Nettdesignkritikk # 67: StyleJam
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er StyleJam, et nettsted som er vert for webdesignporteføljer. La oss ta en titt og se hva vi synes!
Utforsk designressurser
Vil vi at vi skal ta en titt på siden din? Send inn den for å bli vist i en fremtidig designkritikk, det tar bare et minutt. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om StyleJam
Med StyleJam kan du opprette din personlige webdesignportefølje på en frittstående URL som du velger, og tilpasse den med CSS og bilder. Du trenger ikke å lære programmering, logge på en hosting-tjeneste eller konfigurere serveren din. Det eneste vi ikke gjør for deg er å designe, det er ditt felt.
Her er et skjermbilde av hjemmesiden:

Første inntrykk
Mitt førsteinntrykk av StyleJam er positivt. Det er mye om dette nettstedet som føles veldig moderne, den generelle designstilen stemmer overens med hva mange designere går for i dag. Det er et rent design som bruker mye hvitrom og bruker blått for å formidle en følelse av profesjonalitet.
Totalt sett er det en god start. Det er imidlertid noen få små problemer og forslag som jeg har. La oss gå litt gjennom bit gjennom nettstedet og se hva dette er.
Nettstedslogo og tagline

En av de første tingene som fanger oppmerksomheten min når jeg ser på denne siden er logoen, vist over. Jeg vil ikke kalle dette høyt prioritert, men jeg vil si at jeg absolutt tror at dette kan bruke en omarbeidelse. Fonten med avrundet stil virker litt datert, og penselen fungerer ikke for meg. Det gjør ordet “syltetøy” vanskelig å lese og ser litt tegneserieskapende ut, noe som ser ut til å motsi den profesjonelle stilen som resten av siden følger. Sagt på en annen måte, logoen skiller seg ut på siden som noe som ikke helt hører hjemme.
Taglinjen i nettstedets tittellinje og logo er en annen ting som ikke helt virker. Uttrykket “Nettdesignere. United ”får meg til å tenke at dette er en slags medlemsklubb, laug eller fagforening for designere. Det er en god tagline, men ikke for denne virksomheten, som selger porteføljer for webdesignere.
Jeg foreslår at du bytter ut denne taglinjen med noe som tydelig kommuniserer hva tjenesten er. Hvis du spurte hundre mennesker hva et nettsted med taggen, “Webdesignere. United ”gjør det, vil jeg satse på at knapt noen vil gjette på at de solgte porteføljens nettsteder. Bruk disse kriteriene når du diskuterer en ny tagline.
Hovedtekst

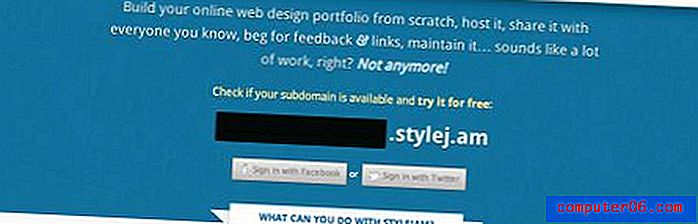
Neste opp er det jeg vil kalle hovedhovedområdet. Dette er en stor blå stolpe med en innsatt effekt og et snev av tekstur. Det er en fin effekt som virkelig vekker oppmerksomheten. Det lille banneret nederst er en fin touch, selv om hvitt på hvitt gir nesten ingen kontrast.
Mitt hovedspørsmål her er en umiskjennelig følelse av tomhet. Det er en enorm plass her som ganske enkelt føles underutnyttet. Det tigger om et stort bilde, en stor overskrift eller begge deler.
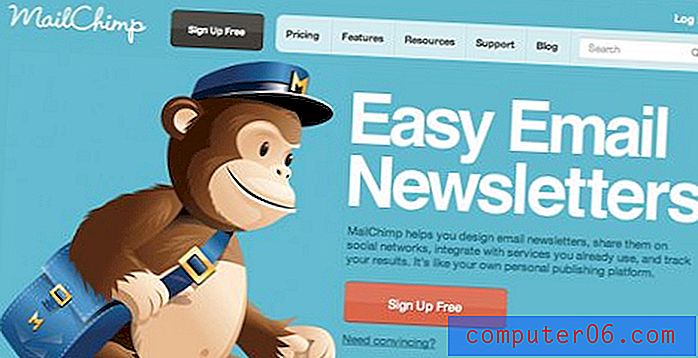
Jeg bruker stadig Mail Chimp som et eksempel fordi designerne deres vanligvis er så opptatt av. Sjekk overskriften som for øyeblikket er på nettstedet deres.

Se på det store fargerike bildet som griper oppmerksomheten din, og blir deretter forsterket av en krystallklar overdreven melding: Easy Email Newsletter. På under tre sekunder etter lasting av denne siden vet jeg nøyaktig hva nettstedet er til for. Tilbake til StyleJam-overskriften, alt jeg ser er liten tekst i et stort blått felt. Ingenting her griper oppmerksomheten min.
Jeg sier ikke at StyleJam trenger en maskot, ikke ser inspirasjon som noe å rive av. I stedet kan du se Mail Chimp-siden som en leksjon i grunnleggende designprinsipper. Hvis du tar disse forslagene, kan designen av StyleJam-overskriften forvandle seg til noe slikt:

Det er klart at du fremdeles vil trenge å jobbe i sosiale koblinger, input-boksen osv., Men du får ideen. Visuelt kan overskriften hjelpe siden mye mer enn den er. Når vi er inne på sosiale koblinger, ser disse knappene ut til å være i inaktiv tilstand. Selv når du holder musepekeren over dem, endres ikke markøren. Jeg ville gjort Facebook- og Twitter-ikonene blå i stedet for hvitt, lagt litt kontrast til teksten og fikset sveveproblemet.

Bilde glidebryter
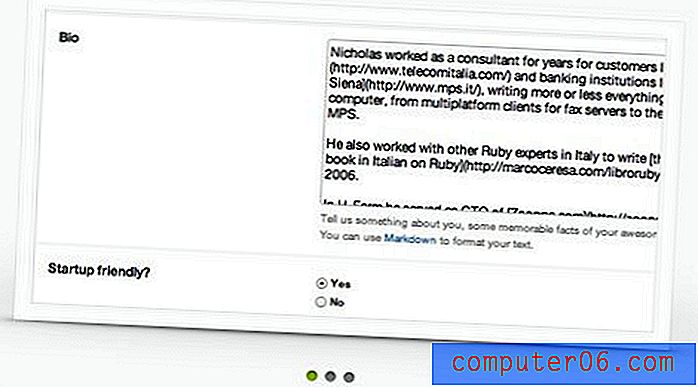
Jeg liker alltid en god glidebryter for bilder, og dette nettstedet har en i en veldig attraktiv ramme rett under overskriften. Effekten er fin og gir siden et dynamisk preg. Imidlertid er ikke bildene som er valgt for glidebryteren det beste. Her er for eksempel det første du ser:

Da jeg så dette, trodde jeg riktignok at noe var ødelagt. Det var dette vanskelige tekstfeltet som svevde på midten av siden som delvis ble avskåret på høyre side. Det tok meg et øyeblikk å innse at det bare var et skjermbilde. Jeg foreslår å grøfte dette bildet og gå med mer visuelt innhold som lysbildet som for øyeblikket er i det andre sporet.
Konklusjon
Som jeg nevnte før, liker jeg faktisk det generelle utseendet på denne siden. Det er et attraktivt nettsted som får mange viktige sider riktig. Forslagene over er for det meste mindre, hurtigreparasjoner, hvorav noen i stor grad er subjektive.
Det viktigste her er å få budskapet ditt tydelig og attraktivt over. Akkurat nå virker meldingen litt uklar, og det tar litt arbeid å finne ut nøyaktig hva som skjer med nettstedet. Reduser dette arbeidet til nesten null, og du vil garantert øke klikkfrekvensen.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.