Nettdesignkritikk nr. 83: Tekniske kjerner
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Tech Cores. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Tech Cores
“Vi har tilbrakt lange netter og drukket utallige kopper kaffe for å bringe deg ut av boksen på en teknologiblogg. Som alltid, føl deg fri til å lese deg opp på personalet vårt og bla gjennom frukten av all vår arbeidskraft. "
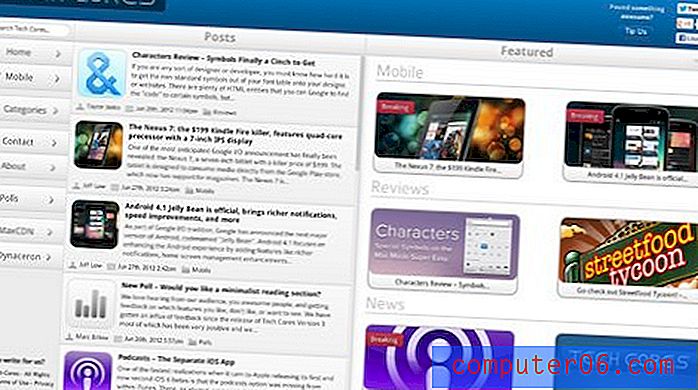
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
"Jeg vil mye heller se et sted som streifer mot generisk enn det vanlige rotet som teknologiblogger kaster på oss."Mitt førsteinntrykk av Tech Cores er litt blandet. På den ene siden er det et veldig rent design som har en solid layout. Det føles nesten som en nyhetsapp i stedet for en nyhetsnettsted (på en god måte). Det brede, tre kolonnes brukergrensesnittet med kategorier til venstre, en innmating i midten og individuelle artikler til høyre føles definitivt som Reeder for Mac-modellen brukt på nettet.
Medvirkende til denne følelsen av renslighet er også mangelen på annonse rot, eller virkelig annonser av noe slag. Det er rart å se noen investere tid på et nettsted som dette i disse dager uten en annonsedrevet profittmodell.
Alt det som er sagt, til tross for at oppsettet er solid, synes jeg den faktiske visuelle stylingen på siden, prikken over i’en vil føles ganske generisk. Med blandingen av glatte grå og blå graderinger, ser det nesten ut som noe som SDK-en nettopp spyttet ut.
Dette er ikke nødvendigvis en fryktelig ting, det er bare noe å vurdere. Som en tidligere trykk fyr, bryr jeg meg mye om merkevarebygging, og ingenting om utseendet til dette nettstedet virker "egenutviklet", noe som betyr at det ikke er noe med designet som er distinkt for Tech Cores.
Bortsett fra tror jeg at nettstedet generelt sett fremdeles vil se ganske attraktivt ut for den gjennomsnittlige besøkende. Jeg vil mye heller se et nettsted som streifer mot generisk enn det typiske rotet som teknologiblogger kaster mot oss.
Responsive Layout
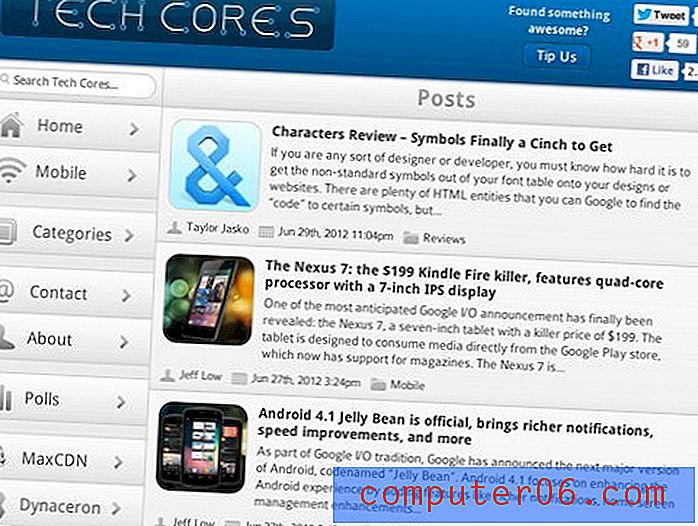
Et hovedmål for denne utformingen var åpenbart å være veldig fleksibel og lydhøre for forskjellige visningsstørrelser. Når siden smalere, er det første trinnet på denne veien å slippe den tredje kolonnen, og etterlate den noe flytende nyhetsfeeden som den bredeste delen.

På et skrivebord reagerer ikke oppsettet veldig bra på skift i størrelser, ting blir rotete fort når du treffer rundt 700px bredde. Når jeg ser på iPaden min, så den imidlertid helt fin ut både i horisontale og vertikale retning. Dette betyr at de brukte mer tid på å fokusere på spesifikke enhetsbredder enn vilkårlige visningsstørrelser, en strategi som jeg ikke nødvendigvis er enig i. Den responsive oppførselen virker også en smule buggy, jeg fikk ikke et skjermbilde, men jeg hadde en gang et problem med at feil kolonne kollapset på hjemmesiden.
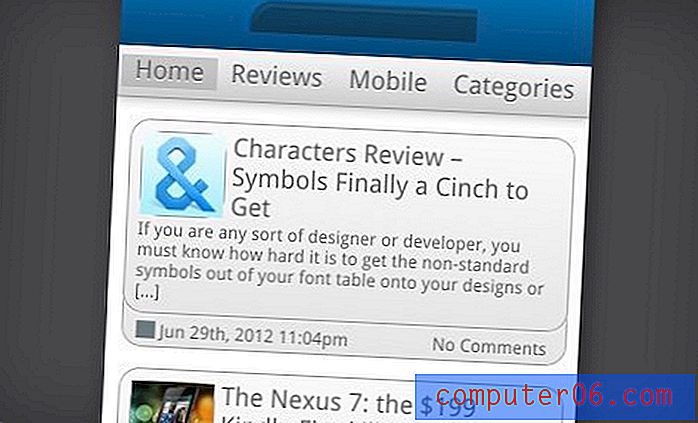
Når jeg tok opp nettstedet på en mobilenhet, la jeg merke til at selv om fôret reagerer anstendig på den super smale bredden, har overskriften med logoen fullstendig ødelagt.

Likevel, godt gjort!
Denne delen høres ut som hard kritikk, men den er det ikke. Jeg ønsker å gjøre dette klart, responsivt design fremdeles veldig nytt, og alle prøver fortsatt å snakke seg rundt hvordan de skal gjøre det best. For å rope høyt, er nettstedet du for øyeblikket ikke reagerer i det hele tatt (ennå), så vi kan ikke være for raske til å dømme andre.
At Tech Cores har tatt skritt for å optimalisere opplevelsen deres for forskjellige forskjellige enheter, er ikke en liten bragd for et hjemmelaget nyhetsnettsted, og jeg gir dem stor ære for hvor mye de har oppnådd.
Merkevarebygging og melding
Jeg har allerede dratt litt om hvordan nettstedet som helhet kan være mer unikt fra et merkevareperspektiv. Utover fargevalget er det andre steder at det samme problemet oppstår også.
For det første er jeg ikke spesielt glad i logoen:

Jeg har egentlig ikke så mye å si om det annet enn at det bare ikke gjør det for meg. Jeg kan se en idé der inne som kan gjøres om til noe skikkelig kult i hendene på en talentfull logo-designer, men dette har et amatørutseende til det som føles litt slengt sammen.
Viktigere enn til og med logoen er det nettstedet ditt forteller meg om seg selv. Tenk at jeg på en eller annen måte snubler over dette nettstedet, hva ser jeg? Ordet “tech” gir meg et hint, og jeg ser mange bilder av mobiltelefoner, så vurderer du mobilapper? Ved nærmere undersøkelse finner jeg en Mac-appgjennomgang, selv om Mac OS hverken er nevnt i tittelen eller på noen av de tilknyttede kodene.
Poenget mitt er, ikke få meg til å jobbe for det, bare fortell meg hva som skjer med dette nettstedet. Det er en kilometer tom plass øverst og ber bare om en tagline av noe slag. Selv bare å sette inn noe i nettleserens sidetittelfelt ville gå langt. For eksempel sier Gizmodos tittellinje “Gizmodo, Gadget Guide.”
Dette er ikke langvarig og altfor målrettet, det bruker bare noen få velvalgte ord for å fortelle meg hva alt innholdet på nettstedet er fokusert på.
Usability
For å pakke dette opp, vil jeg snakke om noen av de forskjellige, spredte bruksrelaterte problemene jeg har med nettstedet, og hvordan det fungerer.
Nettstedet bruker mange Ajax-teknikker, så innholdet laster uten å føle seg som en fullstendig sideoppdatering. Dette er slags hyggelig og slags irriterende til tider på grunn av problemer som oppstår. Hvis jeg for eksempel går til hjemmesiden og klikker på en av de kjente historiene helt til høyre, og deretter trykker på bakknappen, gir den meg et tilfeldig, generisk innlegg i stedet for å faktisk ta meg tilbake dit jeg ønsket å gå.

Jeg er heller ikke gal på hovednyhetsfeeden. Ingen av tekstinnholdene er direkte og kan velges, en egenskap som fører videre til popup-vinduene, for eksempel Om-delen. Innmatinget har heller ingen slags sveveeffekt eller markørendring for å indikere at noe i den er klikkbar.
Videre, som det eller ikke, vil brukere forvente at logoen vil være en andre hjemmeside-lenke. Jeg klikket på det et dusin ganger i løpet av denne kritikken og ble konstant frustrert over at ingenting skjedde.
Til slutt synes jeg “tip oss” -knappen er litt forvirrende. Det er kanskje ikke så veldig bra, men da jeg så det, sa hjernen min øyeblikkelig “de ber om penger”, og jeg ignorerte det. Først etter et annet eller tredje blikk la jeg merke til at du faktisk ba om teknologirelaterte tips og ikke en donasjon av noe slag.

Sammendrag
For å oppsummere, er Tech Cores et godt strukturert teknisk nyhetsnettsted som kan bruke mye finjustering. Den kjernearkitekturen er ofte den vanskeligste delen av en større redesign, så jeg tror herfra vil trinnvise endringer ikke være så grove som de høres ut. Tenk på en ansiktsløftning av farge og tekstur, ta kontakt med mediaspørsmålene, og sørg for at nettstedet har et tydelig merke, både estetisk og fra et meldingsperspektiv.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.