Nettdesignkritikk # 85: Sonic Electronix
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Sonic Electronix, et forbrukerelektronikkfirma. La oss hoppe inn og se hva vi synes!
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Sonic Electronix
“Sonic Electronix er en ledende verdensomspennende forhandler av billyd og annen forbrukerelektronikk. Lageret vårt har mer enn 15 000 elektronikk av høy kvalitet. Vi tilbyr uovertruffen service til uslåelige priser. Begynn å bygge bilens lydsystem i dine drømmer i dag, og nyt førsteklasses service og rask frakt. Vi har også et bredt utvalg av profesjonelt lyd-, DJ-utstyr og karaoke-produkter for applikasjoner som spenner fra inngangsnivå til den mest seriøse lydspesialisten. ”
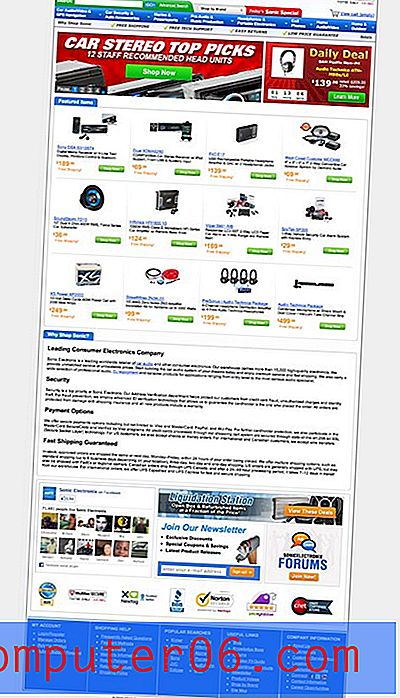
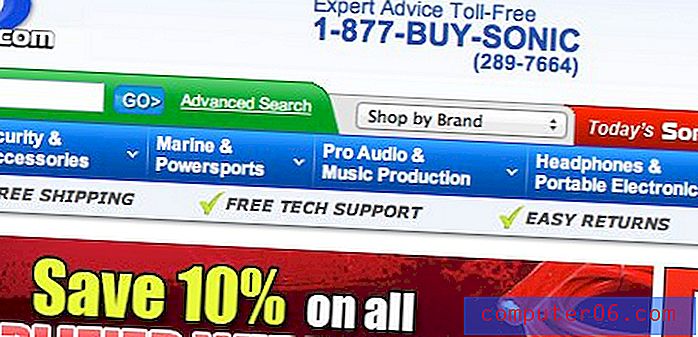
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Sonic Electronix ser ut som en ganske typisk nettforhandler. På et øyeblikk er det flere sider ved designet som jeg synes er gjort godt. Jeg kan fortelle at det definitivt har vært en viss innsats her for å gi nettstedet litt estetisk appell, noe som er flott. Jeg har sett utallige andre nettsteder i denne sjangeren med et skikkelig rot av en hjemmeside.
Rett utenfor flaggermusen, det som appellerer til meg er de rene, konsistente produktskuddene. Hvert produkt vises på hvit bakgrunn og ser profesjonelt ut. Denne dedikasjonen til konsistens forsøkes på hele siden i forskjellige former gjennom repetisjon av farger, knappestiler osv.
"Det er punkter hvor siden ser ut til å være veldig sliter med rot ..."Alt dette blir sagt, det er punkter der siden ser ut til å være veldig sliter med rot, slik de aller fleste nettbutikker pleier å gjøre. Videre er det forskjellige justeringer og endringer som kan utføres for å forbedre brukervennligheten og flyten på siden. Til syvende og sist tror jeg noen store forbedringer kan gjøres. La oss bryte det ned og se hvordan.
Netthandel er annerledes
De fleste webdesign kan benyttes fra et lignende synspunkt. Jeg kan ta noen få kjerne, grunnleggende designprinsipper og gjennomgå de styggeste nettstedene. Det interessante med e-handel er imidlertid at det er et finurlig felt der nettstedene med dårlig design tidvis ser ut til å være de mest vellykkede.
"Vi må huske på når vi kritiserer et nettsted som dette at denne sjangeren fungerer etter sine egne regler."Betyr det at vi med vilje skal gjøre e-handelssider stygge? Absolutt ikke. Vi må imidlertid huske på når vi kritiserer et nettsted som dette at denne sjangeren fungerer etter sine egne regler, og at noen ting som kan virke veldig viktige for en porteføljedesign, nesten ikke er relevante i denne situasjonen.
Det er definitivt en god idé å hele tiden se seg rundt i bransjen og bestemme hvem som gjør det bra og hvorfor. Når et selskap har hundretusenvis av dollar å investere i å forske på de mest effektive layoutene og shoppingstrømmene, hva kommer de da på? Når jeg gir råd nedenfor, vil jeg prøve å hente referanser utenfra for å hjelpe oss med å være på vakt.
Side tittel
Noe av det aller første jeg gjør når jeg besøker et nettsted, er å se på tittellinjen. Dette er helt instinktivt, nettet har trent meg til å tenke at dette kommer til å fortelle meg hva et nettsted handler om. Her er hva jeg ser på Sonic Electronix-siden.

Som du kan se, fokuserer tittellinjen utelukkende på billyd. Nå er jeg villig til å satse på at dette er for SEO-formål og egentlig er mer for stikk av nøkkelord enn å formidle informasjon til brukeren. Jeg er alt for å optimalisere siden din for søkemotorer, men ikke hvis den reduserer nytten for brukeren, og det er akkurat det som skjer her.
"Jeg er alt for å optimalisere siden din for søkemotorer, men ikke hvis den reduserer nytten for brukeren."Problemet her er at så snart jeg har lest dette, hvis jeg ikke leter etter billydutstyr, er jeg borte. Jeg vil sannsynligvis ikke engang se på resten av siden, spesielt hvis jeg har fem faner åpne fra et Google-søk og jeg raskt sykler gjennom dem for å se hvilke produkter jeg trenger.
Selv om billyd er din største selger, og det ser ut som det, tror jeg at dette kan omarbeides til noe mer indikativt på produktene du faktisk selger. For eksempel: “Billyd, GPS, sikkerhet, mobiltelefoner og mer.” Noe som dette treffer de nøkkelordene du liker, mens du fremdeles gir en nøyaktig beskrivelse av nettstedet.
Overskrift
Et av de viktigste stedene på siden som jeg ser som sliter med rot, er overskriften. Dette er et ekstremt vanlig problem på alle typer nettsteder fordi du vil stappe så mye inn i det aller viktigste førsteinntrykket.

Når vi tenker på hvordan vi kan forbedre denne overskriften for å gjøre den litt mer brukervennlig, la oss få litt perspektiv utenfor. Så snart jeg begynte å se meg rundt på forskjellige populære e-handelssteder, la jeg merke til noe veldig interessant med hvordan de behandler plassen i overskriftene. Her er to eksempler, det første fra Amazon og det andre fra Overstock.


Se på størrelsen på disse søkefeltene! Det er klart at de ser på søkefunksjonen som sannsynligvis den primære destinasjonen for brukere som besøker nettstedet sitt, og de vil sørge for at den blir vist så tydelig som mulig.
"Jeg foreslår absolutt å teste ut en side med overskriften omarbeidet for å vise søk fremfor alt annet."På Sonic Electronix er det betydelig rom tilgjengelig for et stort søkefelt, men det ofres i jakten på andre ideer. Jeg foreslår absolutt å teste ut en side med overskriften omarbeidet for å vise søk fremfor alt annet.
Navigasjon
Jeg har gått fram og tilbake på hvordan jeg føler mega-menyer som stapper i en million lenker, men ett sted det ser ut til å fungere bra, er det på e-handelsnettsteder som har massevis av innhold å sile gjennom. Sonic Electronix navigasjonsmenyene er pent organisert og gjør det ganske enkelt å raskt se hva det er som jeg ønsker å kjøpe.

Igjen, men jeg tror at overskuddet fungerer mot oss på dette området. Hvis vi trekker blikket til hvor vi forventer at navigasjonsmenyen skal være, finner vi den faktisk, men den er litt tapt i et hav av lenker, forløpninger, sjekkemerker, nedtrekksspor osv.

God design handler om å ta beslutninger. Du må bestemme hva som er viktig og hvordan du skal fremheve det. Hvis du legger deg ut og prøver å gjøre alt viktig, er alt du gjør å gjøre ingenting viktig.
Utvalgte varer
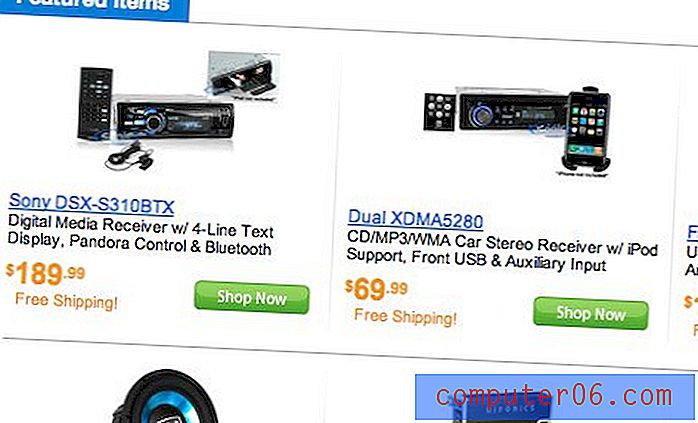
La oss deretter hoppe ned til de viste elementene på siden. Her får du din første virkelige visuelle dose av variasjonen og kvaliteten på produktene som tilbys på nettstedet. Elementene er pent anordnet i et rutenett, og som jeg påpekte ovenfor, bruker du et fint studiobakgrunnsutseende med rikelig med mellomrom.

Jeg liker dette området, men det er noen problemer jeg har med det. For det første, fra et brukervennlighetsperspektiv, er det ganske irriterende at hver hele boksen ikke er et klikkbart område. Du kan klikke på bildet, så vel som produktnavnet og “Shop Now” -knappen, men hvis du ser deg rundt på forskjellige andre nettsteder, er tendensen her å gjøre det slik at jeg kan klikke hvor som helst innenfor rammene av boksen for å gå til den dedikerte produktsiden. Med det nåværende oppsettet kan det tenkes å ta en person noen få klikk for å få det riktig.
"Du vil oppdage at brukere er ganske forsiktige med å trykke på knapper på e-handelsnettsteder av frykt for å utilsiktet kjøpe noe."Videre føler jeg at “Shop Now” -knappene er vage. Jeg er ikke helt sikker på hva det betyr og hvordan det forholder seg til hva som skjer når jeg trykker på knappen. Handler jeg ikke fra det andre siden lastes inn? Vil denne knappen kjøpe varen? Er det ganske enkelt noe jeg klikker for mer informasjon?
Du vil oppdage at brukere er ganske forsiktige med å trykke på knapper på e-handelsnettsteder av frykt for å utilsiktet kjøpe noe. Når du oppretter en knapp, må du sørge for at den forbereder meg tilstrekkelig til hva som kommer til å skje når jeg trykker på den.
Hvorfor handle Sonic?
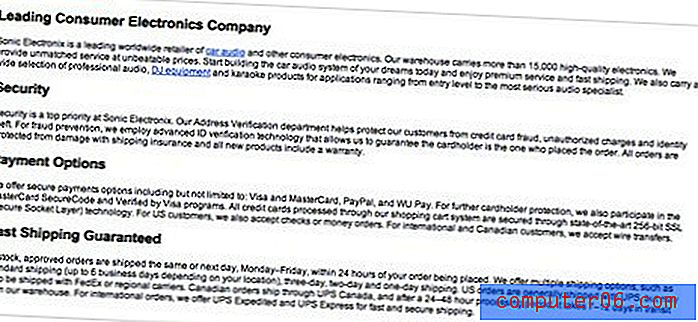
Min minst favorittdel av siden er delen "Why Shop Sonic" nær bunnen. Denne delen er ganske enkelt en boks med fire store avsnitt. Det er egentlig ikke “designet” så mye som kastet i. Det føles som om det var en stor del av innholdet som designeren bare ikke ante hva de skulle gjøre med:

Dette er en stor blokk med kjedelig informasjon som jeg ganske enkelt aldri kommer til å lese gjennom som bruker med mindre du gjør den mer interessant. Så hvordan kan vi fikse det? Det viser seg at innholdet her egentlig er en funksjonsliste: rask frakt, sikre betalinger osv. Med denne informasjonen i tankene er det ikke vanskelig å finne noe solid inspirasjon. Se hvordan Apple Store på nettet takler dette problemet:

Ser du hvor mye bedre det er? I Sonic Electronix-delen blir alt kastet i en vanskelig lang kolonne som er tom for bilder eller attraktive bilder. Apple nærmet seg dette veldig annerledes ved å dele innholdet i fire kolonner, holde teksten nede til et kort avsnitt og gripe oppmerksomheten med vakre ikoner og bilder.
bunntekst
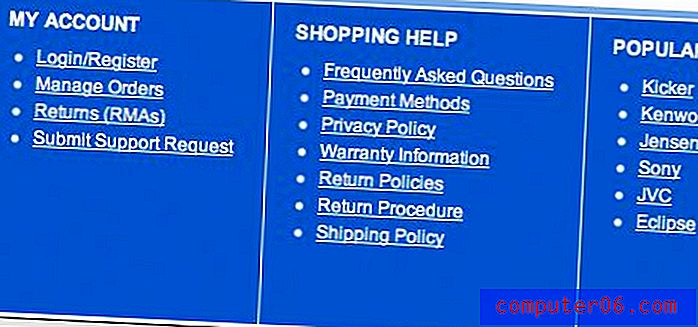
En siste kommentar før vi avslutter denne kritikken: Jeg synes bunnteksten er litt i blikket:

Jeg er ikke sikker på at du trenger enten kulene eller lenken understreker, men jeg er sikker på at begge deler bare gjør dette området vanskelig å lese. Hvis jeg måtte grøft en, ville jeg kaste understrekene slik at bunnteksten ser mer ut som på Newegg.com:

Forskjellene mellom disse to bunntekstene er subtile for det utrente øyet, men Newegg-en ser bare så mye renere ut og lettere å bla gjennom.
Konklusjon
Totalt sett tror jeg Sonic Electronix-nettstedet har en sterk start med designen, men de trenger å revurdere hierarkiet til informasjon. Dette er problemet vi møtte igjen og igjen da vi reiste nedover siden.
"Å presentere innhold på en logisk, gjennomsiktig og attraktiv måte er et hovedmål med webdesign."Å presentere innhold på en logisk, bla-kunne og attraktiv måte er et hovedmål med webdesign. Informasjonsstapp og litt lathet fra designeren fra saker som "Why Shop Sonic?" delen holder nettstedet tilbake fra hva det kan være.
Til slutt foreslår jeg noen klikksporingsstudier for å se hva brukere liker / trenger. Bruk denne informasjonen til å kutte ned på hva som ikke er effektivt, og fremheve hva som er. Jeg har en sterk mistanke om at elementer som søkefeltet kan være mye mer effektive hvis de var mer fremtredende.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.