Nettdesignkritikk nr. 53: Skill
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Distinction, hjemmet til et webdesignbyrå i Nottingham.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 34 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om distinksjon
Distinction er et digitalt designbyrå som jobber med små og mellomstore bedrifter, selskaper og veldedige organisasjoner i alle bransjer. Distinction ble opprettet i 2001 og har et vell av erfaring med å levere prisbelønte, avkastningskampanjer (ROI). Selv om teamet vårt er lite, er vi veldig erfarne. Skillet eies og forvaltes av James og Greg Bloor, som navnet antyder er brødre
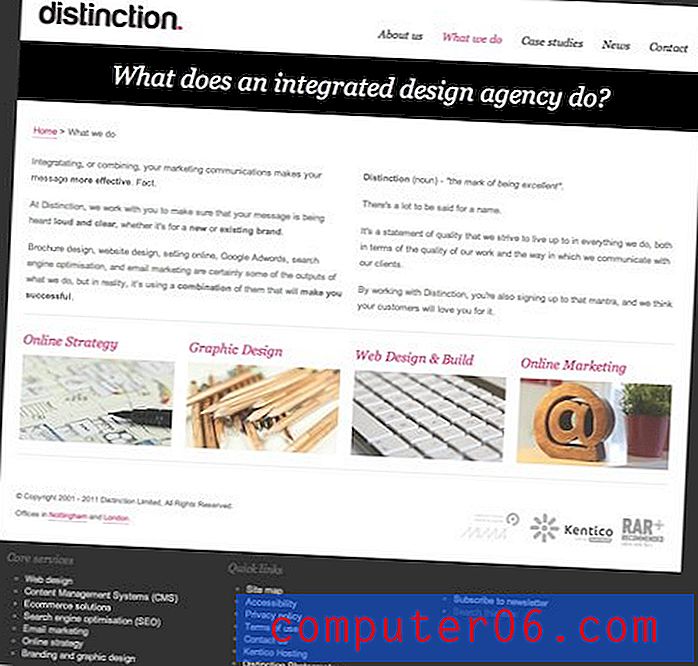
Her er et skjermbilde av hjemmesiden Distinction:

Første inntrykk
Vi har vært på rullestokk med designkritikk den siste tiden, jeg får stadig innleveringer som jeg faktisk liker! Distinction har et solid nettsteddesign. En av de eneste bekymringene mine her er at det kanskje bare er litt for trygt. Alt er så rent, perfekt og ryddig at det føles litt mer som en mal enn opprettelsen av et innovativt designbyrå.
Det koker virkelig ned til hvem målgruppen deres er og hva de oppfatter som lokkende. Språket på nettstedet ser ut til å være rettet mot en veldig profesjonell, bedriftskunde. På denne arenaen kan den "sikre" ruten faktisk være den beste, ettersom den gjenspeiler typen design disse klientene sannsynligvis leter etter.
Header Design

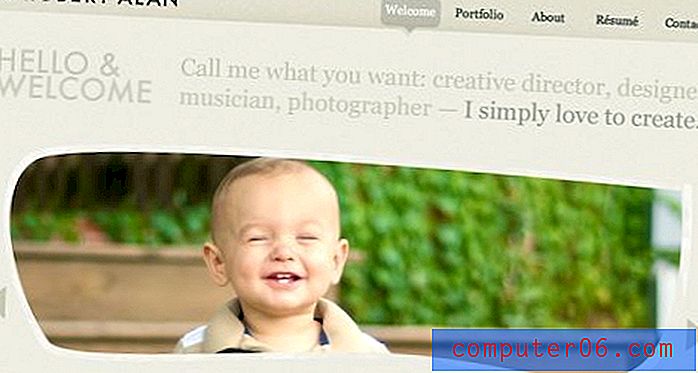
Til tross for mine påstander om at nettstedet føles litt intetsigende, hjelper det første bildet i glidebryteren øverst på siden virkelig til å presse sidedesignet til noe mer spennende. Superheltbarnebildet føles dristig og komisk, en flott touch som gir mye vennlighet på siden.
Dette spesielle banneret går også langt i retning av at du umiddelbart stoler på byrået. Når jeg ser at du rangerte anstendig på en liste over toppbyråer, føler jeg meg tryggere med å investere sammen med deg.
Over lysbildefremvisningen er firmalogoen og navigasjonen rett der du forventer å finne den. Jeg liker at det ikke er mange distraksjoner i dette området, bare det vesentlige. Dette hjelper deg med å rette oppmerksomheten mot lysbildefremvisningen og andre viktige opplysninger.
Rutenettjustering

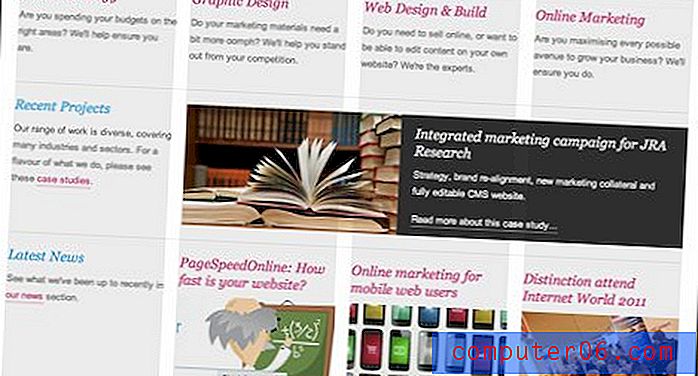
Som du ser, overholder det meste av innholdet på siden en streng nettjustering. Dette skal høres ganske kjent ut: den totale bredden på den hvite delen er 960px og bredden på innholdet 940px, med hver av de fire fremtredende kolonnene som veier inn rundt 220px bredde med en 20px rennestein.
Det er en grunn til at denne utformingen er så vanlig at den fungerer veldig bra. Innholdet er fint og ensartet her, men også pent variert for å forhindre monotoni. Legg merke til hvordan delen med bokgrafikken og mørk bakgrunn stjeler oppmerksomheten din og gir litt tiltrengt kontrast.
Informasjonsflyten fungerer bra her og speiler delene av navigasjonen: her er tjenestene vi tilbyr, her er noe av det siste arbeidet vårt, og til slutt, her er noen nyheter om selskapet. Jeg liker det veldig godt når jeg kan få en oversikt over hele nettstedet i korte biter på hjemmesiden, og det er nøyaktig strategien som brukes her.
bunntekst

Som alt annet er bunnteksten fin og ren, og inneholder bare noen få kolonner med lenker og ingenting mer. Når jeg ser på det selv om jeg ikke kan la være å føle at det er ubalansert. Den visuelle vekten er ubehagelig venstre med de to store listene, noe som resulterer i en slags strandet følelse av innholdet til høyre.
For å hjelpe med å balansere dette, anbefaler jeg oppsettet nedenfor. Jeg har kastet inn firmalogoen, som hjelper på siden på en sterk lapp og legger litt nødvendig vekt til høyre side av bunnteksten.

Andre sider
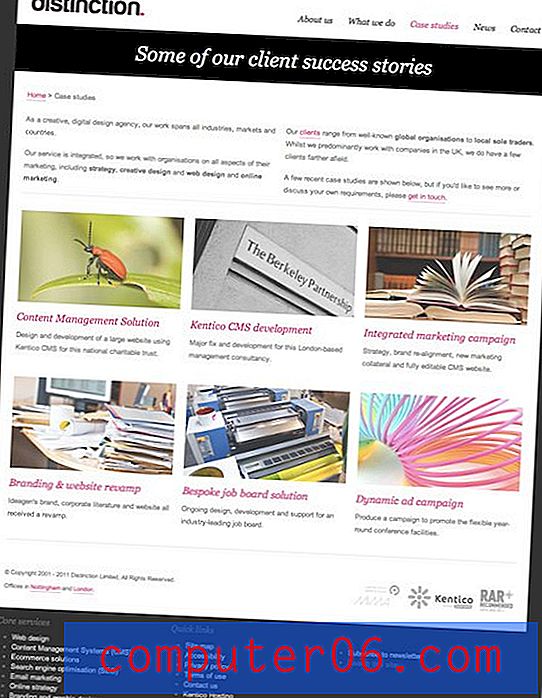
De andre primærsidene på siden er på samme måte på linje, denne gangen med en tykk svart stolpe over siden som inneholder en overskrift eller spørsmål. Dette er et veldig sterkt element med så dristig kontrast til den hvite bakgrunnen at du ikke kan la være å se ut.

En ting som jeg la merke til da jeg så rundt på nettstedet, er at det begynner å føles ganske mettet med arkivbilder. Lagerbilder er fine når de får meldingen din, men du må være forsiktig med å bruke dem som designkrukke når noe annet vil fungere mye bedre.
Som et eksempel kan du vurdere "Casestudies" -siden nedenfor. Her kobler hvert bilde til et prosjekt som Distinction har arbeidet med. Miniatyrbildene er det perfekte stedet å vise en forhåndsvisning av verket, men i stedet har flere av dem et bilde som egentlig ikke kommuniserer ordentlig om hva som er inni.

Konklusjon
For å oppsummere, synes jeg Distinction har et veldig flott nettsted. Designet er rent og profesjonelt, innholdet er utmerket organisert og hver side viser effektivt oppmerksomhet til områdene som er viktige.
Jeg fikk følelsen av at alt var litt for kjeleplaten for et nettsted for designbyråer og oppfordret designerne til å komme med større og dristigere uttalelser i fremtiden ved å inkludere unike ideer.
Fotografering er også et solid verktøy for enhver designer, men vær bare oppmerksom på å bruke klisjé-bilder, spesielt når andre ressurser som skjermbilder er lett tilgjengelig.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.