Denne uken i design: 23. januar 2014
Det meste av det du gjør som designer starter antagelig digitalt. Designet er tegnet med et verktøy som Photoshop eller InDesign eller Illustrator. Det er ikke mange måter rundt det. Så denne uken innen design, ser vi mer på digital og webdesign ... og litt av det som kommer videre.
Hver uke planlegger vi å se på viktige produktutgivelser og oppgraderinger, verktøy og triks og til og med noe av det mest populære du snakker om på sosiale medier. Og vi vil gjerne høre hva som skjer i din verden også. Har vi savnet noe? Slipp meg en linje på [e-postbeskyttet].
'Designe Inside Out'

"Ingen kommer til nettstedet ditt bare for å se på hjemmesiden din eller navigere i informasjonsarkitekturen. Folk kommer fordi de vil gjøre noe. ” - Ida Aalen i “Kjernemodellen: Designe Inside Out for Better Results” for A List Apart utgave nr. 411.
Nå kan vi komme i gang. Men som designere kan det være på tide å tenke på et annet utgangspunkt. Hvorfor? For å skape bedre og mer brukbare brukeropplevelser. Stedet å starte et designprosjekt ligger ikke i informasjonsarkitekturen eller wireframe, det er i måten brukere vil samhandle med designet.
Aalen gjør en god jobb med å forklare viktigheten i artikkelen. (Du bør lese det helt sikkert.) Her er høydepunktene slik at du kan begynne å tenke litt annerledes.
- Bruk et annet utgangspunkt. Planlegg prosjekter ved hjelp av kjernemodellen, et konsept som har eksistert siden 2007, hvor du designer nettsteder fra innsiden og utsiden, med fokus på hva brukerne trenger å gjøre med designet ditt.
- Tenk på forretningsmessige mål og brukeroppgaver først og ofte. De er de viktigste punktene for å forstå.
- Planlegg for stier som brukerne vil ta.
- Bestem kjerneinnholdet på nettstedet. Hva trenger du for at brukere skal nå mål?
- Lag baner slik at brukere kan komme videre.
- Vurder mobil.
- Gjør tankene og skissene om til en handlingsplan ... og deretter nettsted.
Et kjerneverksted kan være et alternativ for teamet ditt å lære å tenke og planlegge et nettsted på denne måten. Gå over og les innlegget for ideer om hvordan du kan implementere den planen.
Kan vi gjøre respons raskere?

Det er en myte om at responsive ikke alltid er lynraske (spesielt på mindre enheter), men det er bare en myte. Noen få nyere design av nettsteder viser at responsive nettsteder kan være raskere med bedre ytelse enn vi er vant til.
Brian Krall, en UI-utvikler av Side Project, så på noen få redesigner og hvordan de endrer det vi tenker om responsiv design i "En titt på det nåværende responsive designlandskapet (Og hvordan du kan fremskynde det)."
Her er tre eksempler på nettsteder som gjennomgikk redesign i juli og belastningstidene deres. (Du kan finne flere eksempler og et enda bedre bilde i Kralls analyse.)
- New Yorker: Sidestørrelse 3, 3 MB, lastetid 4, 24 sekunder
- Adobe: Sidestørrelse: 970.4 KB, lastetid 2.69 sekunder
- Harvard Law Review: Sidestørrelse: 2.2MB, lastetid 1.29 sekunder
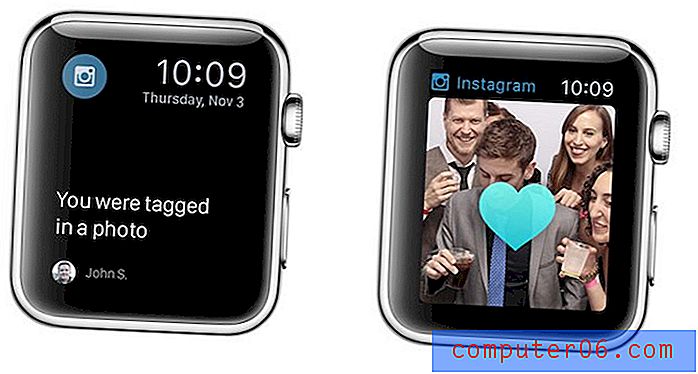
Tenk deg iWatch-apper

Jeg er klar for iWatch. Jeg er spent på konseptet. Og enda mer begeistret for designmulighetene. Jeg kan bare ikke få nok av det. Så jeg elsket Fast Company's brikke med designbyrået Huge, der vanlige apper blir reimagined for enheten.
Selv om ingen av disse designene er noe mer enn fantasi, er det morsomt å forestille seg hva som er det neste. Begynner du allerede å planlegge for bærbar design? (Du burde være det.) Tenker du på alle de nye funksjonene som må være en del av brukergrensesnittet? (Elementer som den taptiske motoren, som gir tilbakemelding til huden; stemmekommandoer; hjulet, fordi en klokke er for liten til å klemme og bla på skjermen.)
Det er mye å tenke på, og det hele handler om å designe apper som er laget bærbare enheter, og er ikke bare mindre versjoner av mobilapper.
Det store prosjektet brøt sammen muligheter for populære apper og oppgaver: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, beacons, personlig budsjettering og økonomi, huskelister, sport og fantasy, navigasjon og kjøkkenarbeid. Du må ta turen til Fast Company for å se dem alle, men her er hva Huge hadde å tilby om Instagram.
- Muligheter: “Varsler om nye interaksjoner; fotosurfing med den digitale kronen ”(rullemekanisme).
- Hvordan det vil fungere: “Det vil være vanskelig å redigere bilder på en så liten skjerm, så Instagram vil ha begrenset funksjonalitet på klokken. Men brukerne vil fortsatt ha fordel av direktemeldinger, meldinger og visning. "
Oppdatering av sosiale medier
Det virker som om du trenger et nytt jukseark hvert år for å følge med i skiftende størrelser og spesifikasjoner for alle sosiale medier-profiler. SetUpABlogToday opprettet en flott infographic som beskriver alle disse størrelsene - etter nettverk - for deg.
Fuskene inkluderer alle retningslinjer og spesifikasjoner for bilder for Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ og YouTube. Mens noen av tallene er kjent, har mange av spesifikasjonene endret seg den siste tiden. (Har du faktisk lastet opp en LinkedIn-header?)
Så hvis du ikke har oppdatert dine sosiale medieprofiler på en stund, er dette din sjanse.
Bare for moro skyld

Nesten alle elsker gratis ting - spesielt gratis design ting - ikke sant? Gå deretter inn i 28 dager av design-gave, som skjer nå til 9. februar.
Giveaway-sponsor Flywheel har mer enn 10.000 dollar i designverktøy og produkter fra 28 av de beste merkene i virksomheten, inkludert Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision og mer, og vil gi bort noe hver dag. I tillegg vil en heldig vinner ta med seg mer enn $ 2500 i produkter fra hvert merke i gave.
Det er lett å komme inn. Send inn navn og e-postadresse i skjemaet, del premie lenken på sosiale medier og kryss fingrene. Lykke til!