Designtrend: Sidnavigering er overalt, men fungerer det?
Det er et trendende emne i navigering av nettstedsdesign: sidefeltmenyer. Flere designere jobber med vertikal sidenavigasjon for prosjekter, med et spesifikt sted på venstre side for mange av disse nettsteddesignene.
Og selv om det ser fint ut og kan bidra til å effektivisere rotet i det generelle lerretet, fungerer det virkelig? Vil brukere svare på sidenavigering? Er det en designtrend du bør vurdere? I dag skal vi prøve å komme til kjernen i spørsmålene med noen praktiske og brukbare svar.
Sidnavigasjon dukker opp overalt

Sidnavigering er en del av en utvikling av skjulte og interessante menystiler. Responsiv design tvang nesten designere til å tenke på alternative navigasjonsmønstre for å gjøre det lettere å komme seg rundt på små skjermer. Og hamburgermenyikonet ble født.
Det utviklet seg til flere pop-out-stiler som starter med et hamburgerikon. Noen av disse navigasjonsmenyene svinger helt åpne, mens andre har en rullegardin eller slipp på stil med en full palett med brukeralternativer. Det vanlige temaet er at mange hamburgerikoner åpner seg for vertikal skyvenavigasjon.
Full sidebar-navigasjon ser ut til å være en utvidelse av den ideen.
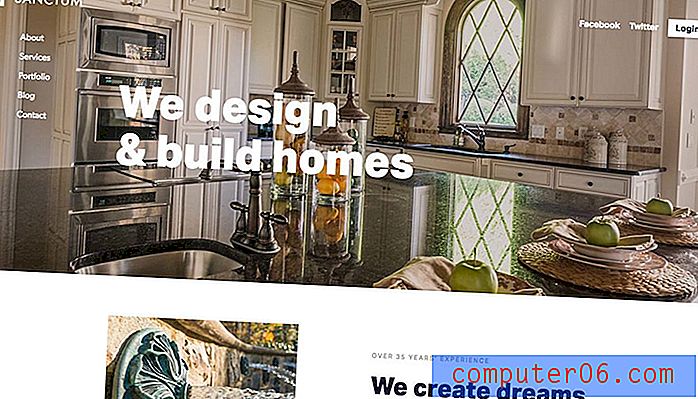
Trenden i sin nåværende iterasjon har for det meste tynne venstre sidelinjer. De pleier å være enkle, med en ensfarget farge (eller overlegg) og inkluderer en håndfull gjenstander å velge mellom. Navigasjonsfeltet kan inneholde en blanding av logo eller merkemerker, tekstkoblinger og sosiale medier eller andre ikoner og søk.
Nøkkelen til å få denne trenden til å fungere er å sikre at sidefeltet inneholder nok kontrast til å være tydelig synlig i forhold til resten av skjermen, den må fungere på mobile enheter (dette kan være ganske vanskelig) og er bredt nok til å inneholde skrifter som er lesbare.
Nok et råd når du tenker på vertikal navigering: Ikke la deg friste til å stappe den for full av elementer bare for å fylle dybden på en skjerm med standardoppløsning. Hvit plass er helt akseptabelt - og til og med sterkt anbefalt - som designverktøy i dette formatet. Når du ser på eksemplene i denne artikkelen, kan du se at det å ha mellomrom mellom elementer eller justere elementer til toppen, bunnen eller midten med rommet rundt kan ha appell. Den ekstra plassen i navigasjonsfeltet vil bidra til å trekke blikket mot den, og bidra til økt brukervennlighet.
Prosjekter for sidenavigering

Sidnavigasjon har rikelig med estetisk verdi. Selv om dette konseptet ble brukt ofte i de første dagene av nettet, er dagens vertikale navigasjonsmenyer elegante og stilige.
Fordeler med å bruke loddrett sidenavigasjon inkluderer:
- Venstre vertikal navigasjon faller inn i det lange streken av F-formen, der leserne ser først over toppen og deretter ned på venstre side som et naturlig lesemønster
- Menyelementer er ikke opprinnelig skjult, som ofte skjer med andre trendy stiler som hamburgermenyer
- Elementer har lik vekt over rullen
- Top-down-avlesning er lett å skanne når det er tilstrekkelig avstand mellom elementene
- Etterlater uklatret lerret for resten av designet
- Tilbyr et lerret av en annen form, som kan gi visuell interesse eller gjøre det lettere å bruke bestemte bilde- eller videoinnhold
- Kan potensielt inneholde flere lenker på en ren måte
Sidenavigasjon Cons

Det er en ganske stor kontingent mennesker som ikke liker vertikal navigering i det hele tatt. Selv om de største klagene når det gjelder brukervennlighet er relatert til navigering på høyre side, hevder noen designere at vertikale navigasjonsstiler gir et nivå av kompleksitet for brukere og utviklere.
Årsaker til å bruke vertikal sidesnavigasjon inkluderer:
- Det kan være vanskelig å få vertikal navigasjon til å fungere ordentlig i responsive rammer
- Ordene i navigasjonen må være korte nok til å få plass i en smal kolonne uten å bruke et uleselig skrifttype
- Plassen som brukes av vertikal navigasjon kan være mer verdifullt for annet innhold.
- Med bredere skjermer er rullen høyere, og noen navigasjonselementer kan gå "tapt."> / Li>
- Den ekstra “plassen” fra vertikal navigering kan oppmuntre noen designere til å gå over bord og rotere navigasjonsmenyen; som med topp, horisontal navigasjon, hold deg bare til de fire beste eller fem koblingene på nettstedet.
- Mange musebrukere (høyrehendt) må gå over skjermen for å klikke på navigasjonselementer. Dette kan være et tungvint og til slutt irriterende brukermønster.
- Vertikal navigering må bla og “feste” seg til skjermen slik at brukerne ikke mister den. Ofte fungerer vertikal navigering bra på en enkelt sides design, men blir vanskelig med bredere bruk.
Virker det virkelig?

Fungerer virkelig loddrett sidenavigasjon?
Juryen er fremdeles ute etter den.
Trenden er iøynefallende og får deg til å se. Så det er en viss verdi i det fordi brukerne vil se det. Hvis navigasjonen din er en viktig del av klikkmønstre og brukerflyt, kan dette alternativet være en vurdering.
Totalt sett ser det ut til at denne navigasjonsstilen er mest effektiv for små nettsteder med bare en håndfull navigasjonsalternativer og begrenset innhold. Mange av eksemplene i denne artikkelen ser ut til å være for eiendomskomplekser (helt tilfeldig), mens det virker som noe som også vil fungere for en kreativ portefølje eller byrå nettsted. Ethvert design med mye innhold kan føles som sidnavigasjon er for restriktivt med tanke på design og innholdshierarki.
Hva med andre nav-steder?


Ikke-tradisjonelle navigasjonsstiler kan være en morsom måte å bryte opp noen av de samme gamle designmønstrene. Det vertikale alternativet er bare en av få ideer.
Problemet med ethvert ikke-standard brukermønster er at du risikerer å forvirre brukere, og får dem til å forlate nettstedet helt. Et slikt eksperiment er best med et mindre sted som har en enkel generell visuell flyt.
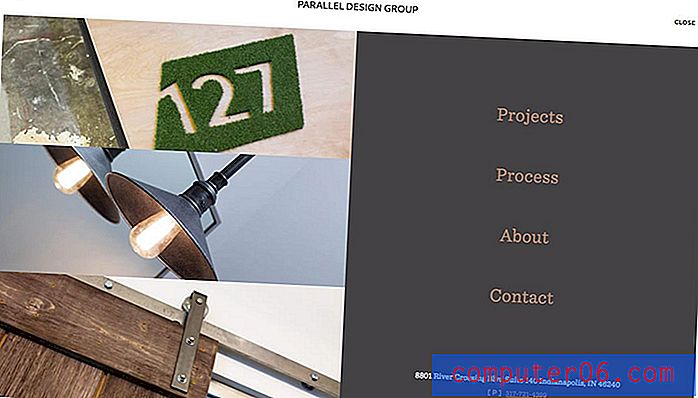
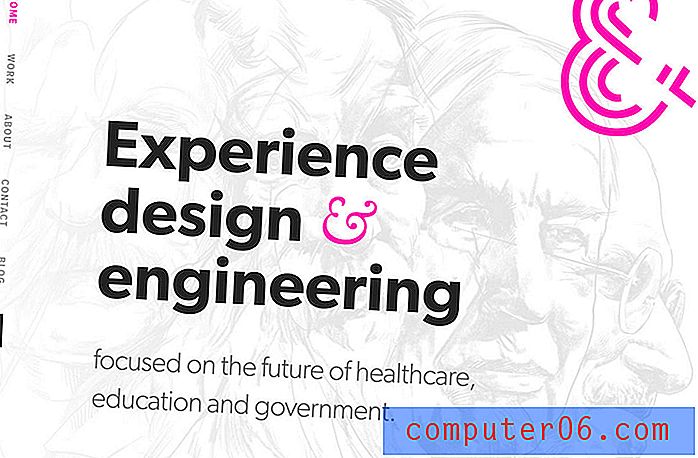
To andre navigasjonsstiler som begynner å oppnå noe trekkraft inkluderer den horisontale hamburger-pop-out, som brukes av Aurora (øverst) og 90-graders vippetekstnavnet som brukes av AndCulture (nedenfor).
Begge stiler byr på noe litt uventet og fungerer bra i sine respektive miljøer, selv om de kanskje er vanskelige å forstå med forskjellige design. Som med alle designteknikker, hvis du gjør noe utenom normale brukermønstre, må du sørge for å se analysene dine og teste ofte. Hvis det er rare klikkmønstre, eller hvis brukere slutter å bevege seg gjennom navigasjon, kan det hende du har et problem med den utradisjonelle designen og trenger å tenke nytt på det.
Konklusjon
En ting er sikkert når det kommer til navigasjonstrender, brukere og designere ser ut til å være lei av helt skjulte stiler og etterspørselsalternativer som fungerer i lignende formater på stasjonære maskiner og mobile enheter. Dette kan være en av grunnene til at et vertikalt mønster er en tendens.
Hvilke trender ser du i navigasjonen? Er du lei av å designe lenker på toppen av skjermen? Slipp meg en linje på Twitter og la oss snakke om det. (Sørg for å merke Design Shack også.)