5 måter å øke kontrasten på i webdesign
Mangler designprosjektet ditt den spesielle popen? Det er sannsynlig at det du savner er nok kontrast. Kontrast gir differensiering mellom elementer, slik at hver og en ser mer individuell, fremtredende og spesiell ut.
Designkontrast opprettes på flere måter, og bruker alle forskjellige typer elementer. Fra typografi til farge til rom, å skape kontrast kan ta et design fra bleh til wow. Her er fem måter å gjøre det på.
Utforsk Envato Elements
1. Gjør det større (eller mindre)

Symmetri og orden kan være en slags felle når det gjelder å skape et samlingspunkt i designen. For mange elementer med lik vekt vil ende opp med å se like ut.
Den enkle løsningen er å gjøre ett element betydelig større eller mindre.
Gjenstanden som er annerledes blir det nærmeste føllpunktet. Brukeren blir trukket til det området på lerretet fordi det er annerledes.

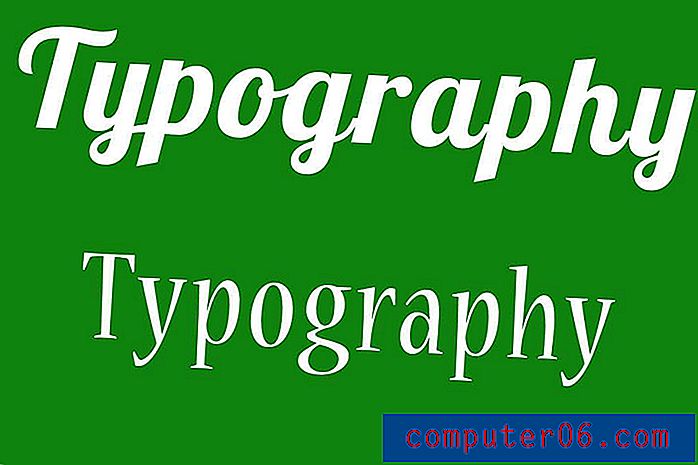
Å gjøre et element, foto eller tekstblokk større eller mindre er mer enn bare fysisk størrelse; det er visuell vekt også. Den enkleste måten å forstå dette på er med typografi. Se på bildene over. Begge ordene er av samme størrelse, men legg merke til hvor mye mer vekt en av versjonene har. Denne kontrasten skyldes tykke kontra tynne streker i bokstavformene.
Du kan bruke samme konsept på nesten alle andre designelementer også.
Se på nettstedet for Little Flyers, over. Vær spesielt oppmerksom på den tekstbaserte navigasjonen øverst på siden og knappene nederst på skjermen. Hvilken tekst trekker øyet raskere? Hvorfor? Alle typene har samme størrelse, men behandlingen med en boks inne i et fargerikt bilde gjør at det virker større.
2. Legg til en liten struktur

Med flate og minimale stiler som den dominerende driveren i designtrender akkurat nå, er tekstur mindre vanlig enn den en gang var. Men du ser det fremdeles på mange steder, kanskje uten en gang å tenke på det.
Endring fra et flatt element til noe med tekstur, mønster eller tredimensjonal stil vil bidra til å skape et fokusområde. Og selv om det kan være den umiddelbare løsningen å legge tekstur til en bakgrunn, kan den også brukes på andre måter.
Vurder et tekstelement med en strukturert følelse. (Dette er ganske populært blant mange vintage typografistiler.) De primære teksturtypene er røffe og glatte. De kan samarbeide eller isolert for å skape visuelt fokus. Når du jobber med trykt design, kan du fysisk legge til tekstur basert på typen papir som brukes, alternativ for boktrykk og gjennom andre publiseringsmetoder.
3. Endre formen

Se på bildet over. Hva er det første du ser? For meg er det det sirkulære objektet med spørsmålstegnet inni.
Vet du hvorfor? I et bilde fullt av rektangler er det den eneste sirkelen. Forskjellen på objektet er det som får det til å skille seg ut. At karakteren er opp ned er også en oppmerksomhetsdriver. Endring av form eller orientering til et element kan gi øyeblikkelig innvirkning.
Prøv det neste gang designen din føles litt flat. Rund kantene på knappene. Legg et bilde i en sirkulær ramme i stedet for rektangulært. Velg et loddrett bilde. Bruk en plassering som bare er litt mindre.
Noen av disse teknikkene kan gjøre deg litt ukomfortabel med det første. Men fortsett å eksperimentere og leke med alternativer til du forvandler det samme gamle rektangelet til noe litt mer interessant.
4. Legg til farge (eller ta den bort)

Fargeteori er et av de viktigste begrepene du har til rådighet. Ved å endre fargetoner, eller legge til eller fjerne farge, kan du endre den generelle stemningen til et design. Farge kan få ting til å virke store eller små, vågale eller dempede. Trikset for noen av de mest strålende fargepalettene er gjennom bruk av kontrast.
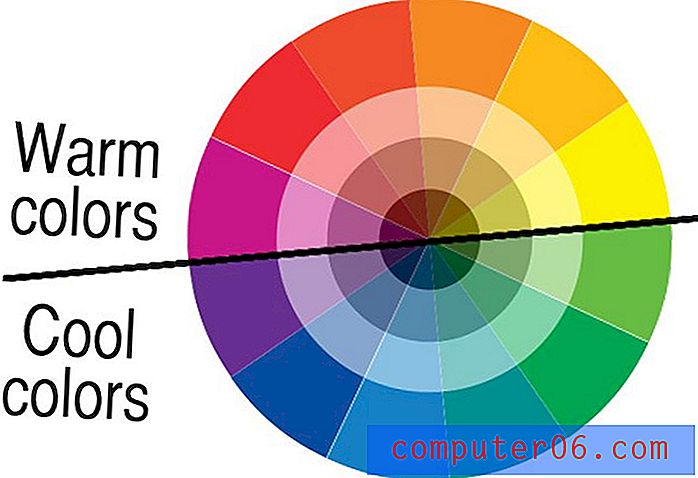
Den enkleste formen for kontrast starter med fargehjulet. Sammenkobling av farger langs rattet resulterer i forskjellige kontrastkombinasjoner:
- Komplementær: Par med høy intensitet fra motsatte sider av hjulet
- Triadic: Farger fordelt på en tredjedel trinn langs rattet.
- Split-komplementær: En farge og de to fargene ved siden av den komplementære fargen.

Det er andre fargekontrastalternativer som kan fungere spesielt bra hvis du allerede har en fargepalett og ikke har noe imot å gjøre subtile justeringer.
- Bland opp varme, kule og nøytrale farger.
- Endre basefarge ved å legge til fargetoner og fargetoner slik at metningen er forskjellig fra farge til farge.
- Sammenflettede lyse og mørke farger; tenk på det som yin og yang.
- Legg til elementer uten farge. Svarte eller hvite aksenter kan legge vekt i rom med mye farge; og farge kan gi kontrast til svart og hvitt.
5. Gjør noe uventet


En uventet form eller detalj kan også legge til riktig mengde kontrast. En overraskelse i designet er alt som ikke helt samsvarer med alt annet, men som fremdeles fungerer i harmoni med det.
Disse elementene inkluderer:
- Et element av asymmetri i en ellers symmetrisk design.
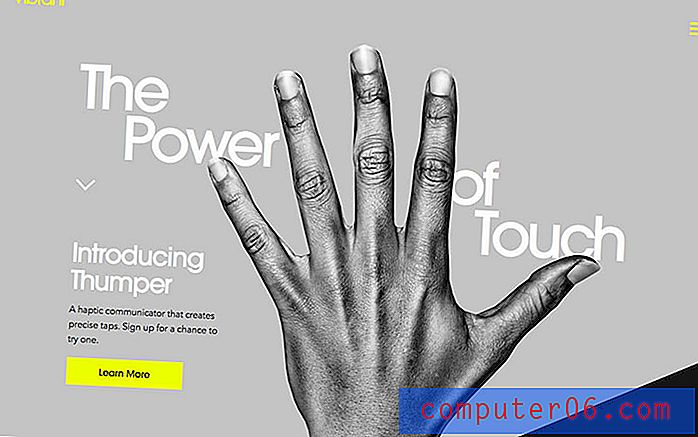
- Et visuelt signal som fører deg gjennom designen, for eksempel en intens form eller øyesporingsmønster, slik som brukt på nettstedet for Vibrant, ovenfor.
- En endring i et mønster eller repetitivt element.
- Endre orientering eller justering av et element eller tekst, for eksempel i Anima (med bokstaven “I”), ovenfor.
- Endre posisjonering eller størrelse på ett element i en rekke visuelle bilder.
- Ulik bilderstil, for eksempel endring fra bilder til illustrasjon eller antydning til animasjon.
- Blanding av komplekse og enkle visuelle eller typografiske stiler.
Konklusjon
Det fine med å endre kontrast mellom elementer er at det kan gi en umiddelbar innvirkning i et designprosjekt. Ved å endre utseendet til elementer, kan du endre visuelt fokus og hjelpe brukere med å finpusse på den delen av designet som er viktigst for meldingen.
Mangel på kontrast er et vanlig, og ofte lett å avhjelpe problem. Så mange ganger når du hører den fryktede “få den til å pope” fra en klient eller en medarbeider, er det de virkelig prøver å si at de vil kontrast til designelementene. Nå er du bevæpnet med verktøyene for å ta deg den utfordringen.