Nettdesignkritikk # 92: Oomph
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Oomph. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Oomph!
“Oomph er stedet for plastkort med aplomb. Arbeidet med noen av verdens mest populære merker, og de små plastikvarene våre har nådd mer enn 20 millioner mennesker - ikke dårlig om fem år. Uansett hvilket kort du leter etter, kan vi hjelpe. Og hvis du ikke finner det perfekte kortdesignet i galleriet vårt, ta kontakt. Mulighetene i plast er uendelige, og vi elsker å prøve noe nytt. ”
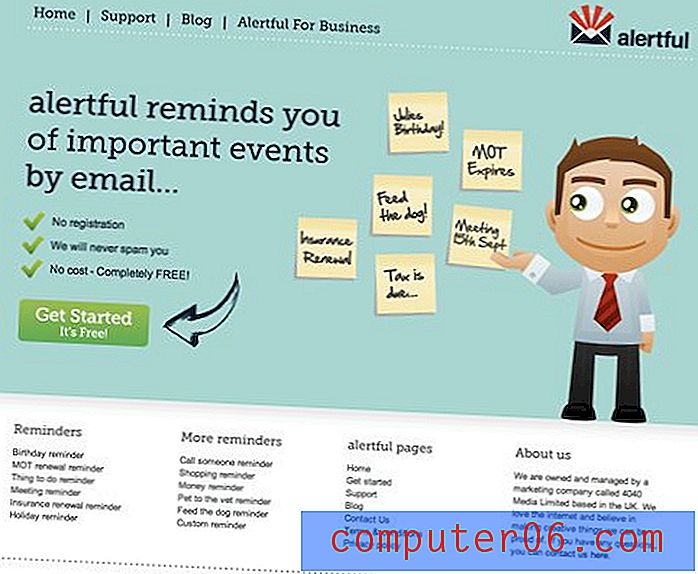
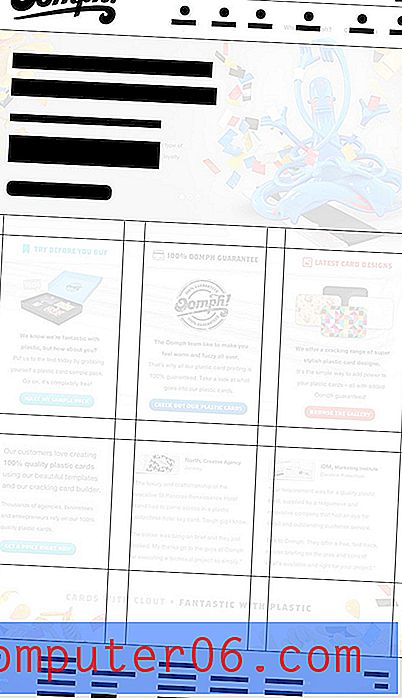
Her er et skjermbilde av hjemmesiden:

estetisk
Med en gang kan jeg se at jeg elsker det estetiske på dette nettstedet. Det er vilt, sprøtt og morsomt mens du formidler ideen bak kortene perfekt.

Som du ser er det alle disse sprø, blanke, fargerike grafikkene som virkelig presser ideen om at plastkort er noe kult og spennende. Dette kunne like gjerne vært et veldig rent, Apple-utseende sted med vekt på dramatiske kortbilder, men dette gjør produktet litt mer personlig og tilnærmelig.
Type
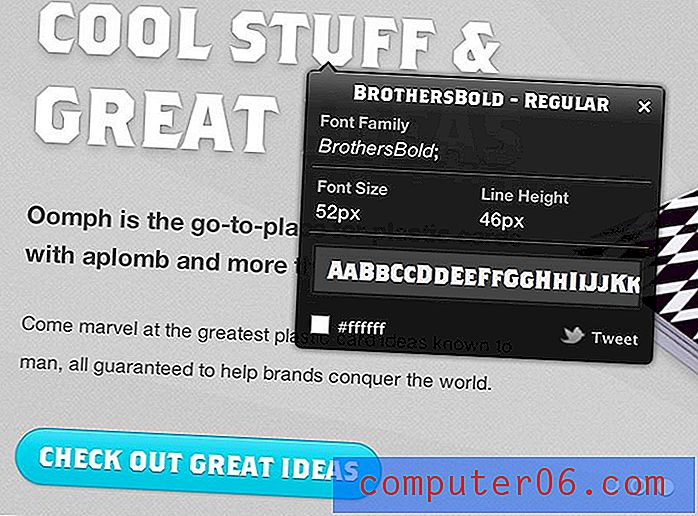
En annen ting jeg virkelig liker med dette nettstedet er typografien. Hovedoverskriften heter "BrothersBold", vist nedenfor med WhatFont.

Det er mye å like her. Skrifttypen er perfekt lesbar og formidler en dristig, maskulin følelse. Videre kommuniserer de hakkede kurvene en slags "utskåret" følelse som er perfekt for en virksomhet som egentlig dør kutt av plast.
Bortsett fra dette er omtrent alt på siden Helvetica. Dette er bra fordi en så unik, interessant overskrifttype krever en utfyllende skrifttype som er så enkel og ren at du leser den uten å tenke på det. Helvetica passer til denne beskrivelsen som den mest allestedsnærværende og kanskje mest usynlige skrifttypen på planeten.
Rutenettet
Oomphs hjemmeside er veldig tydelig lagt ut på et strengt rutenett. Rutenettet er 1 020 px bredt og er ganske konsistent fra toppen til bunnen av siden.

Som du kan se, er den primære konstruksjonen her de tre kolonnene som opptar midten av siden. Husk at tre er et magisk nummer, så dette gjør at oppsettet føles perfekt balansert og presenterer akkurat riktig mengde innhold.
En ting å virkelig legge merke til her er hvor balansert hvitområdet er gjennom designen. Det er klart at et rutenettsystem vil gi deg fin avstand horisontalt, men du må da være forsettlig om å matche den rytmen vertikalt.
Non-Responsive
Selv om nettstedet laster og ser på en mobil enhet, er det ikke på noen måte optimalisert for mobilvisning. På iPhone-en må jeg gjøre massevis av klype og panorere for å finne ut hva som skjer.
Gitt at nettstedet holder seg til et så fint, strengt rutenett, er det definitivt en ideell kandidat for responsiv design. For et år siden tildelte jeg bare responsive design bonuspoeng for ekstra innsats, men nå begynner det raskt å bli noe jeg forventer å se, i det minste på et eller annet nivå.
Responsiv design er vanskelig virksomhet, men de virkelige hodepineene kommer fra tunge publiseringsnettsteder. For et statisk nettsted som dette, er responsiv eller i det minste mobiloptimalisert design mindre av stor rekkefølge og mer av en grunnleggende forventning.
Kommunikasjonshierarki
Akkurat like kritisk som den visuelle utformingen av siden er kommunikasjonen og hvordan den presenteres. Faktisk er dette virkelig kjernen i hva design er, og hvorfor vi har det. God design strukturerer informasjon på en logisk og attraktiv måte.
Oomph-nettstedet har veldig godt strukturert kommunikasjon. Når jeg laster opp siden med en gang, er dette den første overskriften jeg ser:

Legg merke til at det er et fint lite visuelt triks her. Overskriften sier “Plastic Fantastic. Cards by Oomph, ”men på et øyeblikk er ordgruppen jeg ser“ Plastkort. ” Dette er nøyaktig hva Oomph handler om, så dette er et hjemmekjør i kommunikasjonsdesign.
Spurte spørsmål
Når du har sett det første blikket rundt og fått ideen om at dette er et plastkortselskap, vil din første tilbøyelighet være å hoppe til noen spørsmål:
- Hvilke typer kort lager de?
- Hvor mye koster de?
- Hvem er Oomph? Hva er historien der?
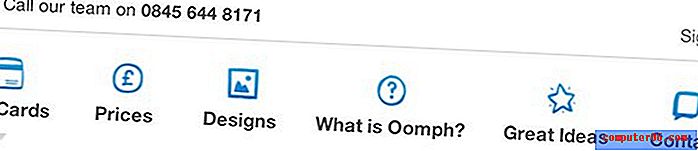
Alle disse spørsmålene besvares med det første du ser ut: den primære navigasjonen.

Dette er kritisk viktig for designet ditt. Forsøk alltid å forutsi spørsmålene som brukerne dine vil ha, og prøv deretter å bestemme hvor først de vil se dem.
Shoppingopplevelse
Handleopplevelsen her er virkelig jevn også. Nettstedet føles overhode ikke som en typisk, uoversiktlig nettbutikk. Det føles som om jeg bare blar gjennom produkttilbudet, og før jeg vet ordet av det, er jeg på trinn to av kjøpsprosessen. Veien til kjøp er så naturlig og alt presenteres så godt: ingen hemmeligheter, ingen skjulte priser eller kostnader, etc.
Generelle meninger
I det hele tatt synes jeg Oomph har en veldig solid side. Den visuelle estetikken er nydelig, utformingen er perfekt og kommunikasjonshierarkiet er helt topp. Den eneste virkelige klagen jeg har er mangelen på mobiloptimalisering. Annet enn det er det definitivt et av disse nettstedene jeg bruker hele artikkelen på å utfylle i stedet for å kritisere!
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.