Nettdesignkritikk nr. 52: Goldenboy Media
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Goldenboy Media, et webdesignbyrå i Sør-London.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Goldenboy
Goldenboy Media er et ungt og kreativt designbyrå som bygger inspirerte nettsteder og innovative brukergrensesnitt, for tiden lokalisert i Sør-London. Vi prøver konsekvent å bringe designkonsepter til live med prototyper som ser enkle og vakre ut. Det som skiller oss fra andre designbyråer er oppmerksomheten på detaljer, hvert prosjekt vi jobber med, vi tar sikte på å designe det som om det var vårt eget.
Her er et skjermbilde av hjemmesiden:

Oppsett og justering
Goldenboy Media er et profesjonelt webdesignbyrå, så det ville være ganske skuffelse hvis de ikke hadde et flott nettsted! Heldigvis har de gjort en god jobb på sin egen side.
Hovedinnholdsområdet er 1000px, fint og bredt. Det gir nettstedet et veldig stort preg. Oppsettet og justeringen er veldig sterk, det meste av teksten er venstrejustert og oppsettet bytter mellom to og tre kolonner mens du blar.
Mye av innholdet holder seg til et enkelt rutenett som er riktig med en bredde på 940px, en veldig vanlig størrelse som fungerer ekstremt bra for å dele opp innholdet i kolonner.

Farge og typografi
Fargeskjemaet på hele nettstedet setter virkelig tonen og følelsen for selskapets image. Dette er viktig å spikre og mange designere tenker over det. Goldenboy bestemte seg for å gå med et stort sett gråtonetema som ser ganske profesjonell ut og har fin kontrast mellom darks og brights.
En enkel farge, # 9F8723, brukes til vektlegging gjennom hele designen. Med den milde grå paletten fungerer dette perfekt for å rette oppmerksomheten mot viktige områder.

Typografien kombinerer en fin, fet-kondensert font med den lettleste serif-typen Georgia. Sammenkoblingen fungerer veldig bra og er overraskende lesbar gitt mengden kursiv tekst som er brukt.

Én negativ merknad her, overskrifttypen bruker Cufon, så den er ikke veldig valgbar. Jeg vil mye heller se at @ font-face blir brukt til å erstatte font. Det fungerer bra i nettlesere, bruker ren CSS og opprettholder alle fordelene med live tekst.
Slider
Jeg er alltid en sucker for en god bildeskli, spesielt når du er et selskap som visuelt må vise frem eksempler på arbeid. Goldenboy har bestemt seg for å vise tett beskjærte og litt roterte skjermbilder av noe av arbeidet deres. Den stramme rammen gir deg en følelse av at de legger mye tid og krefter i å gjøre alle de små detaljene helt riktig.
Selve glidebryteren er den populære Nivo Slider. Dette fantastiske verktøyet er enkelt å implementere. For å ta tak i den og bruke den på ditt eget nettsted, sjekk ut denne opplæringen.

Gjentakelse
Et annet flott designverktøy vi ser brukt på en generøs måte her, er repetisjon. Nok en gang ser vi at den samme fargen brukes til vektlegging og for å ta den enda lenger, blir en grunge-effekt vanligvis også brukt. Til og med sirkelformen gjentas igjen og igjen.

Så her har vi repetisjon i farge, form og tekstur, en lærebokbruk av dette enkle verktøyet. Ved å gjøre dette gjør designeren det veldig enkelt for brukeren å se seg rundt og få en følelse av nøkkelpunktene i sidens melding.
tjenester
Som et eksempel på gjennomføring av repetisjonen på tvers av sider, sjekk ut Servicesiden. Her har de tatt ikonlåsingene på hjemmesiden, som inneholder minimal tekst, og utvidet dem til fyldigere forklaringer.

Jeg elsker denne ideen, og jeg tror den er mesterlig utført. Det er viktig å ikke overbelaste hjemmesiden din med informasjon som kan overvelde de besøkende. Gi dem en smak, og rett dem deretter til dedikerte sider som inneholder mer informasjon om hva de vil vite.
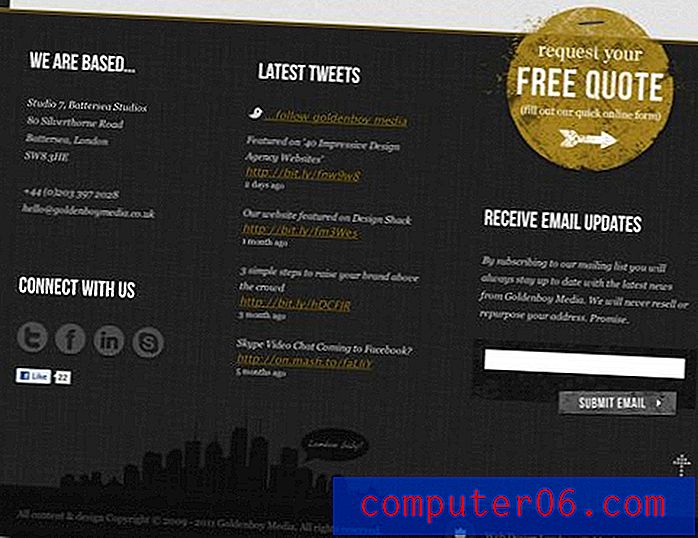
Bunntekstdesign
Mens utformingen av siden forble ganske trygg gjennom det meste av siden, trappet kreativiteten virkelig opp i bunnteksten. Dette er bare et virkelig attraktivt stykke design som virkelig fanger min oppmerksomhet og er den desidert favoritttingen min med siden.

Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.