UI-design: Bør vi virkelig være redd for Uncanny Valley?
Realisme i UI-design er et hett tema akkurat nå. Hver designblogg som er verdt noe, forteller Apple åpent at de er langt fremme i forslaget om at iPad-apper skal etterligne virkeligheten.
Bli med når vi legger litt liv i debatten ved å ta tak i noen av disse forestillingene. Vi vil gå over når realismen er effektiv og når den er ødeleggende og hvordan du kan bruke den i dine egne design uten å ødelegge grensesnittet.
IPad gnister en debatt
Helt siden utgivelsen av iPad har det vært mye diskusjon om bruk av realisme i design av brukergrensesnitt. Apple oppfordrer designere til å gi iPad-appene sine en visuell metafor i stedet for å lage dem til å ligne den typiske digitale kunsten som vi tradisjonelt ser i UI-design.
For det første liker vi designere ikke spesielt folk som forteller oss hvordan vi skal gjøre jobbene våre. Videre er mange ikke fornøyd i det hele tatt med Apples UI-forslag eller til og med Apples egne grensesnittvalg i standard iPad-apper som Notater og Kalender.

Dette har ført til noen strenge advarsler fra designmiljøet om bruk av psuedo-realistiske grensesnitt. Selv om disse advarslene er velmenende, godt kranglete og legitime, ser debatten ut til å være litt ensidig på dette tidspunktet, så jeg vil bringe et nytt perspektiv for å holde ting ærlige og intelligente.
On Shoulders of Giants
Det meste av dagens diskusjon på denne arenaen vil bygge av tre utmerkede artikler om emnet fra jevnaldrende som jeg respekterer høyt:
- Designing for iPad: Reality Check av Oliver Reichenstein
- Realisme i UI Design av Lukas Mathis
Uncanny Valley
Den mest passende tittelen på kampen vi står overfor med realisme innen design kommer fra Francisco Inchaust i artikkelen hans fra GetFinch.com. Han bemerker at Masahiro Mori myntet begrepet “Uncanny Valley” på 70-tallet for å referere til et punkt i utviklingen av robotikk der maskinene blir så mye som mennesker at vi er forferdet av dem, eller i det minste gjort urolige av deres utseende.
Denne ideen passer perfekt til trenden i UI-design. Reichenstein har et utmerket eksempel i sin artikkel: et skjermbilde fra det grusomme psuedo-realistiske grensesnittet til Kais PhotoSoap.

Er Trend-Bashing bare en annen trend?
Det er definitivt et tilfelle at vi ser en gjenoppblomstring av grensesnittdesign på samme måte. Imidlertid, når designere begynner å ta opp dette og basere andre for det, merker jeg en nøling i designmiljøet til å anvende noen form for realisme av frykt for å bli mobbet. På en måte blir Twitter, Dribbble og blogosfæren en lekeplass, og det er mange barn som vil passe inn og gjøre det som er kult uten å fornærme noen andre.
I stedet for å slå opp barnet som bestemte seg for å bruke Teenage Mutant Ninja Turtles t-skjorte, har vi en tendens til å spotse mot designere som lager grensesnitt ved å bruke alt annet enn solide farger og en minimalistisk designstil.
Problemet oppstår når angrep på trender bare blir en trend i seg selv, uten riktig analyse av hva som er og ikke er best ut fra en brukers perspektiv. Designere bør kritiseres og trender bør identifiseres riktig, men vi må sørge for at vi ikke bygger harde og raske regler basert på preferanser fremfor logikk.
Hva er så ille med realisme?
Artiklene som jeg nevnte ovenfor inneholder noen få populære eksempler på UI-design som blir sett på som å flørte med Uncanny Valley, noe som betyr at deres realisme faktisk går ut over opplevelsen.
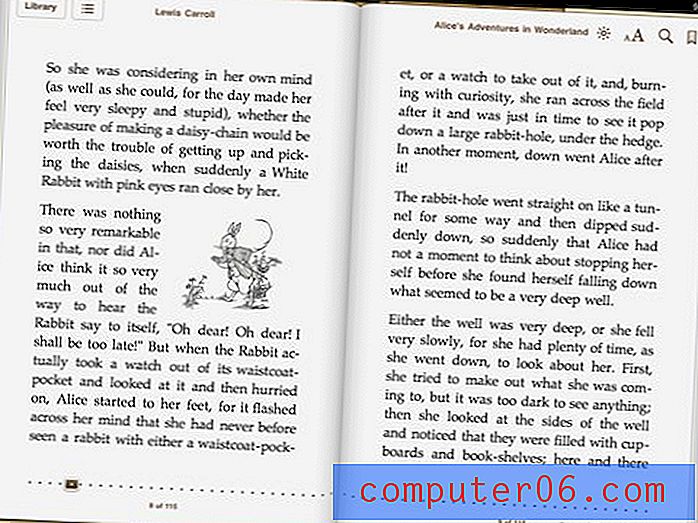
La oss ta en titt på et par av disse for å se om vi virkelig kan målrette mot problemene som skjer. Den første er Apples iBooks-grensesnitt, vist nedenfor.

Nå har jeg riktignok skrevet før om hvordan jeg avsky i lesegrensesnittet for iBooks. Imidlertid tror jeg å sammenligne problemet her med Uncanny Valley faktisk er en feildiagnose. Bokgrensesnittet er tydeligvis ganske "toony" og ikke så realistisk at det gjør hjernen min mistillit til det. Jeg stirrer ikke på de stablede sidene i minutter etter hvert og tenker at de er så ekte, men fremdeles er av på en eller annen viktig måte som jeg gjør med den meget modifiserte versjonen av Jeff Bridges i Tron Legacy.
Så hva er egentlig problemet her? Problemet er at Apples søte lille grensesnitt er en fullstendig distraksjon som bruker den tilgjengelige plassen veldig dårlig. Den krøllingen som går ned på midten av siden gjør meg ikke begeistret for realisme, men i stedet bare etterligner den enda verre delen av å lese en ekte bok!
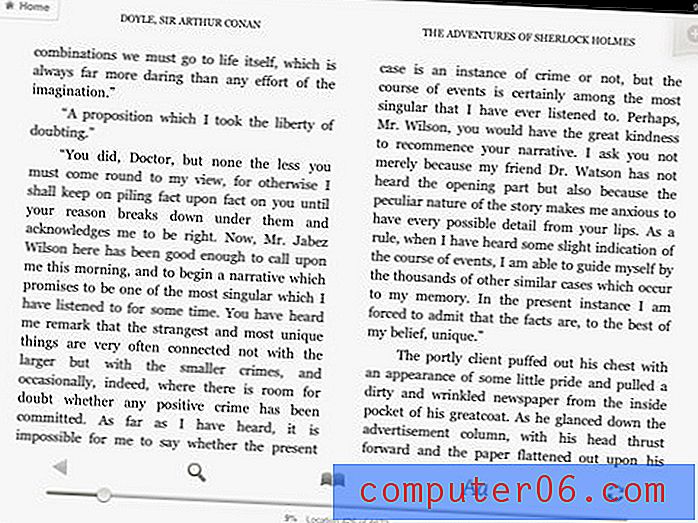
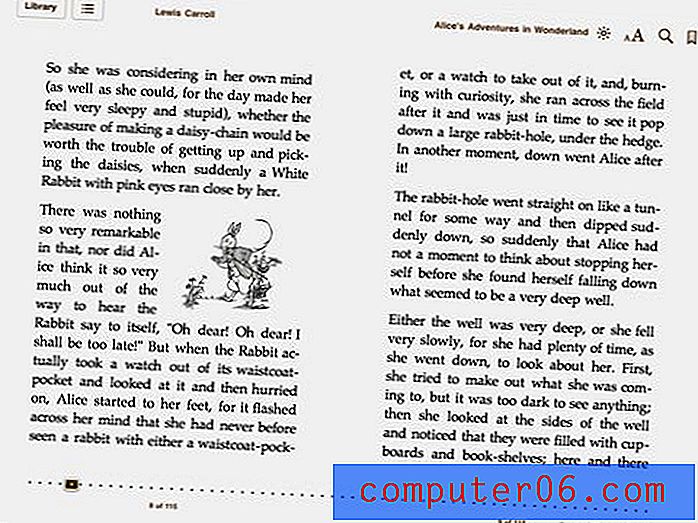
Realismen i iBooks-grensesnittet kommer faktisk i veien for appens fokus: lesing. Fordi de ga plass til metaforen sin, har jeg mindre rom for leseopplevelsen min. Dette blir tydelig når vi ser på Kindle iPad-grensesnittet:

Dette er et pust av frisk luft sammenlignet med iBooks, men hvorfor? Er det slik at hjernen min endelig kan være fri for pine av Uncanny Valley, eller at grensesnittet har mye mer rom for å puste og gir mer plass til det jeg virkelig vil se? Jeg sender inn sistnevnte. Legg merke til glidebryteren nederst, som ligner mye på en ekte knapp som du kan bevege deg frem og tilbake. Dette plager meg ikke en gang. Det er både attraktivt og, enda viktigere, av min måte!
En historie om effektivitet
Jeg tror eksemplet over illustrerer tydelig hvor gode designere går galt med realisme. Jada, det er mange grensesnittdesignere som er i stand til å lage noe som er helt gammelt stygt på sin egen fortjeneste, men det er også mange ekstremt talentfulle designere som rett og slett blir så fanget på å lage sitt realistiske grensesnitt at de glemmer brukervennligheten. Jakten på å beundre Photoshop-ferdighetene deres, gjør at de mister synet av hovedmålet med et grensesnitt: å gjøre applikasjonen enkel og hyggelig å bruke.
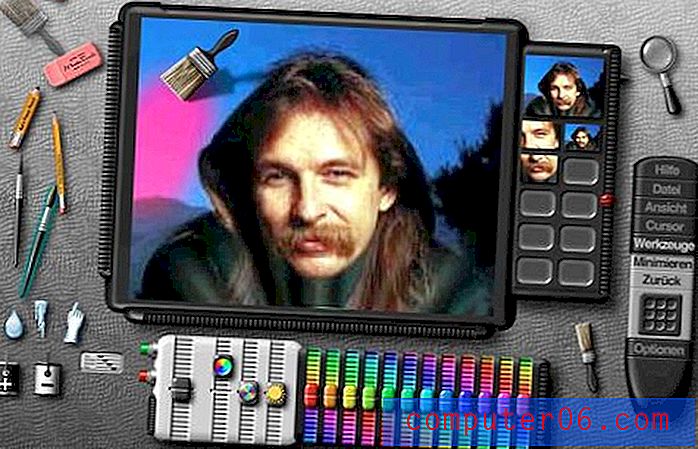
For å utforske denne ideen ytterligere, la oss ta en titt på et annet eksempel brukt av Inchauste: det gamle Cockpit for Mac-grensesnittet, vist nedenfor.

Nok en gang lurer jeg på om problemet her egentlig er forsøket på realisme, eller hvordan dette påvirket effektiviteten til grensesnittet. For å være ærlig, får glass, gummi og metallstrukturer meg ikke til å krype. Jada, de er trendy, men på en argumenterende attraktiv måte.
Det som virkelig får meg er den forvirrende sirkulære kontrollen (som siden har blitt forlatt) og alt det tomme rommet rundt det. Knappene er unødvendig proppet inn i et lite, uoversiktlig rom på grunn av en realistisk designmetafor som blir utført. Akkurat som vi så i iBooks, ville det å forlate denne metaforen muliggjøre en mye mer logisk og brukervennlig bruk av plassen.
Begynn med effektivitet
Så hvordan balanserer vi Apples ide om at realistiske grensesnitt er morsomme og ønskelige for brukerne med prinsippet om at disse typer grensesnitt ofte søppel brukbarhet?
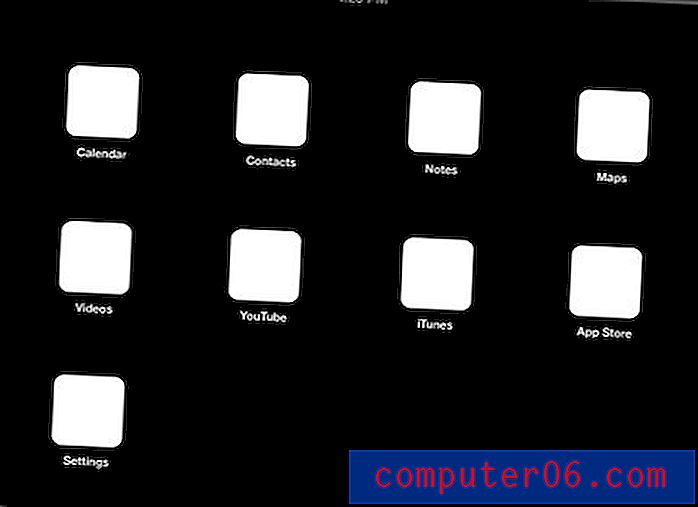
Et passende eksempel finnes rett på startskjermen til iPad og iPhone. Dette grensesnittet begynte på den første iPhone med effektivitet i tankene. Det originale kjernekonseptet var ganske enkelt et rutenett med ikoner på en solid svart bakgrunn. Nedenfor kan vi se iPads skjermoppsett forenklet for å fremheve strukturen.

Riktignok begynner nettoppsettet å miste effektiviteten når du har 75 apper (noen ganger vil jeg drepe for en listevisning), men for en håndfull godt organisert innhold fungerer det bra. Designere bruker stadig rutenett for alt fra et miniatyrgalleri til hele nettstedoppsett. Legg merke til at vi har startet med et solid fundament, ikke en innsnevrende metafor.
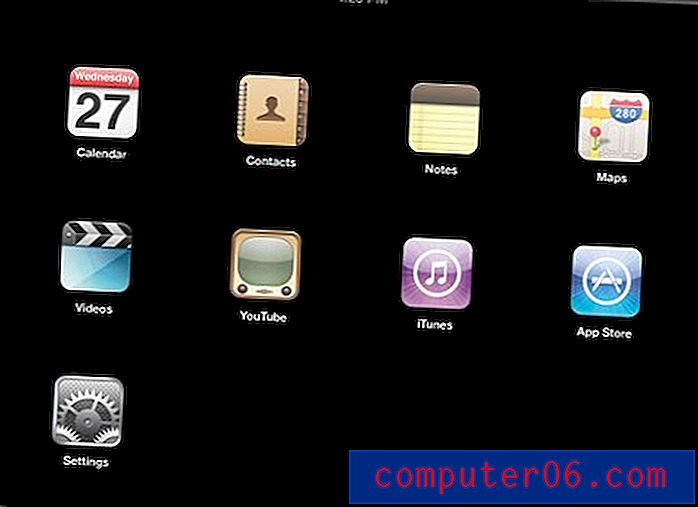
Så kan vi legge til litt realisme her uten å ødelegge brukervennligheten? Enda bedre, kan vi legge til realisme og faktisk øke brukervennligheten? Det kan du vedde på. Se hvor mye bedre det blir når vi legger litt liv til ikonene.

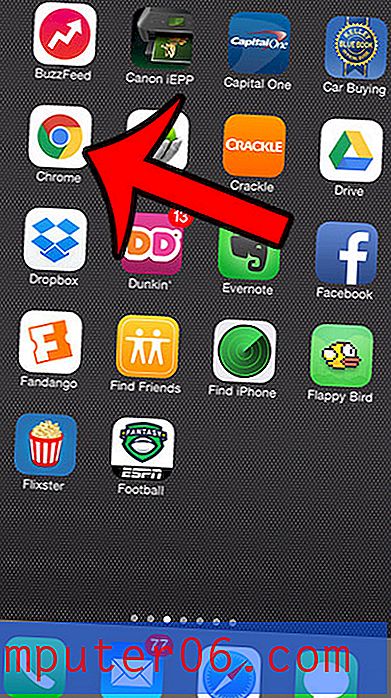
Legg merke til at det mest abstrakte, ikke-realistiske ikonet her faktisk er det vanskeligste å tolke. App Store-ikonet, for alle som ikke er kjent med OS Xs applikasjonsmappe, er direkte forvirrende. Du bestemor har sannsynligvis ingen anelse om hva det ikonet gjør. Vis henne imidlertid det realistiske notatikonet, og hun kan øyeblikkelig fortelle hva applikasjonen er ment å gjøre. Lukas Mathis utforsker lignende ideer angående ikondesign i sin artikkel.
Kan vi nå realismen enda lenger uten å ødelegge designet? Hva om vi kaster inn noen av de trendy teksturer som designere hater så mye? Det vil sikkert drepe det, ikke sant?
For å svare på dette, la oss legge til en bakgrunn fra en av de ti mest populære betalte iPad-appene i App Store akkurat nå (Pimp Your Screen). Hvis det er en måte som brukere virkelig kan stemme på opplevelsen de liker best, er det med lommebøkene.

Her har vi lagt til en kjent visuell metafor. Nå, er dette den mest flotte tekstur? Absolutt ikke. Jeg vil faktisk si at det farlig nærmer seg Uncanny Valley. Og likevel har det ikke ødelagt brukervennligheten som iBooks lesegrensesnitt gjør (selv om det låner tungt fra iBooks-sokkelenettet). Dette skyldes det faktum at kjernestrukturen vår, som ble bygget på brukervennlighet og en effektiv utforming, forblir intakt.
Interessant nok, hvis du bruker bakgrunnsbildet over og deretter vender iPad vertikalt, er alt ødelagt. Ikonene stiller ikke opp med hyllene, og metaforen blir distraherende.
Jeg tror dette holder nøkkelen til å trekke av realistiske grensesnitt på riktig måte. Problemer oppstår når designere begynner med trendy metaforer og resultatet er et brukergrensesnitt som er både ineffektivt og ineffektivt. Brukervennlighet ofres i navnet til pene bilder. Men når du starter med et enkelt og solid fundament, strukturert med brukervennlighet i tankene, kan du gradvis legge til stil. Husk at du fortsatt må bedømme enhver endring og bestemme om endringen forbedret, redusert eller var nøytral for brukervennlighet.
Testen
En god test for grensesnittene dine er om du kan fjerne ut metaforen eller fremdeles ha oppsettet fornuftig. Når du for eksempel tar ut fluffet fra iBooks-grensesnittet, sitter du igjen med avsnitt med ulik avstand som tydeligvis ikke utnytter den tilgjengelige plassen særlig godt. Dette er fordi sidefoldningen i midten skru opp oppsettet.

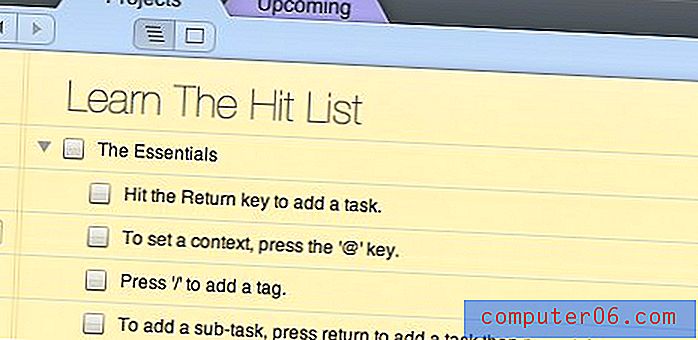
Tenk deg om du tok The Hit List, vist nedenfor, og fjernet all likhet med notatpapir eller tredimensjonale faner. Ville oppsettet fortsatt være fornuftig? Svaret er "perfekt." Designeren her har en sterk, kjent struktur som er stylet for å gjøre den mer attraktiv. Dette er veldig annerledes enn et grensesnitt som er vanskelig strukturert for å gå sammen med en på forhånd tenkt visuell idé.

Er realisme bare for designere?
Diskusjonen hittil har tatt for seg ideen om at realisme kan være til stede uten å hindre brukbarhet, og i hendene på noen med ekte talent kan den til og med styrke den. Imidlertid er det et annet viktig aspekt av denne debatten som forblir uadressert: Vil brukere ha den?
Implikasjonen som mange gjør for øyeblikket i denne debatten er at de realistiske grensesnittene som sees i mange iPad-apper består av øyegodteri laget av designere for designere. Vanlige brukere, i henhold til dette argumentet, bryr seg ingenting om disse prettige pikslene og vil bare fullføre en gitt oppgave.
Jeg mener at dette argumentet er langt utenfor. For det første gir du ikke gjennomsnittlige mennesker nok kreditt. Bare fordi noen ikke er designer, betyr ikke det at de ikke er i stand til å sette pris på attraktivt design. Jeg er ikke maler, men jeg likte kunsthistorien grundig på college.
Jeg hører altfor ofte designere som kjemper for publikum som mennesker som ikke har noen forståelse for "god design." Hvis det var sant, ville vi være ute av jobb! Mange mennesker kjenner og setter pris på attraktiv design og ansetter oss fordi de vet hva de er i stand til å produsere på egen hånd, er det ikke.
For det andre finner jeg ut at for enhver “normal person” som liker et trendy realistisk grensesnitt, kan du finne ti designere som hater det. Kresen designere er menneskene som kritiserer Apples kalender-app, resten av verden kjøper opp iPads som godteri, delvis på grunn av de pene grensesnittene de ser i reklamene.
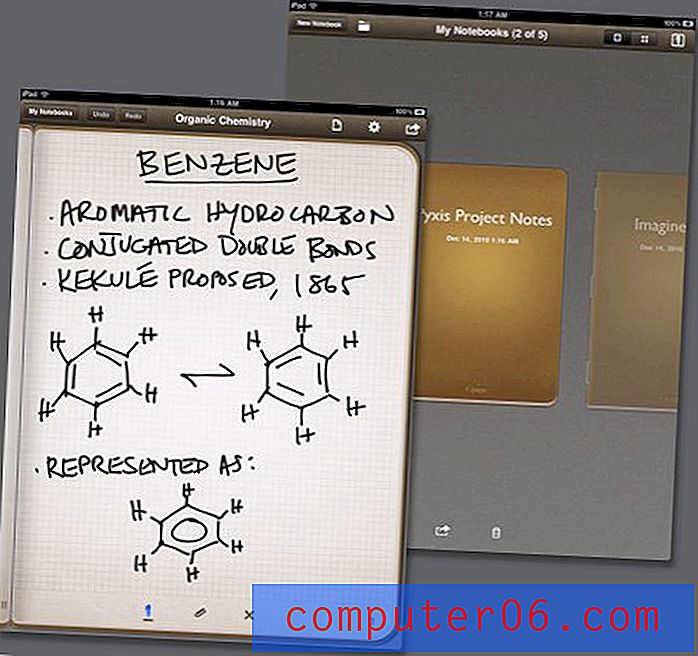
Designere som oss bruker timer på å diskutere fordeler og ulemper ved realisme i UI-design. I mellomtiden sitter Penultimate på nummer fire for betalte nedlastinger. Denne appen bruker et realistisk notisbokgrensesnitt for å etterligne en ekte skriveopplevelse, og brukere kan ikke få nok av den.

Er jeg imponert som designer av realismen i Penultimate-grensesnittet? Ikke eksternt. Jeg liker faktisk ikke hvordan appen ser ut. Imidlertid synes din gjennomsnittlige joe-iPad-eier det er flott.
Poenget mitt er at det populære argumentet har det baklengs. Effektiv realisme i UI-design er ikke bare siklende induserende Dribbble-fôr, det er noe brukerne kan og setter pris på og er villige til å betale en premie for å motta.
Konklusjon
Blir misbruk av realisme i UI-design? Det kan du vedde på. Er realistiske iPad-grensesnitt en trend som vil passere? Absolutt. Er de for alle? Absolutt ikke. Minimale apper som iA Writer selger ofte som hotcakes fordi de forlater realisme til fordel for ren effektivitet.
Poenget som jeg gjør i denne artikkelen er at "realisme" ikke er det skitne ordet som designere for tiden gjør. Som designer skal du ikke forlate en virkelig flott grensesnittidee i frykt for at Uncanny Valley-politiet kommer og henter deg. Du bør absolutt være oppmerksom på dette prinsippet. Vær oppmerksom på at til og med Apples grensesnitt bevisst viker langt borte fra fotorealisme, men du bør ikke være redd for at litt tekstur får brukerne til å hate appen din.
Suksessrike UI-designere vet at et solid, brukbart fundament er grunnlaget for enhver velutformet applikasjon. Hvor mye ekstra styling du bruker, avhenger av målgruppen din og om de vil oppfatte det som å hjelpe eller hindre design så vel som konteksten til applikasjonen.
Still deg følgende spørsmål: Er metaforen min mening i denne innstillingen? Vil oppsettet forbli sterkt hvis metaforen blir tatt bort? Bruker jeg realisme for å forbedre appens aksept og brukervennlighet eller fordi jeg er utsatt for å følge trender? Har en målgruppe en tendens til å elske eller hate lignende ideer?
Legg igjen en kommentar nedenfor og la oss få vite hva du synes om hvorvidt det er en riktig og feil måte å tilnærme deg et realistisk grensesnitt. Hvordan måler du når realismen er effektiv sammenlignet med når den skader designens integritet?