Svart og hvitt design: 10 fantastiske eksempler (+ tips)
Et svart / hvitt designskjema kan være en av de mest slående kombinasjonene for et prosjekt. Den dype kontrasten og den forenklede naturen til disse fargene (eller mangelen på dem) gir mange muligheter til å utforske andre teknikker for å få mest mulig ut av designen.
Svart og hvitt design har alltid vært ganske populært, og skiftet senest til mer minimalistiske stiler med for det meste hvit bakgrunn og svarte elementer. Men som du vil se fra denne samlingen av fantastiske svart / hvite designprosjekter, det er så mange andre alternativer å utforske.
Utforsk Envato Elements
1. Svart / hvitt-fotografi
 Den beste bruken av denne fotografistilen skjer med en fotograf involvert i et prosjekt fra starten av.
Den beste bruken av denne fotografistilen skjer med en fotograf involvert i et prosjekt fra starten av. Svart-hvitt-fotografering kan være en flott måte å lage et fargeløst design med mye visuell innvirkning på. Det er bare noe med et svart-hvitt bilde som får deg til å stoppe og se. (Kanskje fordi de ikke er veldig vanlige.)
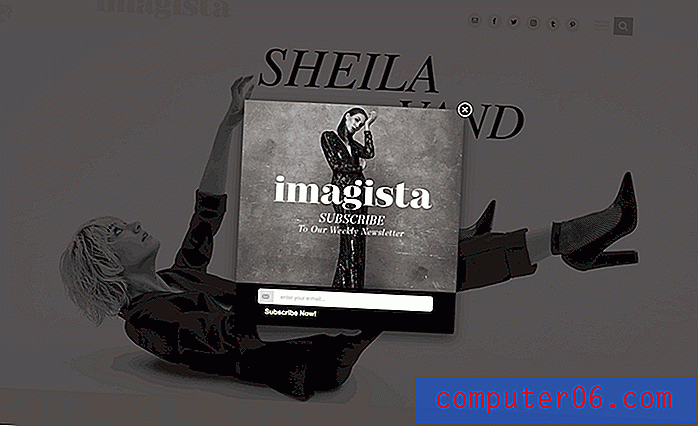
Imagista bruker en vakker samling av svart-hvitt-bilder - så vel som hodeskudd under rullen - til hoveddesignet på nettstedet. Til og med popup-annonsen på hjemmesiden har den samme svart-hvite estetikken. Selv uten farger, vil du bare se på bildene og forstå nøyaktig hva designet prøver å kommunisere.
Du må planlegge bruken av svart / hvitt-fotografi nøye - det er ikke bare et tilfelle av å kaste på et fotofilter. Den beste bruken av denne fotografistilen skjer med en fotograf involvert i et prosjekt fra starten av.
2. Svart / hvitt Over rullen

Ikke alle design i sort / hvitt er bare svart og hvitt. Mange har et mønster av svart og hvitt kontra fargeelementer.
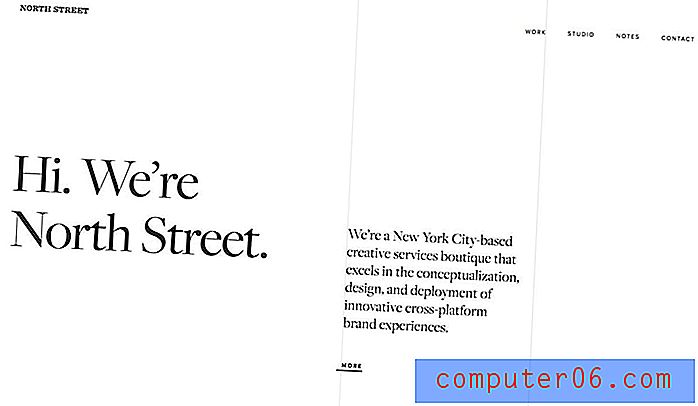
North Street Creative gjør dette bra med en svart og hvit topptekst og bunntekst og fargeelementer spredt i mellom. Dette skaper en følelse av hva som er merkevarebygging for byrået (svart og hvitt) og hva som er prosjektarbeid (i farger).
Denne teknikken er en effektiv måte å skape skille mellom elementer og meldinger gjennom en design. Det hjelper brukerne med å forstå hvor de er i innholdet, og hvordan elementer forholder seg til eller ikke.
3. Rik svart

En svart og hvit design trenger ikke å være svart. Designere som jobber på trykk kan være vant til å jobbe med en K (eller ren) svart for å sikre bedre sluttkvalitet. Den begrensningen eksisterer ikke online.
Velg en rik svart for å skape kule eller varme assosiasjoner og gi en mer engasjerende svart / hvitt palett.
Black M gjør dette med nettstedet sitt. Bakgrunnen og bildet bruker en rik svart med mange blåaktig undertoner og en mer kremaktig hvit. Dette moderne spinnet på ekte sort / hvitt er litt mer visuelt engasjerende og er bare det som kan skille en svart og hvit design bortsett fra alle andre design ved bruk av dette fargevalget.
4. Stort sett hvit
 Svart-hvite paletter kan kommunisere skarpt forskjellige ting.
Svart-hvite paletter kan kommunisere skarpt forskjellige ting. Når du designer i sort / hvitt, bruk de samme prinsippene som du ville gjort med enhver annen fargepalett og velg et av alternativene for å være den dominerende fargen. Du kan også tenke på det som bakgrunn og tekst og elementfargealternativer.
Men de fleste av de beste sort / hvite fargevalgene kan faktisk være svart eller hvitt.
Kalpa Collection-siden er fin fordi den hvite er mer et "lett" alternativ og ikke rent hvitt. Dette kan være mye lettere for øynene - spesielt med bakgrunnsbelysning fra skjermer og enheter - noe som gjør det meste hvite designet ganske enkelt å lese. Bakgrunnen og hovedbildet er subtilt forskjellige, men falmer nesten inn i hverandre. Teksten står i sterk kontrast.
5. Stort sett svart

På den annen side kan du gå for det meste svart med designet og bruke hvite aksenter og tekst for vektlegging.
Det første du kanskje legger merke til når du ser på disse eksemplene rygg mot rygg, er hvor forskjellige de “føler”. Svart-hvite paletter kan kommunisere skarpt forskjellige ting. Det er viktig å sørge for at du oppretter ønsket emosjonell forbindelse med brukere i forhold til fargepaletten.
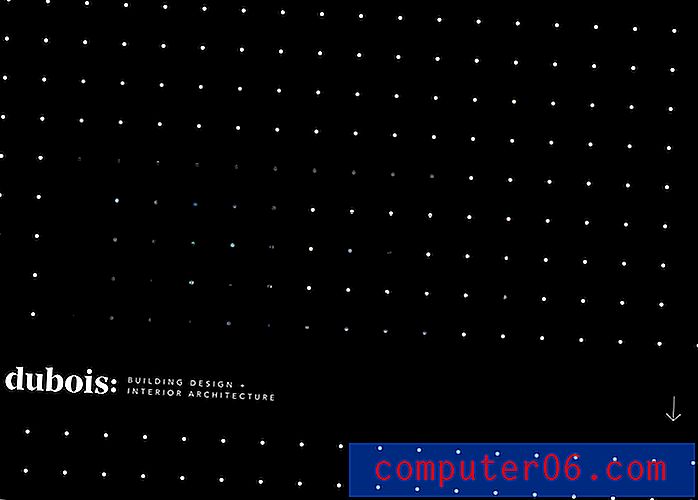
Dubois er fin fordi den enkle svarte bakgrunnen er lysne med prikker og vakker typografi med god plass rundt seg.
6. Ingen sekundær farge

Mens de fleste svart / hvitt-design inkluderer noen av fargene, kan du trekke av et prosjekt uten en tertiær aksent.
Printworks er rent svart og hvitt. Det eneste elementet med litt fargevariasjon er det svart-hvite bildet på midten av skjermen. Resultatet er helt fantastisk.
7. Hint om aksentfarge
 For mye av en aksentfarge i en svart og hvit design kan faktisk fortynne betydningen av aksenten
For mye av en aksentfarge i en svart og hvit design kan faktisk fortynne betydningen av aksenten Et hint av farge i en svart og hvit design er bare tingen å trekke blikket til en spesifikk detalj eller element i designet. Denne teknikken er populær i mange fargeløse designprosjekter.
Utfordringen er å finne akkurat den rette aksentfargen og å bruke den på en spiss måte slik at den faktisk betyr noe. For mye av en aksentfarge i en svart og hvit design kan faktisk fortynne betydningen av aksenten, og gjøre det mindre viktig.
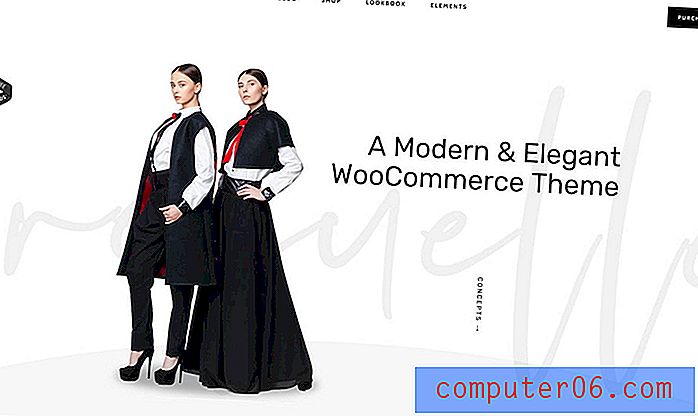
Demosiden for et Wolf Themes-prosjekt bruker en tydelig svart / hvit fargepalett med et snev av rødt. Denne fargen trekker brukere til den delen av bildet først og deretter rett over skjermen horisontalt til meldingene. Aksentfargen er et visuelt inngangspunkt i designet.
8. With No Art

Et svart-hvitt designmønster kan være løsningen når du ikke har noen kunstelementer å jobbe med. Et fantastisk fargepar (og aksent) kan skape et samlingspunkt selv uten ekte kunst.
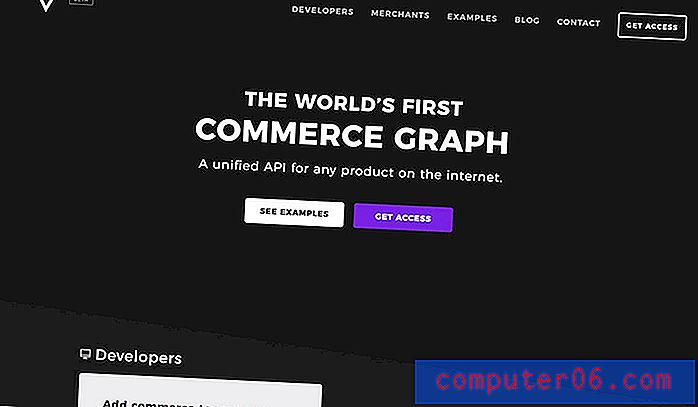
Violet gjør en fin jobb med dette med et enkelt designmønster med en enkelt fargeknapp for oppfordring til handling. Designet skaper dybde ved bruk av flere svarte nyanser i en vinkelform for å skille elementer og holde flyt av designen til å bevege seg nedover på siden.
9. Hint av animasjon
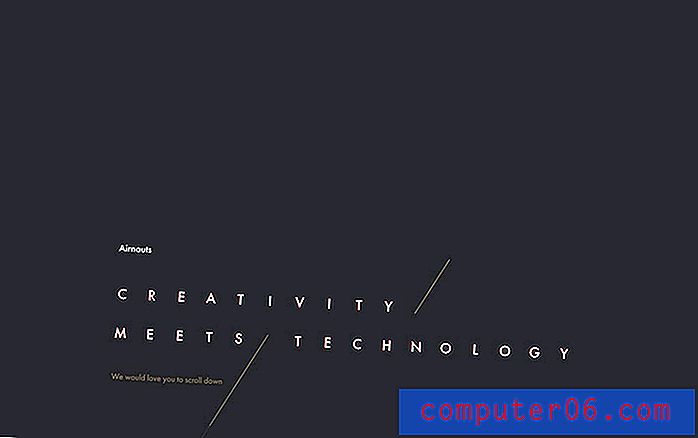
 Å legge til et snev av animasjon kan gi en mer kompleks visuell tilstedeværelse for designen.
Å legge til et snev av animasjon kan gi en mer kompleks visuell tilstedeværelse for designen. Mange av disse designene er minimale av natur. (Det er bare så mye du kan gjøre med en svart og hvit design før det begynner å bli rot.)
Å legge til et snev av animasjon kan gi en mer kompleks visuell tilstedeværelse for designen. Prøv noe subtilt slik at brukere ikke trenger å jobbe for hardt for å forstå hva som skjer og lage en animasjon som tjener et eller annet formål.
Airnauts bruker et enkelt skifte i teksten pluss en bevegelig linje for å trekke brukere til rulledirektivet nederst på skjermen. Takket være all plassen beveger øyet seg umiddelbart til animasjonen, som gir et tydelig interessepunkt i det som ellers kan være et nesten kjedelig svart-hvitt design.
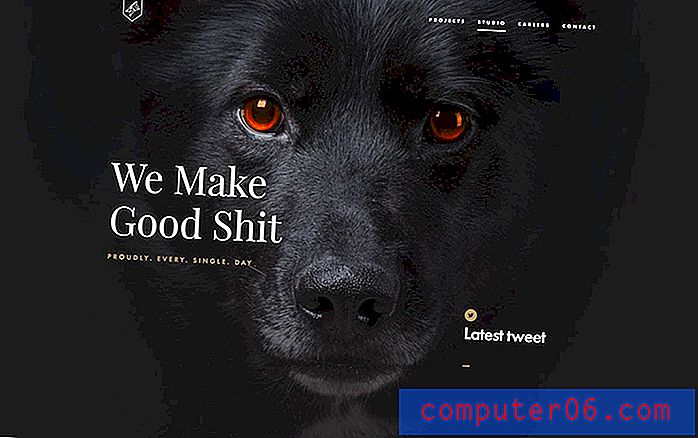
10. Lag intensitet

Et svart og hvitt design har en viss følelse av intensitet av natur. Det er skarpere og skarpere enn noen andre designmønstre.
Gjør et poeng å understreke og skape enda mer intensitet med elementene du bruker i designen. Det slående bildet av hunden - med gule øyne, ikke mindre - er vanskelig å se bort fra. Den hvite teksten sier noe. Det kommer nesten i ansiktet ditt. Den intense designen kan enten holde brukerne i bevegelse og vil se hva andre mysterier og overraskende elementer som kommer.
Konklusjon
Mens de fleste umiddelbart tenker “minimalt” når de hører svart og hvitt design, trenger det ikke å være tilfelle. Som eksemplene over viser, kan en svart / hvit design være minimal i sin natur eller kompleks og spennende.
De fleste designere liker å legge noen hint av farger til et svart / hvitt designprosjekt for ekstra elementer av interesse. Se etter farger med skarp kontrast for maksimal påvirkning.