Bruke den gylne forholdet på webdesignene dine
Som webdesignere må vi ta mye i betraktning når vi starter et prosjekt. Et av de største segmentene som arbeider med oppsett og systemer for å bestille avstand. Vanligvis vil designere jobbe med et CSS-bibliotek med rutenett, men det er mange måter å implementere kreative oppsett på.
I dag skal vi over Golden Ratio og hvordan du kan bruke enkle leksjoner i designarbeidet ditt. De fleste av teknikkene som diskuteres kan brukes på et bredt spekter av kunst og design, men vi vil fokusere på det digitale aspektet. Sammen med Golden Ratio bør du vurdere noen andre nyttige verktøy som kan hjelpe deg med å utvikle sideoppsett.
Utforsk Envato Elements
Den guddommelige andelen
The Divine Proportion er også kjent som Golden Ratio. Det er en matematisk konstant som er tett lik 1.618 som brukes for å beskrive forholdet mellom to elementer. Dette forholdet har blitt brukt siden tidlig renessanseperiode da kunstkonsepter i ny tidsalder eksploderte på scenen.

Kunstnere i denne tidsperioden vurderte forholdet som magisk og innehar mystiske guddommelige krefter når de ble integrert i designarbeid. For hundrevis av år siden gjaldt dette for det meste som arkitektur, skulpturer og malerier, men i dag kan vi bruke de samme teknikkene i vår digitale kunst.
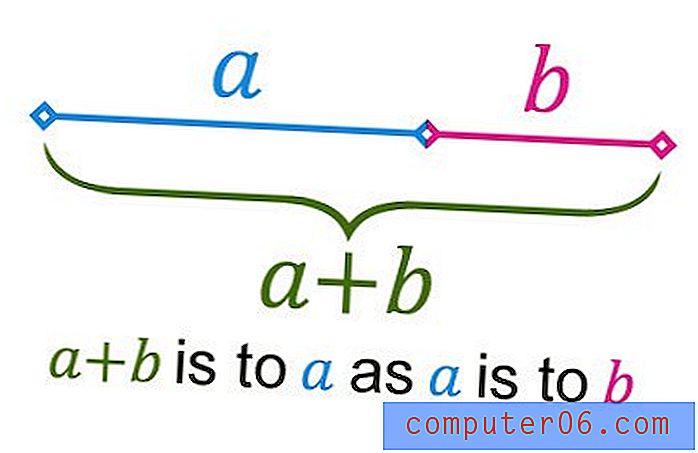
Forholdet er best beskrevet matematisk. Det er litt forvirrende å forstå med det første, men vi kan erstatte hver variabel som brukes i ligningen med faktiske tall, bare slik at ting begynner å være fornuftig litt mer. Vi jobber bare med to variabler - la oss kalle dem a og b . Elementene fungerer i et gyldent forhold når a + b / a tilsvarer a / b .
Du kan teste dette med noen verdier for begge variablene for å se hva du får. Til slutt vil du ende opp med 1.61803398 (eller bare 1.618) som ditt svar. Siden proporsjonene vi jobber med ikke er satt til en spesifikk verdi, kan vi anta et hvilket som helst antall verdier som tilsvarer en like stor andel. Dette etterlater designarbeidet vårt fleksibelt og i forhold til størrelse i stedet for å sitte innenfor et domene med absolutte tall.

Matematiske funksjoner innen forholdet
Et interessant triks dannes ved å jobbe med bare forholdet og variabler ut av vårt totale system. Ta for eksempel 960-rutenettet som er delt i to kolonner. Vi vet ikke hvor stort å lage hver kolonne for å holde oppsettet innenfor de guddommelige proporsjonene, men vi har nok tall til å finne ut av det.
960 (representert i enheter av piksler) har verdien av a + b . Så vi kan dele 960 i 1.618 for å oppnå verdien av vår lengre side, som er representert av variabelen vår. I dette tilfellet kommer 960 / 1.618 ut til 593px.
Ved å bruke denne nye informasjonen kan vi trekke fra 593 fra 960 for å få bredden på vår sidesøyle - 367. Hvis vi ønsker å sjekke svaret vårt, kan vi ta 593 + 367 (960) og dele den med vår større sideverdi 593. Basert på min beregninger bør du få en returverdi på ~ 1.618, nøyaktig lik vårt gyldne forhold. Ta-da!
Denne teknikken er viktig når det gjelder å utvikle væskeoppsett for dynamiske nettsteder. Den guddommelige andelen er med på å holde ting organisert på den mest organiske, naturlige måten. Du kan organisere designet ditt videre i 3 eller 4 kolonnelayouter om du ønsker det. Med det alternativet må du teste ut nøyaktig hva utseendet du ser etter og hva den totale størrelsen på oppsettet vil være.

Hvis du er fast på å finne ut en fast andel for nettstedet ditt, ikke svette de små tingene. Det guddommelige forholdet er bare ment å veilede deg som designer, ikke for å tvinge ideer ned i halsen til å bruke eksakte numeriske verdier overalt. Så lenge designen din kan holde sin egen vekt og holder en jevn følelse gjennom hele siden, bør du være i orden.
Som en generell tommelfingerregel kan du bruke forholdet 5: 3 på plass - selv om det ikke nøyaktig tilsvarer det gyldne forholdet, bør det gi resultater som er nær nok til å gjøre rede for feil.
Skissere regel for tredeler
Når du optimaliserer nettstedoppsettet, er det ikke alltid at ting blir perfekt. Dette er måten webdesign på, og det er absolutt ingen grunn til å følge eksakte retningslinjer her. The Rule of Thirds er nesten en forenklet "lat manns" måte å bruke en gylden andel på.
Det kommer ikke til å gi deg dårlige resultater eller feilformede nettsteder, langt fra det. Men det er en avslappet tilnærming til designforhold som mange vil finne bedre enn eksakte beregninger.
Regelen sier at du kan dele hvilken som helst mockup eller kunstverk i ni like firkanter. Dette oppnås ved å plassere 2 vertikale og 2 horisontale linjer som er like fordelt i hele bildet. De fire punktene i bildet der linjene dine møtes er "hot spots" for nettstedet ditt. Eller sagt generelt sett at områdene skal inneholde det viktigste brukerdrevne innholdet.
En interessant tilnærming til dette problemet løser å dele opp hver kolonne i halvdeler igjen. Dette gir deg et rutenett jevnt fordelt på nettstedet ditt med proporsjoner satt over hele linjen. På denne måten vil det øverste venstre torget inneholde det meste av nettstedets merkevarebygging (logo, navigasjon, overskrift område ...). Alternativt kan det øverst til høyre-torget inneholde mindre viktig informasjonsdel som går ned på nettstedet ditt vertikalt.

Å fokusere på hvert indre punkt i nettstedsdesignet kan hjelpe deg med å finne ut hvor du skal holde overskrifter, knapper, lenker, etc. For å omgjøre dette er ikke en streng regel alle designere må følge for å holde oppsettene i sjakk. Dette er bare en ideologi som har blitt brukt til utallige designprinsipper og vist seg å fungere med komplekse nettoppsett. Dette er enda enklere å jobbe med siden Adobe designprogramvare har verktøy for å aktivere rutenett i filene dine. Hvor mye lettere kunne ting bli?
Det gyldne rektangel
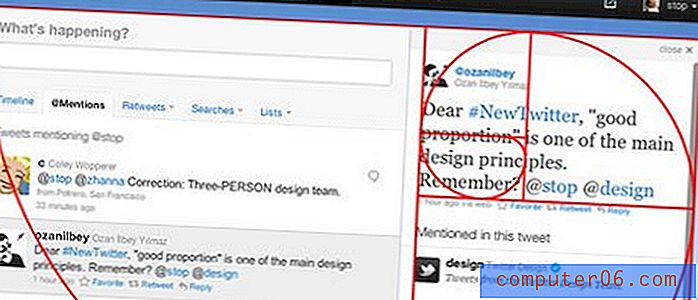
Som navnet antyder er det mulig å lage et gyllent rektangel ved å bruke samme forhold som vi har diskutert geometrisk. Den lengre siden av rektangelet skal inneholde den lengre verdien, eller variabelen a, mens den kortere siden vil representere variabelen b- verdien. Denne formen kan også brukes tungt i designoppsett og andre grafikkbiter, inkludert logoer og mindre ikoner.
Disse spesielle geometribitene kan guide deg til å finne ut omtrent ethvert layoutproblem eller ethvert element du kan ha det med. Mer spesifikt kan du skissere lagerbilder eller fancy Flash-skjermer som er plassert på nettstedets hjemmeinnhold. Disse rektanglene kan også brukes i hele bunnteksten eller sidefeltområdene for å merke av enkeltelementer eller widgeter.

Selvfølgelig er den mest fremtredende bruken av dette i dynamisk innhold. Når du plasserer fotogallerier eller arbeider i en portefølje, bør du vurdere gyldne rektangler som avgrenseren. Nettsteder med e-handel kan gjøre det mye bedre med dette forholdet i takt med å vise produkter i ikke bare rader, men innholdsrike kolonner jevnt fordelt i gyldne rektangler.
Jeg er ikke her for å foreslå at hvert eneste element på siden din skal være asfaltert av gyldne rektangler. Det er faktisk mange hensyn når det gjelder justering og rutenett for å holde deg oppmerksom på eventuelle designfeil du kan opprette. Dette er bare et annet verktøy i tillegg til de utallige andre som ble brukt til å lage en vakker layout.
Konklusjon
Vi har skrapet litt dypere nedover overflaten av Golden Ratio for å finne ut hvordan den kan implementeres i moderne designverk. Gittersystemer kan være stikkende, og ved å arbeide innenfor de guddommelige proporsjonene kan både faste og elastiske oppsettingsrommene puste og falle på plass. Du bør ikke basere hele utformingen på disse matematiske konstantene. Men du kan få en enorm fordel ved å starte i denne sektoren og vurdere nettstedets nettoppsett.
Det er noen fantastiske gratis rutenettmaler som kan lastes ned for å hjelpe deg under denne prosessen. Disse er flotte hvis du ikke er sikker på å hoppe først i designforhold og først vil jobbe på noe solid grunn.
Prøv å bruke disse ideene i neste design og se hvordan ting viser seg. Organiske oppsett og strukturer kombinert med naturlig kraftig matematikk kan gi en forbløffende design av nettsteder.