Uklare bilder i nettdesign: Hvordan få dem til å fungere
Det er et ubestridelig faktum: bruk av uklare bilder er en trendende webdesignteknikk i 2015. Det virker som hvor som helst du ser det er noe uskarpt innslag.
Men dette er ikke en løsning på noen av dine fotoproblemer. Det er en distinkt teknikk som tar praksis for å perfeksjonere og oppmerksomhet på detaljer for å få det riktig. Så før du hopper på trenden, bør du tenke på alternativene for å bruke uskarpe bilder for å bestemme om det er riktig for deg og hvordan du kan utnytte denne teknikken best mulig i prosjektene dine.
Uklare bilder er trendy


Vi kan vie hele sider til antall nettsteder som bruker uskarpe bilder. Trenden er mye nå.
Det er det første du må vurdere når du går videre med en idé som inkluderer uskarpe bilder.
- Vil du være en del av trenden?
- Kan du bruke trenden på en måte som er litt annerledes enn andre nettsteder der ute?
- Er det din stil eller er litt for brukt for din smak?
- Vil du være ok med nettstedsdesignet etter at trenden går sin gang? Eller trenger du en ny design?
Det er absolutt ingenting galt med å lage noe som er trendy. Men det er en avgjørelse du bør vurdere fra starten av. Å lage et nettsted med uskarpe bilder - avhengig av din foretrukne stil og bruk - kan være en tidkrevende virksomhet, og hvis du ikke har erfaring med fotoredigeringsprogramvare, kan det kreve ytterligere opplæring.
Uklarhet er en teknikk å bruke med gode bilder

Dette er kanskje den viktigste setningen du vil lese når du tenker på uskarpe bilder. Det fungerer bare hvis du har gode bilder til å begynne med. Skarphet er ikke en måte å "fikse" et dårlig bilde på.
For å si det på en annen måte. Hvis du får et uskarpt fotografi og får beskjed om å lage et nettsted ut av det, er det ikke trendy. Det er et dårlig bilde. Hvis det er din situasjon, er dette ikke teknikken for deg. (Det kan være lurt å begynne å tenke på å lage et kunstelement med typografi eller lete etter arkivbilder.)
Men hvis du har et fint bilde som du ønsker å få noen kilometer til eller bruke på en ny måte, er den uskarpe teknikken en mulighet. Det er flere måter å tenke på uskarphet (vi fokuserer på hver nedenfor), men det første trinnet er å forstå hvordan du faktisk kan lage uskarpheten. Adobe har en ganske fin tutorial for å komme i gang i Photoshop.
Slør hele bildet

Noe av det som har bidratt til den uskarpe bildetrenden, er en annen trend: Bruk av heltetittel. Designere setter teknikkene sammen for å lage fullskjermstil, uskarpe bilder som den dominerende grafikken på landingssidene til nettsteder.
Nettstedet til Trellis Farm bruker et ikonisk bilde av en gård for å gi deg en følelse av sted for nettstedet. For ekstra interesse er bildet svart og hvitt - for å formidle den tidlige følelsen - og lagvis med et flott skrifttype for å fange oppmerksomheten. Rullen fortsetter den følelsen mens du legger farge til miksen. Uskarpheten er fin fordi du vet hva som er i bildet, og det hjelper brukeren å fokusere på teksten og de neste handlingene som skal gjøres på skjermen.
Hvorfor det fungerer:
- En uskarp bakgrunn kan bringe fokus til lag på toppen av bildet, for eksempel tekst. Bare sørg for å velge et påvirkelig skrifttype.
- Det kan skape ny interesse med et bilde som du bruker regelmessig, for eksempel et vanlig merkefoto.
- Det kan brukes med nesten hvilken som helst type innhold i nesten alle farger for universell appell.
Bakgrunner og lagdelte bilder

Ukarphet er ikke en teknikk med bare bilder. Spesifikke deler av et bilde kan være uskarpe for påvirkning. Selv om det er mer vanlig å se uskarpe bakgrunner med et skarpt forgrunnsfokus, tar noen designere den motsatte tilnærmingen for et friskt alternativ som har en uskarp forgrunn med fokus i bakgrunnen.
Anchour-byrået bruker uskarphet i bilder på landingssiden. Teknikken som brukes på bildet, kan være en del av selve fotograferingen, eller du kan lage den samme effekten i programvare for fotoredigering. Trikset her når du lager denne stilen med uskarphet, er at du ikke kan fortelle at den ble “opprettet”, og det skal se naturlig ut som om bildet er tatt på den måten. (I fotoredigeringsprogramvare kan du utføre dette ved å bruke Gauss-uskarphetsverktøyet med små, trinnvise justeringer.)
Hvorfor det fungerer:
- Uklarhet skaper visuell kontrast og kan tone den travle følelsen av et bilde.
- Det endrer perspektivet til bildet og brukerens syn på det visuelle.
- Det gir dimensjoner til et bilde som ellers kan føles flatt for en nesten 3D-gjengivelse.
Dramatisk uskarphet for abstrakt kunst

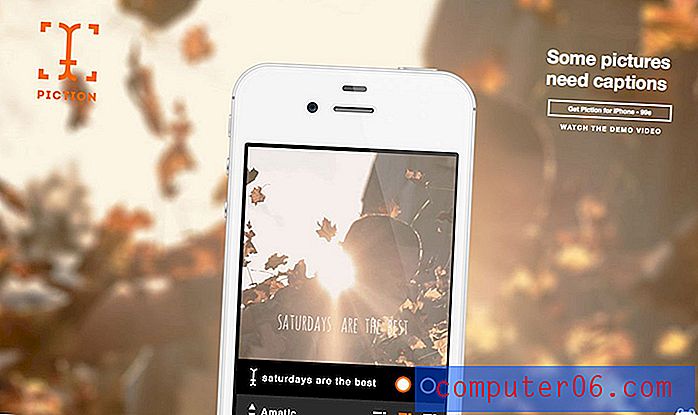
Når du trenger et bakgrunnsbilde for nettstedet ditt, men kan finne et mønster eller en farge som gjør susen, kan et bilde med en dramatisk uskarphet være den perfekte løsningen. Tenk på en dramatisk uskarphet som noe som gjør fotoinnholdet ukjennelig på et øyeblikk, og det kan gjøre bildet helt ugjenkjennelig.
Dette er et populært alternativ for nettsteder som lanserer eller promoterer et digitalt prosjekt med en abstrakt uskarpt fotobakgrunn bak en telefon som viser produktet. Piction bruker det samme bildet i bakgrunnen og i telefonen med forskjellige nivåer av zoom og uskarphet for et ganske iøynefallende design.
Hvorfor det fungerer:
- Bringer fokus til det omtalte produktet.
- Lager en tilpasset bakgrunn i stedet for å bruke et mønster som kan være på andre nettsteder.
- Gir designeren kontroll over farger og følelser når det gjelder hvordan den abstrakte uskarpheten fungerer fra skarphet til myke farger og former til lesbarhet i bakgrunnsbildet og kobles til merkevaren.
Subtil uskarphet for ethvert bilde

En liten uskarphet kan også fungere i mange andre typer bilder, og trenger ikke å brukes bare til et fullskjermbilde. Designere kan legge til et snev av uskarphet til et bilde som trenger litt forgrensesnitt for å hjelpe brukerne å se på de riktige delene av et bilde, for å stilisere en logo eller bare for å skape et mer komplekst visuelt.
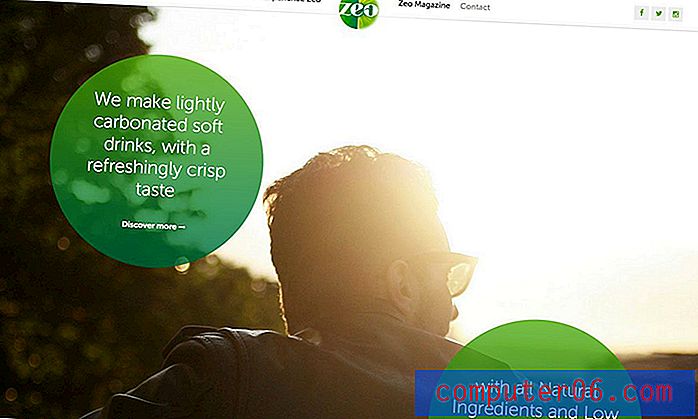
Zeos logo bruker en subtil, men fin uskarphet i det runde designet. Uklarheten tvinger deg til å se på logoen nærmere på grunn av den interessante formen og kantingen på den ene siden av logoen har i forhold til skarpheten på den andre siden. Teknikken vektlegges videre fordi nettsteddesignet som helhet bruker uskarphet andre steder, for eksempel i bakgrunnen til det dominerende bildet på landingssiden.
Hvorfor det fungerer:
- Små uskarpheter kan skape et overraskelseselement.
- Den trekker fokus til bestemte deler av et bilde, med visuelt fokus. (Ta en titt på noen av kampanjene på Zeo-siden for annen bruk av subtil uskarphet for fotofokus.)
- Det kan gi deg riktig mengde kontrast til lag på andre elementer i et avsnitt av et bilde, for eksempel tekst, på samme måte som en uskarphet i fullskjerm kan fungere med en heltetittel.
Bruk den til video, også

Du kan også pare uskarphetstrenden med et annet hett designelement - video. Du kan bruke den akkurat som du ville gjort med andre bildeteknikker. Det fungerer på samme måte (selv om redigeringsverktøyene og prosessen er litt annerledes).
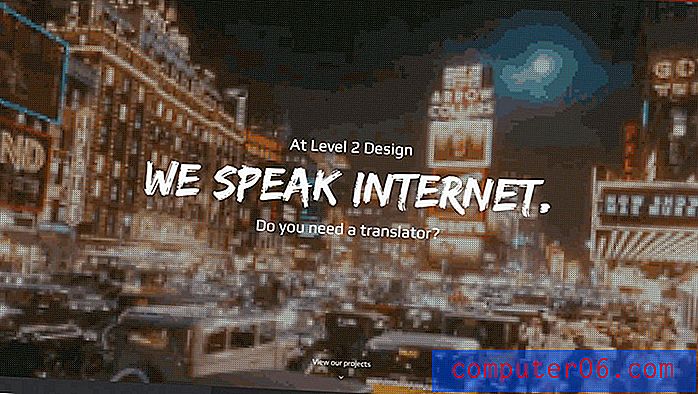
Nivå 2 Design bruker blå og en skjermtypeeffekt for å legge interesserte til en fullskjermsvideo. (Oppdater nettleseren til uskarpe videoer.) Effekten er morsom og frisk og fungerer med video som antas å ha en gammel skolefølelse. De raske videoløyppene er svært leselige og oppmerksomhetsrike.
Konklusjon
Det er mange måter å bruke uskarphet effektivt på for webdesignprosjekter. Hemmeligheten - hvis det virkelig er en - er å skape en uskarp effekt som sømløst smelter sammen i resten av designet. Og du kan gjøre det nesten ved å tenke på uskarphet i ytterpunktene.
Bruk mye uskarphet for høy innvirkning og en abstrakt følelse. Bruk en minimal uskarphet for å skape subtil kontrast og stille fokus. Som med alle design, kan du teste den ut på noen få brukere før lansering og se hva de synes. Merker de uskarpheten? (De fleste ikke-designere vil egentlig ikke tenke på det.)