Design for alle: vurderer tilgjengelighet i visuelle prosjekter
Fordi design er et så visuelt konsept, slutter vi ikke alltid å tenke på hvordan design kan påvirke brukere med visse funksjonshemninger. Fra syn til hørsels- eller til og med berøringsvansker, hvordan du designer et nettsted, brosjyre eller til og med pakke kan se ut eller fungere på en annen måte for forskjellige mennesker.
Og selv om du ikke kan designe slik at hvert element er perfekt i alle forhold for enhver bruker, er det noen ting du kan gjøre og tenke på for å gjøre designprosjektene dine mer tilgjengelige for et større antall mennesker. Enkle teknikker som fargevalg, tekstur, skyggelegging og lydeffekter kan gjøre en forskjell for brukerne.
Utforsk designressurser
Ting å vurdere

Selv om det er en rekke ting som kan bidra til tilgjengelighet i design, inkluderer de vanligste faktorene nedsatt syn eller fargeblindhet, evnen til å høre visse lyder og til og med en følelse av berøring. Hver av disse tingene kan ha stor innvirkning på hvordan noe du lager blir mottatt, og det er viktig å forstå at i noen tilfeller kan et betydelig antall mennesker påvirkes av disse faktorene.
Nedsatt syn
En betydelig del av verdensbefolkningen har en form for synshemming. Tenk på alle menneskene du kjenner som bruker briller eller kontaktlinser. Dette inkluderer 285 millioner mennesker, og av disse 39 millioner er blinde, ifølge Verdens helseorganisasjon.
Fargeblindhet
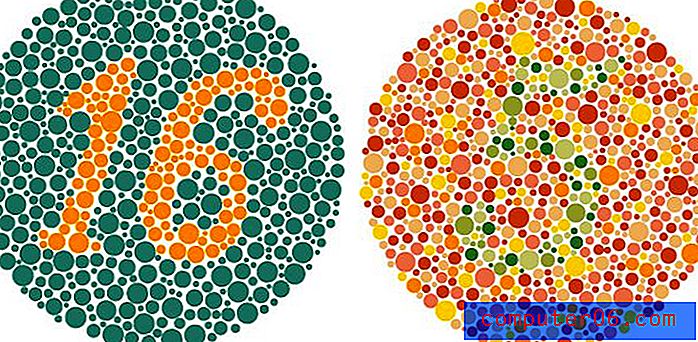
Et av de vanligste problemene en designer kan møte når det gjelder tilgjengelighet er fargeblindhet. Det er flere varianter av fargeblindhet - som spenner fra å se liten farge i visse fargetoner (ofte rød, grønn eller blå) til å se ingen reell farge i det hele tatt. Fargeblindhet kan starte ved fødselen eller utvikle seg over tid.
Omtrent 1 av 12 menn og 1 av 200 kvinner er fargeblinde, i følge Color Blind Awareness. Bare i Storbritannia er det omtrent 2, 7 personer som har en viss grad av fargeblindhet. Du kan teste fargesynet ditt på nettet med bare noen få trinn.
Hørselsevne
Selv om hørselstap ikke er et visuelt problem for designere, kan det ha innvirkning på design av nettsteder og brukergrensesnitt som ofte inkluderer lyd signaler. Selv om hørselstap oftest er assosiert med eldre individer, påvirker det et stort antall mennesker. Cirka 20 prosent av voksne i USA har en viss grad av hørselstap, ifølge Hearing Loss Association of America. De fleste av disse menneskene er sannsynligvis en del av bedriftens måldemografiske side med 60 prosent av de som har hørselstap aktivt i arbeidsstyrken eller utdanningsmiljøene.
Sense of Touch
Selv om det ikke er ekstremt vanlig, er følelse av berøring og finesse en voksende bekymring når det gjelder tilgjengelighet og design for de som designer apper og nettsteder. Fordi disse elementene fungerer med "taps" eller "finger sveiper", er berøring viktig. Brukere med nevropati, en nervesykdom som resulterer i tap av følelsen av berøring, eller leddgikt, kan ha problemer med denne typen designapplikasjoner.
Jobber med farge

Den vanligste formen for fargeblindhet er rødgrønn og i noen tilfeller blågul. Med denne tilstanden pleier disse fargene å blandes sammen med liten forskjell mellom fargetoner. Dette gjør arbeid med farger spesielt viktig.
En fargepalett som bruker mye rødt og grønt i konsert med hverandre, vil være vanskelig å se for personer med denne tilstanden. Tenk på elementer som stolpediagrammer eller grafer som bruker røde og grønne søyler; de kan være skillebare.
Et bedre alternativ er å bruke farger som ikke er sammenkoblet når det gjelder vanlige synspaters (rødgrønn og blågul). Ved å parre forskjellige typer farger kan du gjøre informasjon lettere å se.

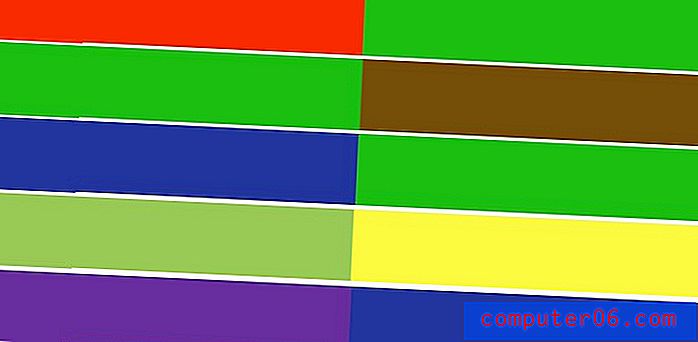
Fargekombinasjoner som kan være vanskelig å se:
- Rødt og grønt
- Grønn og brun
- Grønn og blå
- Grønn og grå
- Grønn og svart
- Lysegrønn og gul
- Blått og lilla
- Blått og grått
Det er ikke å si at du ikke kan bruke disse fargekombinasjonene. Det er måter å bruke disse kombinasjonene og fremdeles lage et designrammeverk som er svært tilgjengelig.
Tenk på knapper i et webgrensesnitt. Hvis hviletilstanden er rød og svevetilstanden er grønn, er resultatet ikke en fullstendig tilgjengelig knapp. Men enkle endringer, for eksempel ekstra skyggelegging for svevetilstanden eller bruk av en disposisjon rundt svevetilstandskassen, kan utgjøre en stor forskjell.
Et annet alternativ er å bruke en monokromatisk fargepalett. Ulike nyanser av samme fargetone er ofte enkle å skille. Dette kan være en morsom og enkel (for ikke å nevne trendy) måte å sikre at informasjon er enkel å se på.
Betydningen av tekstur

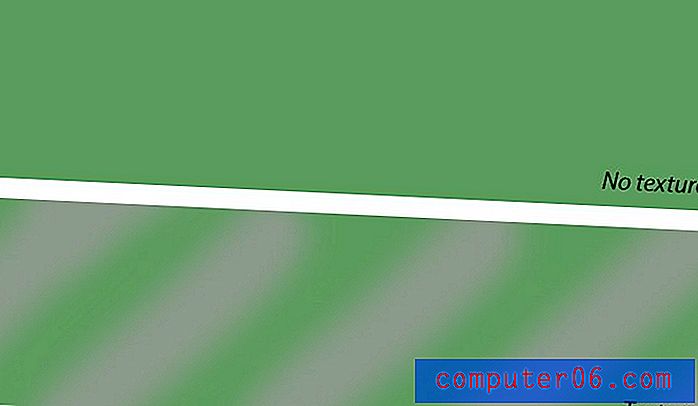
I tillegg til endringer i farger, kan du tenke på å legge til tekstur til elementer. Dette fungerer for trykte artikler og online.
På trykte elementer kan tekstur bidra til å skille et produkt. Fra hevet blekk til papirtype, kan mediet du bruker hjelpe deg med å identifisere deg og produktet ditt. I digitale elementer kan bruk av enkle teksturer som linjer eller skyggelegging i en farget boks gjøre variasjoner lettere å se. Når det gjelder berøring, kan det å gjøre elementene enklere å bruke også legge til litt følelse - for eksempel en støt eller buzz - når du sveiper eller trykker på riktig sted.
Kontrast og størrelse
Vi snakker ofte om viktigheten av størrelse og kontrast, og når det gjelder syn er dette avgjørende. Jo større og mer kontrast du skaper mellom elementer, desto mer sannsynlig er det at de blir sett og forstått ordentlig.
Bruk kombinasjoner av høy og lav fargemetning for å skape skille mellom designelementer. Forsikre deg om at elementene har nok plass rundt seg til å kunne "leses" tydelig. Bruk endelig størrelse til din fordel. Type skal være lett lesbar av den gjennomsnittlige personen i flere meters avstand.
Lydeffekter

Når det gjelder hørsel, må lydeffektene være enkle, tydelige og ikke for høye eller lave. Mellomliggende lyder er ofte det enkleste for det største antall mennesker å høre med letthet.
Forsikre deg om at lyden er profesjonelt blandet og redigert for klarhet. Lyder med for mange ting som skjer i bakgrunnen kan være vanskelig for noen å høre og gi enda større hindringer for alle med hørselstap.
På nettsteder eller apper der lyden spilles av automatisk, inkluderer funksjonalitet for viktige lydkomponenter som skal gjentas eller la volumet økes. (Legg merke til hvordan nettstedet ovenfor gjør dette på en enkel måte.) Vurder å inkludere visuelle signaler med lydinformasjon også, for eksempel fulltekst eller bildetekst.
Konklusjon
Det er ikke alltid det er mulig å designe for alle mulige scenarier. Og de fleste selskaper og kunder vil ikke forvente det, men du bør tenke på målgruppen din og potensielle bekymringsforhold.
Prøv å vurdere måter å jobbe på i elementer som gjør designen din mer brukervennlig for alle. Fargevalg, tekststørrelse, tekstur og lydtyper som brukes, utgjør kanskje ikke alltid en stor forskjell i det generelle designet ditt, men kan ofte ha betydelig innvirkning på brukerne.