En nybegynnerguide for emotive UI
Vi snakker om å designe noe som kobles til en bruker følelsesmessig. Den forbindelsen kan være en sentral komponent for å etablere tillit og relatabilitet. Det er mye vanskeligere enn det høres ut. Det er så mange ting å vurdere. Følelser er brede, kompliserte og ofte veldig vanskelige å påvirke eller endre.
Det er det vi vil tenke på i dag. Hva er emosjonelt (eller emosjonelt) brukergrensesnitt? Hvordan kan du lage et brukergrensesnitt som faktisk vekker den emosjonelle forbindelsen? Og er det noe du bør vurdere mer nøye i ditt neste designprosjekt?
Utforsk designressurser
Hva er Emotive (Emotional) UI?

Våre e-postmeldinger, tekster og profiler på sosiale medier er et glimt inn i den emosjonelle brukergrensesnittens verden. Vår daglige kommunikasjon er fylt med bittesmå ansikter som hjelper oss å fortelle andre nøyaktig hva vi føler.
Et emosjonelt brukergrensesnitt er den nye hellige gralen for design av nettsteder. Det er kombinasjonen av et grensesnitt som er veldig brukbart og kobler til mennesker på visceralt nivå. Enten det er glede eller glede eller frykt eller sinne eller tristhet, føler folk en rekke ting når de interagerer med et godt design.
Det er ingenting som er verre enn et design der brukeren ikke føler noe. (Fordi de ikke bryr seg.)
Det er en rekke følelser å vurdere, og brukerne kan gå gjennom flere stadier i løpet av samspillet. Det viktige å huske er at den emosjonelle delen av ligningen kommer inn på grunn av innholdet og designen; det er en del av historien du forteller. Brukers følelser skal ikke stamme fra å bruke nettstedet eller appen selv direkte (for eksempel frustrasjon fra at noe ikke fungerer som det skal).
Som du vet er vi alle ganske sammensatte. Det kan være vanskelig for brukere å fortelle deg nøyaktig hva de føler og om de emosjonelle forbindelsene er riktige. Men det er noen teorier som kan hjelpe deg.
Den "rette" følelsen

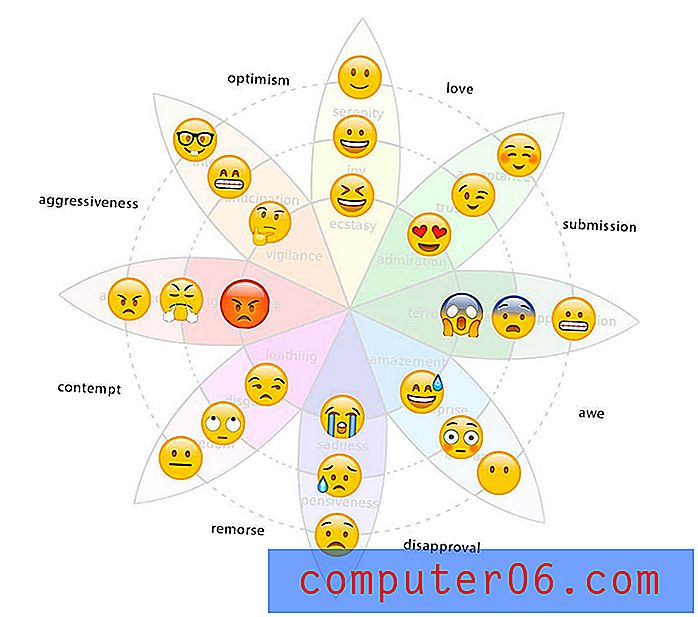
Sherine Kazim, administrerende direktør for erfaringsdesign for Huge, utviklet et emoji-basert hjul av følelser som er basert på 1980-hjulet som mange designere tenker på i dag. Hjulet er en kombinasjon av standardfargehjulet og tilfører følelsesmessige verdier og assosiasjoner til hver farge. Det er et godt utgangspunkt for å forstå hvordan farger kan påvirke et design.
Men dagens dynamikk har flyttet seg og Kazims emoji-overlegg kan være en mer realistisk tolkning av hvor vi er i dag.
Her er hva hun sa om det: “Du kan se i diagrammet at det er en intensitetstap som skjer når du beveger deg lenger ut på rattet, og i design er det ingen som snakker om det ennå. Vi designer for øyeblikket ting som får folk til å føle grunnleggende følelser - kanskje glede eller tristhet - men vi snakker ikke om hvordan vi skal tilpasse brukergrensesnittet i henhold til hvordan brukerens følelser kan intensivere eller spre seg. "
Hva betyr alt dette? I utgangspunktet er følelser komplekse og mye mindre direkte enn vi har designet for. De fleste designere tar den røde "raseri" eller "sinne" -foreningen og løper med den. Men det er ikke akkurat sånn.
Så mye av det som virkelig går inn i den emosjonelle forbindelsen, relaterer seg også til resten av designet. En farge alene kan ikke gjøre det.
Design Emotion
Så la oss tenke på dette hjulet med emojis et øyeblikk. Her er det en enorm takeaway for designere som er mer enn en kul infografikk. Hjulkonseptet definerer nesten en tredelt prosess for å tenke på den faktiske designen du tildeler følelser du vil at brukerne skal føle.
De mest overbevisende designene bruker farge, bilder som inkluderer ansikter og de riktige ordene som følelsesmessige verktøy.
Farge

Begynn med det fargekonseptet du allerede kjenner, men tenk tilbake til Kazims råd og tenk på mellom emosjonell tilknytning til brukerne. Farge alene er sannsynligvis ikke nok til å etablere et følelsesmessig bånd.
Farge er en god ramme for å hjelpe deg med å tenke på og etablere en grunntilkobling. Tilknytningen du har til en farge kan være annerledes enn brukeren.
Hva føler du når du ser på bildet over? Er det lyse fargevalget nok til å røre en viss følelse? Eller har du mer nøytrale følelser til du ser på andre deler av designet?
ansikter

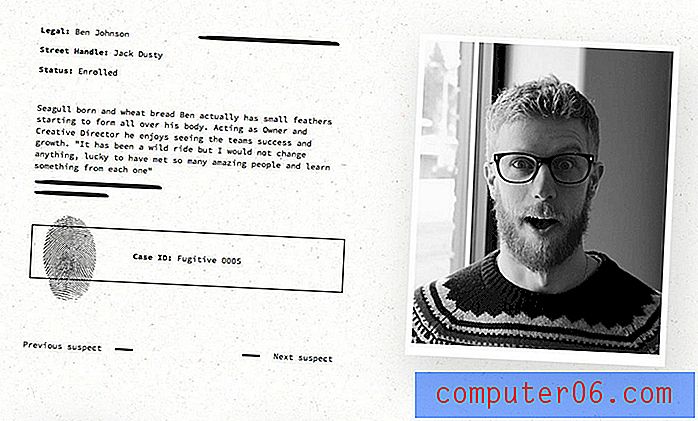
Visuelt er din beste sjanse til å skape den ønskede følelsen ved å bruke ansikter. Bilder av mennesker som viser følelser du vil formidle, er den mest effektive måten å vise brukerne hva de skal føle.
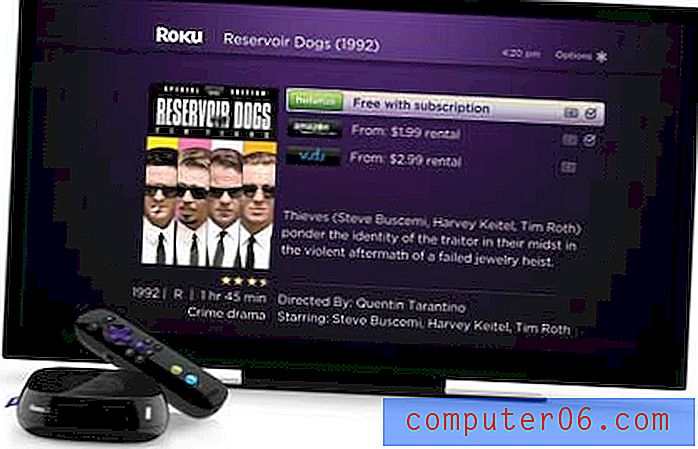
Se på bildet over fra nettstedet Elegant Seagulls. Bildet viser en mann som viser en grad av glad overraskelse. Følte du en snor av det samme? Følte du at et glis på ansiktet ditt mens du så på bildet?
Det er en effektiv følelsesladet brukergrensesnitt. Spesielt hvis du vurderer den neste handlingen du tar. Gikk du videre til neste mistenkte i sekvensen bare for å se hva som ville skje?
ord

Endelig er ord og språk designteknikken som trekker det hele sammen. (Tenker du vanligvis på ord som et designelement? Du bør. Ordene er like viktige som skrifttypene.)
Ordene er den siste signalen som hjelper en bruker med å bestemme hva fargen og bildene virkelig betyr. (Ja, du må virkelig stave det ut for de fleste brukere.)
Tonen i ordene kan få en bruker til å forstå at innholdet i grensesnittet er mykt og lett eller forsterke følelser av angst og frykt. Måten du snakker med brukeren på, kommandoene i call to action-knapper og fortellingen, bidrar alle til denne følelsen. Skaper det scenen du har tenkt?
Ta for eksempel klesplassen Draper James. Heltebildet inkluderer et glade smilende ansikt for å selge en linje med "sørlige klær." Fargene er lyse og innbydende. Se nå på teksten: "Happy Fall, Y'all!" Den trekker en direkte emosjonell sammenheng med hva brukeren skal føle når han interagerer med dette designet. (Det større spørsmålet her er om publikum. Kan denne typen følelser faktisk vende noen brukere bort? Det er for deg å bestemme.)
Konklusjon
Mens snakk om å designe på et emosjonelt nivå ikke er nytt, gjenoppstår samtalen takket være endringer i teknologi. Virtual reality og kunstig intelligens etterlater oss mange spørsmål om fremtiden til grensesnittdesign. Må de være enda mer menneskelige for å jobbe?
Med disse konseptene vil brukerne sannsynligvis kreve en "ekte" opplevelse, og følelser er en stor del av det. Det er tråden som vil bringe folk tilbake til disse nye enhetene og ideene. Gjør deg klar for en ganske gal tur!