Webdesignkritikk nr. 89: Discoveries Magazine
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Discoveries Magazine, en medisinsk forskningspublikasjon. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om funn
“Discoveries Magazine er Cedars-Sinais flaggskipspublikasjon om medisinsk forskning og dens innvirkning på pasientbehandling. Publisert to ganger i året, viser Discoveries spenningen ved vitenskapelig oppdagelse og mennene og kvinnene som drar nytte av det. ”
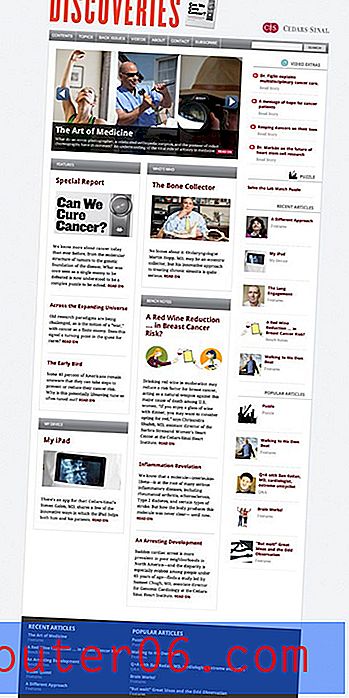
Her er et skjermbilde av hjemmesiden:

Nå som vi er kjent med nettstedet, la oss dykke inn og diskutere fordelene ved designen.
Det gode
Det er mye jeg liker med dette designet, så la oss begynne med å diskutere alle tingene som gikk rett i designet. Hva er dens sterke poeng? Hva kan vi lære av det som designere?
Ren design
Det første jeg legger merke til om Discoveries er at designet er ekstremt rent. Fargene på nettstedets bakgrunn og struktur dempes og undervurderes, noe som gjør at innholdet virkelig skinner. Jeg er ikke distrahert på noen måte, øynene mine skyter rett på innholdet. Dette er en imponerende bragd som mange designere sliter med når de jobber på et innholdstungt nettsted som et magasin.

Layout Awesomeness
En stor del av den "rene" karakteren på dette nettstedet er utformingen. Den har god plass, og innholdet er pent organisert på en tydelig hierarkisk måte. I stedet for at alt konkurrerer om min oppmerksomhet, er det en tydelig kommunikasjonssti. Det er en vakker ting.

Den beste delen: den er responsiv. Nettstedet tilpasser seg lett når visningsområdet endres. Vi starter med et statisk rutenett i full stasjonær størrelse, som treffer et bruddpunkt, dropper ytterste høyre kolonne og deretter bytter til et to kolonners fluidnett. Et nytt knekkpunkt brukes til å bringe det ned til et fluidumnett med en kolonne. Så enkelt, så effektivt. Jeg elsker det.
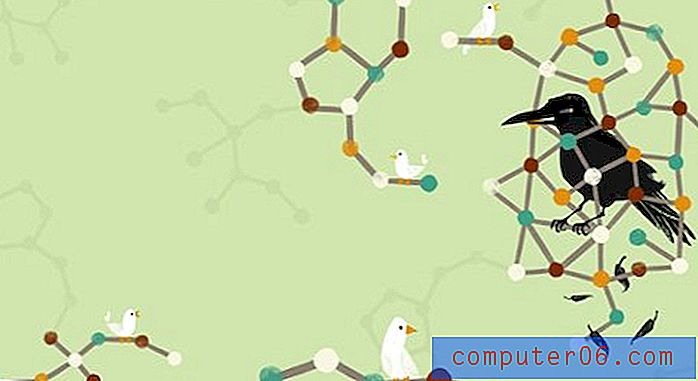
Tilpassede illustrasjoner
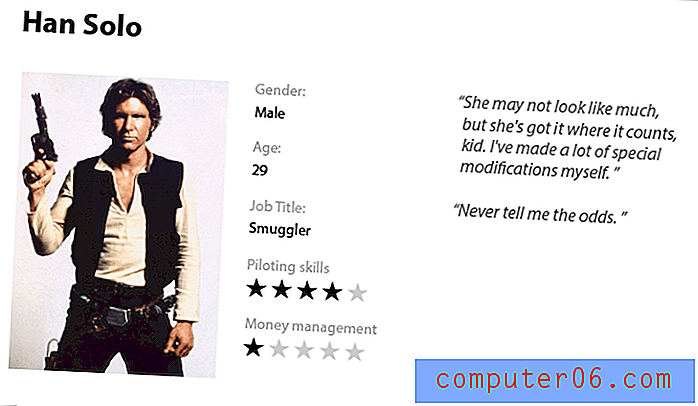
Jeg tror min favoritt ved dette nettstedet er de (tilsynelatende) tilpassede illustrasjonene som er spredt over hele artiklene. Aksjebilder er en ting, men illustrasjoner som dette har en måte å gi nettstedet ditt en personlighet og et merke. Det er en av grunnene til at jeg alltid har vært glad i A List Apart.

For en visuell fyr som meg, illustrasjoner som denne støter publikasjonen din stående. Du må ha et anstendig budsjett hvis du tar i bruk tilpassede kunstverk, dette kan være veldig dyrt!

Disse illustrasjonene ser ut til å være sære og unike. Jeg er ikke sikker på om de kommer fra den samme artisten eller ikke, men de har alle veldig likt preg. Hold dem til å komme.
Utheving av viktig innhold
Jeg traff på hierarkiet i et forrige avsnitt, men det er avgjørende å påpeke hvor effektivt det er å fremheve viktig innhold. Dette nettstedets designere gjør det i samme enkle, men effektive stil som de har brukt til alt annet.

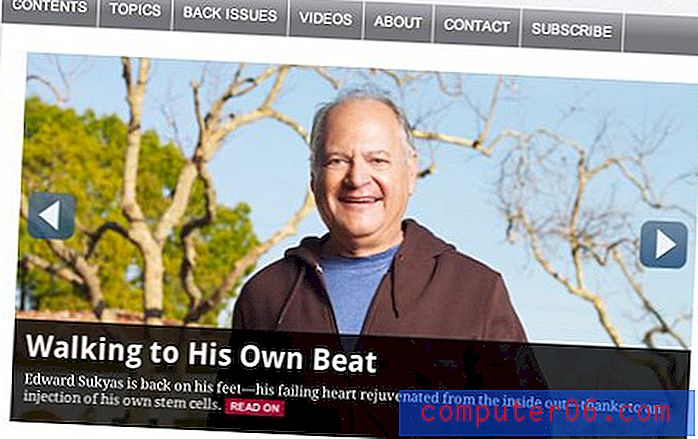
Jeg er en stor fan av bildeskytere, og dette er akkurat det en ellers veldig grunnleggende side trenger for å fange brukerens oppmerksomhet og legge til litt engasjement.
Det dårlige
Som du ser, liker jeg virkelig utseendet til dette nettstedet. Det er mye som designerne fikk rett. Imidlertid er dette en kritikk er det ikke? La oss hoppe inn i områdene som kan bruke en liten forbedring.
Generisk design
Det er en fin linje mellom dristig minimalisme og generisk design, og det er veldig vanskelig å falle på den tidligere siden av den ligningen. For all ros jeg har gitt for utformingen og det "rene" utseendet til nettstedet, kan jeg ikke riste følelsen av at det hele ser litt kjedelig og generisk ut.
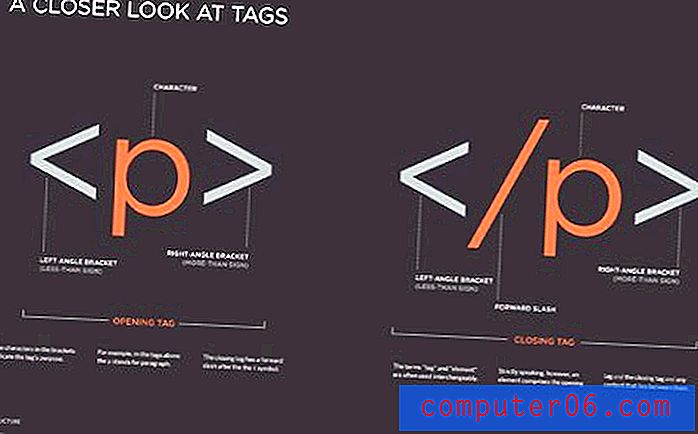
Det er noe med det som bare skriker, “Jeg tok tak i den mest populære malen fra et WordPress-galleri.” Det er noen seksjoner som kjemper mot denne følelsen, for eksempel overskriften:

Dette ser bra ut. Fonten er unik og har karakter (som illustrasjonene), og du har fått en fin fargeklatt. Men det er her det stopper. Gjentagelse er nøkkelen til godt design, men jeg ser ikke denne stilen gjentatt noe sted. Bruk den fargen for å fange oppmerksomheten min andre steder rundt siden og kaste inn noen overskrifter med en høy, kondensert font.
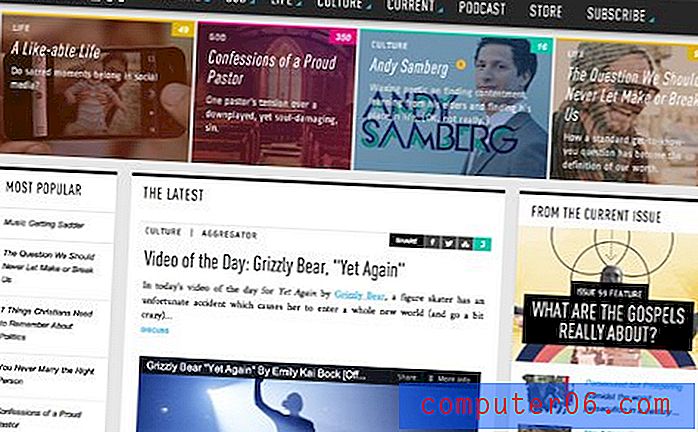
Den beste måten å få en følelse av hvordan man kan kjempe mot generisk design er å se seg om på lignende nettsteder som med hell har trukket frem en sterk personlighet og merke. Et slikt nettsted er Relevant Magazine, en publikasjon med designere som jeg har beundret i mange år.

Som med Discoveries, har Relevant et rent design med flott hierarki og rikelig med hvitrom. Men i motsetning til Discoveries, er nettstedet overfylt med repetisjon og lite designberørt som bekjemper alle ideer som nettstedet er basert på en mal.
paginering
Når jeg så meg rundt på nettstedet, kom jeg over et problem som er sterkt omdiskutert i nettpublikasjoner: paginering. Hver sideeier elsker sidevisninger. Vi vil ha så mange vi kan få.
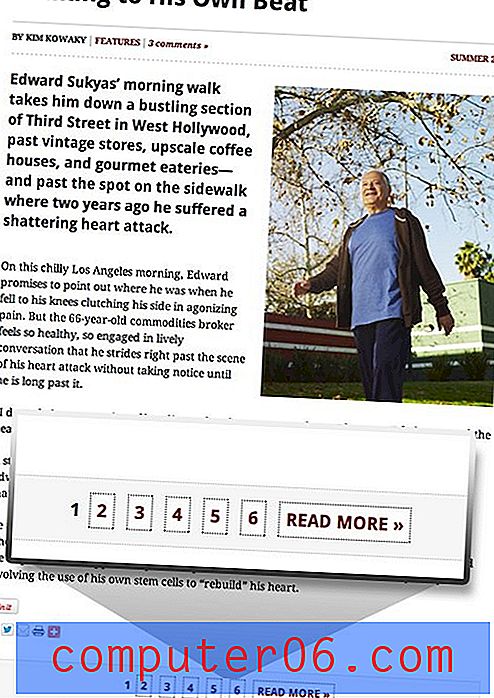
En dag var det noen som skjønte at de kunne øke sidevisningene sine dramatisk med en enkel teknikk: bare spre innholdet ut over flere sider! Det er det som ser ut til å skje på dette nettstedet:

Som du kan se, er denne artikkelen delt opp i seks seks sider (de fleste var faktisk ni eller ti!). Hver side er ikke veldig lang og inneholder bare omtrent seks avsnitt. Dette gir mange sider på nytt når du leser gjennom innholdet på nettstedet. Jeg kan kanskje se noen komme med et argument om at å dele opp innholdet som dette på en eller annen måte er bra for brukeren, men jeg tror virkelig ikke det gjelder her.
Hvis du virkelig er opptatt av denne pagineringstaktikken, kaster du i det minste en knapp som gjør det mulig å se innholdet på en side. Dette gir brukerne muligheten til å bestemme hva som er best for dem.
Lukkende tanker
Til syvende og sist synes jeg Discoveries Magazine har en fantastisk start å jobbe med. De har solid innhold (jeg ble sugd inn noen ganger mens jeg skrev denne kritikken), og organisasjonen deres for det innholdet er kjempebra.
De to hovedområdene de trenger å fokusere på er å bekjempe den generiske malfølelsen i designen med en sterkere merkevare tilstedeværelse og forbedre hvordan innhold presenteres i spesifikke innlegg.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.