og for å teste ut SlideDeck vist nedenfor.

Med dette fantastiske produktet i bakhodet opprettet jeg en velkomstmelding og et annet innholdsområde med en plassholder for et SlideDeck. Igjen vil brukerne kunne se informasjonen i glidebryteren og klikke øyeblikkelig til banneret som de vil se. Dette kombinert med vår første glidebryter skaper en imponerende kapasitet for informasjon på en enkelt side. Hver enhet kan utvides til å omfatte så mye informasjon som kirken trenger for å vise frem på hjemmesiden sin, og hvert bilde kan fungere som en lenke til en dedikert side som inneholder mer innhold om emnet.

Bunnteksten
Nå som vi har fått innholdet vårt hele kvadratet, er det eneste som er igjen å klaffe en bunntekst på denne babyen, og vi er klare til å dra. Husk at bunnteksten ikke skal forhastes som en ettertanke. Det er viktig å vurdere hvilket innhold som må til her, og hvordan det både skal gjenspeile og skille seg ut fra resten av nettstedet.
Jeg regnet med at en kirke ville gjøre deres kontaktinformasjon og fysiske adresse fremtredende og lett å finne, så jeg valgte å bruke bunnteksten til dette. Jeg bestemte meg også for å ta tak i vår primære farge (# ec492d) og bruke den som bakgrunn for bunnteksten, så det er liksom det inverse av overskriften. Dette bruker noen fine repetisjoner og vil sørge for at bunnteksten er et visuelt distinkt element.

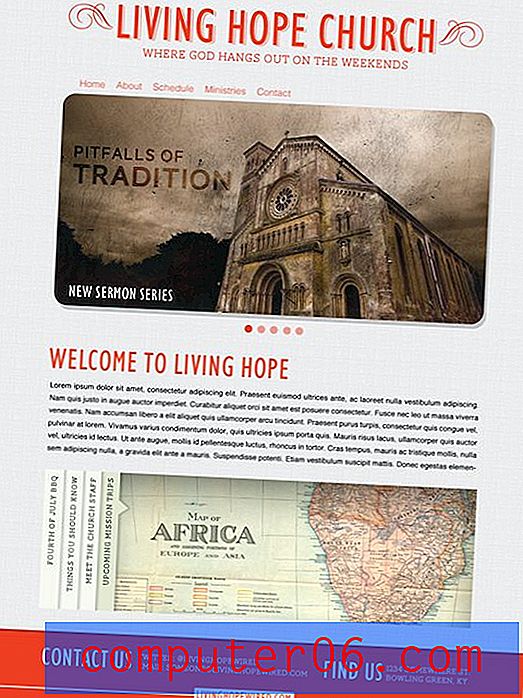
Ferdig design
Hjemmesiden vår er nå ferdig! Her er brikkene alle satt sammen. Legg merke til hvor langt vi har avviket fra ikke bare den originale designen, men fra alle kirkens design vi så ovenfor. Inspirasjon er flott, men noen ganger må du slutte å se til andre etter svar og ganske enkelt blusse din egen vei med målene i tankene som du ønsker å oppnå.
Klikk på bildet nedenfor for å se en større versjon.

Konklusjon
For å oppsummere, husk at du ikke gjør brukerne dine noen fordeler ved å stappe alt du kan tenke på hjemmesiden din. Rota gjør spesifikk informasjon vanskeligere å finne og reduserer brukervennligheten din dramatisk og samtidig dreper din estetikk.
Som designere tenker vi ofte på problemer og ser på kompleksiteten for svaret. Oftere enn ikke ligger et mye bedre svar i forenkling.
Legg igjen en kommentar nedenfor og la oss få vite hva du synes om det ferdige designet i forhold til der vi startet. Sørg også for å dele eventuelle koblinger du har til kirkesider som du tror bryter formen og virkelig skyver grensen for både estetikk og funksjonalitet.
Fotokreditter:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/