Webdesignkritikk nr. 64: Snowden Industries
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Snowden Industries.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Snowden Industries
“Vi er et team av profesjonelle, hver med et unikt spesialistkompetansesett. Vi elsker det vi gjør, og liker å hjelpe kundene våre med å manøvrere seg gjennom den kreative prosessen med å oversette eksisterende offline virksomhetsinitiativer til oppslukende online opplevelser. Vi planlegger, designer, kode, bygger og kritiserer prosjektene våre døgnet rundt. Vi prosjektstyrer med BaseCamp, fakturerer med FreshBooks og kommuniserer via flere nettmeldere som Skype, AIM og Yahoo Chat. Vi er også alltid tilgjengelige via telefon og e-post for å hjelpe deg gjennom prosjektet ditt. ”
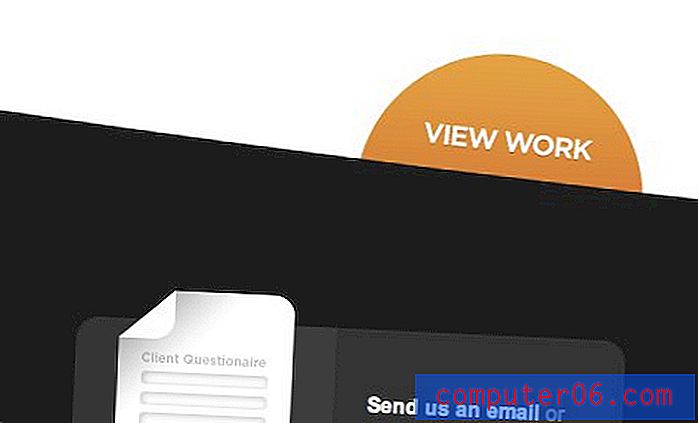
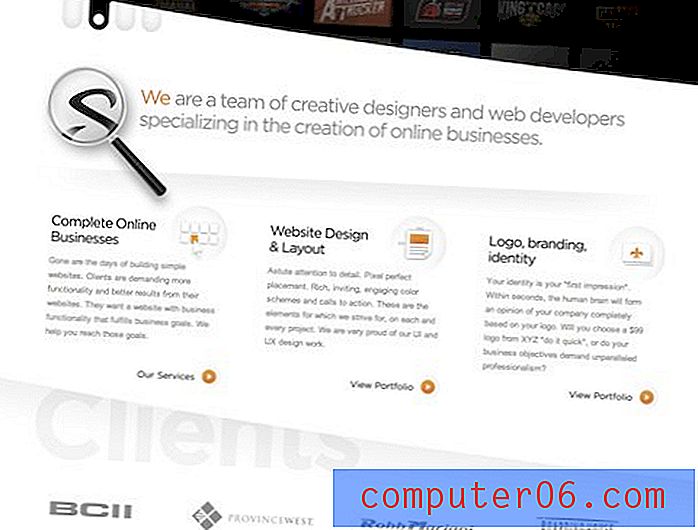
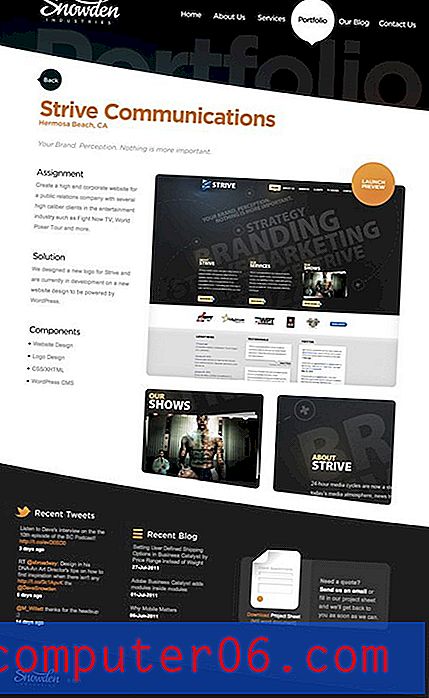
Her er et skjermbilde av hjemmesiden:

Første inntrykk
Min første reaksjon på dette nettstedet er enkel: det er kjempebra. Det er attraktivt, fargerikt, dynamisk, engasjerende, godt organisert; Jeg kunne fortsette og fortsette. Seriøs applaus til folkene på Snowden, de har gjort en fantastisk jobb.
Å kritisere et nettsted som dette er alltid vanskelig fordi det bare er så godt gjort. I stedet for å plukke ut alle tingene som gikk galt, la oss diskutere hva som gikk riktig. Underveis får vi se om vi kan finne noen områder som kan bruke forbedring.
CRAP: The Acronym to Judge Designs Av
Designforfatter Robin Williams (ikke skuespilleren) la for lengst ut fire grunnleggende designprinsipper som jeg ikke bare bruker som guide for mine egne design, men også som en standard for å bedømme andre design. Disse prinsippene er kontrast, repetisjon, justering og nærhet, som kjærlig omtales i designsamfunnet som "CRAP."
For å se hvorfor dette designet fungerer så bra, la oss se hvordan det holder opp i hvert av disse områdene. Som leser vil dette gi deg veldig viktig innsikt i hvordan du kan bruke disse prinsippene i ditt eget arbeid.
Kontrast
Jeg vil si at kontrast er noe av det sterkeste som driver denne designen. Det er grunnen til at siden virkelig griper oppmerksomheten din og holder fast i den mens du blar nedover siden. Her er noen eksempler:


Legg merke til hvor enkel fargepaletten her er. Dette er en flott ting med design som jeg tror mange mennesker går glipp av. Et av de beste tipsene jeg kan gi deg: Hvis du ikke er flink med fargevalg, hold det enkelt dumt! Det er en klassisk strategi på jobb her som vi ser på utallige nettsteder. Først ble det valgt to pent kontrastfarger, i dette tilfellet svart og hvitt. Det blir rett og slett ikke mer grunnleggende og kontrastfylt.
Etter det blir en tredje farge, vanligvis en lys pop i form av en oransje, rød eller grønn hentet inn og brukt gjentatte ganger på hele siden for å lede oppmerksomheten til bestemte punkter. Den tredje fargen brukes veldig sparsomt og tar virkelig tak i deg hver gang du ser den. Snowden brukte en fin appelsin for å oppnå dette.

Legg merke til at nettstedet ikke ser ut som et halloween-design som en helt av emnet tangens. Altfor ofte hører jeg designere gi tankeløse råd for å unngå feriekombinasjoner som rød og grønn (jul) eller oransje og svart (Halloween) fordi seerne umiddelbart forbinder designet ditt med disse høytidene. Det er en viss grad av sannhet til advarselen, men hvis du bruker en av fargene sparsomt som Snowden gjorde med appelsinen, kan du lett unngå dette. Hvis du er en dyktig designer, bør du kunne få seerne til å tenke på julen bare når du vil at de skal.
Gjentakelse
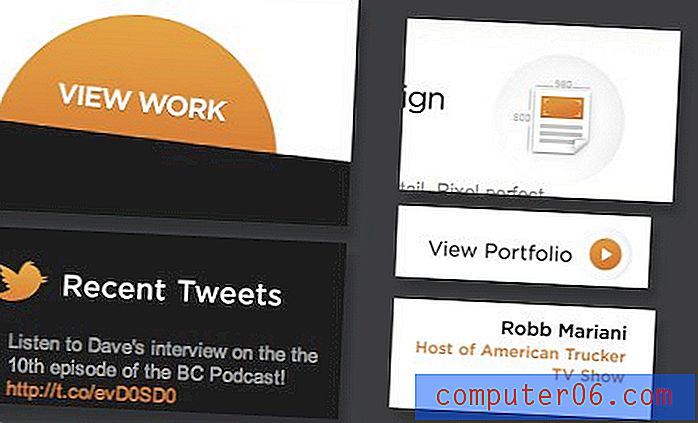
Mens vi er inne på farge, fungerer den oransje pop også som et sterkt repetisjonspunkt på hele siden. Som jeg nevnte ovenfor, hvor som helst du ser oransje, prøver designeren å rette oppmerksomheten mot noe viktig.

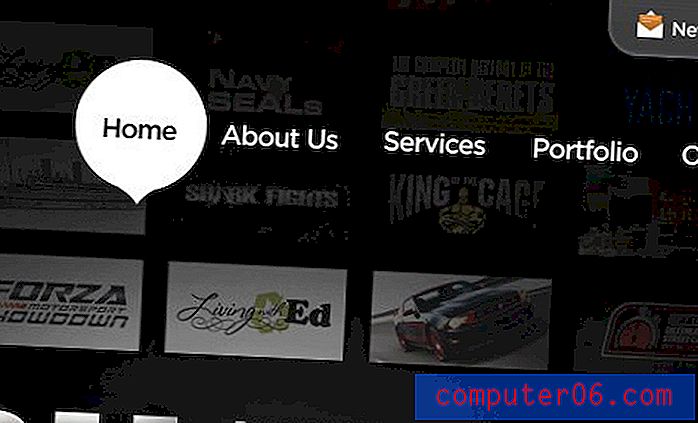
Et annet forsettlig repetisjonspunkt er gjennom bruk av sirkler og kraftig avrundede hjørner. Hele siden ser vi sirkler som er brukt som designerklæring. Igjen og igjen bruker de samme grunnleggende element for å skape en sterk og jevn estetisk følelse.

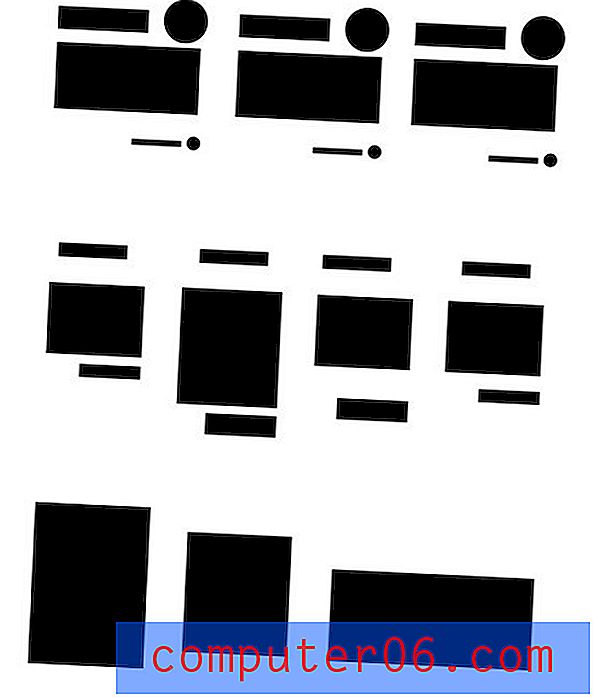
Å plukke opp det avrundede temaet, og organisasjonen på nettstedet er drevet av disse store buede seksjonene. Hvis vi striper bort innholdet, er det lett å se repetisjonen her.

Justering
Justering er et veldig grunnleggende, men ekstremt viktig aspekt av designet ditt. Dette nettstedet har et ganske sammensatt utseende, men lysbuen gjør at det ser litt mer komplisert ut enn det egentlig er. Den avrundede naturen til seksjonene gir utformingen en nesten organisk illusjon, men hvis du striper den visuelle designen bort, kan du se wireframe under er et solid rutenett.

Dette eksemplet hjelper virkelig med å fjerne myten om at trådrammer låser deg i designstrukturer som er så stive at de dreper kreativ frihet. Dette nettstedet er maksidert på kreativ visuell appell, og likevel er den underliggende strukturen ganske enkel og kjedelig!
Nærhet
Nærhetsprinsippet er slik at hvis du gjør det riktig, bør du aldri legge merke til det. Sagt annerledes, du vil aldri ta hensyn til det faktum at tingene som hører sammen er sammen, du vil bare ta hensyn til problemene, når noe er malplassert eller vanskelig å finne.
Av denne grunn virker nærhet åpenbar og enkel, men i sannhet er det et snublested for mange designere. Som vi har nevnt flere ganger allerede, leveres strukturen på dette nettstedet av buene med hvitt og svart. Dette skapte fine små kriker der designeren kunne legge ut klare visuelle klynger med informasjon.

Ikke gjør feilen ved å tenke at layout skal være helt uavhengig av estetisk design. Denne siden viser tydelig at de to jobber tett sammen og gir et kraftig verktøy for å implementere nærhet.
Konklusjon
Det er ingen magisk formel du kan følge hver gang for et vellykket design, men hvis du følger prinsippene ovenfor, kommer du nær. Designerne bak Snowden har tydelig et sterkt grep om grunnleggende designteori og hvordan de lager en side som både er vellykket funksjonell og vellykket attraktiv.
Du har kanskje lagt merke til at jeg fremdeles ikke har gitt noen konstruktive tilbakemeldinger, og for å være ærlig er jeg ikke sikker på hva jeg skal si. Det er et solid design som jeg selv ville være ekstremt stolt av å produsere. Den ene tingen som bommer meg er bruken av Cufon-font erstatning. Skrifttypen som er brukt er en ganske enkel sans-serif og jeg er ikke sikker på at Cufon er verdt brukbarheten hit. Et lignende utseende kan sannsynligvis oppnås med Helvetica Neue og noen tryggere tilbakeslag. Videre gir @ font-face et vennligere alternativ, selv om noen foretrekker den visuelle gjengivelsen av Cufon. Uansett er det en liten sak med dette nettstedet og er helt åpent for debatt.
Se deg rundt
Før du drar, kan du stikke innom stedet og se deg rundt. Legg merke til hvordan de tok de samme solide prinsippene og kombinerte dem med nye oppsett og ideer på andre sider på hele siden.


Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.