10 tips for utforming av bedre infografikk
Infografikk har eksistert i evigheter, men de siste årene har de virkelig kommet i søkelyset som en nesten uimotståelig måte å kommunisere komplekse scenarier og informasjon på. Vi kan ikke hjelpe det, når vi ser en lenke til en infographic, må vi nesten sjekke den ut!
Hvis du i det hele tatt er interessert i infografisk design, kan du lese mens vi tar en titt på noen av våre favoritteksempler og diskuter noen viktige gjør og ikke gjør for å lage overbevisende og effektiv grafikk.
Utforsk Envato Elements
Lag ett sterkt knutepunkt
Infografikk blir for ofte til et komplisert rot av grafikk og tekst. Som designer er det veldig enkelt å bli revet med og til slutt komme unna med noe som er mer overveldende enn nyttig.
En måte å regjere denne tendensen på er å stole sterkt på en sentral grafikk som sterkt formidler ditt overordnede tema eller melding:

bildekilde
Som du kan se, er hovedkorngrafikken her på ingen måte den eneste attraktive visuelle på siden, men den spiser opp mesteparten av den tilgjengelige plassen. Dette hjelper deg med å trekke deg inn og gir deg en følelse av at du lett kan fordøye den avbildede informasjonen.
Når hovedgrafikken har trukket deg inn, kan du velge å rette oppmerksomheten mot flankerende informasjon, grafikk og tekstinformasjon.

bildekilde
Kan du lese det på et øyeblikk?
Husk at akkurat som ethvert design, bør en infographic ha et sett underliggende mål som det er ment å oppnå. Vanligvis er poenget med en infographic å ta kompleks informasjon og gjøre det lettere å ta inn gjennom grafisk forsterkning. Målet ditt er da å lage noe som kan konsumeres så raskt som mulig. Ikke hvert lite informasjonsskrap må kommuniseres på et øyeblikk, men den generelle viktigheten av dataene skal i det minste kunne forstås på få sekunder.
Hvis du ikke følger nøye med på dette målet, er det lett å gå glipp av merket. Resultatet er at noe kan være en liten forbedring i forhold til rå tekst, men ikke klarer å virkelig presentere dataene på en engasjerende og lett forbrukbar måte.

bildekilde
Jeg kan ikke la være å tenke at denne infografien er unødvendig vanskelig å sortere gjennom. Når du designer, tenk på antall øyebevegelser det tar å ta inn et datapunkt. I eksemplet over slynger du øynene dine overalt for å dechifisere oppsettet på det horisontale punktet på rutenettet, det vertikale punktet på rutenettet, fargene og hvordan de alle binder seg sammen. Enkelt sagt, det er for mye arbeid!
Bruk anvendbare metaforer
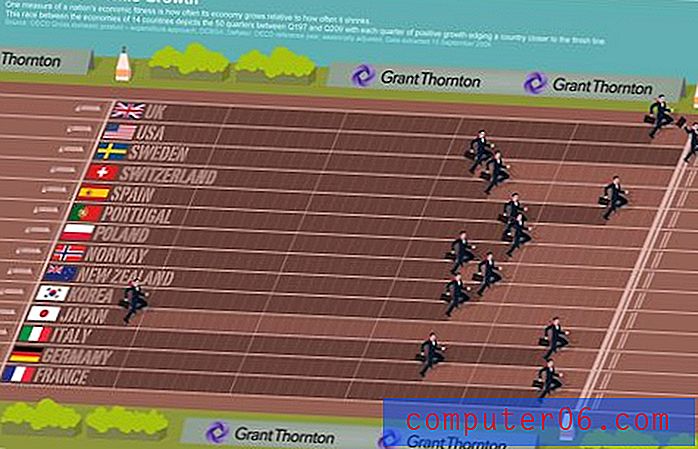
Noen av de mest engasjerende infografikkene tar kjedelig, sammensatt informasjon og bruker en grafisk metafor som er så perfekt at til og med lekfolk nesten umiddelbart kan forstå hva som blir sagt. Infografien nedenfor fungerer som et utmerket eksempel.
Designerne fikk i oppgave å formidle femti fjerdedeler av sammenlignende positiv økonomisk vekst mellom 14 land. I et vanlig gammelt diagram er dette nok til å legge enhver videregående elev i dvale. Men med løpsmetaforen er det en underholdende, samtale som starter grafikk som selv en grunnskoleelev kan forstå på et grunnleggende nivå.

bildekilde
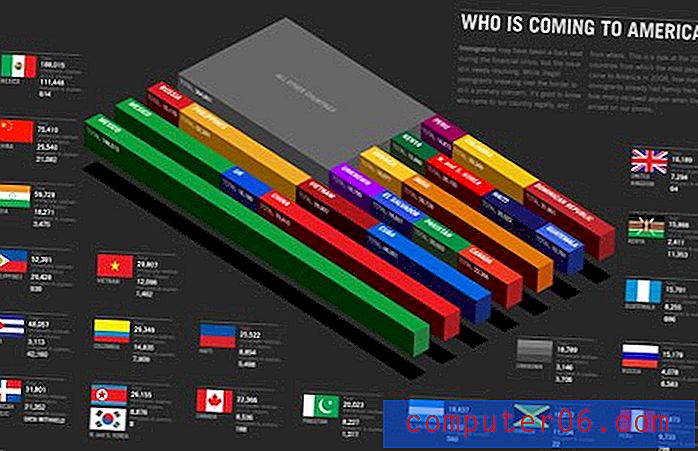
Som et annet eksempel, se på grafikken nedenfor. Her er tilstrømningen av innvandrere til USA avbildet som en serie stolpediagrammer som utgjør det amerikanske flagget. Det er en rask lesing som er gjort så mye mer engasjerende ved å bli kjent med dataformen.

bildekilde
Ta en skive
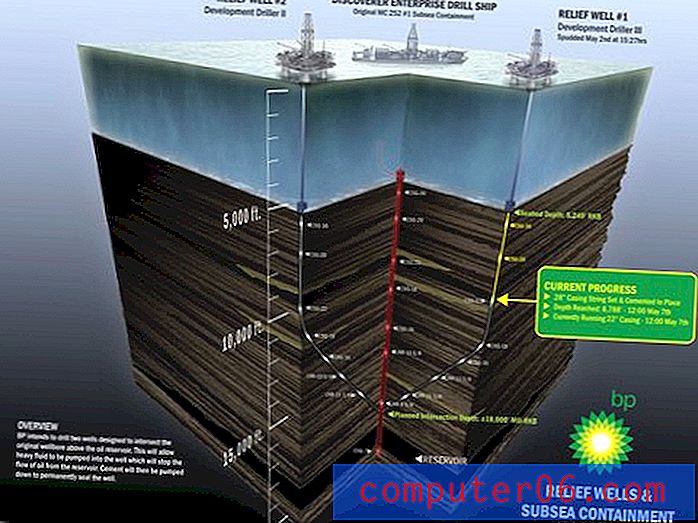
Noen ganger er infographics ikke bare vant til å jazz opp rå datapunkter, men for å kommunisere en virkelig verdenssituasjon. Under disse omstendighetene er en populær gå-til-strategi å illustrere en scene ved bruk av tredimensjonal grafikk som nesten ser ut som en vitenskapelig prøve har blitt hentet fra verden som ligner på hvordan en vitenskapsmann ville prøve et tre.

bildekilde
Som du kan se, er resultatet av denne teknikken en bemerkelsesverdig interessant illustrasjon som veldig raskt berører problemet. Det som vanligvis tar flere avsnitt eller sider for å forklare, blir kondensert til en nyttig grafikk.

bildekilde
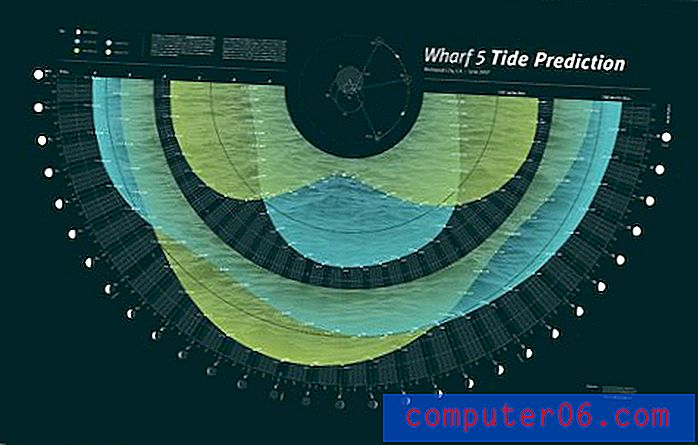
Data kan være vakre
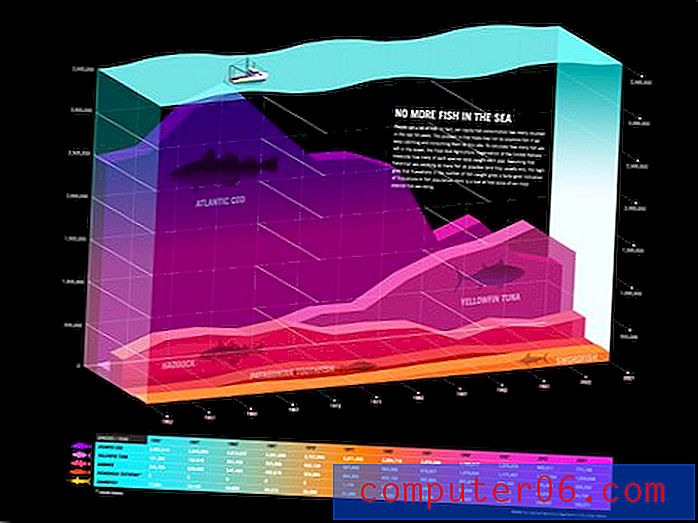
Noen ganger tar infografikk en håndfull datapunkter og setter dem sammen for en raskere avlesning, andre ganger er poenget å visualisere en enorm haug med data. I disse situasjonene er det rett og slett ikke alltid et realistisk eller til og med ønskelig å gjøre hvert enkelt punkt til et interesseområde.
I stedet er det store bildet hovedfokuset: Hva kan vi lære av å ta et skritt tilbake for å ta inn dataene på en gang? Under disse omstendighetene planlegger designere ofte kreativt dataene på en slik måte at et vakkert kunstverk gir resultater!

bildekilde
Hvis du følger koblingen og ser nærmere på dette diagrammet, ser du at det ganske enkelt er for mange opplysninger å forsøke å ta inn. Imidlertid er infografien fremdeles en utmerket ressurs, siden den har gjort smertefullt kjedelig informasjon til noe virkelig bemerkelsesverdig som tydelig skildrer visse trender.
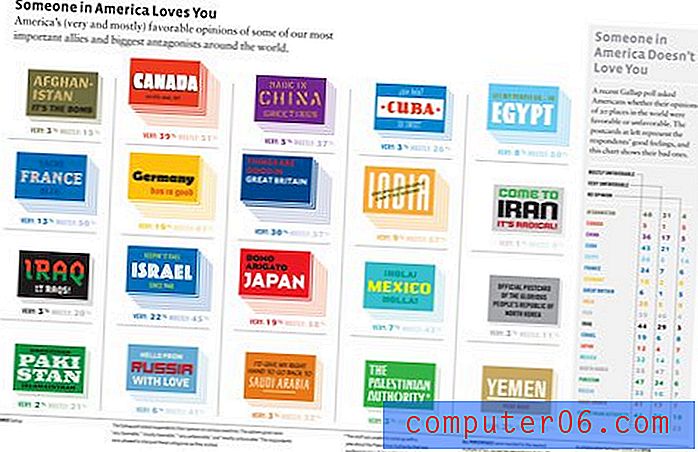
Tenk over stolpediagrammet
Designeren som lærte meg det meste av det jeg vet, sa til meg noe som alltid har holdt meg fast: "Den første ideen din er sannsynligvis din mest generiske." Når det gjelder design, er det sannsynlig at den første tingen som dukker opp i hodet ditt er den første tingen som også kommer inn i en annen designerhode, noe som ikke alltid er ille, men kan føre til mye uoriginalt arbeid.
I infografikk har dette konseptet ofte form av en søylediagram. Jada, det er et utrolig nyttig verktøy som virkelig forbedrer datavisualisering, men det er også litt generisk og fantasiløst fra et designperspektiv.
Neste gang du begynner å lage et søylediagram, kan du tenke på hvordan du kan sette ditt eget unike spinn på det. Infografien nedenfor er et perfekt eksempel. Her brukte designeren 3D-bunker med kort for å skildre amerikanernes meninger om sine allierte. Jo høyere bunken er, jo gunstigere er oppfatningen. Innerst inne er det bare et søylediagram, men i praksis gjorde det for en mye mer interessant grafikk.

bildekilde
Bruk repetisjon
Repetisjon er et av de viktigste designverktøyene dine og bør brukes i omtrent alt du lager. Dette verktøyet er spesielt nyttig og passende for infografikk der de samme datapunktene ofte vises gjentatte ganger i forskjellige sammenhenger.
Nedenfor hakket jeg opp Envato Remote Staff Infographic for å vise hvordan designeren gjentatte ganger brukte de små Google Maps-markørene for å representere ansatte. Siden diagrammene handler om beliggenhet, er dette en perfekt metafor, og gjentakelsen gir et kjent skjema som vi umiddelbart tar opp mentalt og ikke trenger å tolke på nytt med hver nye seksjon.

bildekilde
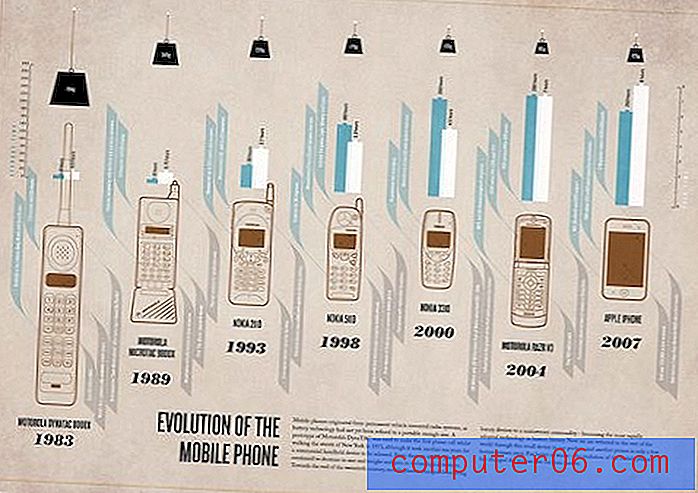
Fortell en visuell historie
Dette tipset har det samme grunnleggende konseptet bak seg som nummer to ovenfor. Siden målet med en infographic er å gjøre det enkelt å lese, bør designen din fortelle en historie på et øyeblikk. Infografikk skal være veldig visuelle opplevelser som ikke nødvendigvis stoler for høyt på teksten. Den skal være der for de som vil ta seg tid til å lese den, men bildene dine bør bære kommunikasjonsbyrden ganske bra på egen hånd.
I infografien nedenfor får jeg massevis av informasjon uten å lese et eneste ord. Jeg vet øyeblikkelig at poenget er å vise mobiltelefoner gjennom årene, og jeg får virkelig en følelse av den utviklingen fra bildene. Øynene mine stikker opp fra telefonbildene, og jeg ser hengende vekter, en tydelig indikasjon på hvordan fysisk tyngde på telefoner har kommet fremover gjennom årene.

bildekilde
Når du har fått et fungerende design for infografien din, kan du prøve å fjerne teksten og vise den til noen som ikke har sett den før. Kan de fortelle omtrent hva som skjer? Er det noe du kan gjøre for å forbedre den visuelle kommunikasjonen?
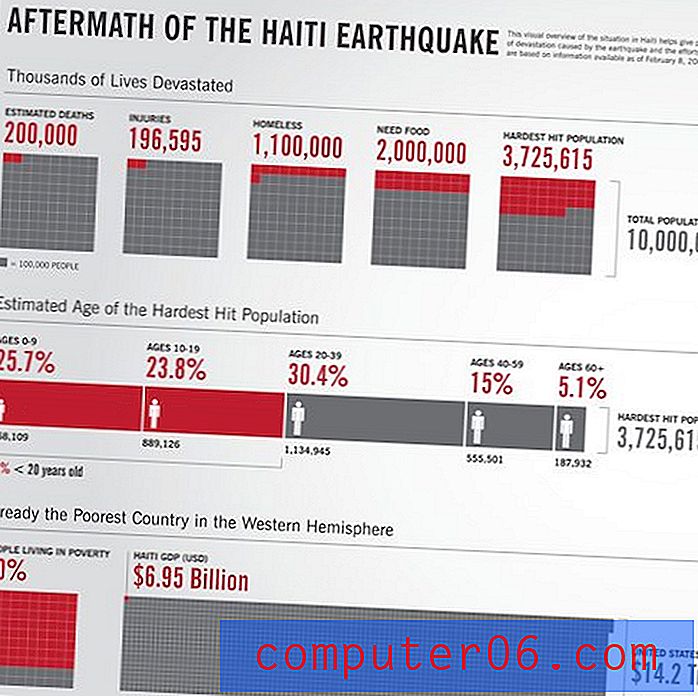
Visualiser sammenligninger nøye
Dette er ganske mye infografisk design 101, men det er et viktig poeng som du bør tenke mye på. Et hovedaspekt ved infografikken er ikke bare representasjon av data, men enda viktigere er sammenligningen av data. Typografisk kunst er ganske populært for øyeblikket, men ganske enkelt å skrive ut store tall i en fin font formidler ikke virkelig en følelse av skala eller referanse. Av denne grunn henvender designere seg til diagrammer, grafer, illustrasjoner og hva annet de kan tenke på for å formidle historien som blir fortalt.
Jeg nevnte over at du bør vurdere å revurdere eventuelle søylediagrammer du bruker, her utvider jeg denne ideen til all datavisualisering du bruker. Jobben din er å vise noen hvordan 14, 2 billioner ser ut sammenlignet med 6, 95 milliarder, hvordan skal du oppnå det? Hvilke verktøy og triks kan du bruke for å ta den ufattelige skalaen og bringe den ned til noe vi kan forstå på to sekunder?

bildekilde
Hell på de visuelle hintene
La oss si at du tyr til å bruke en vanlig gammel stolpediagram, noe som er helt akseptabelt. Jobben din er da å vurdere hvordan du kan gjøre det enda mer leselig, til og med til redundans.
Tenk på de små flaggene på søylediagrammet nedenfor. Nå, siden jeg er i stand til å lese et søylediagram på egen hånd, trenger jeg ikke egentlig de små flaggene på toppen av hver stolpe som viser verdien. Imidlertid gir dette trikset litt visuell interesse for designet, mens det reduserer mengden arbeid som er nødvendig for å tolke dataene. Denne lille berøringen kunne lett ha blitt stått av, men designeren tok seg ekstra tid til å sørge dobbelt for at informasjonen kunne leses raskt.

bildekilde
Mer infografikk
Kan du ikke få nok infografikk? Sjekk ut lenkene nedenfor for mer fantastiske designeksempler.
- Stil og flyt
- Good.is
- InfographicGallery
- Visual.ly
- Kul infografikk
Konklusjon
Du har sikkert lagt merke til at mange av tipsene ovenfor koker ned til et enkelt punkt: gjør data brukervennlig. Som designere elsker vi å snakke om det "pene" aspektet ved infografisk design og kunsten som er involvert, men prisen for å holde øynene opp for er brukertilfredshet.
Infografikk er et av de reneste eksemplene på grafisk design som du noen gang vil komme over. Vi ser her at design er så mye mer enn skrifter og farger, design er den kreative organisasjonen, styling og presentasjon av informasjon med mål om å øke interessen, lesbarheten og forståelsen utover den i ren tekst.
Legg igjen en kommentar nedenfor og gi oss beskjed om tankene dine om infografikken vist over. Hvilke er favorittene dine, og hvorfor?