Lag fantastisk 3D-tekst gratis med SketchUp
Alle elsker 3D-tekst.
Dessverre har ikke alle råd til 3D-modelleringsprogramvaren som er nødvendig for å bygge den. I dag skal jeg lære deg hvordan du lager en fantastisk 3D-tekst ved å bruke bare Photoshop og en gratis app fra Google. Fascinert? Les videre!
Utforsk Envato Elements
Det vi bygger
Her er en rask titt på hva vi skal bygge i dag. Jeg har også lastet opp en nedskalert, men full lagvis PSD-fil, slik at du kan ta en titt. Klikk her for å laste ned PSD.
Vi begynner med å bygge grunnteksten i SketchUp. Dette vil imidlertid bare tjene som grunnlaget vårt. Vi vil gjøre det meste av styling og morsomme ting i Photoshop.
Hvorfor SketchUp?
Jeg vet at det er mange 3D-tekstopplæringer der ute, men jeg ville gjøre noe litt annerledes. Det er egentlig ingen rask og enkel måte å bygge 3D-tekst på i Photoshop uten bare å tegne inn deler manuelt. Noen designere bygger teksten i Illustrator, men jeg er ikke en stor tilhenger av Illustrators grensesnitt for å bygge 3D-objekter. Det føles mer som fuske 3D enn ekte modellering.
Andre opplæringsprogrammer starter i et dyrt 3D-modelleringsprogram som 3ds Max som du sannsynligvis ikke en gang eier.
Jeg ønsket å vise deg at du kan få virkelig gode resultater fra SketchUp, et helt gratis og enkelt å lære 3D-modelleringsprogram fra Google.
Starter opp
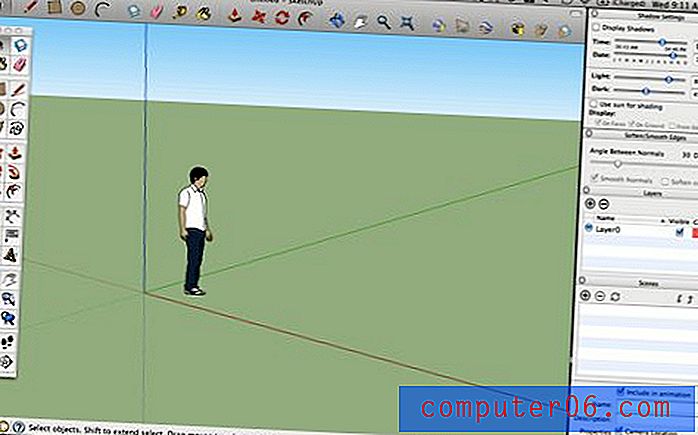
Når du har lastet ned og åpnet SketchUp, oppretter du en ny tom fil. Du bør bli tatt inn i SketchUp-hovedgrensesnittet med forskjellige vinduer og paletter.

Hvis du aldri har brukt SketchUp eller annen 3D-programvare, bør du bli kjent med den grunnleggende funksjonaliteten ved å se på noen av de gratis videoopplæringen som tilbys av Google.
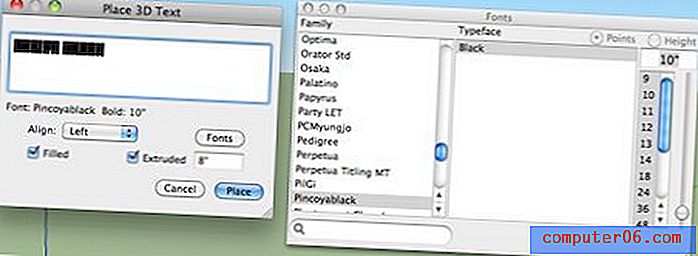
Når du har funnet ut grunnleggende navigasjon og har en god ide for hvordan du flytter og skalerer objekter, er du klar til å gå. Slett først den lille plassholderen fra modellen. Velg deretter 3D-tekstverktøyet på verktøylinjen til venstre (skal se ut som en 3D-bokstav “A”). Klikk nå hvor som helst på SketchUp-lerretet for å få frem følgende dialog.

Her kan du skrive inn litt tekst, velge en skrift og spesifisere en ekstruderingsdybde. Jeg bruker fonten Pincoyablack, en gratis nedlasting fra Font Squirrel.
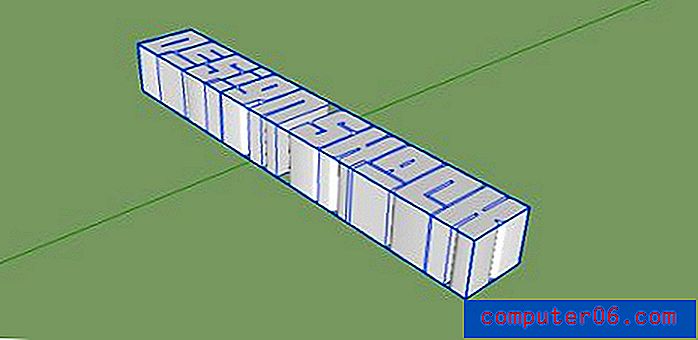
Som du ser valgte jeg også en ekstruderingsdybde på 8 ″ og merket av for "Filled" -boksen. Dette skal gi deg noe som følgende:

Plassering av teksten
Nå som vi har fått god 3D-tekst, må vi rotere den for å stå stående og flytte den på plass. Jeg bestemte meg etter å ha spilt rundt med noen få justeringer at det å ha teksten alt på en linje ikke var det jeg ville, så vi skal også stable de to ordene.
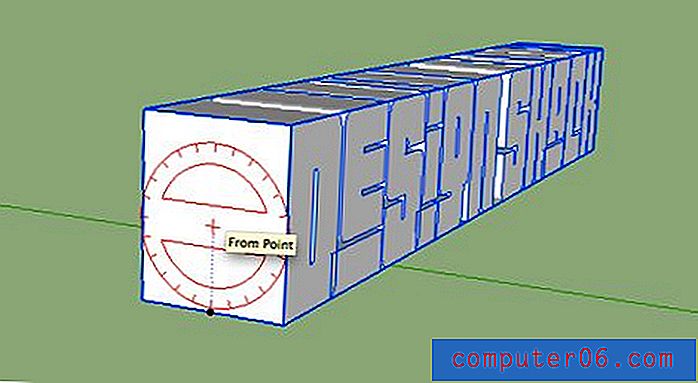
Trykk 'Q' for å ta tak i Rotate-verktøyet, klikk en gang der du vil at pivotpunktet skal være og klikk igjen på motsatt side av objektet. Roter nå ordene slik at de står opp.

Deretter trykker du på O-tasten for å ta tak i Orbit-verktøyet og svinge rundt til fronten. Skriv 'V' for å få frem markeringsverktøyet og dobbeltklikk på gruppen som inneholder ordene for å utvide bokstavene til individuelt valgte valg.
Velg nå bare det første ordet. Trippelklikk på hver bokstav for å sikre at du velger hvert ansikt og kant.

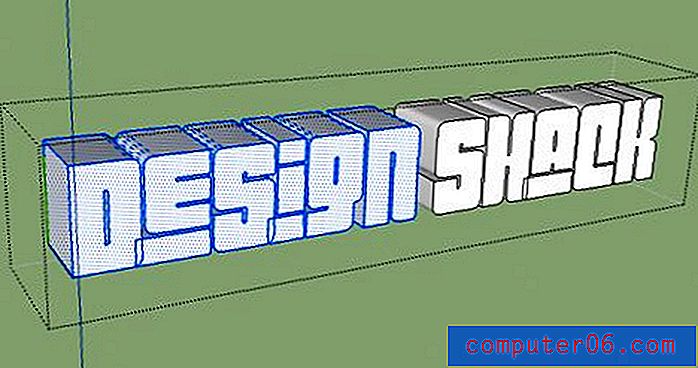
Flytt nå ordet “Design” på toppen av ordet “Shack” ved hjelp av flytteverktøyet (M). Det kan være vanskelig å flytte objekter i SketchUp hvis du ikke er vant til det. Prøv å bruke piltastene for å låse i en akse mens du utfører trekket .
Som et valgfritt trinn kan du redusere størrelsen på ordet toppord for å være litt mer proporsjonalt med det nederste ordet til du har noe som bildet nedenfor.

Final Touches
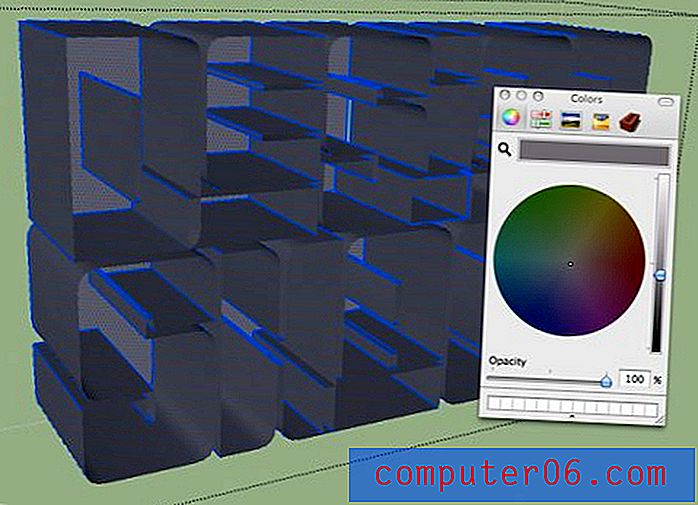
Teksten vår handler om klar til å eksporteres, men trenger fortsatt et par justeringer for å gjøre den perfekt. Vi vil ha god kontrast mellom ansiktet til bokstavene og sidene, så få opp materialvinduet ditt og bruk et mørkegrått på alt annet enn ansiktene. Den enkle måten å gjøre dette på er å bare velge ansiktene og deretter gå til Rediger> Skjul (Kommando + E). Da kan du bruke den mørkere fargen på alt og skjule ansiktene. Alternativt kan du bare velge alt og deretter fjerne markeringen av ansiktene.

Du vil også ønske å få frem skyggeinnstillinger- vinduet og sjekke "Visningsskygger." Bare spill med disse innstillingene til du får noe som hjelper til med å skille ansiktene fra de andre delene av bokstavene.
Raffinering av stilene
Vi eksporterer en flat JPG til Photoshop og bygger valg, så det siste trinnet her er å gjøre valgene enklere ved å legge til mer kontrast og gjøre en liten opprydding. Hent opp stilpaletten og fjern merket for "Display Edges" under Rediger-fanen. Dette vil gi deg et hyggeligere, mer troverdig 3D-utseende.

Jeg har også gitt bakgrunnen en ensfarget farge via Mix-fanen. Dette pluss å slå av markskygger vil gjøre det enkelt å lage et Photoshop-utvalg for teksten.
Bruk Orbit-verktøyet en siste gang for å plassere teksten akkurat som du vil ha den, og eksporter deretter modellen som en 2D-grafikk i hvilken som helst størrelse du vil (jeg gjorde 1500 px bred).
Photoshop Work
Nå er vi klare til å åpne bildet i Photoshop og lege det opp. Du kan bruke pennverktøyet til nøye å velge rundt ordene, men Magic Wand-verktøyet pluss Refine Edge gjør en overraskende god jobb. Ta tak i tryllestaven, fjern markeringen av alternativet “Sammenhengende” og klikk på bakgrunnen. Dette vil ikke bare velge bakgrunnen, men også alle steder mellom bokstavene der bakgrunnen pirker gjennom.
Vend deretter utvalget og bruk Avgrens Edge for å forsikre deg om at du har et fint valg av hard kant uten bakgrunnsfarge som vises gjennom. Når valget ditt er fullført, bruker du en maske for å klippe av hele bakgrunnsfargen på bildet.

Legge til tekstur
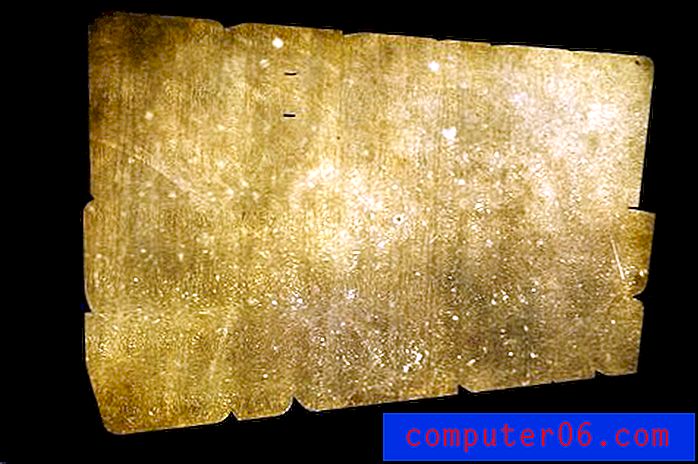
Du vil ha en fin, realistisk tekstur for bokstavene. Jeg var innom Flickr og tok tak i en som heter “Sand og steinkonstruksjon”.
Slipp denne tekstur over laget som inneholder SketchUp-teksten, og gå til Layer> Create Clipping Mask .

Dette bør klemme strukturen inn i formen på bokstavene som på bildet over. Sett nå laget til Multipliser for å få kontrasten til SketchUp-teksten.

Neste jeg la til et nivå justeringslag for å legge til litt kontrast.

Bakgrunnen
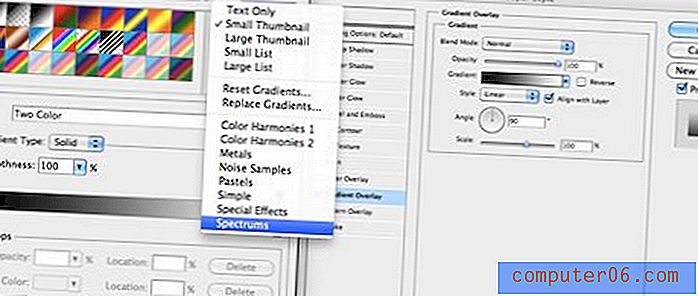
Nå lager du et solid lag over det svarte bakgrunnslaget og bruker et gradientoverlegg . Last inn spektrumene i gradienteditoren og velg et du vil.

Dette skal gi deg en vanvittig fargerik hippiebakgrunn.

For å gjøre det mindre hippie, lager du et nytt lag, fyll det med hvitt og går til Filter> Render> Fibre (sørg for at de valgte fargene var svart og hvitt). Legg en vertikal bevegelsesoskarphet på fibrene (Filter> Ukarphet> Bevegelsesoskarphet) og sett laget til å formere seg.

Slå sammen de to lagene, reduser uklarheten, påfør en solid svart maske og mal spekteret i selektive områder med en stor myk børste .

Etterbehandling
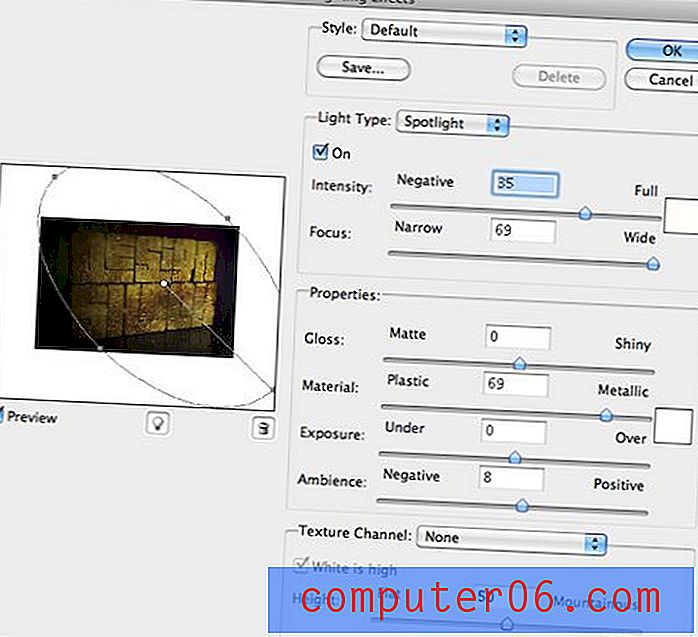
For å fullføre bildet av, malte jeg i noen skygger i nærheten av bunnen og la til en refleksjon. For å gjøre det hele litt mer realistisk, gikk jeg til Render> Lighting Effects og brukte en søkelyseffekt.

Til slutt gikk jeg langs alle sømmene og kantene i teksten og brente dem litt bare for å øke kontrasten og gjøre skyggene litt mørkere.
Endelig resultat
Og med det er bildet vårt fullstendig ferdig.
Konklusjon
Som du kan se, er SketchUp mer enn i stand til å produsere et flott basisobjekt å bygge 3D-tekst på. Det er mye lettere å få resultatet du ønsker enn å bruke Illustrator og koster deg ikke en cent å bruke. Så lenge du kjenner deg rundt i Photoshop og har en anstendig mengde kreativitet, er gode ting mulig.
Bruk kommentarene nedenfor for å gi oss beskjed om hva du syntes om opplæringen. Jeg blåste ganske raskt gjennom det, så føl deg fri til å stille detaljerte spørsmål om noen del av prosessen.