5 grunner til å bruke en responsiv mockupmal
Hvis du ikke bruker responsive mockup-maler for å vise frem nettsted- og appdesignprosjekter, går du glipp av! En mockup-mal gir et realistisk eller stilisert skall for å fremheve et design, og å velge en responsiv mal kan vakkert vise designets allsidighet.
De fleste designere bruker en mockupmal for å plassere et nettsteddesign i en dataskjerm, nettbrett eller telefon for å gi klienter eller andre interessenter en forhåndsvisning av hvordan et ferdig prosjekt vil se ut. Resultatet er polert og enkelt for brukerne å forstå.
Hvis du ikke har dristet deg inn i verden med å bruke et av disse verktøyene ennå, er her fem grunner til å bruke en responsiv mockup-mal. Alt sammen med noen gode eksempler som viser deg nøyaktig hvordan de fungerer.
Utforsk nettstedsmoteringer
1. Vis et nytt nettsted eller appdesign

Den viktigste grunnen til å bruke en responsiv mockup-mal er å vise alle enhetens iterasjoner av et nytt nettsted eller appdesign samtidig. Dette lar klienter og andre medlemmer av teamet se hvordan designen vil se ut på tvers av enheter.
Ikke bare kan det hjelpe deg med å oppdage designfeil mellom enheter før du presenterer designet, men det kan også hjelpe alle andre å se for seg den endelige designen. Dette kan være et flott skritt tidlig i designprosessen eller gi en rask titt på designen når den er ferdig.
Utvalgt mockup: Det som er fint med 62 Responsive Mockups er at den inkluderer en komplett samling av enheter du kan jobbe med, og du kan stable til eller fjerne elementer etter behov. Det er også flere orienteringer og visninger for enhetstypene i denne robuste responsive mockup-malen.
2. Har forskjellige skjermstørrelser

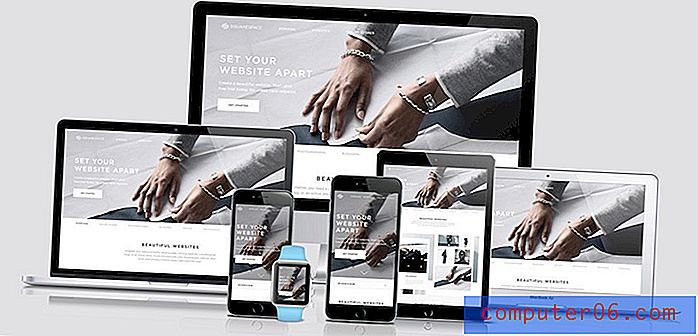
En responsiv mockup-mal lar deg vise frem designet i mange forskjellige skjermstørrelser og orienteringer. Fra stasjonære datamaskiner til telefoner til klokker, er det viktig å vite hvordan designen vil se ut for alle brukere.
Med en mockup kan du presentere alle disse alternativene på et øyeblikk. Dette kan spare tid i designmøter fordi du ikke trenger å trekke hver hjemmeside opp hver for seg etter enhetstype.
Den andre bonusen her er at du kan vise en oversikt over designet før et prosjekt faktisk er ferdig. En mockup gir et elegant presentasjonsalternativ for visuelle design som ikke er klare for interaksjon ennå.
3. Rask og enkel presentasjon
Selv om de fleste av grunnene til å bruke et responsivt malmodellsenter for nettsteder rundt klienter og brukere, er det en tydelig fordel for designere også. De er enkle og raske å bruke.
Det vil ta deg mer tid å bla gjennom alle tilgjengelige alternativer og finne en mal du liker enn å faktisk bruke den.
Med en høyoppløselig, tilpassbar mal, kan du lime inn screengrabs av designet ditt på få sekunder, lagre og bruke. Det er det. Det kan ikke være enklere (eller raskere) å bruke en mal av høy kvalitet, for eksempel de fra Envato Elements.
4. Uthev design for utskrift / flatskjerm

Mange designere opplever at det er markedsføring eller reklame rundt et nytt nettsted eller app-lansering eller redesign. Og ofte innebærer dette at du trenger en utskrift eller flatskjerm av den designen for å distribuere.
En responsiv mockup-mal gir en måte å gjøre dette på som er litt mer polert enn bare å gi skjermfang. Ved å plassere designen inne i enheter for å vise faktisk bruk, kan de fleste visualisere prosjektet mer fullstendig og forstå hvordan de skal bruke det. (En liten skjermgrep ser kanskje ikke ut som noe for den gjennomsnittlige brukeren, men hvis de er plassert inne i et telefonelement, vet de nøyaktig hva som blir kommunisert.)
Featured mockup: Multi Devices Responsive Web Mockups Pack er en enkel, men realistisk sett med visningsalternativer på en rekke enheter. Den enkle bakgrunnen med flere retninger å velge mellom gjør at designen virkelig skiller seg ut i denne responsive mockup-malen.
5. Profesjonell måte å vise prosjekter på

Til slutt gir bruk av en mockup en mer profesjonell og polert måte å vise frem et design på. Det kan hjelpe brukere å visualisere det endelige produktet mer fullstendig.
En mockup gir en visuell kommunikasjonsmetode med en nøyaktig visning av et design. Det lar klienter og ikke-designere se prosjektet på en måte som er fornuftig for dem og kan bidra til lyse designsamtalegap mellom designere og klienter.
Hvis du ikke har prøvd å bruke en av disse malene, kan du bli overrasket over hvor mye kunder liker å se nettstedet deres med denne typen presentasjoner. (Og det er ikke mye ekstra arbeid for deg!)
Utvalgt mockup: Responsive Web Display Kit Mock-up er laget for å vise frem nettsteder med god plass til å gjøre tilpasninger. Det som er fint med et sett som dette, er at designen vises i et virkelig miljø, som har en fin presentasjon med et polert preg.
Konklusjon
Å finne en god responsiv webside eller appmal vil gjøre livet ditt enkelt. Når du har funnet en du liker, kan du bruke den samme malen for flere prosjekter. (Kanskje til og med vurdere å legge til merkevarebygging eller vannmerke til mockup-designen slik at klienter enkelt kan identifisere prosjektene dine.)
Det beste med å bruke en mockup er at de er enkle å jobbe med. De fleste sett blir forfrisket eller oppdatert med nye eller moderne enheter - sørg alltid for at du viser gjeldende teknologi!