Utform en morsom baby kunngjøringsside i Photoshop
Å designe et babysentrisk nettsted er ikke en lett oppgave, spesielt for mennesker som meg som vanligvis favoriserer maskuline temaer, farger og teksturer i designene sine. I dag vil vi takle dette oppgaven med å lage en morsom og unik baby kunngjøringsside som langt fra er typisk.
Følg gjerne med og husk å laste ned PSD slik at du kan ta en titt rundt eller til og med bruke den på ditt eget nettsted.
Prosjektet

Last ned Layered PSD
Enhver Design Shack-leser kan registrere seg for å være et gratis medlem. En av fordelene med medlemskapet er at du kan sende inn "Design dilemmaer" og motta gratis hjelp fra Design Shack! Hvis vi tror at dilemmaet ditt er relevant for vårt publikum, vil vi gjøre det til en artikkel som denne.
Vi mottok nylig et innlegg fra Jonathan Jose som for øyeblikket er veldig spent på at han snart blir far. Så begeistret for at han ønsker å sette opp en nettside der folk kan prøve å gjette navnet på babyen hans og vinne $ 100! Jonathan høres ut som om han vet hvordan han skal sette opp nettstedet i WordPress, men trenger hjelp med selve designen.
Vel, du er heldig Jonathan fordi denne typen problemer er nettopp grunnen til at vi opprettet Design Dilemma-programmet. La oss komme i gang!
Designe for babyer
Å lære å målrette designene dine riktig er en viktig ferdighet. Hvis du ikke vurderer publikummet ditt ordentlig, kan designet ditt lett bli fullstendig ineffektivt. Som et eksempel vil den typiske neglesalongen din trolig ikke ha et nettsted som ser ut som en lokal bikerbar.
Med dette i tankene, kan du tenke at siden prosjektet vårt handler om en baby, må det se slik ut:

Det er definitivt sant at denne designen er riktig på pengene til sitt formål. For det første er moren vanligvis personen som nettsteder som den ovenfor er målrettet mot. Når du kombinerer konseptet babyer og mødre, får du vanligvis masse feminin design med pasteller, barnesentrisk grafikk, etc.
Derimot handler nettstedet vårt egentlig om en stolt pappa som vil dele sin begeistring med vennene sine. Følgelig kan vi ta dette som en mulighet til å snu ditt typiske baby-tema på hodet ved å lage noe litt mer retro og grungy. Det vil fremdeles være åpenbart at nettstedet handler om en baby, vi vil bare forsettes bort fra vanlige temaer som finnes i design som den ovenfor.
Trinn 1: Bakgrunnen og strukturen
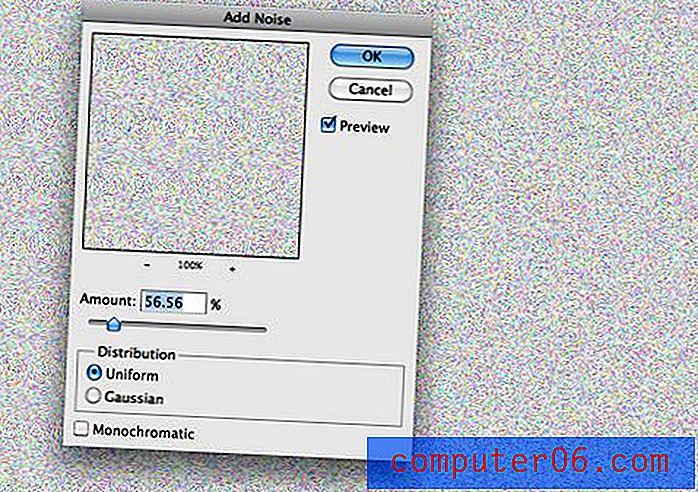
Hvis du vil starte opp, lager du et 1200px by 1200px Photoshop-dokument med 72 dpi. Neste, fyll den med # 55b06f. Lag nå et nytt lag på toppen av det, fyll det med hvitt og gå til Filter> Legg til støy med innstillingene nedenfor.

Legg merke til at vi ikke har merket “Monokromatisk”. Etter noen eksperimenter så det ut til at dette ga den fineste spredningen av støy, så jeg gikk med det og deretter desaturerte laget (Command-Shift-U). Til slutt setter du laget til Color Burn og reduserer fyllet (ikke opaciteten) til 53%.

Trinn 2: Overskriften
Når du har lagt bakgrunnen din, kan du laste ned Chunk Five og Museo fra gårsdagens 12 stilfulle og gratis plateserif-artikkel.
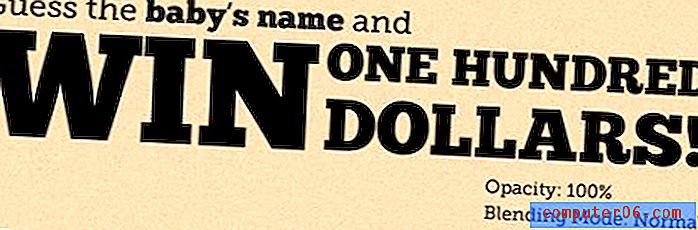
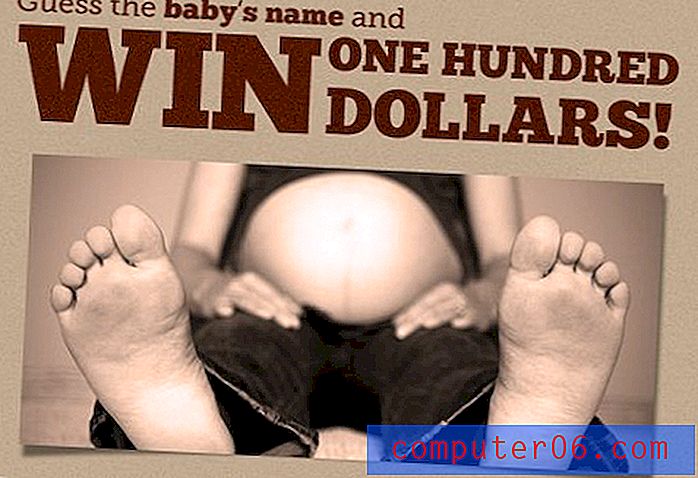
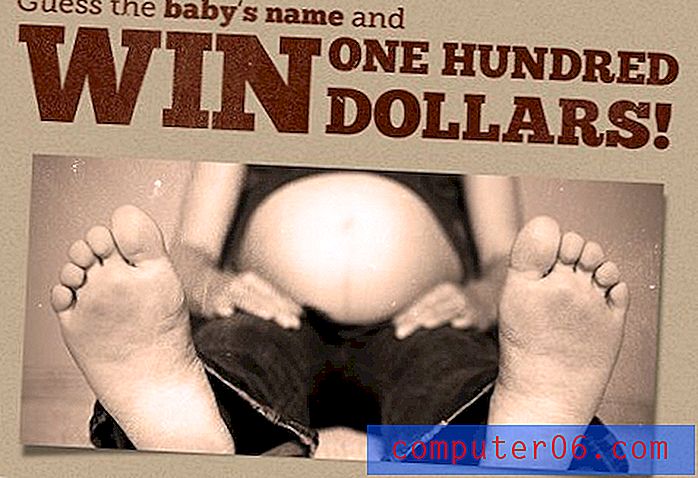
Bruk disse to skrifttypene sammen for å lage en fin typografisk overskrift som den nedenfor. Legg merke til at jeg har brukt en rekke forskjellige designverktøy her. For det første varierte jeg både størrelsen og dristigheten av typen betraktelig for å legge til variasjon og legge vekt på de viktige delene. Neste gang ble jeg litt kreativ med stablingen slik at overskriften fylte det horisontale rommet pent.

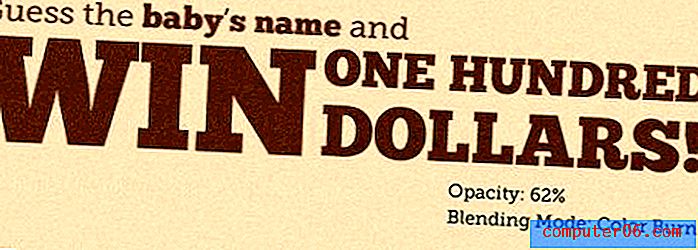
Nå som vi har lagt overskriften ut som vi vil ha den, la oss la noe av den bakgrunnsstrukturen vises. Endre blandingsmodus til Color Burn og Opacity til 62%.

Trinn 3: Bildet
La oss deretter legge til et bilde for å bringe inn litt liv og humor på siden. Siden babyen ikke er født ennå, må vi selvfølgelig gå med moren. Siden jeg faktisk ikke har noen bilder av mamma-å-være, fant jeg et morsomt bilde på Flickr som bare er perfekt for dette prosjektet.

Nå, vil du legge merke til at bildet ikke helt passer med nettstedet hvis vi bare kaster det der. For å løse dette problemet opprettet jeg et justeringslag for fotofilter og brukte et varmefilter.

Til slutt skapte jeg en skjev skygge og la den til bildet. Denne prosessen er ganske enkel. Du oppretter ganske enkelt en dråpe skyggelagseffekt, høyreklikker på effekten og velger “opprett lag”, og bruk deretter varpverktøyet for å legge en lysbue til bunnen av skyggelaget.

Som et siste skritt i å fullføre retroeffekten vi har gått her, lastet jeg ned noen gode subtile gratis grunge børster og brukte litt aldring på teksten og fotoet.

Trinn 4: Bjørn, stjerner og tekst
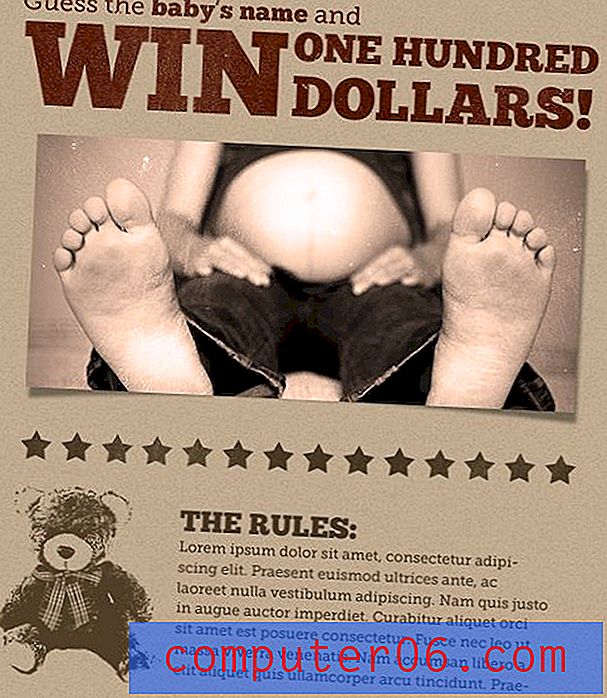
Bare slik at du kan se hvor vi skal, her er det ferdige produktet fra dette trinnet:

Som du ser, utvikler det seg til et slags gammelt boksen-plakat-tema. Jeg lar deg takle stjernene på egen hånd, bare ta tak i Photoshop-formverktøyet, tegne en stjerne og duplisere den en god del ganger.
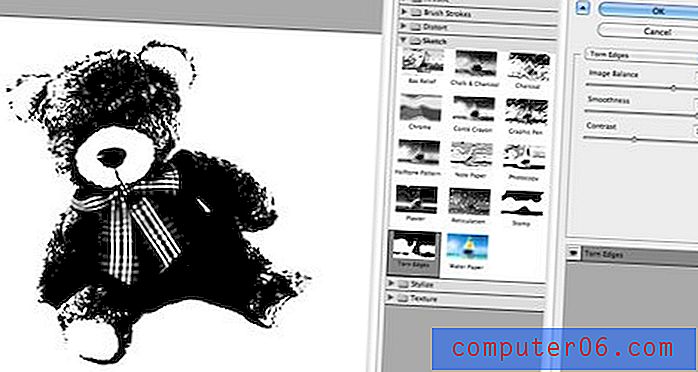
På samme måte er teksten ganske enkel: bare lag en avsnittboks og kast inn en eller annen type. Bjørnen er imidlertid litt mer komplisert. Jeg ville ha et enkelt grafisk element, men jeg ville ikke ta meg tid til å tegne det ut, så jeg bestemte meg for å manipulere bildet nedenfor.

For å begynne, bruk Torn Edges Photoshop-filteret med følgende innstillinger. Bildebalanse: 33, jevnhet: 13 og kontrast: 10. Dette skal gi deg noe som bildet nedenfor:

Nå for den vanskelige delen. Du har et svart-hvitt bilde, men du vil bare overføre de svarte pikslene til nettstedet og etterlate en gjennomsiktig bakgrunn. Det er mange måter å gjøre dette på, men en av de enkleste jeg har funnet er å kommandoklikke på den blå kanalen for å lage et utvalg. Deretter vendes valget ditt med Command-Shift-I. Slutt til slutt Command-J for å duplisere markeringen til et nytt lag.

Du kan deretter ta dette laget og plassere det, gi det et fargeoverlegg og gjøre noe annet du vil med det!
Trinn 5: Blokkene
Siden målet med spillet er å gjette babyens navn, tenkte jeg at det kan være en god idé å begrense alternativene (tydeligvis vil dette øke sjansene for at du faktisk må betale noen). Som en del av spillet kan du avsløre en enkelt bokstav med babyens navn hver måned, og begynne uansett hvor mange måneder fra fødselen det er bokstaver i barnets navn.
Så hvis for eksempel navnet inneholdt fem kull, ville du avsløre den første bokstaven fem måneder fra forfallsdato. Måten jeg kom frem til å introdusere dette aspektet av spillet er gjennom formblokkene nedenfor. Månene og stjernene representerer bokstaver som ikke er avslørt ennå. Hver måne eller stjerne blir da et brev på en bestemt måned.

Det ferdige produktet
Som du kan se nedenfor, bestemte jeg meg for å implementere blokkideen i en vertikal stripe, og jeg avsluttet stedet med et område for kommentarer. Jeg la også til litt mer fargevariasjon slik at blokkene ikke ville se malplassert ut.

Og med det er vi alle ferdige! Som lovet er sluttproduktet ingenting som det gjennomsnittlige babynettstedet ditt, og det skaper en fantastisk plass for konkurransen. Som en bonus er designet allsidig nok til at du kan endre det for å gjenspeile hvilket formål du vil.
Konklusjon
Poenget med denne øvelsen var å ta et designprosjekt i en helt uventet retning. Dette er en flott øvelse som virkelig åpner for designmulighetene dine hvis du praktiserer regelmessig. Bare husk hvem prosjektet til syvende og sist er, og hvordan du kan appellere til den kunden på en interessant måte.
Legg igjen en kommentar nedenfor og la oss få vite hva du synes! Hvis du har designet noen flotte nettsteder med baby-tema, logoer eller noe annet, kan du legge igjen en lenke nedenfor slik at vi kan ta en titt.