6 berømte logoer som utnytter inkonsekvent design
En av de kraftigste verktøyene du kan bruke for å forbedre ethvert design, er repetisjon. Gjenta farger, former og andre visuelle elementer gjennom en design øker konsistensen og kjentheten, slik at designen føles mer attraktiv.
Men hva med baksiden av denne ideen? Er det mulig å utvise inkonsekvens på en slik måte at det forbedrer kvaliteten på et design? Det viser seg at mange kjente logoer bruker denne veldig taktikken. Les videre for å se hva de er.
Å vite når jeg skal bryte reglene
Som jeg nevnte i innledningen, er konsistens og repetisjon absolutt sentrale begreper i "god" design. Å forstå og bli kjent med disse reglene vil uten tvil gjøre deg til en bedre designer.
Når det er sagt, blir designreglene brutt. En dyktig designer vil ikke bare lære å følge alle reglene, men teste dem grundig og lære når de skal bryte dem på en målstyrt og meningsfull måte. Faktisk har vi nylig publisert en hel artikkel dedikert til å bryte reglene med vilje.
Så hvordan i all verden kan inkonsekvens være en god ting? I hvilket scenario fungerer dette, og når er det ikke en god idé? For å se hvordan dette fungerer, la oss se på noen eksempler som du sannsynligvis ser hele tiden og ikke en gang vet det.
Kelloggs deilige manus
Jeg er litt kornmisbruker, så hvis det er en logo som jeg bruker god tid på å stirre på, er det Kelloggs (du må stirre på kassen mens du spiser, er det regelen!).
Jeg har alltid elsket det tilpassede skriptet som brukes her. Den er flytende, dristig, avrundet og helt tidløs. Det ser like bra ut nå som for to tiår siden.
Hver gang jeg ser på denne logoen, kan jeg ikke la være å tenke på den blotte inkonsekvensen i designet. Kan du oppdage det?

Der er det, rett i nærheten av sentrum. Sjekk bokstaven “l”, eller begge deler heller. Disse to bokstavformene skal være identiske, men de er det ikke! Den andre "l" er tydelig høyere. Hvorfor skulle de gjøre det?

Se for deg at du fikk i oppgave å lage Kelloggs logo. Jeg vil satse på at det er tusen designere der ute som vil følge den typiske prosessen med lav innsats logo. Trinn 1: skriv inn ordet. Trinn 2: velg en font. Trinn 3: fakturer klienten. Etter denne prosedyren, kan du komme på noe slikt:

Skrivemåten som brukes her er Lavanderia, og det er tilfeldigvis et manus jeg virkelig liker akkurat nå. Til tross for at den er en fin font, har denne versjonen av logoen ingen originalitet og karakter som vi ser i den originale designen.
Bokstavene flyter ikke pent sammen, og de er altfor konsistente til å se håndskrevne ut. Konsistensen gir faktisk en sterilitet som frarøver merkevaren sin vennlighet.
Coca-Colas helt inkonsekvente bokstaver
Jeg vil satse på at Kellogg ikke er det eneste flytende røde skriptet du ser på daglig som utnytter begrepet inkonsekvens. Hva med det mest anerkjente tekststykket på planeten Jorden?

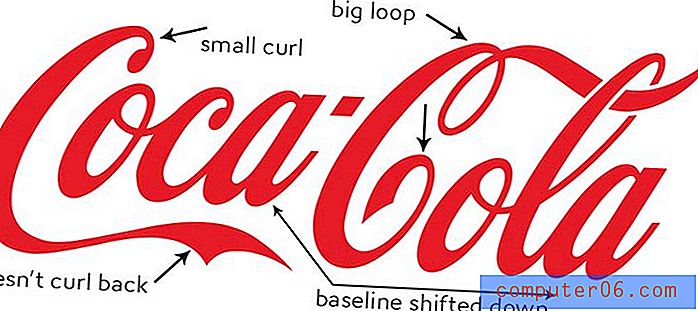
Coca-Cola-logoen er en av de beste og mest kjente logoene gjennom tidene. Se nøye, det er perfekt på alle måter. Eller er det? Er det noen store uoverensstemmelser?

Som vi ser, er den store bokstaven “C” -formen helt forskjellig fra den første til andre iterasjon. Den første bruker en liten krøll på toppen og en lang rennende bunn, mens den andre bruker en lusete, flytende topp og en krøllet bunn.
Utover disse brevene, må du også legge merke til hvordan grunnlinjen på “Coca” er blitt forskjøvet betydelig, noe som gjør den dypt ujevn med “Cola”.
Likevel, all denne inkonsekvensen smelter sammen for å lage et ikon som ganske enkelt ikke kunne forbedres. Hvor fantastisk er det ikke?
Old School Pepsi Mixup
Jeg lover at dette er det siste eksemplet med rødt manus! Denne gangen er eksemplet vårt Pepsi-logoen, men ikke den gjeldende versjonen, den fra langt tilbake på 1940-tallet. Tilbake da folk fremdeles kalte det “Pepsi-Cola” og logoen lignet mye mer på Coke.

Kan du oppdage inkonsekvensen her? Det er så åpenbart at det nesten er vanskelig å få øye på. Et blikk på denne logoen, og du vil kalle det en manuslogo, ikke sant? Det er til og med det jeg kalte det ovenfor. Men se nærmere på.
Som du kan se, er de fleste av bokstavene faktisk med store bokstaver. Bare det første “P” og “C” er manus, men det utfører dette fantastiske trikset som får hjernen vår til å tenke at hele saken er skrevet på en kurs. Jeg vil satse på at hvis du spurte en gruppe på ti personer som er kjent med denne logoen om ordene er trykte eller manus (uten å vise dem selvfølgelig), vil mange eller til og med de fleste av dem huske en fullstendig manuslogo.
eBay ødelegger sin logo
Over ga jeg deg et hypotetisk eksempel på hvordan noen kunne frarøve Kelloggs logo for sin karakter ved å droppe inkonsekvensen. La oss se på et ekte og ekstremt populært merke som gjorde akkurat det.

Jeg trenger ikke en gang å peke på uoverensstemmelsene i denne logoen fordi det hele mangler samhold og repetisjon. Gjennom inkonsekvens i bokstavformene, størrelsene og fargene, forteller de deg en historie: Du kan finne alle slags sprø ting på eBay!
Er denne logoen klønete? Det kan du vedde på. Kan den bruke en ansiktsløftning for å gjøre den mer attraktiv? Sannsynligvis. Dessverre er det dette sekretæren de betalte for å opprette sin nye logo kom med i Microsoft Word:

Riktignok har de beholdt fargen inkonsekvens (som virker mye mer Google-esque med denne bokstaven), men de har droppet de vanvittige bokstavene. Denne nye logoen er fullstendig kjedelig og tom for alt liv og karakter til originalen. I løpet av de siste årene har jeg sett altfor mange merker forlate unike, tilpassede bokstaver til fordel eller et vanlig, sans-serif skrifttype. Det bryter hjertet mitt, ikke gi opp!
Dell vender verden på øret
Jeg var ganske tøff på sans-serif-logoer i forrige seksjon. I virkeligheten har den nye eBay-logoen i det minste litt variasjon i forhold til den. Her er en annen sans-serif-logo som bruker en strek av inkonsekvens:

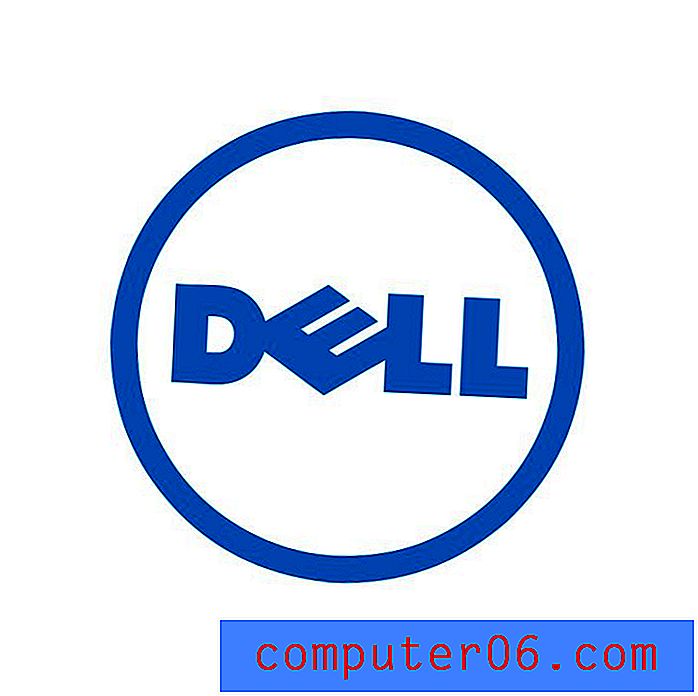
Hva er med den skjeve “E”? Selv om jeg ikke fant noen offisiell forklaring på Dells nettsted, er den vanlige historien som blir fortalt angående denne inkonsekvensen at Michael Dell ønsket at "E" skulle være hakket for å representere hans ønske om at Dell skulle "slå verden på øret" med flotte produkter.
Noen mennesker liker virkelig Dells skjeve "E", men jeg personlig slutter aldri å bli påminnet om et annet selskap som brukte samme ide:

Når det gjelder Enron viste logoen seg å være ganske tilfeldig da alle toppsjefene i selskapet var helt hakket selv! La oss håpe Dell har bedre hell med skjev type.
Hva Facebook?
Facebook har blitt synonymt med Internett. Hvis du har tilgang til sistnevnte, er oddsen ganske anstendig at du bruker førstnevnte. Med tanke på at brukerbasen deres bokstavelig talt er i milliardene, konkurrerer Facebooks enkle logo uten frills sannsynligvis Coca-Cola i dens gjenkjennbarhet.
Men hva er det med den slett gamle logoen som gjør den så gjenkjennelig? Utallige designere prøver å bygge en rask Facebook-logo når de har det travelt ved å bare skrive en liten bokstav “f”, men det de ikke ser er at Facebooks “f” ikke er så typisk som du kanskje tror.

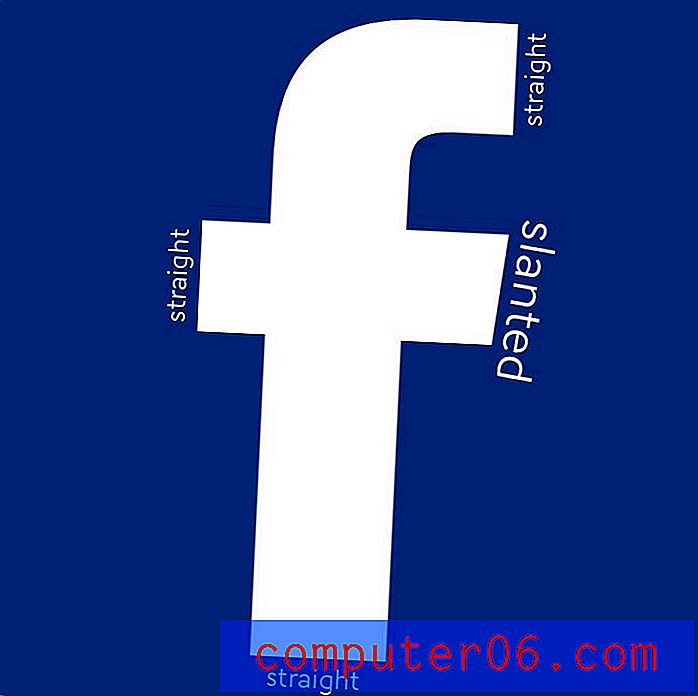
For en designers øye, er særegenheten til dette brevet øyeblikkelig gjenkjennelig, men bare i tilfelle du trenger litt hjelp, her er en visuell forklaring:

Skjønne det faktum at alle andre endepunkter i brevet bruker en perfekt vertikal eller horisontal linje, løper høyre side av senterbjelken diagonalt.
Det ville være litt vanskelig for den skjeve "f" å krasje i en vertikal "a", så inkonsekvensen her blir balansert av vår gamle vennrepetisjon. A-en bruker samme skråkant, noe som gjør at de to passer fint sammen.

Hvis du ser nært, kan du se at “b” og “k” også bruker diagonale linjer, men på en enda mer ekstrem skråkant enn “a” og “f”. Mer inkonsekvens!
Hvor annet ser du inkonsekvens?
I denne artikkelen tok vi en titt på seks ekstremt berømte logoer som kraftig utnytter begrepet inkonsekvens for å gi et unikt preg på merkevarens image. Hvilke andre logoer og design har du oppdaget ved å bruke denne teknikken?
Har du designet logoer som er gjort bedre gjennom inkonsekvens? Vi vil se dem! Legg igjen en lenke nedenfor så tar vi en titt.