12 Tilgjengelighet fallgruver som skal unngås
Brukervennlighet er ikke en eksakt vitenskap. Det en besøkende anser som nyttig en annen anser som irriterende. Til tross for denne usikkerheten og kompleksiteten, bør du alltid strebe etter å gjøre nettstedet ditt så tilgjengelig som mulig for menneskene du prøver å nå. Du vil oppdage at litt catering til de spesielle behovene til et antall brukere kan drastisk forbedre nettstedets funksjon for alle brukere. Her er vår liste over tolv tilgjengelighetsgruver som du kan unngå, sammen med noen eksempler som viser frem nettsteder som enten utmerker seg eller mislykkes elendig i disse områdene.
Utforsk Envato Elements
captchas

Nettutviklere ser ut til å elske captchas, men brukere tåler ikke det. Gi det, de er ikke alle dårlige, men de fleste av dem er enten umulige å lese eller unødvendig kompliserte som den ovenfor. En annen viktig sak er at captchas ofte representerer en alvorlig veisperring for synshemmede. Hvis du absolutt må bruke en captcha, må du sørge for at de fleste mennesker kan lese / forstå det og ha alternativer på plass for de brukerne som ikke kan se det.
Bruker ikke “alt” attributter på bilder

Det er definitivt en god praksis å alltid sette inn en nyttig bit av alt- teksten for bildene på nettstedet ditt. På denne måten blir brukere som ikke kan se bildene dine representert med en tekstekvivalent. Merk at ikke alle nettlesere behandler alt- attributtet på samme måte. På grunn av dette forveksler mange utviklere formålet med alt og tittel, og feilaktig tenker at bilder med en alt- attributt skulle vise et verktøytips. I realiteten er tittelattributtet det som skal vise et tips på musen over (se Smashing Magazine-eksemplet over).
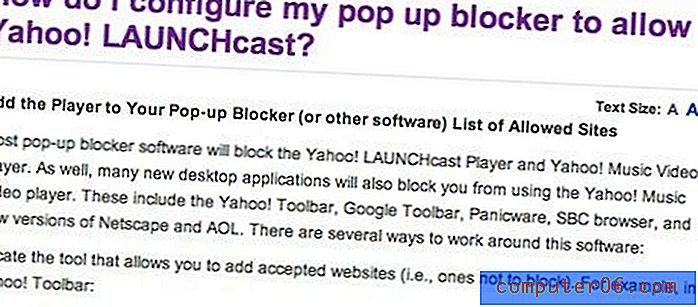
Bruke popup-vinduer for innhold

De fleste moderne nettlesere sørger for at innholdet ditt blir blokkert hvis det kommer i form av en pop-up. Dette betyr at du risikerer å miste flere mulige brukere som bare går videre når de innser at nettstedet ditt ikke er kompatibelt med oppsettet. Bare de mest dedikerte besøkende vil undersøke problemet på hjelpesidene dine for å finne ut hvordan du kan løse problemet.
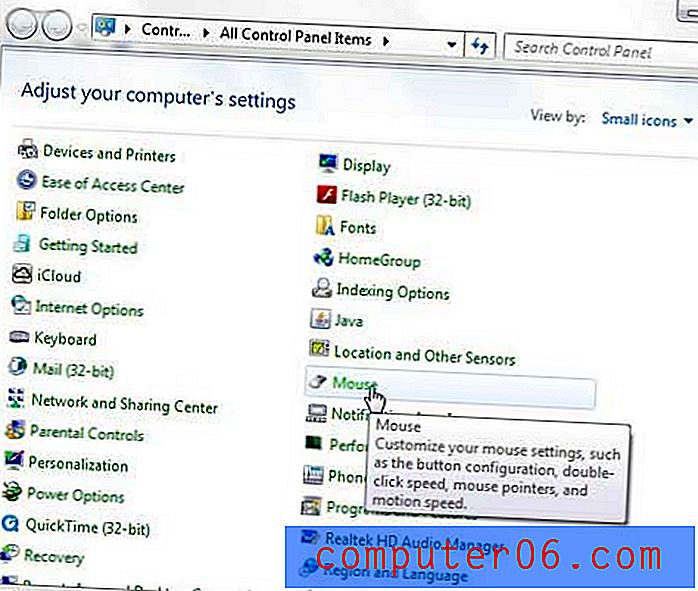
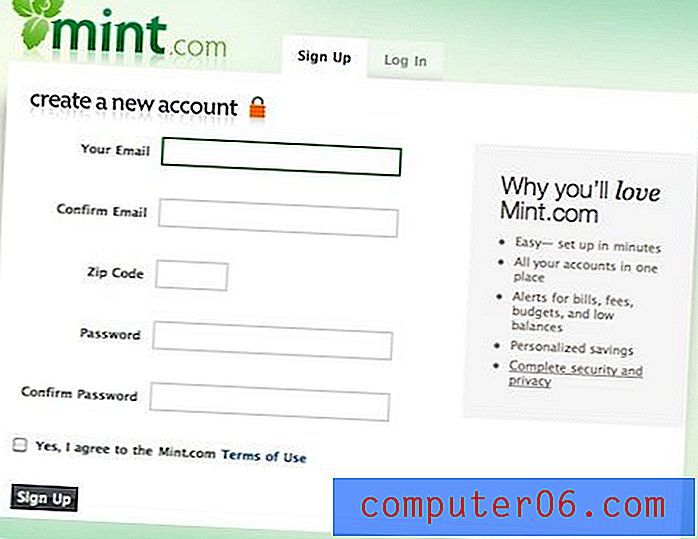
Ukorrekte etiketter på skjemaer

Besøk Mint.com (vist over) og sjekk registreringsskjemaet deres. Legg merke til at du kan velge et spesifikt felt enten du klikker på selve feltet eller på den vedlagte etiketten. Dette fordi Mint-utviklerne bruker etikettelementet riktig. Leksjonen her er at det bare å merke skjemaene med ren tekst ikke er nok. I stedet bør du alltid bruke etikettelementet for å maksimere brukervennligheten. Dette gir ikke bare felt som er enkle å velge, men sørger også for at skjermlesere og automatisk utfyllingsfunksjoner fungerer som de skal.
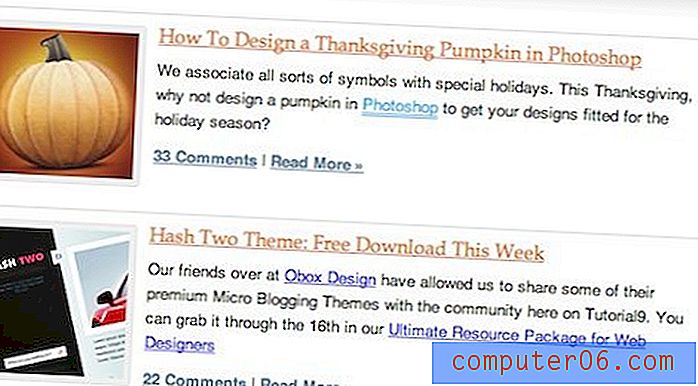
Ukjennelige koblinger

Skjermdumpen over viser en del av hjemmesiden til veiledning 9. Legg merke til at du øyeblikkelig kan skille mellom teksten som inneholder en lenke og teksten som ikke gjør det. Populære måter å opprette koblingsdifferensiering inkluderer fargekontrast, understrekinger og rollover-effekter. Legg merke til at veiledning 9 faktisk bruker alle tre metodene! Dette øker brukervennligheten dramatisk fordi brukere tydelig kan se hvor de skal klikke hvis de ønsker å få tilgang til mer innhold.
Vag koblingstekst
Tenk på følgende eksempler:
1. Klikk her for å besøke CSS-galleriet.
2. Husk å stikke innom CSS-galleriet vårt!
Når du skanner en side, vil øynene dine sannsynligvis fokusere på differensierte koblinger mer enn resten av teksten fordi de skiller seg ut. Det første eksemplet kan virke som en god vei å gå fordi oppfordringen til å "klikke her" er det som fanger blikket ditt. Uten å lese hele setningen, inspirerer "klikk her" imidlertid ikke til handling fordi brukeren ikke er sikker på hvor den fører. I kontrast til det, kan den andre koblingen øyeblikkelig gjenkjennes og forstås som en vei til et CSS-galleri, uavhengig av om brukeren har lest innholdet før eller ikke.
Rotete innhold og utilstrekkelig avstand

Nettstedet over er egentlig mer en parodi enn et ordentlig eksempel, men det får poenget og var altfor morsomt til å ikke ta med. Enkelt sagt, ikke knask innholdet ditt sammen, eller ta med en utlandsk mengde bilder eller tekst (nyheter og blogginnlegg er unntak). Eiere av små bedrifter som nettopp kommer i gang på nettet, faller nesten alltid inn for denne feilen og inkluderer avsnitt etter avsnitt av informasjon som ingen noen gang vil lese. Liker det eller ikke, er nettet et visuelt dyr. Informasjonen på siden din skal være tydelig organisert og lett forstått i løpet av sekunder.
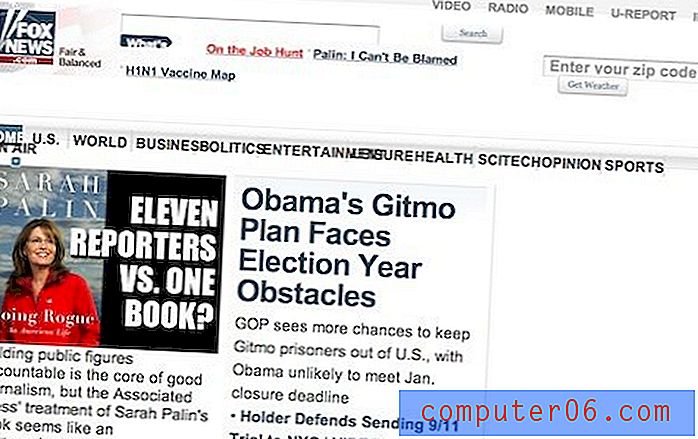
Endring av skriftstørrelse bør ikke bryte layout

Ikke alle på nettet er en 19-åring med 20/20-visjon. Mange brukere, unge og gamle, må øke standardtekststørrelsen for å gjøre en side mer lesbar. Sjekk hva som skjer med Fox News (og flere andre populære nyhetssider) når du øker skriftstørrelsen. Oppsettet er fullstendig ødelagt: navigeringslenkene løper sammen, knappene ligger kilometer fra den tilhørende teksten, og annonsene som kjører ned på høyre side har forsvunnet helt. Denne typen tilsyn kan fremmedgjøre en stor del av besøkende.
Dårlig kontrast mellom tekst og bakgrunn

Disse karene kan være med på å forme sine ferdigheter, men de har ødelagt troverdigheten deres ved å gjøre det med en grafikk som det nærmest er umulig å lese. Jeg forstår at noen ganger krever at klienter bruker et arkivfoto med null kopieringsplass, men det er din jobb som designer å finne ut hvordan du kan integrere lettlesbar tekst med bildet. Bruk fet skrift, streker, skygger, fargebjelker og alt annet du kan tenke på for å skille meldingen fra bakgrunnen.
Overforbruk av Flash

Ikke mistolke dette som en Flash bashing mantra. Flash har brakt nettet til et nivå av rikdom som kan gjøre en utviklers villeste drømmer til virkelighet. Jeg er like utsatt for å bli sugd inn av et fantastisk og unikt blitzide som den neste fyren. Vær imidlertid forsiktig når du integrerer Flash så mye på nettstedet ditt at det ikke vil fungere uten det.
Forsikre deg om nøye å vurdere årsaken bak nettstedets eksistens og ditt målmarked for nettstedet. Hvis du vil bygge en online applikasjon eller øyegodteri for besøkende, kan Flash være veien å gå. Men hvis målmarkedet er allmennheten, kan et Flash-nettsted være en dårlig idé av flere årsaker. Den første er brukervennlighet, Flash-baserte nettstedutviklere kan ofte være så besatte av å lage noe pent at det blir tenkt null på om en bruker faktisk kan finne ut hvordan de bruker nettstedet eller ikke. Jeg har lagt merke til at annonsebyråer med store navn har en tendens til å følge denne trenden ved å lage flotte nettsteder som kan ta minutter å finne ut hvordan de skal brukes. En annen grunn til å unngå Flash er at mange brukere er så irriterte av Flash at de deaktiverer den helt. Til slutt, vurder alltid om det er akseptabelt å ofre mobilbesøkende. Mange smarttelefoner som iPhone støtter ikke flash ennå, og er derfor avstengning for mange vanlige nettsteder.
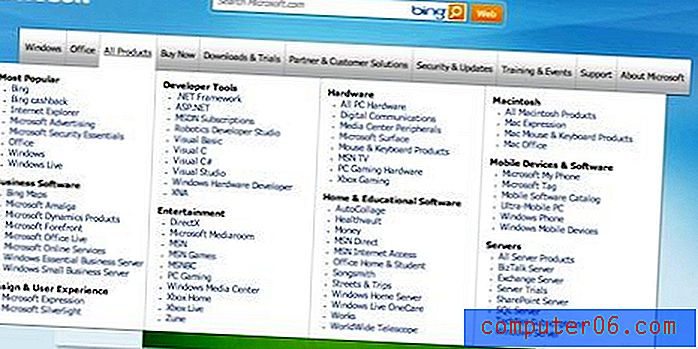
Kompliserte rullegardinmenyer

Det er en fin linje mellom en nyttig meny og et overbelastet rot, og utviklerne hos Microsoft flørter med den. På den ene siden gir de brukerne enkel tilgang til hele sin produktserie. På den annen side kaster de massevis av mer innhold på brukere enn de er vant til i en enkel rullegardinmeny. Dette kan være akseptabelt hvis du klikker på "alle produkter" -knappen førte deg til en dedikert side som inneholder listen over produkter, men det er ikke tilfelle (å klikke bare lukker menyen). Bruk et øyeblikk på nettstedet deres, så ser du at nesten alle navigasjonsmenyene er proppfulle av små (antagelig vanskelig å lese) monotone lenker.
Poenget er at overbefolkede menyer vanligvis kommer fra et forsøk på å øke brukervennligheten, mens de i realiteten resulterer i redusert brukbarhet på grunn av den overdreven mengden informasjon som må siktes gjennom for å komme dit du vil.
Konklusjon
Så der har du det, tolv enkle måter å gjøre nettstedet ditt vennligere for massene. Jeg håper denne artikkelen har hjulpet deg å se noen få måter du kan begynne å forbedre tilgjengeligheten til designene dine. La oss få vite hva du synes om disse tipsene. Føl deg fri til å være helt uenig om noen av eller alle av dem, og sørg for å gi oss beskjed om alle de små tingene som bugner deg om tilgjengeligheten.