15+ Vakre og stilige overskriftdesign
Å lage behandlinger av vakker type er hardt arbeid.
Selv om det har blitt ganske trendy å påstå at typografi blir ignorert på nettet, er realiteten at typografi er en blomstrende kjepphest på høyden av spillet sitt på nettet.
Utallige nettdesignere har virkelig økt opp de siste årene og laget noen helt nydelige typografiske arbeider, spesielt i overskrifter på nettsteder. Nedenfor ser vi på over femten grundig utformede overskriftdesigner som garantert vil inspirere deg til å tenke deg om to ganger før du smeller en eller annen kjedelig type pakket inn i en h1-kode på nettstedet ditt.
Utforsk designressurser
Åtti to design
Jeg elsker denne logoen. Detaljarbeidet om den primære skrifttypen er virkelig interessant. Legg merke til det subtile aksentarbeidet på venstre side av bokstavene, liksom en undervurdert skygge.

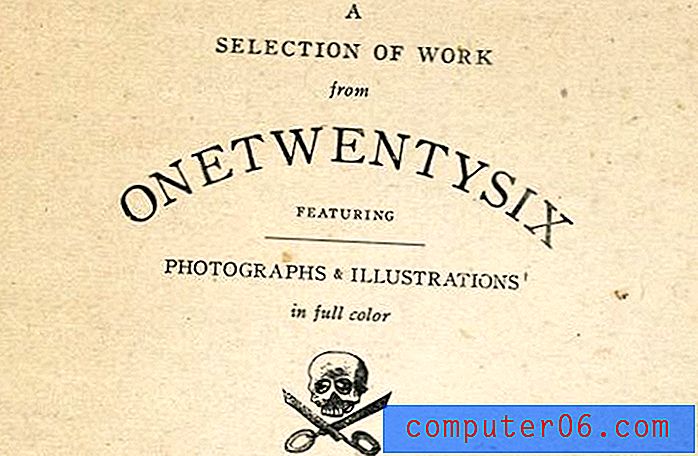
ONETWENTYSIX
Du tror kanskje at det å bøye en overskrift får den til å se rett ut av Print Master Gold, men i de rette hender kan denne effekten se ganske attraktiv ut. Her har teksten blitt ganske overbevisende alderen og plassert på en gammel pergamenttekstur. Struktureringen av typografien ser definitivt rett ut av en gammel bok.

Gamle staten
Nok en fantastisk overskrift av overskriftslogoen, denne med sirkulær struktur. Legg merke til bruken av en indre sirkel for å skille innholdet i tillegg til noen flotte små grafiske biter: den store vektoren swoosh og små stjerner. Nøkkelen til strukturen her er den varierte størrelsen på teksten, “the” og “2007” er betydelig mindre enn “Old State.”

Team Fannypack
Dette nettstedet har en rekke attraktive typografiske låser i navigasjonsområdet. Alle av dem er fantastisk antikke og bruker en rekke skrifter og grafiske brikker for å oppnå temaet.

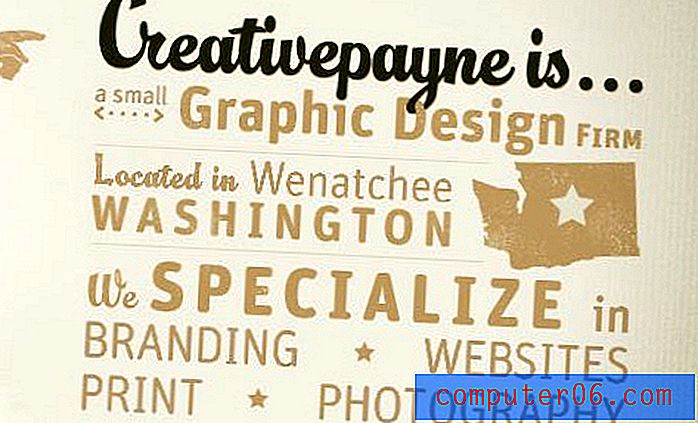
CreativePayne
Det skjer mye her: minst tre forskjellige skrifttyper med forskjellige størrelser, to forskjellige farger og noen få tydelige grafiske elementer. Legg merke til hvordan manuset brukes sparsomt for vektlegging, det er et attraktivt skrifttype, men det vil være vanskelig å lese i store deler.
Jeg elsker den store Washington-grafikken og de små pilene som forsterker ordet "lite." Jeg liker også de to veldig subtile horisontale linjene som deler teksten og gir styrke til strukturen.

Gorilla kaffe
Her ser vi igjen en skrifttype som er brukt sparsomt i forbindelse med et dristigere, lettere å lese skrifttype. I likhet med forrige eksempel er det to horisontale linjer som deler det stablede innholdet i seksjoner. De to skriftene som brukes her er ganske unike og var et utmerket valg.

Foundation Six Web Design Studio
En enkel, men vakker overskrift som bruker alle store bokstaver, noen virvler i hver ende og en farget stjerne som gir oppmerksomheten til sentrum. Legg merke til hvordan den dristige skriften med sterke serifs er aksentert av tynn, sans-serif-type.

Min Tran's Journal
Denne overskriften er ganske grei bortsett fra den utradisjonelle, men attraktive skriften. Nøkkelen her er den spesielle behandlingen av ordet "av." I denne stilen vil du ofte se sammenkoblende ord som brukes som utløp for grafisk utsmykning.

Barrel + BARC | 24-timers utfordring
Denne attraktive bunken bruker mye hvitrom og en skaper et klart loddrett rektangel. Det 24 timers elementet i overskriften er forsterket av sol- og månegrafikken i bunnen, og igjen ser vi to horisontale linjer som brukes til å skille innholdet (dette ser ut til å være en trend).
Legg merke til hvordan hele overskriften er fet og store bokstaver, og ristes deretter opp i det endelige ordet (utfordring) som bringer inn et fet skrift med skrifttype i alle små bokstaver.

Sanctuary T Shop
Jeg liker virkelig hvordan den bladrike grafikken ble gjentatt her for å lage en ramme for overskriften. Dette er et ganske unikt triks som ikke sees i de andre eksemplene.
Igjen ser vi både kursiv og en avgang fra alle store bokstaver som brukes som de viktigste verktøyene for å gi vekt på et bestemt område av overskriften.

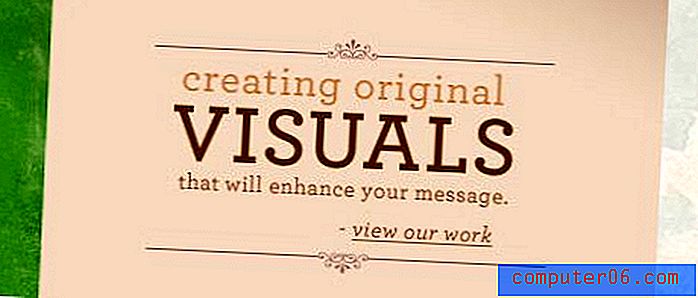
Kunst og design av Shyama Golden
Boktrykkeffekten her fungerer godt mot pergamentbakgrunnen, og den lille søkerbildet er utmerket nostalgisk.
Legg merke til hvordan forbindelsesordene minimeres, sentreres loddrett og kursiv som vi diskuterte ovenfor. Dette legger begge til visuell variasjon i overskriften og lar de større, viktigere ordene skille seg ut.

Finere festival
Her ser vi et forferdelig intrikat manus sammen med et virkelig fet kursiv skrift. Legg merke til den tunge kontrasten mellom de tykke og tynne områdene i det større skrifttypen. Disse tynne områdene er med på å binde inn følelsen av manuset ovenfor.
Overskriften er flankert ikke av to solide linjer, men av tre tynne linjer presset opp mot hverandre for å skape en tykkere helhet. Igjen ser vi denne eksperimenteringen med tykt og tynt som med typografien. Dette utføres også gjennom de grafiske brikkene til venstre og høyre.

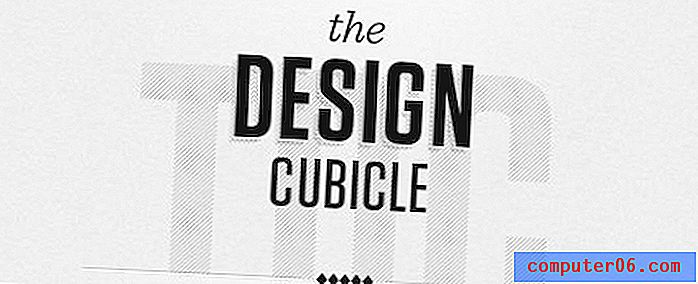
Designkabinettet
Denne har ikke fått liten oppmerksomhet takket være Dribbble. Ved første øyekast er denne perlen i et designelement villedende enkel. Når du virkelig tar den inn, kan du imidlertid sette pris på arbeidsnivået som gikk inn på dette.
Basen er en stor "TDC" med en skjermet ryggeffekt oppnådd ved hjelp av avstandene diagonale linjer som omfatter typen. Dette er interessant avskåret av en topiksel (en lys, en mørk) linje brutt opp i midten med noen diamanter. Opp til hovedtypen har hvert ord sin egen skriftvariasjon (design og avlukke er forskjellige i dristighet), og ordet "design" har nok en gammel tidsskjermeffekt på skyggen, dette oppnådd med et prikkmønster.
Totalt sett et utmerket lite design i en stil som er mye vanskeligere å trekke av med suksess enn det ser ut!

Grip Limited
Dette vanvittige nettstedet tar den stablede overskriften-ideen til et helt nytt nivå ved å fylle siden absolutt med dem. Det er definitivt litt overveldende, men den samlede effekten er unik og avgjort retrofølelse.

Monkeyworks Illustrasjon
Jeg tror at skrifttypesif-skrifter virkelig egner seg til vakre overskrifter. Dette er en relativt enkel design som du kan utføre på noen få minutter, men det endelige resultatet er langt bedre enn å skrive ut overskriften og kalle det for en dag.

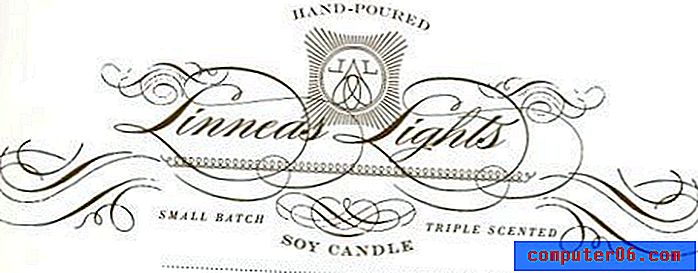
Linneas lys
Her ser vi den intrikate skriptideen tatt til det ekstreme. Legg merke til hvordan kurvene til skrifttypen er duplisert i de separate utsmykningene. Når det blir sett på et øyeblikk, ser det ut som en komplisert, sammenflettet, virvlet grafikk.
Denne teknikken gir definitivt et kalligrafisk utseende av høy klasse som du kanskje forventer å se på en kostbar vinetikett.

Vis oss din!
Nå som du har sett vår samling av vakre overskrifter, knekk åpen Photoshop og Illustrator og lag din egen. Last det opp til Dribbble, Flickr eller et annet bildedeling nettsted og legg ut en lenke nedenfor slik at vi kan ta en titt.
Sørg også for å peke på alle fantastiske overskrifter du har funnet som flyter rundt på nettet.
Deling er kjempebra. Lim dette praktiske utdraget på Twitter eller Facebook for å dele artikkelen med vennene dine:
15+ Vakre og stilige overskriftdesign http://ow.ly/2Bi7e